10000 contenu connexe trouvé

Conception d'interface de menu de navigation à commutation de page unique CSS3 pure
Présentation de l'article:Il s'agit d'un effet de conception d'interface de menu de navigation à commutation d'une seule page réalisé en CSS3 pur. Dans cet effet de page, un ensemble de boutons de navigation sont disposés verticalement sur le côté gauche de la page. Lorsque vous cliquez sur le bouton de navigation, la page correspondante glisse hors du côté droit de l'écran.
2017-01-19
commentaire 0
1658

Comment obtenir un effet de défilement fluide sur les pages Web grâce à du CSS pur
Présentation de l'article:Comment obtenir un effet de défilement fluide sur les pages Web grâce à du CSS pur. Dans la conception Web, l'effet de défilement fluide peut offrir aux utilisateurs une bonne expérience de navigation et rendre le changement de page plus fluide. Obtenir des effets de défilement fluides en CSS pur peut éviter d'utiliser JavaScript, optimisant ainsi davantage la vitesse et les performances de chargement des pages. Cet article présentera en détail comment utiliser du CSS pur pour obtenir un effet de défilement fluide des pages Web et fournira des exemples de code spécifiques. 1. Principes de base de l'effet de défilement Avant de commencer, comprenons d'abord les principes de base de l'effet de défilement. Rouleau lisse
2023-10-19
commentaire 0
945

Comment implémenter l'effet de porte coulissante en JavaScript ?
Présentation de l'article:Comment implémenter l'effet de porte coulissante en JavaScript ? L'effet de porte coulissante signifie que dans la barre de navigation ou l'onglet d'une page Web, lorsque la souris survole ou clique sur une option, la zone de contenu correspondante bascule selon un effet d'animation fluide. Cet effet peut améliorer l'expérience interactive de l'utilisateur et rendre la page Web plus dynamique et plus belle. Dans cet article, nous présenterons comment utiliser JavaScript pour obtenir l'effet de porte coulissante et fournirons des exemples de code spécifiques. Pour obtenir l'effet de porte coulissante, vous avez d'abord besoin de HTML et de CS
2023-10-19
commentaire 0
1326

Effets de positionnement collants de haute qualité : explication détaillée des éléments de conception standard
Présentation de l'article:Le positionnement collant fait référence à un effet similaire à une barre de navigation fixe dans la conception Web, de sorte que lorsque la page défile, la barre de navigation peut toujours être fixée à une certaine position sur la page, offrant aux utilisateurs la fonction de navigation rapide. Dans la conception Web moderne, le positionnement collant est devenu une tendance de conception très populaire qui peut améliorer la convivialité et l'expérience utilisateur du site Web. Cet article analysera les normes de positionnement collant et présentera comment concevoir des effets de positionnement collant de haute qualité. Tout d'abord, un effet de positionnement collant de haute qualité doit répondre aux normes suivantes : 1. Transition fluide : lorsque la page défile
2024-01-28
commentaire 0
857

Un aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour obtenir des effets de transition
Présentation de l'article:Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour obtenir des effets de transition CSS3 est la dernière version de CSS Parmi les nombreuses nouvelles fonctionnalités, la plus intéressante et la plus pratique devrait être l'effet de transition. Les effets de transition peuvent rendre nos pages plus fluides et plus belles lors de l'interaction, offrant aux utilisateurs une bonne expérience visuelle. Cet article présentera l'utilisation de base des effets de transition CSS3, avec des exemples de code correspondants. Attribut transition-property : spécifiez l'effet de transition de la propriété CSS qui doit être transitionné
2023-09-09
commentaire 0
1289

Comment utiliser Uniapp pour développer l'effet de défilement de la barre de navigation
Présentation de l'article:Comment utiliser Uniapp pour développer l'effet de défilement de la barre de navigation. Dans le processus de développement d'applications mobiles, la barre de navigation est un composant très important. Elle fournit non seulement la fonction de commutation entre les pages, mais sert également d'identification et de guidage de l'interface. L'ajout d'un effet de défilement à la barre de navigation peut encore améliorer l'expérience utilisateur et rendre l'application plus attrayante. Cet article expliquera comment utiliser uniapp pour développer des effets de défilement de la barre de navigation et joindra des exemples de code pertinents. uniapp est un framework d'application multiplateforme développé sur la base de Vue.js, à travers lequel
2023-07-04
commentaire 0
3123
Code d'effet du menu de navigation secondaire horizontal bleu implémenté par jQuery css_jquery
Présentation de l'article:Cet article présente principalement le code d'effet du menu de navigation secondaire horizontal bleu implémenté par jQuery css. Il réalise la fonction de changement de style d'élément de page via de simples événements de souris d'exploitation jQuery. Il est très beau et généreux. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1450

Comment obtenir un effet de défilement plein écran avec la disposition CSS Positions
Présentation de l'article:Méthode de mise en page CSSPositions pour obtenir un effet de défilement plein écran Dans la conception Web, l'effet de défilement plein écran est l'une des techniques courantes pour augmenter la dynamique et l'interactivité des pages. Grâce à cet effet, la page peut changer en douceur le contenu de la page dans différentes actions de défilement basées sur la fenêtre d'affichage, offrant ainsi aux utilisateurs une meilleure expérience de navigation. Dans cet article, nous présenterons une méthode pour obtenir un effet de défilement plein écran à l'aide de la disposition CSSPositions et fournirons des exemples de code spécifiques. Avant d'implémenter l'effet de défilement plein écran, nous devons comprendre CS
2023-09-26
commentaire 0
810

Implémentation du centrage horizontal : explication détaillée de la technique d'ajustement du contenu en CSS3
Présentation de l'article:Implémentation du centrage horizontal : explication détaillée de la technique d'ajustement du contenu en CSS3 Dans la conception Web, le centrage horizontal est une exigence courante. Nous rencontrons souvent des situations où nous devons centrer un élément horizontalement, comme par exemple aligner une barre de navigation au centre, afficher une image ou un texte au centre, etc. En CSS3, nous pouvons utiliser l'attribut fit-content pour réaliser rapidement un centrage horizontal. fit-content est un nouvel attribut de CSS3, qui permet à la largeur de l'élément de s'ajuster automatiquement en fonction du contenu, et dans l'espace restant
2023-09-09
commentaire 0
816

Résumé de l'apprentissage JavaScript [1] Première introduction à JS
Présentation de l'article:JavaScript est un langage interprété multiplateforme, orienté objet, dynamique, faiblement typé et léger. Il s'agit d'un langage de script côté client basé sur des objets et des événements et relativement sûr. Appliqué aux documents HTML, il peut offrir des capacités d'interaction dynamique sur le site Web, différentes de Java. En termes simples, il traite les documents HTML basés sur le navigateur, implémente divers effets spéciaux de page Web, répond à diverses opérations de l'utilisateur, ajoute des effets dynamiques à la page Web et améliore l'expérience de fonctionnement de l'utilisateur, comme les effets de lecture de défilement d'image, en cliquant sur la connexion. pour faire apparaître une boîte de dialogue et déplacer la souris vers l'intérieur et l'extérieur. Animation, validation des données de soumission du formulaire, etc.
2017-02-09
commentaire 0
1204

Nouvelle version de Firefox publiée : 109.0.1 résout le problème de rendu des polices dans la version Windows
Présentation de l'article:Le navigateur Firefox Firefox a sorti une nouvelle version : 109.0.1, qui corrige le problème de rendu des polices de la version Windows. Récemment, Firefox a inauguré une nouvelle version, alors quels changements spécifiques a-t-il apportés ? Découvrons-le ensemble ! Firefox publie une nouvelle version : 109.0.1, corrige un problème de rendu des polices sur la version Windows. Annule les modifications apportées au lissage des polices Windows qui provoquaient un mauvais rendu dans certaines configurations (bug 1803154). Corrige le chargement qui contient un grand nombre de caractères emoji lors du chargement de la page (bug 1809081) Correction d'un problème qui empêchait l'invite d'authentification lors du chargement de la page dans certains environnements d'entreprise (bogue 1809151).
2024-01-06
commentaire 0
1009

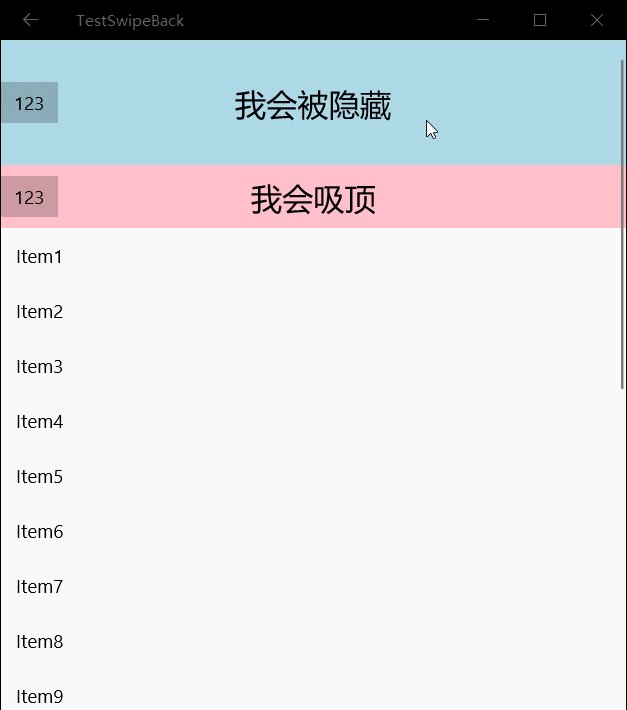
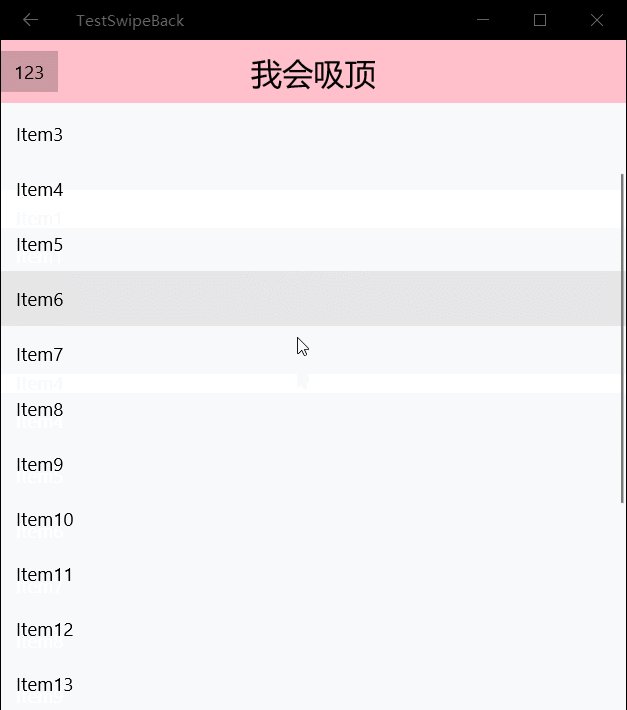
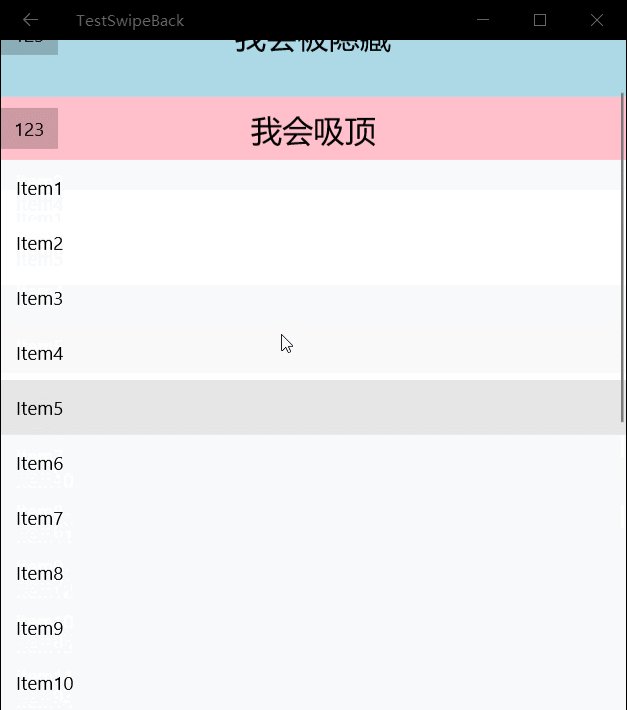
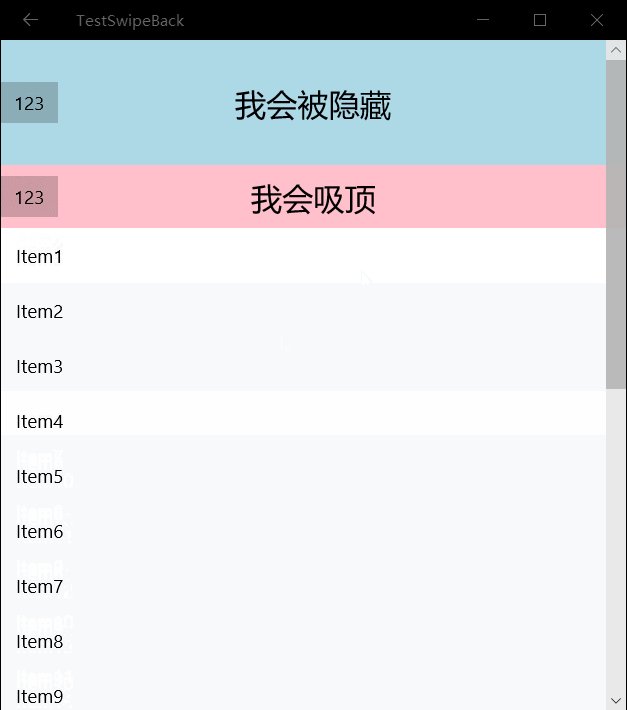
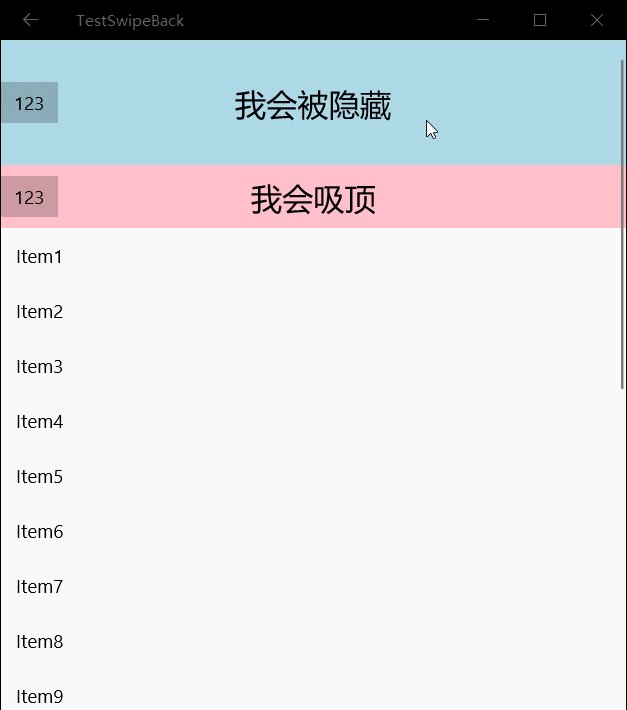
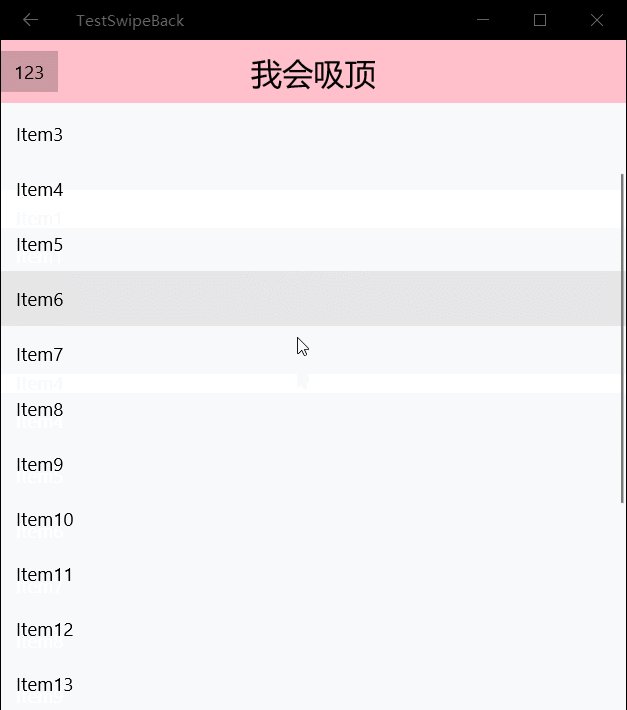
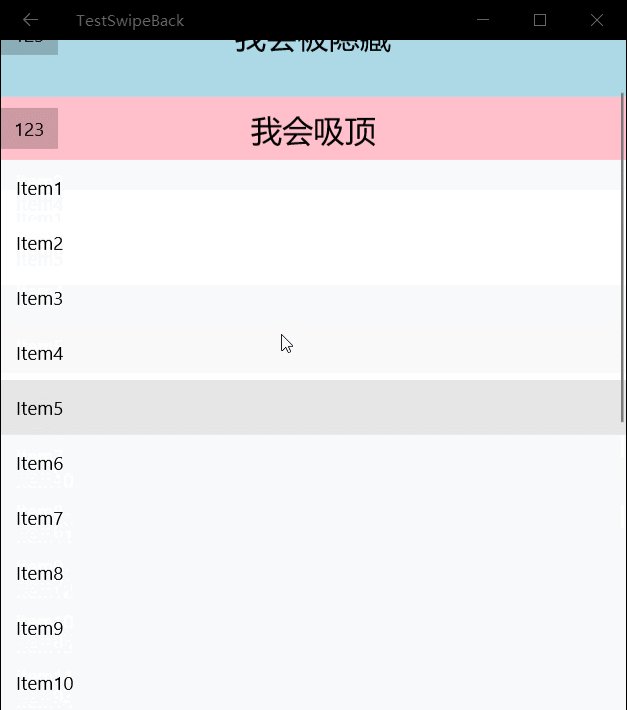
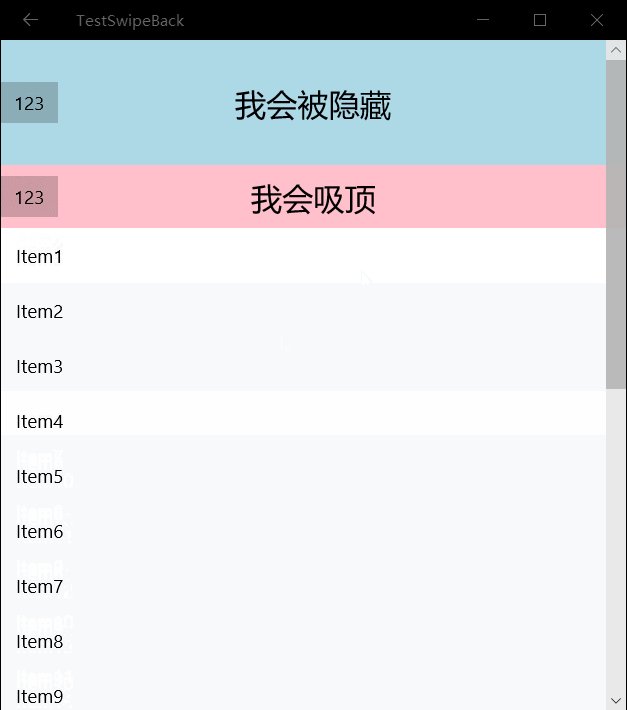
Exemple de didacticiel d'utilisation de l'API Composition pour implémenter le plafond dans UWP
Présentation de l'article:Il y a quelques jours, j'avais besoin d'implémenter plafond plafond dans UWP, j'ai donc trouvé quelques articles sur Internet :
Méthode du plafond -- une des façons d'implémenter le plafond de la barre d'outils dans UWP
Coller la barre de navigation coulissante en haut de la page dans UWP
J'ai trouvé que la plupart des méthodes d'implémentation précédentes consistaient à contrôler la hauteur de l'en-tête de ListViewBase ou à créer un ScrollViewer pour placer ListViewBase à l'intérieur. Après tests, les deux méthodes posent plus ou moins de problèmes. Je veux donc essayer d'utiliser l'API Composition pour obtenir l'effet plafond.
Tout d’abord, comprenons
2017-06-23
commentaire 0
1634

Comment supprimer le filigrane de l'image de réveil ? Comment supprimer le filigrane des images de réveil !
Présentation de l'article:Certains utilisateurs se demandent comment supprimer le filigrane sur les images de réveil ? Xingtu est un logiciel très complet d'embellissement d'image de téléphone portable. Il fournit des fonctions telles que la suppression des filigranes sans détruire l'image originale, la découpe d'images pour changer d'arrière-plan, les images P, etc. Les utilisateurs peuvent prévisualiser leurs propres effets de retouche d'image en temps réel et facilement. ajustez divers paramètres pour rendre la retouche de l’image plus facile. Alors, comment supprimer le filigrane de l’image de réveil ? Aujourd'hui, l'éditeur a compilé des méthodes pour supprimer les filigranes des images de réveil pour tout le monde ! Téléchargez-le si vous en avez besoin ! 1. Comment supprimer le filigrane de l’image de réveil ? Comment supprimer le filigrane des images de réveil ! 1. Ouvrez l'application Xingtu téléchargée et cliquez sur l'option d'importation en haut de la page d'accueil. 2. Recherchez et cliquez sur l'image pour accéder à l'interface d'édition d'image. 3. Cliquez sur le portrait en bas de l'interface, puis balayez vers la gauche et cliquez sur le stylo effaçable. 4. Appliquez le filigrane sur l'image. 5. Une fois l'application terminée, cliquez sur √ dans le coin inférieur droit pour enregistrer l'image.
2024-03-15
commentaire 0
1346

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1265
php-插入排序
Présentation de l'article::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1122
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Présentation de l'article:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
commentaire 0
865

Huawei lance deux nouveaux produits commerciaux de stockage grand modèle d'IA, prenant en charge des performances de 12 millions d'IOPS
Présentation de l'article:IT House a rapporté le 14 juillet que Huawei avait récemment lancé le « stockage de lac de données d'apprentissage profond OceanStorA310 » et la « machine tout-en-un hyper-convergée de formation/poussée FusionCubeA3000 » de nouveaux produits commerciaux de stockage d'IA. Les responsables ont déclaré que « ces deux produits peuvent être utilisés ». pour la formation de base des modèles d'IA." , la formation sur les modèles industriels, ainsi que la formation et l'inférence des modèles de scénarios segmentés fournissent un nouvel élan. " scénarios de lac pour réaliser une régression des données. Gestion massive des données dans l'ensemble du processus d'IA, de la collecte et du prétraitement à la formation du modèle et à l'application d'inférence. Officiellement déclaré que l'OceanStorA310 à cadre unique 5U prend en charge les 400 Go/s les plus élevés du secteur.
2023-07-16
commentaire 0
1620
PHP中exec函数和shell_exec函数的区别,execshell_exec_PHP教程
Présentation de l'article:PHP中exec函数和shell_exec函数的区别,execshell_exec。PHP中exec函数和shell_exec函数的区别,execshell_exec 这两个函数都是执行Linux命令函数,不同的是获取返回结果不一样,exec只能获取最后一行数
2016-07-13
commentaire 0
1106