10000 contenu connexe trouvé

Comment créer des boutons avec différents effets via CSS
Présentation de l'article:Une variété d'effets de bouton peuvent être obtenus via CSS. Par exemple, le bouton d'effet de dégradé de couleur peut être défini via l'attribut de dégradé CSS et le bouton d'effet de pression peut être réalisé via box-shadow.
2019-01-10
commentaire 0
6307

Où définir le bouton de téléchargement dans Microsoft Edge - Comment définir le bouton de téléchargement dans Microsoft Edge
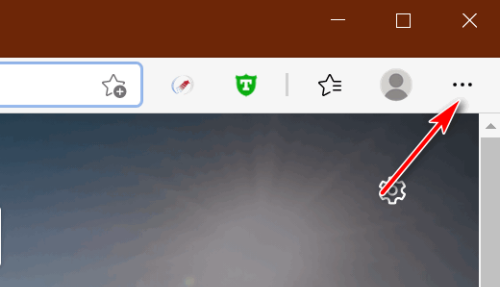
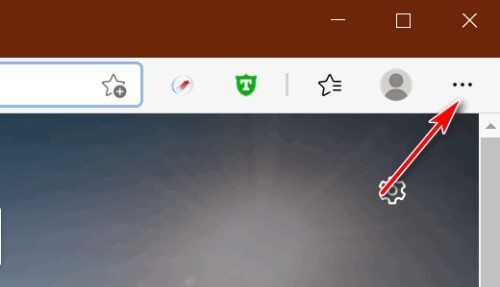
Présentation de l'article:Savez-vous où définir le bouton de téléchargement pour qu'il s'affiche dans Microsoft Edge ? Ci-dessous, l'éditeur vous présentera la méthode pour définir le bouton de téléchargement à afficher dans Microsoft Edge. J'espère que cela vous sera utile. Suivons l'éditeur pour apprendre. à ce sujet ! Étape 1 : Ouvrez d'abord le navigateur Microsoft Edge, cliquez sur le logo [...] dans le coin supérieur droit, comme indiqué dans la figure ci-dessous. Étape 2 : Cliquez ensuite sur [Paramètres] dans le menu contextuel, comme indiqué dans la figure ci-dessous. Étape 3 : Cliquez ensuite sur [Apparence] sur le côté gauche de l'interface, comme indiqué dans la figure ci-dessous. Étape 4 : Enfin, cliquez sur le bouton à droite de [Afficher le bouton de téléchargement] et il passera du gris au bleu, comme le montre la figure ci-dessous. C'est ci-dessus que l'éditeur vous explique comment configurer le bouton de téléchargement dans Microsoft Edge.
2024-03-06
commentaire 0
1300

Comment trouver le bouton de téléchargement dans le navigateur Edge ?
Présentation de l'article:Le navigateur Edge apporte une bonne expérience aux utilisateurs et est profondément apprécié par les utilisateurs. Récemment, lorsque les utilisateurs ont téléchargé quelque chose sur le navigateur Edge, ils ont constaté qu'ils ne trouvaient pas le bouton de téléchargement du navigateur. Alors, où est le bouton de téléchargement du navigateur Edge ? Jetons un coup d'œil à la méthode apportée par l'éditeur pour afficher le bouton de téléchargement dans Edge. Comment afficher le bouton de téléchargement dans Edge : 1. Ouvrez le logiciel et cliquez sur le bouton "...". 2. Sélectionnez « Paramètres » dans la liste du menu déroulant pour entrer. 3. Sélectionnez ensuite l'option « Apparence » dans la nouvelle interface. 4. Enfin, recherchez l'option « Afficher le bouton de téléchargement » et activez le bouton de commutation situé sur le côté droit de celui-ci.
2023-12-29
commentaire 0
1396



Comment utiliser CSS pour obtenir des effets de clic sur un bouton
Présentation de l'article:Comment utiliser CSS pour obtenir des effets de clic sur les boutons Préface : Dans la conception Web moderne, les boutons sont l'un des éléments indispensables dans l'interaction des pages. Un bon style de bouton peut non seulement améliorer l’expérience utilisateur, mais également améliorer l’effet visuel de la page. Cet article présentera une méthode d'utilisation de CSS pour obtenir des effets de clic sur un bouton, ajoutant de la dynamique et de l'interactivité à la page. 1. Style de bouton de base Avant de réaliser l'effet de clic sur le bouton, vous devez d'abord définir le style de bouton de base. Vous pouvez utiliser des sélecteurs de pseudo-classes CSS pour définir des styles pour les boutons. Les pseudo-classes couramment utilisées incluent : survol et.
2023-11-21
commentaire 0
3743

Que dois-je faire si Edge n'affiche pas le bouton de téléchargement ? Introduction à la façon d'afficher le bouton de téléchargement dans le navigateur Edge
Présentation de l'article:Le navigateur Edge est le navigateur fourni avec les systèmes Windows. Certains utilisateurs constatent que le bouton de téléchargement ne s'affiche pas lors de son utilisation. Par conséquent, il est difficile de vérifier la progression du téléchargement de leurs fichiers à chaque fois. Alors, comment peut-il être configuré pour s'afficher. Est-ce que nous pouvons l'activer via les paramètres du logiciel. Ensuite, l'éditeur partagera la solution. J'espère que le contenu du didacticiel du logiciel d'aujourd'hui pourra être utile à la majorité des utilisateurs. Introduction à la façon d'afficher le bouton de téléchargement dans le navigateur Edge : 1. Ouvrez le logiciel et cliquez sur le bouton "...". 2. Sélectionnez « Paramètres » dans la liste du menu déroulant pour entrer. 3. Sélectionnez ensuite l'option « Apparence » dans la nouvelle interface
2024-03-13
commentaire 0
657

Où définir le bouton de téléchargement dans Microsoft Edge Comment définir le bouton de téléchargement dans Microsoft Edge
Présentation de l'article:Étape 1 : Ouvrez d'abord le navigateur Microsoft Edge et cliquez sur le logo [...] dans le coin supérieur droit, comme indiqué dans la figure ci-dessous. Étape 2 : Cliquez ensuite sur [Paramètres] dans le menu contextuel, comme indiqué dans la figure ci-dessous. Étape 3 : Cliquez ensuite sur [Apparence] sur le côté gauche de l'interface, comme indiqué dans la figure ci-dessous. Étape 4 : Enfin, cliquez sur le bouton à droite de [Afficher le bouton de téléchargement] et il passera du gris au bleu, comme le montre la figure ci-dessous.
2024-05-09
commentaire 0
858

Comment créer un bouton de transition fluide en utilisant CSS
Présentation de l'article:Comment utiliser CSS pour créer un bouton avec un effet de transition fluide. CSS est un élément indispensable du développement Web. Divers effets peuvent être obtenus en utilisant CSS, dont un bouton avec un effet de transition fluide. Les boutons peuvent d'une manière ou d'une autre évoluer en douceur lorsque l'utilisateur les survole, ce qui peut améliorer l'expérience utilisateur et l'attrait visuel de la page Web. Cet article explique comment utiliser CSS pour obtenir des effets de transition fluides sur les boutons et fournit des exemples de code spécifiques. Tout d’abord, nous avons besoin d’une structure HTML de base pour les boutons.
2023-10-16
commentaire 0
1263



Comment déclencher le téléchargement du fichier en cliquant sur le bouton HTML ou JavaScript ?
Présentation de l'article:De nos jours, de nombreuses applications permettent aux utilisateurs de télécharger et de télécharger des fichiers. Par exemple, les outils de détection de plagiat permettent aux utilisateurs de télécharger un fichier de document contenant du texte. Il vérifie ensuite le plagiat et génère un rapport que les utilisateurs peuvent télécharger. Tout le monde sait comment utiliser inputtypefile pour créer un bouton de téléchargement de fichier, mais peu de développeurs savent utiliser JavaScript/JQuery pour créer un bouton de téléchargement de fichier. Ce didacticiel vous apprendra différentes manières de déclencher le téléchargement d'un fichier lorsque vous cliquez sur un bouton HTML ou JavaScript. Utilisez la balise <a> et l'attribut de téléchargement du HTML pour déclencher le téléchargement du fichier lorsque vous cliquez sur le bouton. Chaque fois que nous donnons la balise <a>.
2023-09-12
commentaire 0
1323

Comment afficher le bouton de téléchargement sur le navigateur Huawei
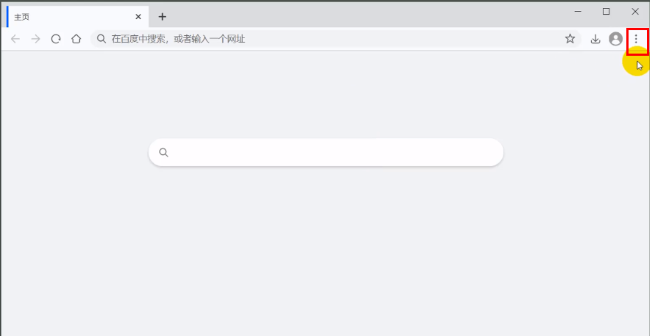
Présentation de l'article:La version PC de Huawei Browser est un navigateur Web développé sur la base du noyau Chrome. Il peut se connecter à votre compte Huawei Honor et synchroniser les données avec le navigateur mobile. Est-ce que quelqu'un sait comment afficher le bouton de téléchargement sur le navigateur Huawei ? Ici, je vais vous donner une introduction détaillée sur la façon d'afficher le bouton de téléchargement sur le navigateur Huawei. Méthode de fonctionnement : 1. Double-cliquez pour ouvrir le logiciel et cliquez sur le bouton à trois points dans le coin supérieur droit. 2. Sélectionnez ensuite « Paramètres » dans la liste d'options ci-dessous. 3. Dans l'interface de la fenêtre qui s'ouvre, cliquez sur l'option « Paramètres d'apparence » à gauche, puis recherchez « Afficher le bouton d'accueil » à droite et activez son bouton de commutation.
2024-08-22
commentaire 0
364


HTML, CSS et jQuery : Créer un bouton avec effet élastique
Présentation de l'article:HTML, CSS et jQuery : créer un bouton avec des effets élastiques Dans le développement Web moderne, le bouton est un élément commun utilisé pour déclencher diverses opérations et interactions. Cet article expliquera comment utiliser HTML, CSS et jQuery pour créer un bouton avec des effets élastiques afin d'améliorer l'expérience utilisateur et d'augmenter l'interactivité des pages Web. Tout d’abord, nous devons créer un élément bouton en HTML. Vous pouvez utiliser le code suivant : <buttonclass="elastic-bu
2023-10-26
commentaire 0
790

Conseils et méthodes pour obtenir des effets de clic sur un bouton avec CSS
Présentation de l'article:Techniques et méthodes CSS pour obtenir des effets de clic sur les boutons Dans la conception Web, les effets de clic sur les boutons sont un élément très important, car ils peuvent offrir aux utilisateurs une meilleure expérience interactive. Dans cet article, nous présenterons quelques techniques et méthodes CSS pour obtenir des effets de clic sur les boutons et fournirons des exemples de code spécifiques. Nous espérons que cela vous sera utile. Utilisez le pseudo-selector :hover pseudo-class selector :hover pour changer le style d'un bouton lorsque la souris le survole. En définissant différentes couleurs d'arrière-plan, styles de bordure ou styles de texte, vous pouvez faire en sorte que le bouton
2023-10-24
commentaire 0
1891


Créez de superbes effets de boutons : utilisation flexible des propriétés CSS
Présentation de l'article:Créez de superbes effets de boutons : utilisation flexible des propriétés CSS Dans la conception Web moderne, les boutons sont l'un des composants indispensables. Un beau bouton attire non seulement l'attention de l'utilisateur, mais améliore également l'expérience utilisateur. Cet article présentera certaines propriétés CSS couramment utilisées et fournira des exemples de code spécifiques pour vous aider à créer de superbes effets de boutons. Couleur d'arrière-plan et transparence (background-color, opacity) En ajustant la couleur d'arrière-plan et la transparence du bouton, nous pouvons créer différents effets de bouton. Par exemple
2023-11-18
commentaire 0
1253