10000 contenu connexe trouvé

Comment définir la police pour qu'elle change lorsque la souris est déplacée en CSS3
Présentation de l'article:En CSS3, vous pouvez utiliser le sélecteur ":hover" et l'attribut "font-style" pour définir le changement de police lorsque la souris passe dessus. ":hover" peut définir le style de l'élément lorsque la souris passe dessus. L'attribut "font-style" peut définir le style de police "p:hover{font-style:font style}".
2022-04-28
commentaire 0
2763

Comment changer le style de flèche de la souris dans Win10 ? Comment changer les flèches de la souris sous Windows 10 ?
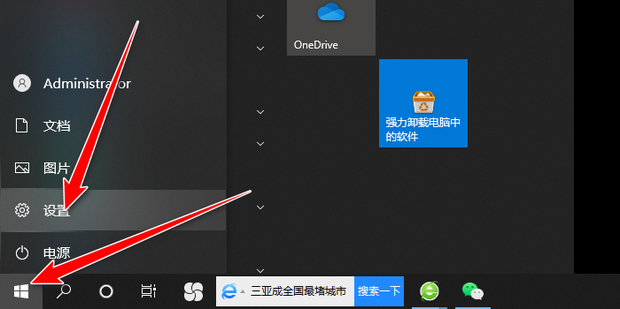
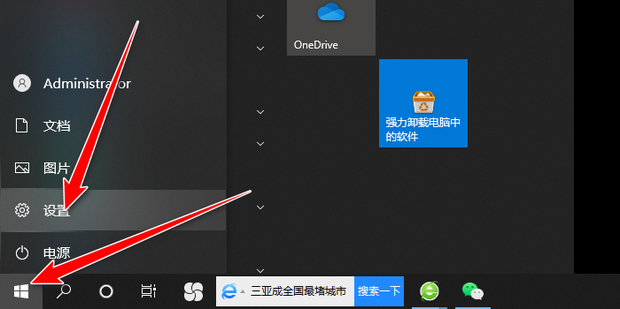
Présentation de l'article:Lorsque nous utilisons un ordinateur Win10, nous souhaitons modifier certains paramètres personnalisés, tels que changer le style de flèche de la souris. Alors, comment changer le style de flèche de la souris dans Win10 ? Les utilisateurs peuvent directement cliquer sur Facilité d'utilisation sous Paramètres de démarrage, puis apporter des modifications directes. Laissez ce site présenter soigneusement aux utilisateurs comment modifier les flèches de la souris dans Windows 10. Comment changer les flèches de la souris sous Windows 10 ? 1. Cliquez d'abord sur Paramètres dans Démarrer. 2. Cliquez ensuite sur Facile à utiliser. 3. Enfin, cliquez sur le pointeur de la souris pour modifier le style de la souris.
2024-02-10
commentaire 0
928

Comment faire ressembler la souris à une petite main en utilisant CSS
Présentation de l'article:En CSS, vous pouvez utiliser l'attribut curseur pour transformer la souris en un style de petite main. La syntaxe de base est "cursor:pointer;". L'attribut curseur définit la forme du curseur utilisée lorsque le pointeur de la souris est placé dans les limites d'un élément ; définir la valeur sur "pointeur" rend la souris plus petite.
2021-03-04
commentaire 0
44946

Utilisez le sélecteur de pseudo-classe :active pour implémenter les styles CSS pour les effets de clic de souris
Présentation de l'article:Styles CSS utilisant le sélecteur de pseudo-classe :active pour obtenir des effets de clic de souris CSS est un langage de feuille de style en cascade utilisé pour décrire les performances et le style des pages Web. :active est un sélecteur de pseudo-classe en CSS, utilisé pour sélectionner l'état d'un élément lorsque l'on clique sur la souris. En utilisant le sélecteur de pseudo-classe :active, nous pouvons ajouter des styles spécifiques à l'élément cliqué pour obtenir l'effet de clic de souris. Ce qui suit est un exemple de code simple qui montre comment utiliser le sélecteur de pseudo-classe :active pour obtenir un effet de clic de souris.
2023-11-20
commentaire 0
1322

Utilisez le sélecteur de pseudo-classe :hover pour implémenter les styles CSS pour les effets de survol de la souris
Présentation de l'article:Utilisez le sélecteur de pseudo-classe :hover pour implémenter des styles CSS pour les effets de survol de la souris. Dans la conception Web, les effets de survol de la souris jouent un rôle important dans l'amélioration de l'expérience utilisateur et de l'interactivité de l'interface. Grâce au sélecteur de pseudo-classe :hover de CSS, nous pouvons facilement changer le style des éléments lorsque la souris survole. Cet article donnera des exemples de code spécifiques pour vous aider à démarrer rapidement en utilisant le sélecteur de pseudo-classe :hover. Tout d’abord, afin de démontrer l’effet du survol de la souris, nous devons préparer une structure HTML. Voici un exemple simple : <!DOC
2023-11-20
commentaire 0
1686


Partagez de très jolis styles de survol de la souris
Présentation de l'article:Tutoriel CSS : cet article partage avec vous plusieurs très beaux styles de survol, y compris des idées d'implémentation et des codes spécifiques. Il a une certaine valeur de référence et j'espère qu'il pourra être utile à tout le monde.
2021-03-17
commentaire 0
5981

Pouvez-vous styliser les survols de cartes d'images avec du CSS pur ?
Présentation de l'article:Les survols de souris sur les cartes d'images peuvent-ils être stylisés avec CSS ? À l'aide des cartes d'images, vous pouvez créer des liens sur des images. Mais pouvez-vous appliquer des styles à ces zones lorsqu'un...
2024-11-07
commentaire 0
244


Optimisez la mise en page des pages Web et la mise en page de l'interface utilisateur grâce aux styles CSS3
Présentation de l'article:Optimiser la mise en page des pages Web et la mise en page de l'interface utilisateur grâce aux styles CSS3 Avec le développement rapide d'Internet, la conception des pages Web et la mise en page de l'interface utilisateur sont devenues de plus en plus importantes. Une bonne conception et mise en page Web peut améliorer l’expérience utilisateur, accroître la confiance et la rétention des utilisateurs sur le site Web. L'utilisation des styles CSS3 offre sans aucun doute plus de possibilités pour la conception Web et la mise en page de l'interface utilisateur, permettant aux concepteurs de contrôler les effets de composition et de mise en page de manière plus flexible et plus précise. 1. Style de police et composition CSS3 fournit une riche sélection de styles de police, qui peuvent permettre une plus grande personnalisation.
2023-09-09
commentaire 0
1189



Comment définir le style de lien avec CSS
Présentation de l'article:CSS peut définir le style du lien en modifiant la couleur du lien, en modifiant le soulignement du lien, en modifiant le style de souris du lien, en modifiant la couleur d'arrière-plan du lien, en modifiant la taille et le style de police du lien et en modifiant le style de bordure du lien. Introduction détaillée : 1. Modifiez la couleur du lien, utilisez l'attribut color pour changer la couleur du texte du lien ; 2. Modifiez le soulignement du lien, utilisez l'attribut text-decoration pour changer le style de soulignement du lien ; . Modifier le style de souris du lien, etc.
2023-11-22
commentaire 0
1709

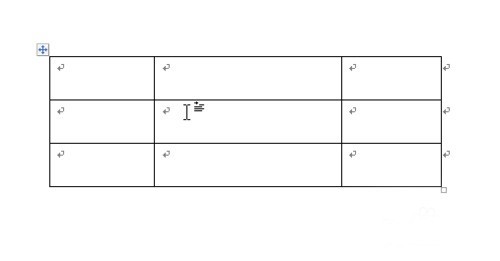
Un didacticiel simple sur l'utilisation d'un pinceau pour modifier les styles de ligne de tableau dans Word
Présentation de l'article:1. Cliquez avec le bouton gauche de la souris dans le tableau dont vous souhaitez modifier le style de ligne. 2. Après avoir cliqué, lorsque le curseur actif clignote dans le tableau, l'onglet [Conception] apparaîtra dans la barre de menu Word. Cliquez avec la souris sur cet onglet. 3. L'emplacement indiqué dans la figure dans l'onglet Conception est l'option permettant de modifier le style du tableau. La première ligne est le style de ligne, la deuxième ligne est l'épaisseur de la ligne et la troisième ligne est la couleur de la ligne. 4. Après avoir défini le style, l'épaisseur et la couleur du trait, cliquez sur le bouton [Dessiner un tableau]. 5. Tout en maintenant le bouton gauche de la souris enfoncé, glissez sur la ligne du tableau dont vous souhaitez modifier le style. 6. Relâchez le bouton gauche de la souris et le style de ligne du tableau sera modifié.
2024-04-26
commentaire 0
607

Comment utiliser l'API Baidu Map pour personnaliser le style de la souris cartographique en PHP
Présentation de l'article:PHP est un langage de programmation couramment utilisé, idéal pour développer des applications Web. Baidu Maps est une API de service de carte populaire, et la plupart des développeurs choisissent de l'utiliser pour intégrer des fonctions cartographiques dans leurs projets. Dans cet article, je vais montrer comment utiliser PHP et l'API Baidu Map pour implémenter des styles de souris cartographiques personnalisés. Tout d'abord, avant d'utiliser l'API Baidu Map, vous devez d'abord vous assurer que vous avez créé un compte développeur Baidu Map et demandé une clé valide. La clé est utilisée pour identifier votre application et Baidu
2023-08-02
commentaire 0
1167

Comment configurer la souris en CSS
Présentation de l'article:CSS joue un rôle très important dans la conception Web. De nombreux effets Web peuvent être définis via CSS, notamment la configuration de la souris. Aujourd’hui, la conception Web est devenue une forme d’art et le CSS en reste toujours un élément essentiel. Dans cet article, je vais vous présenter comment configurer la souris via CSS et améliorer l'effet visuel de la page Web. Pendant le processus de conception Web, les paramètres de la souris peuvent rendre l’expérience utilisateur plus fluide et plus confortable. Les styles de souris peuvent jouer un rôle important, comme changer le style de la souris pour améliorer l'effet visuel de certains éléments d'une page Web, ou
2023-04-13
commentaire 0
1243

Comment définir des effets de texte dans Dreamweaver
Présentation de l'article:La définition des effets de texte dans Dreamweaver peut être effectuée via le panneau Styles : sélectionnez le texte. Ouvrez le panneau Styles. Définissez le style de police, la couleur du texte, la couleur d’arrière-plan du texte et l’alignement du texte. Ajoutez des décorations de texte telles que le soulignement, le barré et le surlignement. Définissez l'ombre, les bordures et l'espacement du texte. Créez des styles personnalisés pour appliquer rapidement des effets. Vous pouvez prévisualiser l'effet via l'icône d'aperçu.
2024-04-09
commentaire 0
1432