10000 contenu connexe trouvé
html中的input标签的checked属性jquery判断代码_jquery
Présentation de l'article:input 标签具有checked属性,而当input标签的type属性设为button时,如果给input标签的checked属性赋值时,在vs中会报错,提示 特性checked不是元素input的有效特性
2016-05-16
commentaire 0
963

Quels sont les attributs de la balise input en html ?
Présentation de l'article:Les attributs de la balise d'entrée en HTML sont : type, obligatoire, motif, étape, espace réservé, lecture seule, désactivé, taille, formulaire, longueur maximale, autofocus, min, max, etc.
2021-06-04
commentaire 0
8247

Comment définir dynamiquement la valeur initiale à l'aide de la balise d'entrée dans Uniapp
Présentation de l'article:Comment utiliser la balise d'entrée dans uniapp pour définir dynamiquement la valeur initiale Au cours du processus de développement de l'utilisation d'uniapp, nous rencontrons souvent le besoin de définir la valeur initiale dans la balise d'entrée. Cependant, en raison de la nature particulière de la balise d'entrée dans uniapp, la méthode ordinaire de définition de la valeur initiale ne fonctionne pas. Alors, comment résoudre ce problème ? Dans cet article, nous présenterons quelques méthodes pour définir dynamiquement la valeur initiale des balises d'entrée. Méthode 1 : utilisez v-model pour effectuer une liaison bidirectionnelle dans uniapp, vous pouvez utiliser v-mo
2023-04-20
commentaire 0
2787

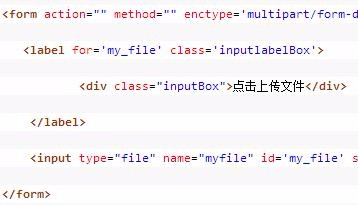
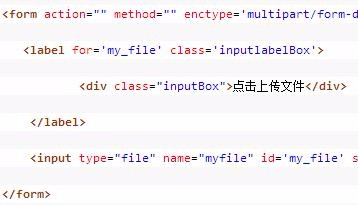
Comment modifier le style d'étiquette du fichier d'entrée dans js
Présentation de l'article:Dans le processus de téléchargement de fichiers, vous devez généralement utiliser la balise du fichier d'entrée. Cependant, en raison de l'apparence moche de son élément de formulaire par défaut, j'ai également rencontré ce problème lorsque je le téléchargeais aujourd'hui. était différent des autres formes autour d'elle. Les éléments sont complètement déplacés. J'ai donc voulu en savoir plus et j'ai trouvé une méthode relativement simple. En fait, c'est très simple. Il s'agit de lier l'étiquette d'étiquette à l'étiquette d'entrée, de masquer l'étiquette d'entrée et de définir le style de l'étiquette d'étiquette ou de l'étiquette à l'intérieur de l'étiquette :
2018-03-26
commentaire 0
2852

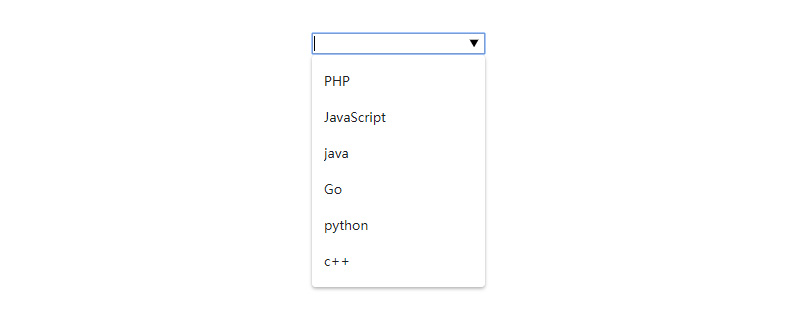
Comment utiliser la balise d'élément Datalist en HTML5
Présentation de l'article:La balise <datalist> est une nouvelle balise dans HTML 5. Elle est utilisée dans les formulaires pour recevoir des données des utilisateurs. Elle peut afficher des options que les utilisateurs peuvent choisir. Cette balise doit être utilisée conjointement avec l'élément d'entrée pour définir les valeurs possibles. de l'entrée.
2018-12-03
commentaire 0
5680
php正则表达式的html标签匹配input,select,textarea的问题
Présentation de l'article:我想用正则表达式匹配html代码中的input,select和textarea这三个标签,其他的标签都不需要。我的写法如下: {代码...} 但是我发现我写的却可以匹配所有的标签,我知道是[input|textarea|select]写错了,但是我不...
2016-09-28
commentaire 0
1608

Balise Alt en HTML
Présentation de l'article:Guide de la balise Alt en HTML. Nous discutons ici d'une introduction à Alt Tag en HTML, du fonctionnement de cette balise avec des exemples de programmation.
2024-09-04
commentaire 0
987

La différence entre la balise p et la balise h en HTML
Présentation de l'article:En HTML, les balises p sont utilisées pour créer des paragraphes, tandis que les balises h sont utilisées pour créer des titres. La syntaxe de la balise p est <p>, tandis que la syntaxe de la balise h est <hN> (N est le niveau de titre). Les balises p apparaissent sous forme de texte en retrait, les balises h apparaissent sous forme de texte plus grand et plus gras. De plus, les balises h se déclinent en différents niveaux (1 à 6) qui créent des structures de répertoires et sont cruciales pour le référencement.
2024-04-27
commentaire 0
1066

Balise de légende en HTML
Présentation de l'article:Guide de la balise de légende en HTML . Ici, nous discutons également de leur introduction, de leur syntaxe, de la liste des balises de légende et de leur fonctionnement respectivement.
2024-09-04
commentaire 0
950