10000 contenu connexe trouvé

Quelle est la fonction titre de img
Présentation de l'article:La fonction de titre de img signifie que lorsque la souris reste sur l'image, une boîte flottante s'affiche avec le texte affiché. Le titre est un attribut global qui fournit des informations d'invite supplémentaires lorsque la souris glisse sur l'élément, l'invite définie. s’affiche.
2020-06-24
commentaire 0
7423

Comment obtenir des effets spéciaux au survol de la souris via CSS
Présentation de l'article:Comment obtenir des effets spéciaux au survol de la souris grâce à CSS CSS est un langage de feuille de style utilisé pour embellir et personnaliser les pages Web. Il peut rendre nos pages Web plus vivantes et plus attrayantes. Parmi eux, la mise en œuvre d'effets spéciaux lorsque la souris survole CSS est un moyen courant d'ajouter de l'interactivité et de la dynamique à la page Web. Cet article présentera quelques effets de survol courants et fournira des exemples de code correspondants. Mettre en surbrillance la couleur d'arrière-plan Lorsque la souris survole un élément, la couleur d'arrière-plan peut être modifiée pour mettre en évidence la position de l'élément. .élément:hov
2023-10-20
commentaire 0
2375

JQuery implémente des effets de commutation coulissants d'image simples_jquery
Présentation de l'article:Un code d'effet spécial d'affichage d'image basé sur jQuery Lorsque la souris est déplacée sur l'image et survolée, elle passe automatiquement à un simple affichage de texte. Elle convient à l'affichage de collections d'images et est recommandée à tout le monde.
2016-05-16
commentaire 0
1001

Animation de révélation d'image avec HTML, CSS et GSAP
Présentation de l'article:Cet article présente une animation simple de révélation d'image lors du survol d'éléments. Le code HTML représente une section avec des œuvres, comprenant des images et des titres. Le code CSS fournit le style nécessaire pour la mise en page et l'animation. Le Javascript c
2024-11-24
commentaire 0
508

CSS3 implémente le survol de la souris pour afficher le contenu étendu
Présentation de l'article:Cet article partagera avec vous le code CSS3 pour implémenter le survol de la souris pour afficher le contenu à développer. Lorsque l'espace est trop encombré et que vous devez masquer certains contenus, il est préférable d'utiliser cette fonction. L'éditeur ci-dessous a apporté le spécifique. code d'implémentation, jetons un coup d'oeil.
2018-06-26
commentaire 0
2649

Comment utiliser les outils d'information dans Geographic Sketchpad
Présentation de l'article:Prenons l'exemple du triangle inscrit d'un cercle : sélectionnez l'outil d'information, déplacez la souris sur l'objet, et la souris se transformera en point d'interrogation à ce moment-là, et une boîte de commentaire de texte apparaîtra avec. informations pertinentes sur l'objet. Il y aura d'autres étiquettes d'objet liées à l'objet dans la zone d'annotation de texte. Déplacez la souris sur ces étiquettes et les objets correspondants seront mis en surbrillance. Cliquez sur ces étiquettes de texte chaud et les informations des objets correspondants seront affichées. Par exemple, après avoir cliqué sur l'objet ponctuel, les informations sur le point indiqueront qu'il s'agit d'un point sur le cercle n°1. Après avoir cliqué sur le texte actif [Cercle n°1], les informations pertinentes sur le cercle n°1 seront affichées. Cliquez sur un espace vide de la planche à dessin et les zones d'annotation de texte de tous les objets seront masquées jusqu'à ce que vous cliquiez à nouveau sur l'objet. Un clic droit sur le texte chaud dans la zone d'annotation de texte fera apparaître une boîte de dialogue.
2024-04-17
commentaire 0
948

Comment créer des détails de survol d'image en utilisant HTML et CSS ?
Présentation de l'article:L'utilisation d'effets de survol d'image avec des détails de texte peut ajouter une interactivité supplémentaire à votre site Web. En utilisant une petite quantité de HTML et de CSS, vous pouvez transformer une image fixe en une entité avec un libellé explicatif lorsque l'utilisateur survole l'image. Ce didacticiel vous guidera dans le développement d'un simple effet de survol d'icône, y compris le code HTML et la décoration CSS requis pour obtenir l'effet final. Que vous soyez un débutant ou un créateur de pages Web expérimenté, cet article vous fournira les détails dont vous avez besoin pour enrichir votre site Web et obtenir des effets de photo-lévitation saisissants. :Hover Selector Le sélecteur :hover de CSS est utilisé pour sélectionner et styliser un élément lorsque l'utilisateur le survole. Le sélecteur :hover est utilisé avec d'autres sélecteurs pour
2023-09-07
commentaire 0
1080

Développement de composants Vue : méthode d'implémentation de composants d'info-bulles
Présentation de l'article:Développement de composants Vue : méthode d'implémentation du composant Tooltip Introduction : Dans le développement Web, l'info-bulle (Tooltip) est un composant d'interface utilisateur couramment utilisé pour fournir des informations ou des instructions supplémentaires aux utilisateurs. Il est généralement affiché sous forme de texte lorsque la souris survole ou clique sur un élément, offrant ainsi aux utilisateurs un affichage plus détaillé du contenu. Dans cet article, nous explorerons comment développer un composant d'info-bulle simple à l'aide de Vue.js et fournirons des exemples de code concrets. 1. Créer un composant Vue Tout d'abord, nous devons créer un composant Vue
2023-11-24
commentaire 0
1409

Où se trouvent les informations du compte d'échange Eureka ?
Présentation de l'article:Emplacement des informations sur votre compte Ethereum Exchange Les informations de votre compte Ethereum Exchange se trouvent aux emplacements suivants : Application mobile : cliquez sur l'onglet « Moi » en bas. Les informations de votre compte seront affichées sur la page Aperçu du compte. Site Web de bureau : connectez-vous à votre compte OUYI. Passez la souris sur l'icône de votre profil dans le coin supérieur droit de la page. Cliquez sur "Informations sur le compte". Les informations du compte comprennent : Nom d'utilisateur Adresse e-mail Numéro de téléphone mobile Nom réel (pour les utilisateurs ayant effectué le KYC) Niveau d'adhésion Code d'invitation Clé API de référence Paramètres de sécurité Historique des transactions Adresse de retrait Comment gérer les informations du compte : Modifier l'adresse e-mail ou le numéro de téléphone mobile : Contactez-nous Service client facile. Modifier votre vrai nom : Soumettez le formulaire KYC. Réinitialiser la clé API : visitez la page "Gestion des API". Activer/désactiver l'authentification à deux facteurs
2024-07-23
commentaire 0
409

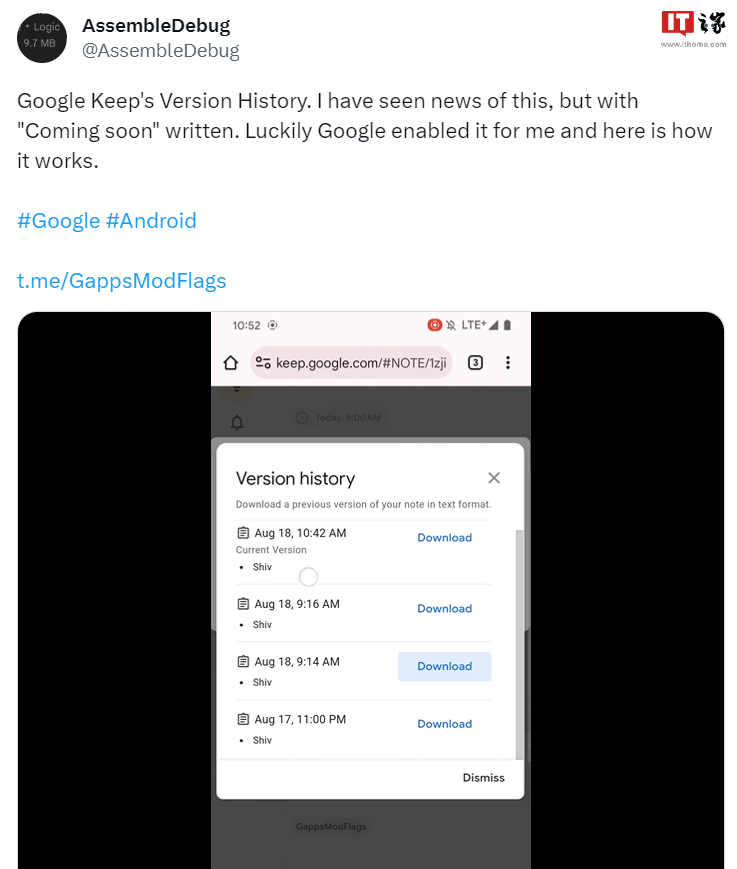
L'application de prise de notes Google Keep vous permet désormais d'afficher « l'historique des versions », mais ne peut pas restaurer les images
Présentation de l'article:Selon les informations de ce site du 19 août, l'utilisateur X AssembleDebug a posté que l'application de prise de notes de Google, Keep, ajoutait une fonction « historique des versions » pour permettre aux utilisateurs d'accéder aux versions précédentes des notes. Ce site indique que l'historique des versions n'est utilisé que sur le site Web Keep et n'est pas disponible pour Android et iOS. Veuillez ouvrir le site Web GoogleKeep dans votre navigateur Connectez-vous à votre compte Google Passez la souris sur l'annotation ou cliquez/appuyez sur l'annotation Sélectionnez l'icône à trois points dans le coin inférieur droit, dites « Plus » et sélectionnez « Historique des versions » Sélectionnez la version applicable. et téléchargement d'activation Chaque version répertorie l'heure, la date et les informations sur l'auteur, mais ne prend pas en charge la fonctionnalité d'aperçu, seules les modifications de texte et les images n'apparaîtront pas dans l'historique des versions. Déclaration publicitaire : texte
2023-08-19
commentaire 0
950

20 autres effets AJAX que vous devriez connaître
Présentation de l'article:En octobre, nous vous avons épaté avec 20 superbes effets Ajax que vous devriez connaître. Cet article est devenu l'un des articles les plus populaires jamais publiés sur Nettuts+. Cette fois, nous avons plus de vingt effets Ajax tout aussi excellents à connaître et à aimer. 1. Image Menu Image Menu est un simple morceau de JavaScript qui utilise des images pour créer un menu d'images horizontal. Lorsque vous survolez le lien, l'image s'agrandit pour révéler le reste de l'image. Il est compatible avec presque tous les navigateurs modernes (pas de mot sur IE8). 2. ImageFlow ImageFlow est un script de bibliothèque d'images JavaScript discret et « convivial ». Il comporte une élégante barre de défilement pour
2023-09-04
commentaire 0
1123

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1213
php-插入排序
Présentation de l'article::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1071
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Présentation de l'article:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
commentaire 0
819

Huawei lance deux nouveaux produits commerciaux de stockage grand modèle d'IA, prenant en charge des performances de 12 millions d'IOPS
Présentation de l'article:IT House a rapporté le 14 juillet que Huawei avait récemment lancé le « stockage de lac de données d'apprentissage profond OceanStorA310 » et la « machine tout-en-un hyper-convergée de formation/poussée FusionCubeA3000 » de nouveaux produits commerciaux de stockage d'IA. Les responsables ont déclaré que « ces deux produits peuvent être utilisés ». pour la formation de base des modèles d'IA." , la formation sur les modèles industriels, ainsi que la formation et l'inférence des modèles de scénarios segmentés fournissent un nouvel élan. " scénarios de lac pour réaliser une régression des données. Gestion massive des données dans l'ensemble du processus d'IA, de la collecte et du prétraitement à la formation du modèle et à l'application d'inférence. Officiellement déclaré que l'OceanStorA310 à cadre unique 5U prend en charge les 400 Go/s les plus élevés du secteur.
2023-07-16
commentaire 0
1547
PHP中exec函数和shell_exec函数的区别,execshell_exec_PHP教程
Présentation de l'article:PHP中exec函数和shell_exec函数的区别,execshell_exec。PHP中exec函数和shell_exec函数的区别,execshell_exec 这两个函数都是执行Linux命令函数,不同的是获取返回结果不一样,exec只能获取最后一行数
2016-07-13
commentaire 0
1068
PHP函数容器ing...
Présentation de l'article::本篇文章主要介绍了PHP函数容器ing...,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1109












