10000 contenu connexe trouvé

Quelles sont les nouvelles fonctionnalités d'es6
Présentation de l'article:Nouvelles fonctionnalités d'es6 : 1. Ajouter des attributs aux objets ; 2. Fusionner les objets ; 3. Supprimer les attributs des objets ; 4. Supprimer dynamiquement les attributs des objets ; 6. Attributs par défaut ; 8. Attributs conditionnels.
2021-02-22
commentaire 0
106182
Présentation des nouvelles compétences Features_Javascript d'ES6
Présentation de l'article:Nick Justice est membre du programme pour développeurs GitHub. Bien avant la publication du standard de langage ES6, il utilisait des transpilateurs comme Babel et les dernières versions de navigateurs pour utiliser les fonctionnalités ES6 dans ses projets. Il pense que les nouvelles fonctionnalités d'ES6 changeront considérablement la façon dont JavaScript est écrit.
2016-05-16
commentaire 0
1381

Quelles sont les nouvelles fonctionnalités d'es6
Présentation de l'article:Nouvelles fonctionnalités d'es6 : variables const et let, littéraux de modèle, déstructuration, littéraux d'objet améliorés, boucles for...of, opérateurs d'expansion (...), paramètres restants (paramètres de variable), fonctions fléchées ES6, prise en charge des classes, modèles de chaînes , itérateurs, générateurs, modules, symboles, etc.
2021-03-02
commentaire 0
13290

Développement de nouvelles fonctionnalités ES6 Applet WeChat (1)
Présentation de l'article:ECMAScript 6 (ES6 en abrégé) est la dernière norme pour le langage JavaScript. La version actuelle d'ES6 ayant été publiée en 2015, elle est également appelée ECMAScript 2015. L'applet WeChat prend en charge la plupart des nouvelles fonctionnalités d'ES6. C...
2017-03-25
commentaire 0
1936

Quelles sont les nouveautés d'es6 ?
Présentation de l'article:Les nouvelles fonctionnalités d'es6 incluent : 1. Portée au niveau du bloc et déclaration de constante ; 2. Fonctions de flèche ; 3. Valeurs des paramètres par défaut ; 5. Affectation de déstructuration ; 7. Littéraux d'objet simplifiés ; 8. Itérateurs et générateurs ; 9. Objets de promesse ; 10. Littéraux de modèle.
2023-08-18
commentaire 0
2254

var est-il une nouvelle fonctionnalité d'es6 ?
Présentation de l'article:Var n'est pas une nouvelle fonctionnalité d'ES6 ; vous pouvez utiliser le mot-clé var pour déclarer une variable. La variable déclarée est à la fois une variable globale et une variable de niveau supérieur. Elle peut être initialisée ou ne pas avoir de valeur. tapez s’il est initialisé et attribué. Si aucune valeur ne lui est attribuée, il s’agit de la valeur par défaut.
2022-08-18
commentaire 0
1008

Développement de nouvelles fonctionnalités ES6 Applet WeChat (6)
Présentation de l'article:La métaprogrammation consiste pour les développeurs à « programmer le langage lui-même ». Généralement, le langage de programmation expose certaines API permettant aux développeurs d'exploiter certaines fonctionnalités du langage lui-même. À partir d'ES6, de nouvelles fonctionnalités Proxy et Reflect ont été ajoutées, ainsi que la métaprogrammation (Meta Pro...
2017-03-25
commentaire 0
1889

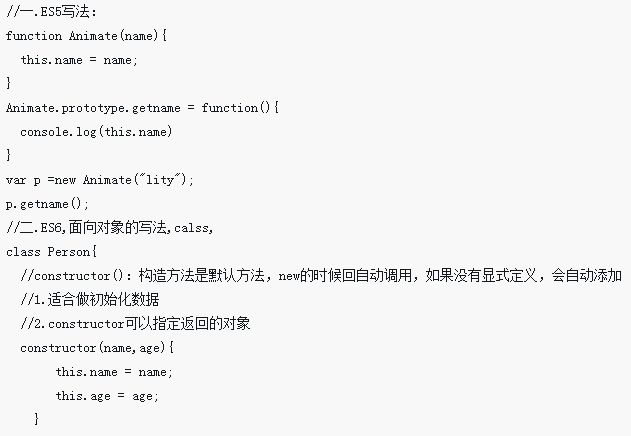
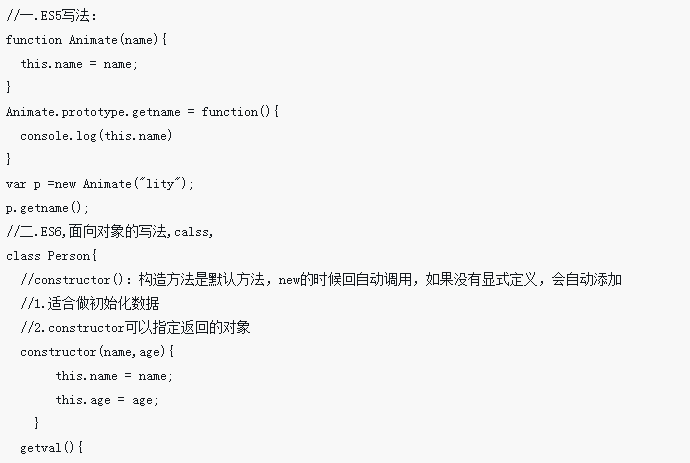
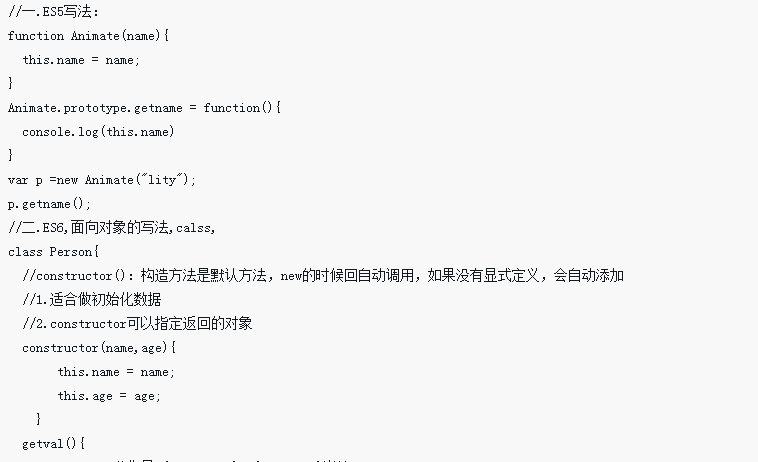
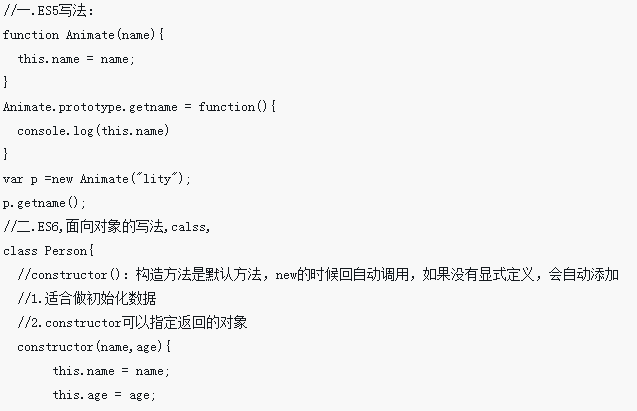
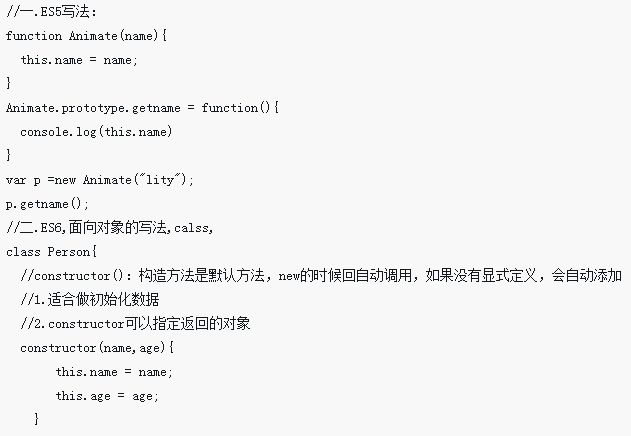
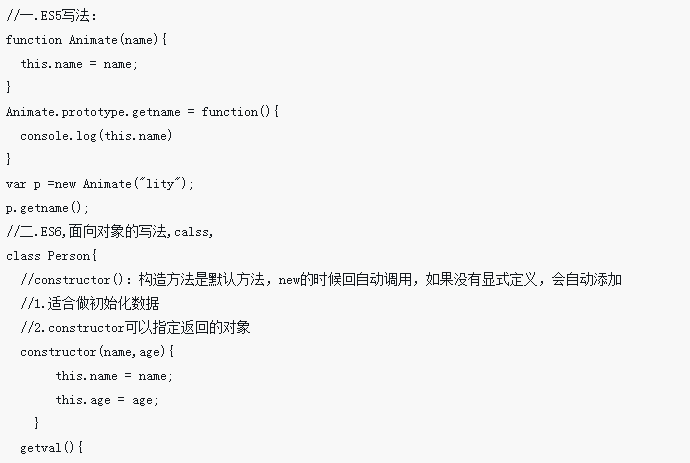
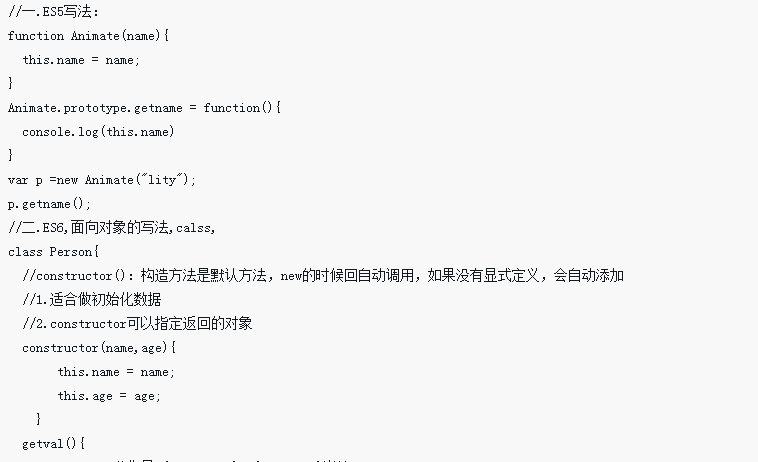
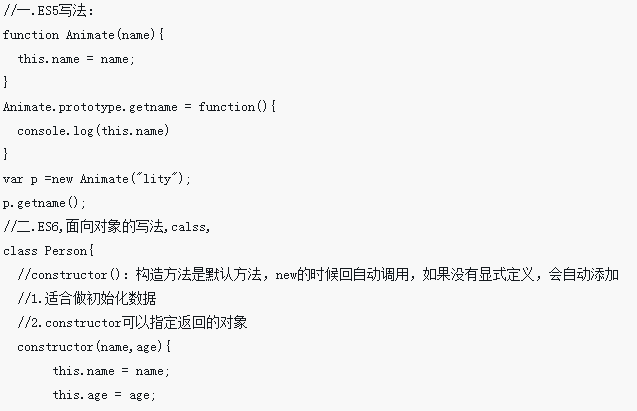
Explication détaillée de l'utilisation de la fonctionnalité de classe d'es6
Présentation de l'article:Cette fois, je vous apporte une explication détaillée de l'utilisation des fonctionnalités de classe d'es6. Quelles sont les précautions à prendre pour utiliser les fonctionnalités de classe d'es6 ? Voici des cas pratiques, jetons-y un coup d'œil.
2018-05-07
commentaire 0
1233

Explication détaillée de l'utilisation des fonctionnalités de classe dans es6
Présentation de l'article:Cette fois, je vais vous apporter une explication détaillée de l'utilisation des fonctionnalités de classe dans es6. Quelles sont les précautions à prendre pour utiliser les fonctionnalités de classe dans es6 ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-05-12
commentaire 0
1852

Comment utiliser les nouvelles fonctionnalités ? Résumer les exemples d'utilisation des nouvelles fonctionnalités
Présentation de l'article:ECMAScript 6 (ES6 en abrégé) est la dernière norme pour le langage JavaScript. La version actuelle d'ES6 ayant été publiée en 2015, elle est également appelée ECMAScript 2015. L'applet WeChat prend en charge la plupart des nouvelles fonctionnalités d'ES6. Constantes (constantes) ES6 ajoute le mot-clé const, qui est utilisé pour déclarer les constantes. Une fois déclarée, la valeur de la constante ne peut pas être modifiée. const n'est valide que dans la portée au niveau du bloc où il est déclaré. Scoping (scope) ES6 ajoute le mot-clé let pour déclarer...
2017-06-13
commentaire 0
1637

Développement de nouvelles fonctionnalités ES6 Applet WeChat (5)
Présentation de l'article:ES6 ajoute de nombreuses nouvelles API aux objets natifs tels que Object, Array, String, Number et Math. Object object Object.prototype.proto : L'objet a l'attribut proto, que l'on peut appeler un prototype implicite...
2017-03-25
commentaire 0
2344

Explication détaillée des cas d'utilisation de la fonctionnalité de classe es6
Présentation de l'article:Cette fois, je vais vous apporter une explication détaillée des cas d'utilisation des fonctionnalités de classe d'es6. Quelles sont les précautions à prendre pour utiliser les fonctionnalités de classe d'es6 ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-05-23
commentaire 0
1643


Quelles sont les nouvelles fonctionnalités d'es6
Présentation de l'article:Les nouvelles fonctionnalités d'es6 sont : 1. Portée au niveau du bloc, où les variables peuvent être déclarées dans la portée au niveau du bloc ; 2. Fonction flèche, une nouvelle façon de déclarer les fonctions 3. Affectation de déstructuration, un moyen d'extraire les valeurs de ; un tableau ou un objet et attribuer une valeur à une variable ; 4. Paramètres par défaut, permettant de fournir des valeurs par défaut pour les paramètres lors de la définition de fonctions ; 5. Opérateurs d'extension, qui peuvent développer des tableaux ou des objets et extraire des éléments ; ; 7. Classes et modules ; 8. Itérateurs et générateurs ; 9. Objets de promesse ; 10. Importation et exportation modulaires, etc.
2023-08-04
commentaire 0
12161

简单谈谈ES6的六个小特性
Présentation de l'article:简单谈谈ES6的六个小特性
2016-12-06
commentaire 0
1917

Développement de nouvelles fonctionnalités ES6 Applet WeChat (3)
Présentation de l'article:Classe La classe est l'une des fonctionnalités les plus importantes introduites dans ES6. Avant Class, nous ne pouvions simuler des classes que via la chaîne de prototypes. La définition de classe (définition de classe) définit une classe Shape ci-dessus, qui a un nom d'attribut...
2017-03-25
commentaire 0
1771
Introduction aux nouvelles fonctionnalités très pratiques des compétences ES6_javascript
Présentation de l'article:ECMAScript 6 se rapproche de plus en plus de nous. En tant que dialecte le plus important, Javascript est également sur le point de subir des changements grammaticaux majeurs. InfoQ a spécialement ouvert une rubrique "ES6 en termes simples" pour jeter un œil à ce que le nouveau contenu ES6 apportera. nous.
2016-05-16
commentaire 0
1400