10000 contenu connexe trouvé

Qu'est-ce que le flotteur ? Explication détaillée de l'attribut float
Présentation de l'article:Qu'est-ce que le flotteur ? Pourquoi utiliser float ? Cet article vous présentera ce qu'est float, vous permettra de comprendre le rôle de float sur la mise en page et comment effacer float. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
2018-11-03
commentaire 0
18678

Utilisation de float en CSS
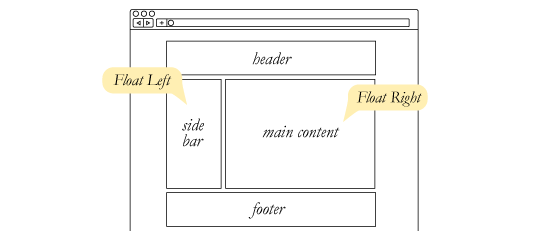
Présentation de l'article:L'attribut float fait flotter l'élément sur la page et l'affiche côte à côte avec les éléments adjacents sans affecter la disposition fluide habituelle. Les valeurs float sont : left (left float), right (right float), none (clear float). Les éléments flottants affectent le débordement de contenu, l'espacement et la hauteur du conteneur parent. Les méthodes de suppression des flottants incluent : la suppression des attributs, des éléments flottants et du débordement : caché.
2024-04-28
commentaire 0
1357

css float clair float haslayout
Présentation de l'article:1 : Flottant est une fonctionnalité de mise en page spéciale qui permet à l'élément spécifié de s'éloigner du flux de documents ordinaire. Il doit être appliqué aux éléments de niveau bloc, ce qui signifie que les flottants ne s'appliquent pas aux balises en ligne. Lorsque float est appliqué, cet élément sera désigné comme élément de niveau bloc. Par exemple, une fois qu'un élément en ligne est défini sur flottant, vous pouvez définir sa largeur et sa hauteur. .clear:after{content: ;display:block;height:0;clear:both;visibility:hidden;
2017-06-28
commentaire 0
1644

effacer le flotteur php
Présentation de l'article:Clear float PHP float (float) est une propriété très importante en CSS, qui permet aux éléments de flotter sur la page, rendant la mise en page plus flexible. Cependant, lorsque nous utilisons des flottants, nous rencontrons souvent des problèmes de mise en page causés par des éléments flottants. La suppression des flotteurs est l’une des méthodes utilisées pour résoudre ces problèmes. Qu’est-ce que le flotteur transparent ? La suppression des flottants est utilisée pour résoudre le problème de l'impact des éléments flottants sur la mise en page. Lorsque nous utilisons float, l'élément flottera jusqu'à la position spécifiée sur la page. D'autres éléments (notamment les éléments ultérieurs) peuvent apparaître en panne.
2023-05-07
commentaire 0
581

Que sont les instructions float ?
Présentation de l'article:Les instructions float courantes sont : 1. En Python, "float()" ; 2. En Java, "{1.2f, 3.4f, 5.6f}" 3. En C++, "float arrayName[] = {1.2, 3.4 , 5.6}"; 4. En JavaScript, "parseFloat("3.14")".
2023-12-07
commentaire 0
1541

Flotteur PHP
Présentation de l'article:Guide de PHP Float. Nous discutons ici des types de valeurs flottantes, notamment les nombres à virgule flottante courts, doubles et longs.
2024-08-29
commentaire 0
767

CSS flottant clair
Présentation de l'article:CSS float clear CSS float clear est l'un des problèmes souvent rencontrés dans l'écriture CSS. Pendant le processus de mise en page, la mise en page adaptative des éléments sur la page peut être obtenue en utilisant l'attribut flottant. Cependant, il est facile pour les éléments flottants d'affecter la mise en page de la page Web, provoquant un affichage désordonné de la page entière. , les éléments flottants doivent être effacés. Cet article présentera en détail la méthode de suppression du flotteur CSS pour aider les lecteurs à résoudre l'impact du flottement sur la mise en page des pages Web. 1. Le concept de base de float Lors de la mise en page CSS, float est un attribut couramment utilisé. Utilisez l'attribut float pour faire flotter les éléments
2023-05-27
commentaire 0
527
css之浮动
Présentation de l'article:css之浮动
2016-10-09
commentaire 0
1366

HTML flottant à gauche
Présentation de l'article:Guide du HTML flottant à gauche. Nous discutons ici de l'introduction à HTML Float Left ainsi que de la syntaxe et des exemples appropriés respectivement.
2024-09-04
commentaire 0
1282

Que signifie float en CSS ?
Présentation de l'article:Float en CSS signifie flottant Lorsqu'un élément est défini avec l'attribut float, il s'éloignera du flux standard et flottera sur les autres éléments. Il flottera vers la gauche ou la droite en fonction de la valeur de l'attribut.
2019-05-14
commentaire 0
5706
mysql float double 部类
Présentation de l'article:mysql float double 类型 1.float类型 float列类型默认长度查不到结果,必须指定精度, 比如 num float, insert into table (num) values (0.12); select * from table where num=0.12的话,empty set。 num float(9,7), insert into table (num) values (0.1
2016-06-07
commentaire 0
1172