10000 contenu connexe trouvé
Présentation des nouvelles compétences Features_Javascript d'ES6
Présentation de l'article:Nick Justice est membre du programme pour développeurs GitHub. Bien avant la publication du standard de langage ES6, il utilisait des transpilateurs comme Babel et les dernières versions de navigateurs pour utiliser les fonctionnalités ES6 dans ses projets. Il pense que les nouvelles fonctionnalités d'ES6 changeront considérablement la façon dont JavaScript est écrit.
2016-05-16
commentaire 0
1362

La fonction flèche est-elle une nouvelle fonctionnalité d'es6 ?
Présentation de l'article:La fonction flèche est une nouvelle fonction dans es6 ; la fonction flèche est une nouvelle fonction dans es6, qui permet d'utiliser la flèche "=>" pour définir des fonctions. Par rapport aux fonctions ordinaires, elle prend en charge les expressions et les corps d'instruction, ainsi que la flèche. la fonction a la même relation avec le code autour de cette même portée.
2022-03-30
commentaire 0
1758

Quoi de neuf dans es6
Présentation de l'article:Nouvelles fonctionnalités d'es6 : 1. Utilisez const et let pour déclarer des variables, qui sont toutes deux des portées au niveau du bloc ; 2. Chaînes de modèle, la syntaxe "`string`" peut rendre l'épissage de chaînes plus concis 3. Fonction de flèches, qui peut ; résoudre le problème de ce pointage ; 4. Opérateur d'extension, qui étend l'objet itérable en ses éléments séparés ; 5. Modularisation, etc.
2022-04-13
commentaire 0
3233

Développement de nouvelles fonctionnalités ES6 Applet WeChat (1)
Présentation de l'article:ECMAScript 6 (ES6 en abrégé) est la dernière norme pour le langage JavaScript. La version actuelle d'ES6 ayant été publiée en 2015, elle est également appelée ECMAScript 2015. L'applet WeChat prend en charge la plupart des nouvelles fonctionnalités d'ES6. C...
2017-03-25
commentaire 0
1913

Quelles sont les nouvelles fonctionnalités d'es6
Présentation de l'article:Nouvelles fonctionnalités d'es6 : variables const et let, littéraux de modèle, déstructuration, littéraux d'objet améliorés, boucles for...of, opérateurs d'expansion (...), paramètres restants (paramètres de variable), fonctions fléchées ES6, prise en charge des classes, modèles de chaînes , itérateurs, générateurs, modules, symboles, etc.
2021-03-02
commentaire 0
13273

Quelles sont les nouveautés d'es6 ?
Présentation de l'article:Les nouvelles fonctionnalités d'es6 incluent : 1. Portée au niveau du bloc et déclaration de constante ; 2. Fonctions de flèche ; 3. Valeurs des paramètres par défaut ; 5. Affectation de déstructuration ; 7. Littéraux d'objet simplifiés ; 8. Itérateurs et générateurs ; 9. Objets de promesse ; 10. Littéraux de modèle.
2023-08-18
commentaire 0
2240

Quelles sont les nouveautés d'es6 ?
Présentation de l'article:Les nouvelles fonctionnalités d'es6 sont : 1. let et const ; 2. symbole ; 3. chaîne de modèle ; 4. expressions de déstructuration, telles que Map et Set 6. fonctions, telles que les valeurs par défaut des paramètres et les flèches ; fonctions ; 7. Mot-clé de classe ; 8. Promesse et proxy ; 9. Modularisation ;
2023-01-06
commentaire 0
3758

Quelles sont les nouvelles fonctionnalités d'es6
Présentation de l'article:Nouvelles fonctionnalités d'es6 : 1. Ajouter des attributs aux objets ; 2. Fusionner les objets ; 3. Supprimer les attributs des objets ; 4. Supprimer dynamiquement les attributs des objets ; 6. Attributs par défaut ; 8. Attributs conditionnels.
2021-02-22
commentaire 0
106140

Développement de nouvelles fonctionnalités ES6 Applet WeChat (6)
Présentation de l'article:La métaprogrammation consiste pour les développeurs à « programmer le langage lui-même ». Généralement, le langage de programmation expose certaines API permettant aux développeurs d'exploiter certaines fonctionnalités du langage lui-même. À partir d'ES6, de nouvelles fonctionnalités Proxy et Reflect ont été ajoutées, ainsi que la métaprogrammation (Meta Pro...
2017-03-25
commentaire 0
1867

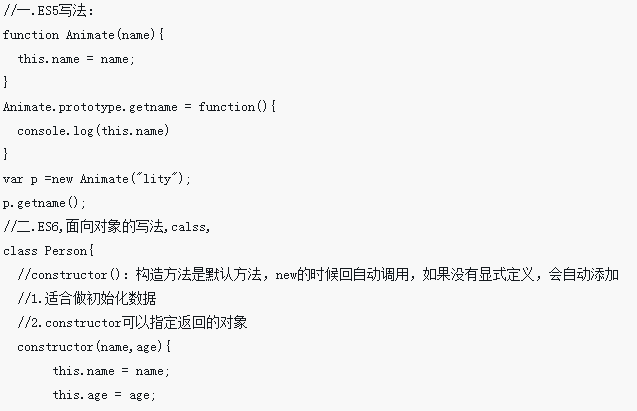
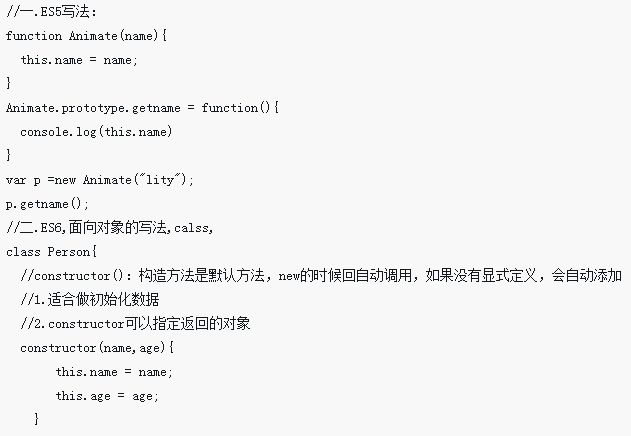
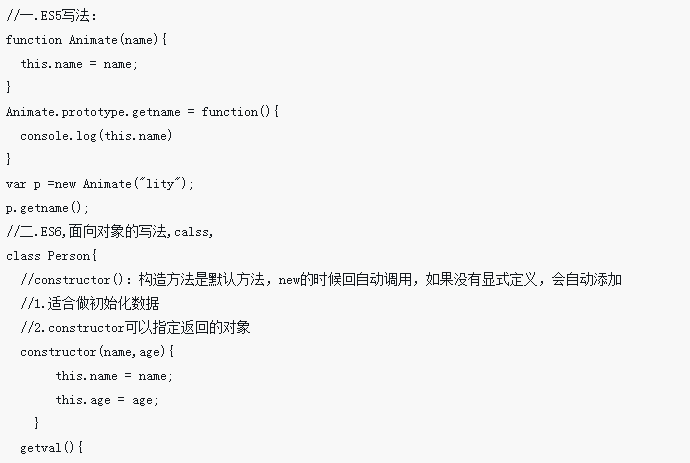
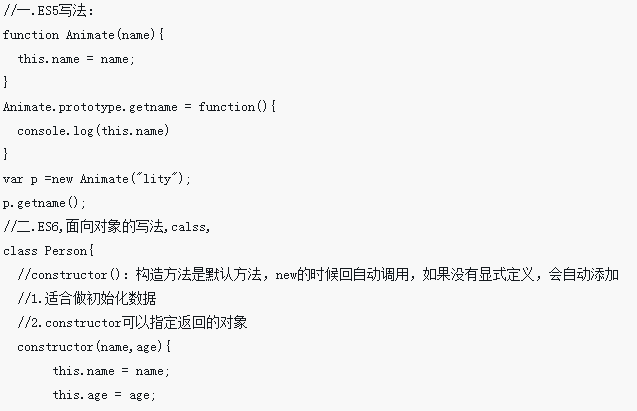
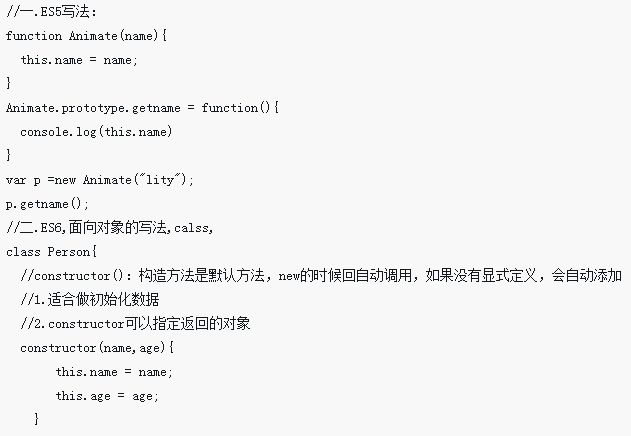
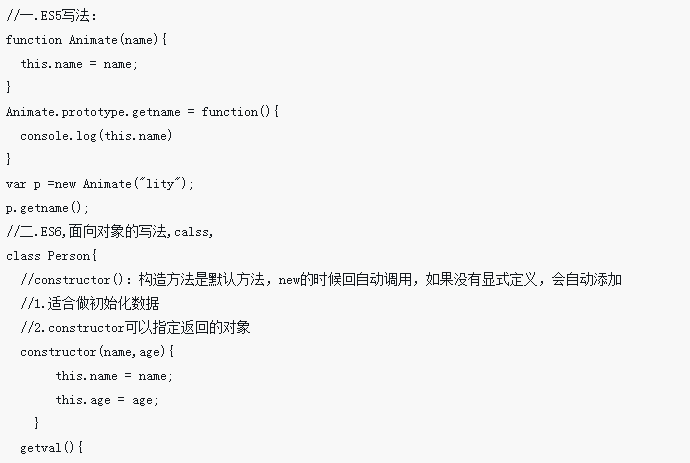
Explication détaillée des cas d'utilisation de la fonctionnalité de classe es6
Présentation de l'article:Cette fois, je vais vous apporter une explication détaillée des cas d'utilisation des fonctionnalités de classe d'es6. Quelles sont les précautions à prendre pour utiliser les fonctionnalités de classe d'es6 ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-05-23
commentaire 0
1619


Comment ES6 (ES2015) évolue-t-il et apporte-t-il de nouvelles fonctionnalités au JavaScript moderne ?
Présentation de l'article:Dans cet article, vous découvrirez comment ES6 (ES2015) évolue et apporte de nouvelles fonctionnalités au JavaScript moderne. ES6 signifie ECMAScript6. Il s'agit de la 6ème version d'ECMAScript et vise à standardiser JavaScript. Les dix principales fonctionnalités d'ES6 sont : les mots-clés let et const, les fonctions de flèche, les chaînes multilignes, les paramètres par défaut, les littéraux de modèle, l'affectation de déstructuration, les littéraux d'objet améliorés et la promesse. Exemple 1 Dans cet exemple, nous démontrons la fonction flèche (=>)-console.log("AnArrowfunctionSquarehasbeendéfini")sq
2023-08-24
commentaire 0
1420


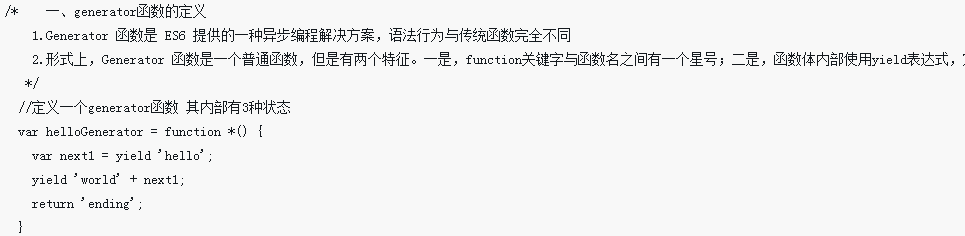
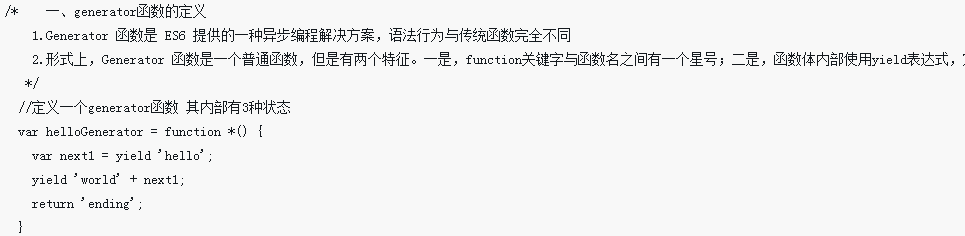
L'analyse la plus complète des fonctions du générateur Es6
Présentation de l'article:Cette fois, je vous propose l'analyse la plus complète de la fonction Es6 Generator. Quelles sont les précautions d'utilisation de la fonction Es6 Generator ? Ce qui suit est un cas pratique, jetons-y un œil.
2018-03-17
commentaire 0
1112
PHP7新增 功能,php7新增功能_PHP教程
Présentation de l'article:PHP7新增 功能,php7新增功能。PHP7新增 功能,php7新增功能 php7发布已有半月,最近有时间了解一下php7的新特性,当然,这个版本最大的特点是性能的提升。在下并非高手
2016-07-12
commentaire 0
1217

Explication détaillée de l'utilisation de la fonctionnalité de classe d'es6
Présentation de l'article:Cette fois, je vous apporte une explication détaillée de l'utilisation des fonctionnalités de classe d'es6. Quelles sont les précautions à prendre pour utiliser les fonctionnalités de classe d'es6 ? Voici des cas pratiques, jetons-y un coup d'œil.
2018-05-07
commentaire 0
1217

Quelles sont les nouvelles fonctionnalités d'es6
Présentation de l'article:Les nouvelles fonctionnalités d'es6 sont : 1. Portée au niveau du bloc, où les variables peuvent être déclarées dans la portée au niveau du bloc ; 2. Fonction flèche, une nouvelle façon de déclarer les fonctions 3. Affectation de déstructuration, un moyen d'extraire les valeurs de ; un tableau ou un objet et attribuer une valeur à une variable ; 4. Paramètres par défaut, permettant de fournir des valeurs par défaut pour les paramètres lors de la définition de fonctions ; 5. Opérateurs d'extension, qui peuvent développer des tableaux ou des objets et extraire des éléments ; ; 7. Classes et modules ; 8. Itérateurs et générateurs ; 9. Objets de promesse ; 10. Importation et exportation modulaires, etc.
2023-08-04
commentaire 0
12140

PHP5.6.x的新鲜事,PHP5.6.x新鲜事_PHP教程
Présentation de l'article:PHP5.6.x的新鲜事,PHP5.6.x新鲜事。PHP5.6.x的新鲜事,PHP5.6.x新鲜事 PHP5.6.x的新鲜事 期中考回来,刷刷php.net,发现又更新了。。现在马上来看一下What's New in PHP 5.6.x 内部操作符
2016-07-13
commentaire 0
1125

Explication détaillée de l'utilisation des fonctionnalités de classe dans es6
Présentation de l'article:Cette fois, je vais vous apporter une explication détaillée de l'utilisation des fonctionnalités de classe dans es6. Quelles sont les précautions à prendre pour utiliser les fonctionnalités de classe dans es6 ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-05-12
commentaire 0
1840