10000 contenu connexe trouvé

Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour modifier les styles de police
Présentation de l'article:Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour changer le style de police Avec le lancement de CSS3, nous pouvons utiliser ces nouvelles fonctionnalités pour changer le style de police de la page Web afin de rendre la page plus unique et attrayante. Cet article présentera quelques nouvelles fonctionnalités CSS3 et montrera comment les utiliser pour modifier les styles de police à travers des exemples de code. Text-shadow : En ajoutant du texte-shadow, nous pouvons ajouter un effet tridimensionnel à la police pour la faire ressortir davantage. Utilisez l'attribut text-shadow pour obtenir
2023-09-08
commentaire 0
1379

Comment utiliser l'effet d'ombre CSS3 pour créer un effet tridimensionnel
Présentation de l'article:Idées spécifiques d'implémentation : Afin de mettre en valeur l'effet tridimensionnel, l'ombre doit être lourde à gauche et à droite et claire au milieu. Les pseudo-éléments ::before,::after sont utilisés ici, et ils sont créés et. positionné après l'élément #Demo (z-index:-1). En même temps, définissez l'ombre et définissez la rotation. L'idée est exprimée en images comme ceci :
2017-07-21
commentaire 0
5420

effet de retournement CSS3
Présentation de l'article:L'effet de retournement CSS3 est un effet courant dans la conception Web. Il peut retourner des éléments Web de l'avant vers l'arrière ou de l'arrière vers l'avant, créant ainsi un effet tridimensionnel et améliorant l'expérience utilisateur. Cet article présentera en détail la méthode d'implémentation et le code associé de l'effet flip CSS3. 1. Bases du flip CSS3 La déformation 3D dans CSS3 est obtenue grâce à l'attribut transform. Il existe deux attributs couramment utilisés : rotateX et rotateY, qui sont utilisés pour pivoter respectivement le long de l'axe X et de l'axe Y. En utilisant ces deux attributs, vous pouvez facilement implémenter l'élément
2023-05-21
commentaire 0
1478


Comment utiliser le CSS pour que les images aient un effet tridimensionnel sur la page (test réel du code) ?
Présentation de l'article:S'il y a des images en trois dimensions sur la page Web, cela donnera toujours aux gens un sentiment de haute technologie. En fait, il n'est pas difficile de concevoir un effet tridimensionnel. Nous pouvons obtenir l'effet tridimensionnel grâce au CSS. C'est très simple et facile à comprendre. Tout d'abord, nous pouvons avoir cette idée simple. Afin de mettre en évidence l'effet tridimensionnel, nous devons rendre l'ombre plus lourde à gauche et plus claire au milieu, ce qui est le tridimensionnel. effet dimensionnel de l'ombre CSS.
2018-08-09
commentaire 0
11092

Explication détaillée de l'application de la mise en page élastique CSS Flex dans les sites Web d'albums photo
Présentation de l'article:Explication détaillée de l'application de la mise en page élastique CSSFlex dans les sites Web d'albums photo Introduction : Avec le développement de l'ère Internet, les sites Web d'albums photo sont devenus une plate-forme importante permettant aux utilisateurs de partager et d'afficher des photos. Afin de présenter une meilleure expérience utilisateur et un meilleur effet interactif, la mise en page élastique CSSFlex est devenue un outil important dans la conception de sites Web d'albums photo. Cet article analysera en détail l'application de la mise en page élastique CSSFlex dans les sites Web d'albums photo et fournira des exemples de code spécifiques pour aider les lecteurs à mieux la comprendre et l'utiliser. 1. Introduction à la mise en page Flex : mise en page CSSFlex
2023-09-26
commentaire 0
735

Comment transformer TikTok en un mystérieux visage de bande dessinée Comment transformer TikTok en un mystérieux visage de bande dessinée
Présentation de l'article:La vidéo de Douyin se transformant en un visage mystérieux est devenue très populaire récemment. Beaucoup de gens ont mal à la tête parce qu'ils ne savent pas comment créer un visage comique. En fait, il existe un logiciel qui peut nous aider à le faire facilement. ci-dessous : Comment transformer un Douyin en visage de bande dessinée ? 1. Préparez une photo, ouvrez Meitu Xiuxiu et cliquez sur « Boîte à outils ». 2. Faites glisser votre doigt vers le haut et cliquez sur « Caméra interdimensionnelle ». 3. Cliquez sur « Essayer maintenant ». 4. Cliquez sur "Sélectionner une image dans l'album". 5. Sélectionnez les photos préparées dans l'album. 6. Cliquez sur l'effet « Star and Moon Story », puis cliquez sur « Enregistrer ». Résumé comme suit. 1. Ouvrez Meitu Xiuxiu et cliquez sur « Boîte à outils ». 2. Cliquez sur « Expérience de caméra multidimensionnelle maintenant ». 3. Cliquez sur "Sélectionner une image dans l'album" et sélectionnez
2024-03-23
commentaire 0
1209

Comment créer une mise en page d'affichage d'album photo réactive à l'aide de HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour créer une disposition d'affichage d'album photo réactive. La disposition d'affichage d'album photo est un type de mise en page courant sur les sites Web et peut être utilisée pour afficher des images, des photos et d'autres contenus. Dans l'environnement actuel où les appareils mobiles sont populaires, une bonne mise en page d'affichage d'album photo doit avoir une conception réactive capable de s'adapter à des écrans de différentes tailles et d'avoir de bons effets d'affichage sur différents appareils. Cet article explique comment utiliser HTML et CSS pour créer une présentation d'affichage d'album photo réactive et fournit des exemples de code spécifiques. J'espère que les lecteurs pourront transmettre les instructions
2023-10-19
commentaire 0
1551

Comment obtenir l'effet concave et convexe des polices en CSS3 ? (avec code)
Présentation de l'article:Cet article explique principalement comment utiliser CSS3 pour obtenir l'effet concave ou convexe des polices. Lorsque nous concevons des pages Web, nous devons souvent prendre en compte l’expérience utilisateur, afin qu’une page Web suffisamment belle puisse attirer les utilisateurs. Afin de rendre le contenu de la page Web plus riche et plus beau, nous pouvons utiliser PS pour créer de nombreux effets spéciaux. En fait, en plus de PS, les attributs CSS3 peuvent également être utilisés pour créer divers beaux effets spéciaux. Ci-dessous, nous vous présenterons une méthode d'effets spéciaux CSS3 pour obtenir des polices concaves et convexes, qui consiste à donner aux polices un effet tridimensionnel.
2018-09-29
commentaire 0
7927

Comment Meitu Xiuxiu transforme les photos en style bande dessinée_Meitu Xiuxiu transforme les photos en tutoriel de style bande dessinée
Présentation de l'article:1. Tout d'abord, installez et ouvrez l'application Meitu Xiu Xiu sur votre téléphone mobile, puis cliquez pour accéder à [Meitu AI]. 2. Ensuite, il y a plusieurs options. Ici, je choisis [Expérience maintenant] dans [Caméra multidimensionnelle]. 3. Vous pouvez [Ouvrir l'appareil photo] pour prendre une photo ou cliquer sur [Sélectionner une photo dans l'album]. 4. Entrez ensuite dans l'album photo et sélectionnez la photo, et le logiciel nous aidera directement à dessiner. 5. Une fois le dessin terminé, vous pouvez voir l'effet. Vous pouvez [Comparer] pour voir. Si vous n'êtes pas satisfait, nous pouvons également cliquer sur le changement de style ci-dessous ou entrer [Plus]. 6. Vous avez le choix entre [Painting Robot], [Girl Photo Studio], etc. 7. Lorsque vous êtes enfin satisfait, cliquez sur [Enregistrer] pour l'enregistrer dans l'album du téléphone mobile.
2024-04-08
commentaire 0
951

Comment réaliser une sphère CSS3
Présentation de l'article:Comment implémenter une sphère en CSS3 : 1. Créez un élément carré de largeur et de hauteur égales, et utilisez l'attribut border-radius pour le définir sur un cercle ; 2. Utilisez le "background:radial-gradient(...)" instruction pour ajouter un élément circulaire Une couleur d'arrière-plan en dégradé radial peut obtenir l'effet de sphère.
2022-01-20
commentaire 0
3859

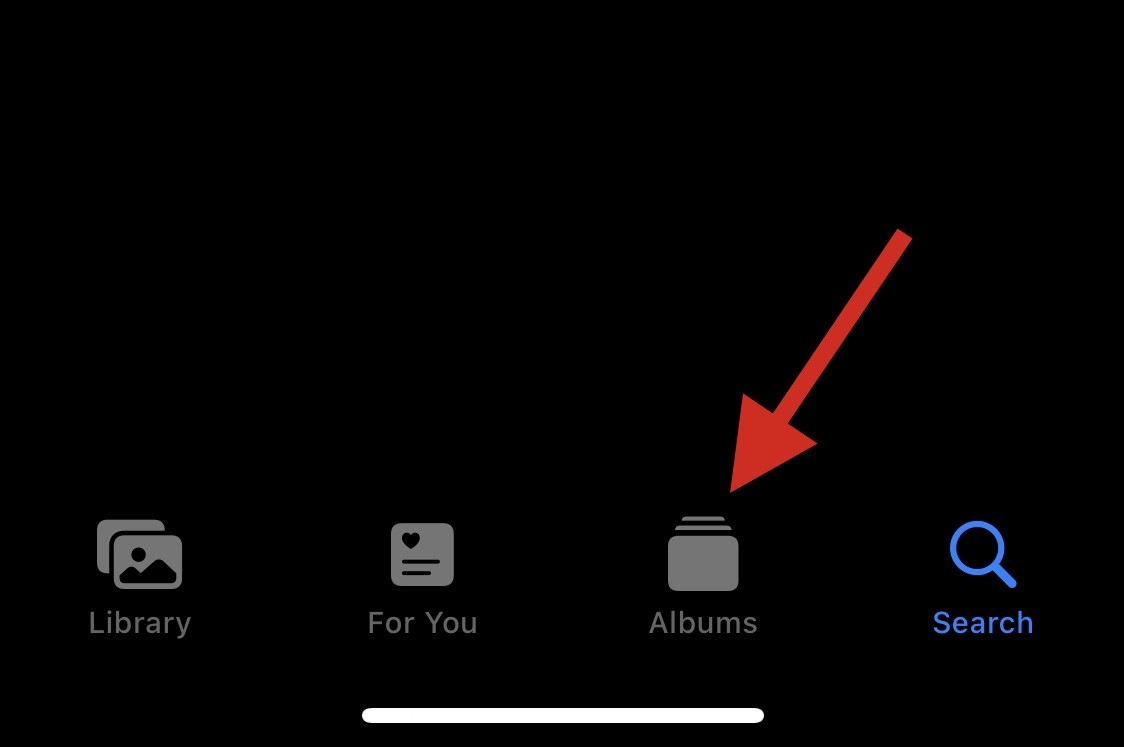
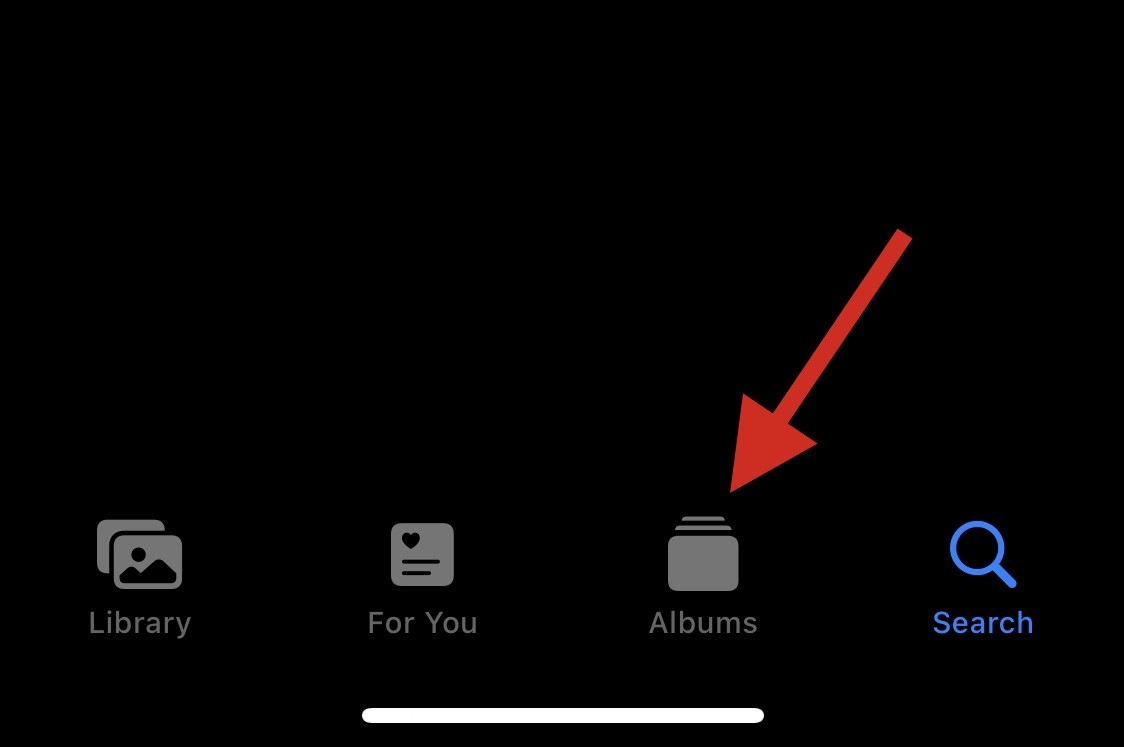
2 façons de supprimer des albums photo vides sur iPhone
Présentation de l'article:Sur les appareils iOS, l'application Apple Photos offre un moyen pratique de gérer et d'organiser les photos en les triant dans différents albums. Les utilisateurs peuvent facilement créer des albums photo personnalisés, en organisant les photos par date ou par sujets connexes pour garantir une structure globale organisée. Une telle fonction permet aux utilisateurs de trouver et de parcourir plus facilement les photos, rendant ainsi l'ensemble de l'expérience utilisateur plus fluide et plus efficace. Lorsque vous transférez ou supprimez des photos sur iPhone, vous risquez de vous retrouver avec des albums photo vides. Si vous souhaitez nettoyer les albums vides dont vous n'avez plus besoin, vous pouvez suivre les étapes ci-dessous pour les supprimer. Comment supprimer des albums photo vides sur iPhone [2 méthodes] Selon l'endroit où l'album est stocké, vous pouvez choisir de le supprimer de l'application Photos ou d'iCloud
2024-03-04
commentaire 0
1129

Comment créer un effet de sous-titre stéréoscopique 3D dans PR_Tutorial sur la création d'un effet de sous-titre stéréoscopique 3D dans PR
Présentation de l'article:Recherchez d'abord le trait dans le panneau des propriétés, sélectionnez le trait extérieur dans les sanctions ci-dessous et cliquez sur le bouton Ajouter. Ensuite, le trait extérieur sera affiché ci-dessous et le type de trait extérieur sera changé de manière aléatoire. Afin de présenter un meilleur effet stéréoscopique 3D, le type est ici défini sur la profondeur. Cliquez ensuite sur la barre de couleur derrière la couleur et sélectionnez la couleur que vous aimez. Pour rendre l’effet tridimensionnel plus visible, augmentez la taille du trait extérieur. À ce stade, vous pouvez voir l’effet dans l’image ci-dessous. Une fois les réglages terminés, quittez la page d'édition.
2024-04-29
commentaire 0
504

Comment utiliser CSS pour obtenir des effets d'ombre sur les éléments
Présentation de l'article:La méthode d'utilisation de CSS pour implémenter l'effet d'ombre des éléments nécessite des exemples de code spécifiques. Dans la conception Web, l'ajout d'effets d'ombre aux éléments peut rendre la page plus vivante et tridimensionnelle. En utilisant CSS, nous pouvons obtenir divers effets d’ombre grâce à un code simple. Cet article présentera plusieurs méthodes courantes pour obtenir des effets d'ombre d'éléments et donnera des exemples de code spécifiques. Attribut box-shadow L'attribut box-shadow est un attribut utilisé pour ajouter un effet d'ombre de boîte en CSS3. Il peut contrôler la couleur, la position et la taille de l'ombre.
2023-11-21
commentaire 0
1163

CSS3 implémente le code d'animation du carrousel
Présentation de l'article:Le front-end d'aujourd'hui accorde de plus en plus d'attention à l'interaction et à l'expérience utilisateur. Il existe de nombreuses animations et effets très courants, comme le sujet de cet article : l'animation de carrousel. Cela a le même effet qu'un terme souvent entendu auparavant : « chapiteau ». Avant la sortie de CSS3, les animations étaient toutes implémentées via JavaScript. Désormais, nous pouvons utiliser complètement CSS3, les performances ont été grandement améliorées et la compatibilité est également très bonne, notamment sur le terminal mobile.
2017-04-17
commentaire 0
2375

Comment utiliser CSS pour obtenir l'effet d'ombre des éléments
Présentation de l'article:La méthode d'utilisation de CSS pour implémenter l'effet de projection des éléments nécessite des exemples de code spécifiques. Dans la conception Web, l'effet de projection peut ajouter une impression de tridimensionnalité et de superposition aux éléments de la page, rendant la page plus riche et plus vivante. CSS (Cascading Style Sheets) fournit une variété de méthodes et de propriétés pour implémenter des effets d'ombre portée. 1. L'attribut box-shadow L'attribut box-shadow est un nouvel attribut en CSS3 qui est utilisé pour obtenir des effets d'ombre d'éléments. En ajoutant l'attribut box-shadow à un élément, vous pouvez obtenir un effet d'ombre sur l'élément et le faire flotter hors de la page.
2023-11-21
commentaire 0
2274

Comment utiliser CSS pour obtenir des effets d'ombre de bordure sur les éléments
Présentation de l'article:La méthode d'utilisation de CSS pour obtenir l'effet d'ombre de bordure des éléments nécessite des exemples de code spécifiques. Ces dernières années, la conception Web a accordé de plus en plus d'attention à l'expérience utilisateur, dans le but de fournir autant que possible un effet de page plus réaliste et en couches. . L'effet d'ombre d'élément en fait partie, il peut ajouter une impression tridimensionnelle à la page, rendant les éléments plus proéminents et attrayants. Cet article explique comment utiliser CSS pour obtenir l'effet d'ombre de bordure des éléments et fournit des exemples de code spécifiques. Pour obtenir l'effet d'ombre de bordure d'un élément, vous pouvez utiliser la propriété CSS box-shadow. Le genre
2023-11-21
commentaire 0
2142

Les fonctionnalités uniques de la fonction d'animation CSS3 et son application dans le développement front-end
Présentation de l'article:Les caractéristiques uniques de la fonction d'animation CSS3 et son application dans le développement front-end Dans le développement front-end, la fonction d'animation de CSS3 est une technologie très importante. Par rapport à l'animation JavaScript traditionnelle, l'animation CSS3 présente des avantages uniques. Cet article présentera les fonctionnalités uniques de la fonction d'animation CSS3 et donnera quelques exemples d'utilisation spécifiques. L'animation CSS3 utilise des styles CSS pour contrôler les effets d'animation des éléments. Par rapport à l'animation JavaScript traditionnelle, l'animation CSS3 présente les avantages uniques suivants. d'abord,
2023-09-08
commentaire 0
1381