10000 contenu connexe trouvé

HTML, CSS et jQuery : conseils pour obtenir des effets de rotation d'image
Présentation de l'article:HTML, CSS et jQuery : Techniques de mise en œuvre d'effets spéciaux de rotation d'image Introduction : Dans la conception Web moderne, afin d'apporter une meilleure expérience visuelle aux utilisateurs, les effets spéciaux d'image jouent un rôle important dans la conception Web. Parmi eux, l'effet de rotation de l'image peut non seulement attirer l'attention de l'utilisateur, mais également ajouter une touche de dynamique et de mode à la page. Cet article expliquera comment utiliser HTML, CSS et jQuery pour obtenir des effets de rotation d'image et donnera des exemples de code spécifiques. 1. Structure HTML : Tout d’abord, nous devons créer une structure HTML de base
2023-10-25
commentaire 0
1446

jquery passez la souris sur l'image pour inverser le texte
Présentation de l'article:Avec le développement des pages Web, les effets dynamiques sont devenus un élément important de la conception, et parmi ces effets, l'effet d'images et de texte apparaissant alternativement est particulièrement courant. Cet article présente une méthode d'implémentation basée sur jQuery pour inverser le texte sur les images survolées par la souris. 1. Principe de mise en œuvre : placez les images et le texte dans le même conteneur d'éléments et obtenez un affichage alternatif des images et du texte en contrôlant les styles CSS. Lorsque la souris survole, jqury est utilisé pour inverser les images et le texte dans le conteneur et modifier le style CSS pour obtenir des effets dynamiques. 2. Étapes de mise en œuvre 1. Créez une structure HTML Tout d'abord, créez un.
2023-05-08
commentaire 0
609

Conseils et méthodes pour implémenter des effets spéciaux de carte image avec CSS
Présentation de l'article:Techniques et méthodes CSS pour implémenter les effets spéciaux des cartes d'images Dans la conception Web actuelle, les effets spéciaux des cartes d'images sont l'un des éléments les plus courants. Ils peuvent ajouter une touche dynamique et moderne aux pages Web et attirer l'attention des utilisateurs. Dans cet article, nous explorerons comment utiliser CSS pour obtenir des effets de carte d'image et fournirons des exemples de code spécifiques. 1. Disposition de base de la carte image Tout d'abord, nous devons créer un conteneur de carte, ainsi que les images et le contenu textuel correspondants. Ce qui suit est une structure HTML de base : <divclass=&quo
2023-10-19
commentaire 0
1565

Python NetworkX - Diagramme de Tutte
Présentation de l'article:PythonNetworkX est une bibliothèque efficace pour modéliser et analyser des réseaux et des graphiques complexes. Le terme « TutteGraph » fait référence à une classe unique de graphiques découverts par W.T. Tutte. Cela nécessite d'utiliser les fonctionnalités de la bibliothèque pour implémenter et étudier TutteGraphs dans le contexte de PythonNetworkX. Les diagrammes de Tutte ont des caractéristiques particulières et peuvent être utilisés pour résoudre divers problèmes de théorie des graphes. Les utilisateurs peuvent examiner les propriétés structurelles et les applications de ces graphiques via NetworkX pour mieux comprendre la théorie des graphes et ses applications. Chaque face d'un diagramme de Tutte (un type spécial de vue en plan) est soit un triangle, soit un quadrilatère. Nous écrivons la phrase suivante à la voix active : « Tutt est un objet plat aux propriétés uniques.
2023-09-12
commentaire 0
1435

Utilisation de la visualisation logicielle et de l'apprentissage par transfert dans la prévision des défauts logiciels
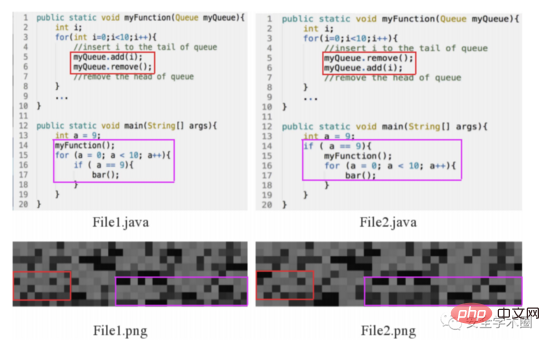
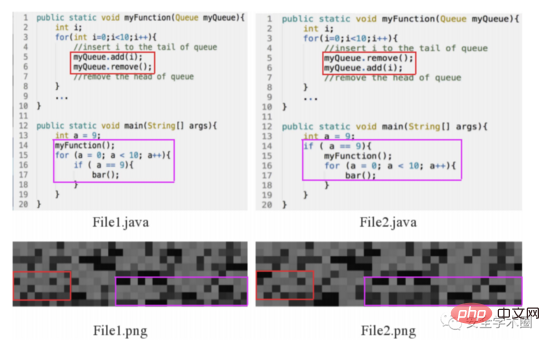
Présentation de l'article:L'ensemble de données et le code de l'article sont open source : https://zenodo.org/record/3373409#.YrpiEBVBxHW. La motivation de l'article est d'éviter la représentation intermédiaire du code source, de représenter le code source sous forme d'image et d'extraire directement les informations sémantiques du code pour améliorer les performances de prédiction des défauts. Tout d’abord, consultez l’exemple de motivation ci-dessous. Bien que les deux exemples de File1.java et File2.java contiennent 1 instruction if, 2 instructions for et 4 appels de fonction, la sémantique et les caractéristiques structurelles du code sont différentes. Pour vérifier si la conversion du code source en image permet de distinguer différents codes, l'auteur a mené une expérience : convertir le code source en image basée sur l'ASC du personnage.
2023-04-13
commentaire 0
1602

Structures de données et algorithmes Java : guide du débutant
Présentation de l'article:Les structures de données et les algorithmes en Java fournissent une prise en charge de base pour des programmes efficaces et évolutifs : 1. Les structures de données couramment utilisées incluent des tableaux, des listes chaînées, des piles, des files d'attente, des arbres et des graphiques. 2. Un algorithme est une séquence organisée d'étapes pour résoudre un problème spécifique ; problème, y compris le tri, la recherche, la programmation dynamique, le retour en arrière et les algorithmes gloutons ; 3. Les structures de données et les algorithmes peuvent être utilisés pour résoudre des problèmes en combat réel, tels que la recherche du sous-tableau de la somme spécifiée via la table de hachage et le calcul de la somme des préfixes. un processus spécifique est reflété dans le code.
2024-05-09
commentaire 0
450

Comment utiliser HTML et CSS pour implémenter la disposition d'affichage des produits en cascade
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter la disposition d'affichage des produits en cascade. La disposition en cascade est une méthode de conception Web courante, qui se caractérise par la présentation d'un effet visuel complexe, dynamique et ordonné. L'application d'une disposition en cascade dans les pages Web d'affichage des produits peut améliorer l'effet d'affichage des produits et attirer l'attention des utilisateurs. Cet article explique comment utiliser HTML et CSS pour implémenter la présentation d'affichage des produits en cascade et fournit des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons construire une structure HTML de base pour s'adapter
2023-10-21
commentaire 0
1491

Structures de données et algorithmes en C : une approche adaptée aux débutants
Présentation de l'article:En langage C, les structures de données et les algorithmes sont utilisés pour organiser, stocker et manipuler les données. Structure des données : Tableau : une collection ordonnée, utilisant des index pour accéder aux éléments. Liste chaînée : liaison des éléments via des pointeurs, prenant en charge la longueur dynamique. Pile : principe du premier entré, dernier sorti (FILO). File d'attente : principe du premier entré, premier sorti (FIFO). Arbre : organisation hiérarchique des données Algorithme : Tri : Trier les éléments dans un ordre spécifique Recherche : Rechercher des éléments dans une collection Graphique : Gérer les relations entre les nœuds et les bords Exemples pratiques : Tableaux : Les sites Web de commerce électronique utilisent des tableaux pour stocker une liste chaînée d'articles dans un panier : Musique lecture
2024-10-11
commentaire 0
1290

bootstrap treeview étend la méthode addNode pour ajouter dynamiquement des nœuds enfants
Présentation de l'article:Cet article présente principalement la méthode d'extension de la méthode addNode de bootstrap treeview pour ajouter dynamiquement des nœuds enfants. Les amis dans le besoin peuvent s'y référer est un plug-in d'arborescence de liste multi-niveaux jQuery très cool basé sur bootstrap. Ce plug-in jQuery est basé sur Twitter Bootstrap et affiche certaines structures arborescentes d'héritage, telles que les arborescences de vues, les arborescences de listes, etc., de manière simple et élégante.
2018-05-23
commentaire 0
3645

Comment utiliser CSS pour créer un effet de sélection
Présentation de l'article:Comment utiliser CSS pour implémenter l'effet de sélection ? L'effet de sélection est un effet spécial frontal courant. Il affiche un texte ou des images qui défilent en continu sur une page Web, ajoutant ainsi de la dynamique et de la vitalité à la page. Cet article présentera les étapes spécifiques sur la façon d'utiliser CSS pour obtenir l'effet de sélection et fournira des exemples de code correspondants pour référence. Étape 1 : Créer une structure HTML Tout d'abord, nous devons créer un conteneur en HTML pour obtenir l'effet de sélection. Vous pouvez utiliser un élément div comme conteneur, comme indiqué ci-dessous : <divclass
2023-10-20
commentaire 0
2702

Sous-journal Nature, meilleur qu'AlphaFold, échantillonnage de tous les atomes, une méthode d'IA pour prédire la structure des peptides
Présentation de l'article:Les méthodes d'apprentissage en profondeur de la peau de Radis ont favorisé des progrès significatifs dans la prédiction d'un seul état des structures biomoléculaires. Cependant, la fonctionnalité des biomolécules dépend de la gamme de conformations qu’elles peuvent prendre. Cela est particulièrement vrai pour les peptides, une classe de molécules très flexibles qui participent à divers processus biologiques et présentent un grand intérêt en termes thérapeutiques. Philip M. Kim et Osama Abdin de l'Université de Toronto ont développé PepFlow, un modèle génératif transférable qui permet un échantillonnage direct de tous les atomes à partir de l'espace conformationnel autorisé d'un peptide d'entrée. Les chercheurs ont formé le modèle dans un cadre de diffusion, puis ont utilisé un flux équivalent pour l'échantillonnage conformationnel. Pour surmonter le coût prohibitif de la modélisation généralisée de tous les atomes, ils ont modularisé le processus de génération et intégré des super-réseaux pour prédire les paramètres de réseau spécifiques à une séquence.
2024-07-11
commentaire 0
936

Comment utiliser CSS pour créer une animation de rotation
Présentation de l'article:Étapes à suivre pour utiliser CSS pour créer une animation de rotation Dans la conception Web moderne, les effets d'animation sont un élément très important et populaire. Parmi eux, l’animation de rotation peut injecter de la vitalité et de l’attrait dans les pages Web. Cet article présentera les étapes spécifiques sur la façon d'utiliser CSS pour créer une animation de rotation et fournira quelques exemples de code. Étape 1 : Créer une structure HTML Tout d'abord, créez un élément en HTML pour afficher l'effet d'animation de rotation. Il peut s'agir d'une image, d'un texte, d'un bouton ou de tout autre élément. Voici un exemple simple : <divc
2023-10-26
commentaire 0
1908

A quoi sert html5
Présentation de l'article:HTML5 est un langage de balisage moderne permettant de créer des applications Web dynamiques et interactives. Ses principales utilisations incluent : Expérience utilisateur améliorée : offre une navigation hors ligne, des opérations de glisser-déposer et une prise en charge audio/vidéo native. Créez des applications complexes : prise en charge de Canvas, WebSockets et Web Workers pour créer des graphiques interactifs, diffuser des données en temps réel et améliorer les performances. Compatibilité mobile améliorée : optimisée pour les mobiles avec une conception réactive, une géolocalisation et un stockage local. Améliorer le référencement : utilisez des éléments sémantiques et des données structurées pour améliorer la compréhension des moteurs de recherche. Autres utilisations : couvrant des domaines tels que le développement de jeux, la visualisation de données et le commerce électronique.
2024-04-05
commentaire 0
1048

Samsung remporte un brevet pour des lunettes intelligentes et un boîtier de chargement, une conception innovante à la pointe de la future tendance technologique
Présentation de l'article:L'Office américain des marques et des brevets a publié une liste montrant que Samsung avait obtenu un brevet couvrant les lunettes intelligentes et les étuis de chargement. Selon le croquis de conception du brevet publié, nous pouvons avoir un aperçu du design innovant de ces lunettes intelligentes. La figure 6 nous montre l’apparence unique des lunettes, intégrant des éléments technologiques avancés, démontrant la force d’innovation de Samsung dans le domaine des appareils portables. La figure 4B présente une vue en plan des lunettes, décrivant clairement la structure interne et la configuration du dispositif électronique portable à l'état déplié. Ces lunettes intelligentes présentent des avancées innovantes en matière de conception et de fonctionnalité. Selon le croquis du brevet, la combinaison ingénieuse de divers composants à l'intérieur des lunettes confère à celles-ci d'excellentes performances intelligentes. De plus, la figure 7B montre la vue avant du boîtier de chargement intelligent et la figure 7C montre les lunettes intelligentes en cours de chargement dans le boîtier.
2024-03-21
commentaire 0
1175

Bosch commence à fabriquer des onduleurs et des moteurs électriques pour soutenir la production de véhicules électriques dotés de la technologie 800 V
Présentation de l'article:Le site officiel de Bosch montre que Bosch a commencé à produire de nouvelles solutions de groupe motopropulseur basées sur la technologie 800 V pour augmenter la vitesse de charge. Le nouvel onduleur utilise des semi-conducteurs en carbure de silicium (SiC) pour améliorer l'efficacité énergétique ; la version du moteur 800 V augmente la densité de puissance, adopte une conception plus compacte et réduit le poids. Ce site a remarqué que l'onduleur 800 V utilise des puces en carbure de silicium, dans lesquelles des atomes sont introduits. la structure cristalline du silicium ultrapur, augmentant la conductivité du semi-conducteur. En électronique de puissance, les pertes d’énergie sous forme de chaleur sont réduites d’environ 50 %. La version 800 V du moteur Bosch qui a été mise en production en série se caractérise par un couple de 830 N·m et une puissance de sortie de 460 kW. Grâce à l'enroulement de la barre à aiguille de type I, l'efficacité, la compacité et le niveau d'automatisation de la production du moteur peuvent être améliorés. amélioré. 8
2023-09-08
commentaire 0
1298

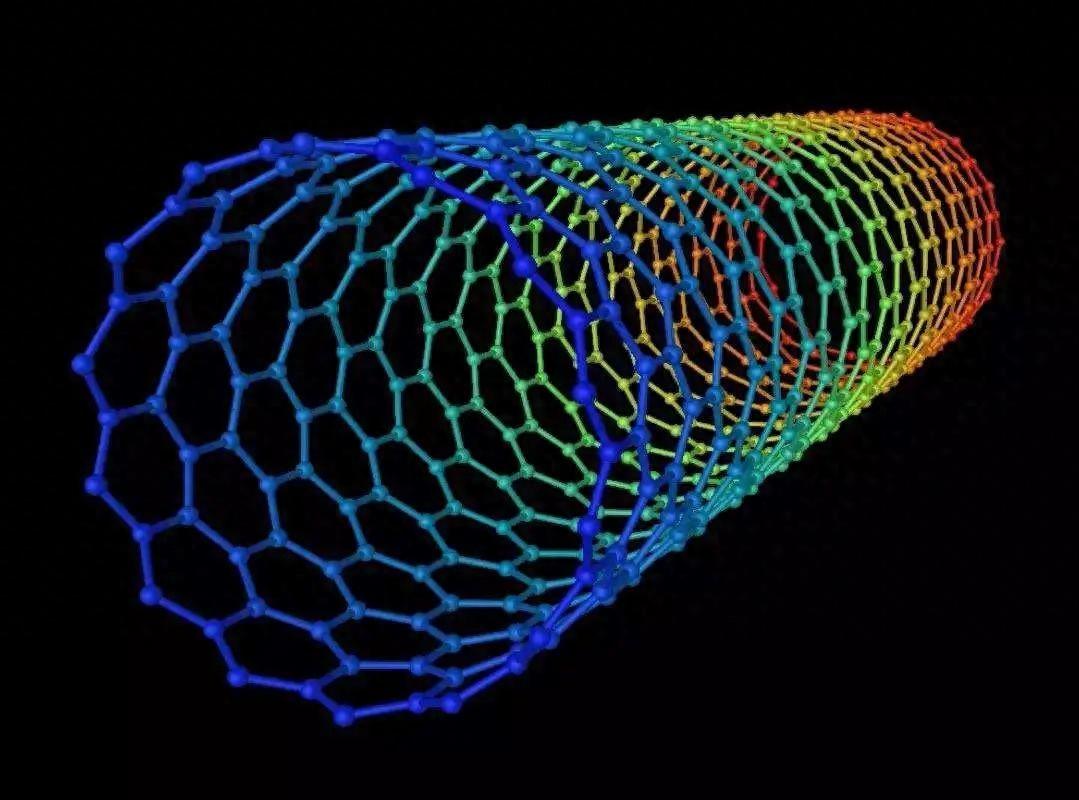
L'équipe de l'Université Jiao Tong de Shanghai développe un cadre d'apprentissage actif basé sur les données pour accélérer les progrès de la recherche sur les nanomatériaux de carbone
Présentation de l'article:Editeur | Maîtriser la synthèse des nanomatériaux carbonés, tels que les monocristaux, le graphène et les nanotubes de carbone chiraux, constitue un enjeu majeur pour leurs applications dans les domaines de l'électronique et de l'énergie. Bien que la synthèse contrôlée de la croissance catalysée par un substrat en nanostructures de carbone soit considérée comme une approche prometteuse, il existe encore des défis dans les mécanismes de croissance catalytique dynamique de surface et dans les stratégies de conception qui nécessitent des recherches et des développements supplémentaires. Récemment, une équipe de recherche de l’Université Jiao Tong de Shanghai et de l’Université Tohoku au Japon a démontré l’efficacité d’un modèle d’apprentissage automatique actif pour révéler le processus microscopique de croissance catalytique du substrat. Grâce à l’application collaborative de la dynamique moléculaire et des méthodes de Monte Carlo, ils ont réalisé avec succès une simulation dynamique complète de la croissance du graphène sur Cu(111). Pour améliorer la précision de la simulation, l'équipe de recherche a adopté un potentiel d'approximation gaussienne. Cette étude permet une compréhension approfondie de
2024-01-16
commentaire 0
1257

Ancien Lenovo Wang Chuandong : On s'attend à ce que les produits PC AI deviennent le courant dominant du marché des PC en 2027, avec cinq caractéristiques essentielles [Vous trouverez ci-joint une analyse des perspectives de développement de l'industrie informatique PC]
Présentation de l'article:Source du contenu : Photo Network Récemment, lors du concours d'applications d'innovation en intelligence artificielle Intel, Wang Chuandong, vice-président du groupe Lenovo et directeur du marketing en Chine, a déclaré que dans le cadre du nouvel écosystème AIPC, une combinaison de modèles personnels locaux à grande échelle, naturels interaction linguistique et puissance de calcul mixte Avec le soutien de l'AIPC, le développement d'applications d'IA subira des changements révolutionnaires. Lenovo est prêt à travailler avec Intel pour accélérer la prospérité de l'écosystème d'applications AIPC afin que chacun puisse réellement profiter du bond en avant en matière de productivité intelligente apporté par l'AIPC. . Wang Chuandong a souligné qu'un véritable produit AIPC devrait avoir cinq caractéristiques principales : premièrement, une intelligence personnelle intégrée pour réaliser une interaction multimodale en langage naturel ; deuxièmement, des mégadonnées personnelles intégrées composées de grands modèles locaux et de bases de connaissances locales personnalisées ; est une configuration standard complète de CPU+GPU+NPU
2023-12-18
commentaire 0
1687

Écrivez un programme C pour démontrer l'exemple des pointeurs
Présentation de l'article:Un pointeur est une variable qui stocke l'adresse d'une autre variable. Caractéristiques des pointeurs Les pointeurs économisent de l'espace mémoire. Les pointeurs ont un temps d'exécution plus rapide grâce à l'accès direct aux emplacements mémoire. À l'aide de pointeurs, l'accès à la mémoire est efficace, c'est-à-dire que la mémoire est allouée et libérée dynamiquement. Les pointeurs sont utilisés avec les structures de données. Déclarez un pointeur int*p ; cela signifie que "p" est une variable pointeur qui contient l'adresse d'une autre variable entière. L'opérateur d'adresse d'initialisation du pointeur (&) est utilisé pour initialiser les variables du pointeur. Par exemple, intqty=175;int*p;p=&qty;Accès à un pointeur de variable via une variable Pour accéder à la valeur d'une variable, utilisez l'opérateur d'indirection (*). Démo en direct du programme#include<stdio.h&
2023-09-21
commentaire 0
1070

Commune à l'ensemble du tableau périodique des éléments, l'IA prédit instantanément la structure et les propriétés des matériaux
Présentation de l'article:Les propriétés d’un matériau sont déterminées par la disposition de ses atomes. Cependant, les méthodes existantes pour obtenir de tels agencements sont soit trop coûteuses, soit inefficaces pour de nombreux éléments. Aujourd'hui, des chercheurs du département de nano-ingénierie de l'UC San Diego ont développé un algorithme d'intelligence artificielle capable de prédire presque instantanément les propriétés structurelles et dynamiques de n'importe quel matériau, qu'il soit existant ou nouveau. L'algorithme, appelé M3GNet, a été utilisé pour développer la base de données Matterverse.ai, qui contient plus de 31 millions de matériaux encore à synthétiser dont les propriétés sont prédites par des algorithmes d'apprentissage automatique. Matterverse.ai facilite la découverte de nouveaux matériaux technologiques aux propriétés exceptionnelles. Cette étude s'appuie sur "Un graphe universel d
2023-04-12
commentaire 0
964

Plusieurs drones collaborent pour imprimer une maison en 3D, et la recherche apparaît en couverture de Nature
Présentation de l'article:Nous pouvons souvent voir des abeilles, des fourmis et d’autres animaux occupés à construire des nids. Après la sélection naturelle, leur efficacité de travail est étonnamment élevée. La capacité de ces animaux à se diviser et à coopérer a été « transmise » aux drones. Une étude de l'Imperial College de Londres nous montre l'orientation future, comme ceci : Machine de véhicules aériens sans pilote poussière 3D. suppression : Ce mercredi, ce résultat de recherche est apparu en couverture de "Nature". Adresse du papier : https://www.nature.com/articles/s41586-022-04988-4 Pour démontrer les capacités des drones, les chercheurs ont utilisé de la mousse et un ciment léger spécial pour construire une structure d'une hauteur allant de 0,18 mètre. aux structures allant de 2,05 mètres. Plan original avec vision
2023-04-09
commentaire 0
1511