10000 contenu connexe trouvé
php实现三级级联下拉框 多选下拉框 下拉框插件 下拉框代
Présentation de l'article:php,下拉框:php实现三级级联下拉框:这是我在网上查找到的php实现三级级联下拉框的资料,共享个大家,大家一起进步,具体内容如下index.php:Ajax联动菜单
2016-07-29
commentaire 0
1274

js操作下拉框
Présentation de l'article:js操作下拉框总结: 1.给下拉框赋值: var obj = document.getElementById('city');//找到下拉框 obj.options.length = 0;//清空下拉框 var dataObj = eval("(" + data + ")");//解析后台传递的数据 var html ...
2016-11-25
commentaire 0
1627

liste déroulante de l'ensemble HTML
Présentation de l'article:La liste déroulante HTML est un contrôle de formulaire Web couramment utilisé qui permet aux utilisateurs de sélectionner une option dans un menu déroulant. HTML offre diverses façons de configurer des zones déroulantes, notamment en utilisant des éléments de zone déroulante HTML standard ainsi que des techniques avancées telles que JavaScript ou CSS pour personnaliser l'apparence et les fonctionnalités de la zone déroulante.
2023-05-09
commentaire 0
27039

jquery effacer la liste déroulante
Présentation de l'article:Avec le développement continu de la technologie Web et l'évolution continue de l'époque, jQuery est devenue l'une des bibliothèques Javascript les plus couramment utilisées dans le développement front-end. En fait, utiliser jQuery simplifie de nombreuses opérations, comme effacer les listes déroulantes. Qu'est-ce que la liste déroulante claire de jQuery ? Lorsque nous créons des tableaux ou des formulaires sur des pages Web, nous devons souvent utiliser des listes déroulantes. Auparavant, nous devions peut-être saisir manuellement le nom et la valeur de chaque élément dans la liste déroulante. Cependant, il existe désormais une meilleure solution. Vous pouvez créer rapidement une liste déroulante en décochant la liste déroulante à l'aide de jQuery. aussi,
2023-05-25
commentaire 0
1788

Comment définir une liste déroulante en CSS
Présentation de l'article:CSS est un langage de programmation pour le style et la mise en page, couramment utilisé dans la conception et le développement de sites Web et d'applications. Parmi eux, la liste déroulante est un élément courant de l’interface utilisateur, généralement utilisé pour sélectionner des options dans une liste. Cet article explique comment utiliser CSS pour configurer une liste déroulante. ## Bases HTML Avant d'introduire le paramètre CSS de la zone déroulante, nous devons d'abord comprendre la marque de la zone déroulante en HTML. HTML fournit une balise de sélection et plusieurs balises d'option pour la zone déroulante afin de spécifier les options dans la zone déroulante. Vous trouverez ci-dessous une liste déroulante de base
2023-04-24
commentaire 0
5635

La liste déroulante jquery a-t-elle une valeur ?
Présentation de l'article:Dans le développement Web, la zone déroulante (sélectionner) est un élément de formulaire très couramment utilisé. Lorsque vous utilisez jQuery pour écrire des pages Web dynamiques, vous devez souvent obtenir la valeur de la liste déroulante pour les opérations ultérieures. Cependant, en utilisation réelle, nous rencontrons parfois des situations dans lesquelles la liste déroulante n'a aucune valeur ou aucune valeur n'est sélectionnée. Cet article explique comment déterminer si la liste déroulante jquery a une valeur. 1. Obtenez la valeur de la liste déroulante Dans jQuery, vous pouvez utiliser la méthode .val() pour obtenir la valeur de la liste déroulante. Par exemple, nous avons une liste déroulante avec l'identifiant "mySelect",
2023-05-28
commentaire 0
724

événement de changement de liste déroulante jquery
Présentation de l'article:Événement de changement de liste déroulante jQuery est une technologie largement utilisée dans le développement Web. Dans la conception Web, il est souvent nécessaire d’utiliser des listes déroulantes pour sélectionner différentes options. Vous pouvez utiliser jQuery pour déclencher les événements correspondants lorsque les options de la liste déroulante changent, afin de mettre à jour ou de modifier le contenu de la page Web en temps réel. Ce qui suit explique comment utiliser jQuery pour implémenter des événements de modification de liste déroulante. 1. Opérations de base Dans jQuery, les événements de changement de liste déroulante sont principalement implémentés à l'aide de la méthode change(). Cette méthode est déclenchée lorsque l'option de la liste déroulante change et peut effectuer certaines opérations.
2023-05-09
commentaire 0
3286

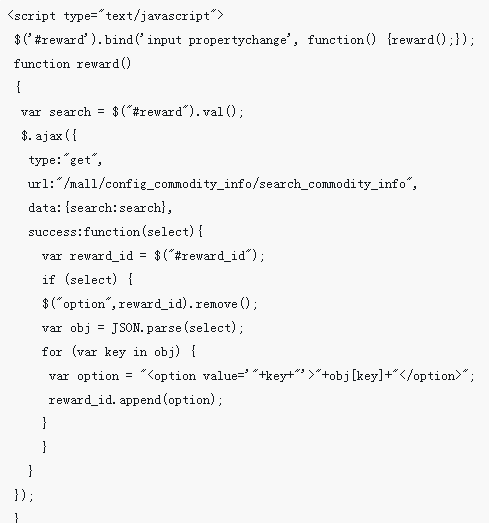
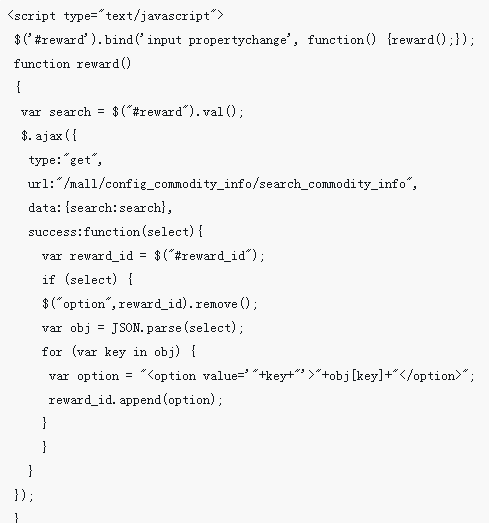
Réaliser l'effet de lien entre la zone de saisie et la zone déroulante
Présentation de l'article:Cette fois, je vais vous expliquer comment réaliser l'effet de lien entre la zone de saisie et la zone déroulante. Quelles sont les précautions pour réaliser l'effet de liaison entre la zone de saisie et la zone déroulante ? jetons un coup d'oeil.
2018-03-15
commentaire 0
3623

Comment positionner la liste déroulante de la balise javascript
Présentation de l'article:La zone déroulante est un composant interactif couramment utilisé dans les pages Web, généralement utilisé pour sélectionner une valeur dans une liste. Dans le développement Web, JavaScript peut être utilisé pour obtenir de nombreux effets de liste déroulante riches, et ces effets nécessitent le positionnement de la liste déroulante de manière à ce qu'elle apparaisse dans la position appropriée. Des listes déroulantes en JavaScript peuvent être créées à l'aide de la balise `<select>` et de la balise `<option>` en HTML. Lors de la création d'une zone déroulante, nous devons définir la largeur, la hauteur, la bordure, la couleur d'arrière-plan et d'autres attributs de la zone déroulante, et
2023-05-12
commentaire 0
941

Comment configurer une zone de liste déroulante HTML
Présentation de l'article:La zone de liste déroulante HTML est l'un des éléments interactifs couramment utilisés dans les pages Web, qui permet aux utilisateurs de sélectionner une ou plusieurs options prédéfinies. Dans cet article, nous présenterons comment configurer une zone de liste déroulante HTML, notamment la création d'une zone de liste déroulante, l'ajout d'options, la définition des options par défaut, etc. 1. Créez une zone de liste déroulante La première étape de l'utilisation d'une zone de liste déroulante HTML consiste à créer une balise <select>, comme indiqué ci-dessous : ```<select name="fruit"></select>` `` Ce code crée un "fruit" nommé
2023-05-06
commentaire 0
14809

Vue crée une liste déroulante consultable
Présentation de l'article:Cette fois, je vais vous expliquer comment créer une liste déroulante consultable avec Vue. Quelles sont les précautions à prendre pour créer une liste déroulante consultable avec Vue. Voici un cas pratique, jetons un oeil.
2018-06-07
commentaire 0
5970
Chargement dynamique en cascade des listes déroulantes
Présentation de l'article:Cette fois, je vais vous présenter le chargement dynamique en cascade des listes déroulantes. Quelles sont les précautions à prendre pour le chargement dynamique en cascade des listes déroulantes ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-03-15
commentaire 0
1531

Comment attribuer une valeur à la liste déroulante dans jquery
Présentation de l'article:Avec le développement continu de la technologie Web, les outils de développement front-end sont constamment mis à jour et améliorés. Parmi eux, jQuery est un framework JavaScript couramment utilisé qui peut simplifier les opérations de développement et améliorer l'efficacité de la production et la qualité du code. Il fournit une série de méthodes d'exploitation DOM afin que les développeurs puissent facilement exploiter les éléments de la page. Cet article présentera comment utiliser jQuery pour attribuer des valeurs aux listes déroulantes et acquerra une compréhension approfondie des points de connaissance pertinents des listes déroulantes. Qu'est-ce qu'une liste déroulante ? La zone déroulante, également connue sous le nom de zone de sélection déroulante, est un élément interactif courant dans les pages Web, généralement utilisé pour fournir
2023-05-08
commentaire 0
2819

Comment configurer la liste déroulante HTML
Présentation de l'article:HTML (Hypertext Markup Language) est un langage de développement Web couramment utilisé et des listes déroulantes doivent souvent être configurées dans les pages Web. Une zone déroulante est un contrôle interactif couramment utilisé, généralement utilisé pour permettre aux utilisateurs d'en sélectionner une parmi plusieurs options. La configuration d'une zone déroulante en HTML est très simple. Cet article explique comment configurer une zone déroulante HTML. Comment configurer la liste déroulante HTML La liste déroulante HTML est créée via la balise <select> et sa syntaxe est la suivante : ```html<select><option value="Option 1">Option 1 </o
2023-04-27
commentaire 0
7167

Étude de cas sur l'utilisation de la liste déroulante Selectpicker
Présentation de l'article:Cette fois, je vais vous présenter une analyse de cas d'utilisation de la liste déroulante selectpicker. Quelles sont les précautions à prendre pour utiliser la liste déroulante selectpicker ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-05-09
commentaire 0
4291

Utilisez JS pour implémenter la fonction de liste déroulante
Présentation de l'article:Cette fois, je vais vous présenter l'utilisation de JS pour implémenter la fonction de liste déroulante. Quelles sont les précautions à prendre pour utiliser JS pour implémenter la fonction de liste déroulante ?
2018-04-19
commentaire 0
1878