10000 contenu connexe trouvé

Comment obtenir un effet de retournement tridimensionnel en CSS3
Présentation de l'article:En CSS3, vous pouvez utiliser l'attribut transform avec les fonctions rotate3d(), rotateX(), rotateY() et rotateZ() pour obtenir un effet de retournement tridimensionnel. La syntaxe est "transform:rotate3d(x,y,z,". angle)".
2022-01-24
commentaire 0
1763

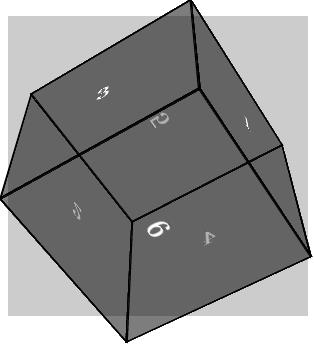
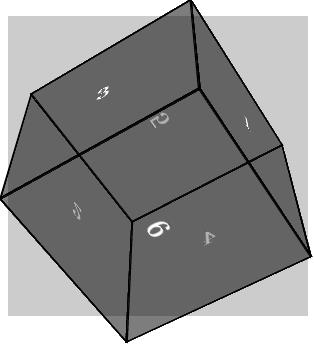
Déformation tridimensionnelle CSS3 pour réaliser un carré tridimensionnel
Présentation de l'article:Cet article vous présente principalement la méthode CSS3 d'utilisation de la déformation tridimensionnelle pour réaliser des blocs tridimensionnels. L'article donne un exemple de code complet. Les amis intéressés peuvent l'exécuter eux-mêmes et voir l'effet. Ce n'est qu'en le faisant vous-même que vous pourrez mieux apprendre. . Jetons un coup d'œil ci-dessous.
2018-06-28
commentaire 0
2958

纯CSS实现的漂亮的立体图片边框效果,阴影代码_图象特效
Présentation de l'article:纯CSS 漂亮的立体图片边框效果,图片阴影代码,个人觉得这个挺实用,CSs实现的,定义成类,可让你整个网页上的图片都是有立体阴影的,不错吧,感谢作者分享。
2016-05-16
commentaire 0
2474
js css implémente l'effet de menu vertical du texte du bouton en trois dimensions
Présentation de l'article:Cet article présente principalement js css pour obtenir un effet de menu vertical de texte de type bouton tridimensionnel. Il utilise javascript pour appeler dynamiquement les styles d'éléments de page afin de réaliser la fonction de menu vertical. Les amis qui en ont besoin peuvent s'y référer. .
2017-06-05
commentaire 0
2746

Comment créer un effet surround tridimensionnel de texte CDR Comment créer un effet surround tridimensionnel de texte CDR
Présentation de l'article:1. Tout d'abord, dans le logiciel CDR, cliquez sur l'outil texte et l'outil ellipse à gauche, saisissez les lettres et dessinez un cercle parfait 2. Ensuite, copiez les lettres, faites-les glisser sur l'ellipse avec le bouton droit de la souris et cliquez sur le bouton Bouton Ajuster le texte au chemin 3. Ensuite, suivez les mêmes étapes pour faire glisser le texte noir sous l'ellipse 4. Appuyez sur la touche Alt pour sélectionner le texte et changez le type en un effet surround tridimensionnel 5. Enfin, appuyez sur Ctrl+ Touches K du clavier pour séparer le texte du cercle. Conservez la partie texte, ajoutez un remplissage dégradé gris au texte et cliquez sur OK pour enregistrer.
2024-06-12
commentaire 0
878

Comment concevoir du texte avec un effet de pliage en trois dimensions dans PPT_Picture et un didacticiel de texte sur la conception de texte avec un effet de pliage en trois dimensions dans PPT
Présentation de l'article:Ouvrez PPT, cliquez avec le bouton droit sur [Nouveau] pour créer une nouvelle présentation, double-cliquez pour ouvrir ; cliquez sur le bord de la zone de texte, cliquez avec le bouton droit sur [Supprimer] la zone de texte d'origine. Cliquez sur le bouton [Insérer] dans la barre de menu, sélectionnez [Forme] --Rectangle, dessinez un rectangle dans le document et remplissez-le avec votre couleur préférée. Suivez l'étape 2, dessinez un autre trapèze isocèle, faites pivoter l'angle, ajustez la taille et remplissez-le de couleur, comme indiqué dans l'image : cliquez ensuite sur le bouton [Insérer] dans la barre de menu, sélectionnez [Zone de texte] pour saisir du texte, et définissez la couleur de la police sur : Blanc, cliquez sur [Rotation 3D] sous [Effet de texte] au-dessus du texte pour trouver l'option [Maximum extrême droite], puis sélectionnez cliquez.
2024-06-03
commentaire 0
492

Comment utiliser Vue et ECharts4Taro3 pour créer un effet de graphique cloud pour la visualisation de données multidimensionnelles
Présentation de l'article:Comment utiliser Vue et ECharts4Taro3 pour créer un effet de graphique cloud pour la visualisation de données multidimensionnelles Introduction À l'ère actuelle d'explosion de l'information, l'analyse et la visualisation des données sont devenues des compétences nécessaires. Pour les données multidimensionnelles à grande échelle, comment les présenter de manière intuitive et esthétique est devenu un défi. Cet article expliquera comment utiliser Vue et ECharts4Taro3 pour créer un effet de graphique cloud pour la visualisation de données multidimensionnelles et donnera des exemples de code pertinents. 1. Préparation à l'installation de l'environnement Vue Tout d'abord, nous devons créer un local.
2023-07-22
commentaire 0
1632

Partage de données vidéo d'effets spéciaux CSS3 3D
Présentation de l'article:"Tutoriel vidéo sur les effets spéciaux CSS3 3D" utilise l'attribut de transition, l'attribut de perspective et l'attribut de transformation dans CSS3 pour créer des effets tridimensionnels réels et utilisables.
2017-08-31
commentaire 0
1549

Utilisez jQuery pour implémenter une barre de défilement numérique tridimensionnelle afin d'augmenter l'effet, exemple
Présentation de l'article:jquery implémente la barre de défilement numérique tridimensionnelle pour augmenter l'effet. Le code est divisé en deux parties, une partie est la structure html et l'autre partie est le segment de code js. Les amis qui en ont besoin peuvent s'y référer ! 1. Structure HTML <div class="numberRun1"></div> 2. js <script type="text/javascript" src="js/digital_over.js" ></script>//Quote//Ceci vient de Définir les fonctions (doivent être appelées dans la page)&l
2017-03-29
commentaire 0
1880


Quel est le nom complet du CGI d'effets spéciaux informatiques ?
Présentation de l'article:Le nom complet des effets spéciaux informatiques cgi est « Images générées par ordinateur », qui signifie « animation tridimensionnelle par ordinateur » en chinois. Il fait référence aux images générées par des ordinateurs, plus précisément aux effets spéciaux tridimensionnels utilisés dans les films ; est largement utilisé dans les films, la télévision et les vidéos. La technologie de l'infographie dans les jeux, le multimédia interactif et d'autres domaines.
2021-04-13
commentaire 0
16401


effet de retournement CSS3
Présentation de l'article:L'effet de retournement CSS3 est un effet courant dans la conception Web. Il peut retourner des éléments Web de l'avant vers l'arrière ou de l'arrière vers l'avant, créant ainsi un effet tridimensionnel et améliorant l'expérience utilisateur. Cet article présentera en détail la méthode d'implémentation et le code associé de l'effet flip CSS3. 1. Bases du flip CSS3 La déformation 3D dans CSS3 est obtenue grâce à l'attribut transform. Il existe deux attributs couramment utilisés : rotateX et rotateY, qui sont utilisés pour pivoter respectivement le long de l'axe X et de l'axe Y. En utilisant ces deux attributs, vous pouvez facilement implémenter l'élément
2023-05-21
commentaire 0
1482