10000 contenu connexe trouvé

【UEditor】php版的UEditor 1.3.x图片上传目录的设立,与上传插件的修改
Présentation de l'article:
【UEditor】php版的UEditor 1.3.x图片上传目录的设置,与上传插件的修改UEditor的图片上传需要自己设置一下功能才能正常。同时,如下图所示,图片上传插件的“在线管理”、“图片搜索”等无意义的功能,需要自己手动根除一下。还有,一般情况下,编辑器的图片存储目录,上传目录就是一个,不应该给用户自己手动选择,也是需要自己手动删除的。修改过程
2016-06-13
commentaire 0
1295

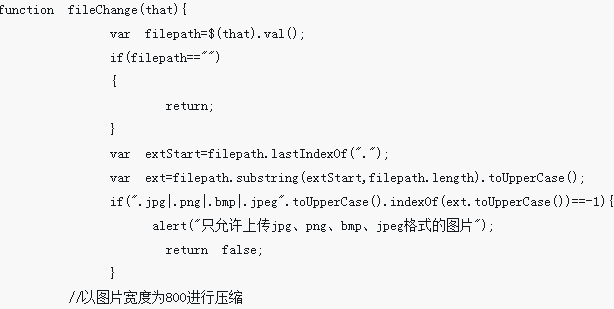
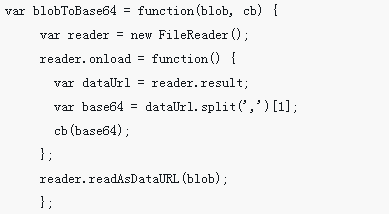
H5 réalise la compression et le téléchargement d'images
Présentation de l'article:Cet article présente principalement en détail la compression d'images H5 et les exemples de téléchargement. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
2018-06-12
commentaire 0
3902

h5 implémente plusieurs téléchargements d'aperçus d'images et des contrôles cliquer-glisser
Présentation de l'article:Cette fois, je vais vous présenter h5 pour implémenter plusieurs téléchargements d'aperçus d'images et des contrôles cliquer pour faire glisser. Quelles sont les précautions à prendre pour h5 pour implémenter plusieurs téléchargements d'aperçus d'images et des contrôles cliquer pour faire glisser ? Voici un cas pratique, prenons un exemple : regarder.
2018-03-20
commentaire 0
3288

Comment utiliser H5 pour télécharger des photos
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser H5 pour télécharger des images et quelles sont les précautions à prendre pour utiliser H5 pour télécharger des images. Ce qui suit est un cas pratique, jetons-y un coup d'œil.
2018-06-04
commentaire 0
8565

Parcours d'apprentissage H5 - Hyperliens H5 et liens images (6)
Présentation de l'article:Contenu du lien 1. Lien texte 2. Lien image Attribut href : lien vers un autre document nom : lien dans le document attribut img tag alt : attribut texte de remplacement largeur : largeur hauteur : hauteur
2017-02-17
commentaire 0
2062

h5 avatar image rotation css3 contrôle précisément la position de chaque image
Présentation de l'article:Rotation des images de l'avatar H5 css3 contrôle précis de la position de chaque image : 1. Voici le rendu requis : 2. Les images utilisées sont : <div id="box1Kuang1"> <div class="con-show01 mar-top1 mar -left1"> <div class="con-show02"> <div class="con-show03">
2017-10-06
commentaire 0
2718

Exemple de partage de code H5 Cache-Manifest (images et texte)
Présentation de l'article:Il y a eu un problème de mise en cache lors de la mise à jour de la page h5 dans l'application. Par défaut, en ne faisant rien, l'application dispose d'un certain espace pour mettre les pages en cache. La mise à jour sera chargée immédiatement après son démarrage. Lorsque l'espace de cache de l'application est disponible, la mise à jour ne sera pas téléchargée. Android peut vider l'espace du cache, mais iOS ne peut que désinstaller et réinstaller (vous vous moquez de moi ?). C'est le pire des cas, vous pouvez modifier l'adresse.
2017-04-01
commentaire 0
2405

Comment résoudre le problème du téléchargement d'images sur iOS dans Uniapp
Présentation de l'article:Avec l’utilisation généralisée des appareils mobiles, de plus en plus de sites Web proposent désormais des pages H5 mobiles. Pour uniapp, l'un des frameworks privilégiés pour le développement mobile, les pages H5 sont également devenues un élément indispensable. Cependant, dans les pages H5, il arrive parfois que les appareils iOS ne puissent pas télécharger d'images, ni même prévisualiser les images normalement, ce qui pose des problèmes à certains développeurs. Ensuite, cet article partagera quelques méthodes pour résoudre le problème du téléchargement d'images sur iOS dans uniapp. 1. Ajustez le format de l'image à partir de la situation d'utilisation réelle, pour que les appareils iOS téléchargent des images.
2023-04-06
commentaire 0
1962
Comment télécharger plusieurs images H5 dans Angular
Présentation de l'article:Cet article partagera avec vous la fonction de téléchargement d'images en utilisant Angular. J'ai rencontré de nombreux problèmes lors du processus de développement et ils ont finalement été résolus. Aujourd'hui, je vais vous présenter la méthode de téléchargement d'images dans H5 sous Angular (plusieurs images peuvent être téléchargées). , ce qui est très bien. Les amis dans le besoin peuvent s'y référer.
2018-06-11
commentaire 0
2059


qu'est-ce que h5
Présentation de l'article:H5 fait référence à la cinquième génération de HTML, et fait également référence à tous les produits numériques produits avec le langage H5 ; le soi-disant HTML est l'abréviation anglaise de « Hypertext Markup Language » ; la plupart des pages Web que nous voyons sur Internet sont écrites ; HTML ; « Hypertexte » signifie que la page peut contenir des images, des liens et même des éléments non textuels tels que de la musique et des programmes.
2019-01-29
commentaire 0
360793

Que dois-je faire s'il y a une erreur lors du téléchargement de l'image d'invite Baidu sur uniapp ?
Présentation de l'article:Avec la popularité de l'Internet mobile, de plus en plus de développeurs choisissent d'utiliser Uniapp pour le développement d'applications, en particulier pour les développeurs qui ne sont pas doués en développement natif. Dans Uniapp, des problèmes de téléchargement de fichiers sont souvent impliqués, comme le téléchargement d'images, etc. Cet article explique comment résoudre le problème de l'erreur d'image d'invite Baidu lors de l'utilisation d'uniapp pour télécharger des images. 1. Description du problème Lors de l'utilisation d'uni.uploadFile dans Uniapp (applet natif, H5, APP) pour télécharger des images sur Baidu Cloud Storage, une invite est renvoyée.
2023-04-14
commentaire 0
822

Utilisez Uniapp pour implémenter la fonction de filigrane d'image
Présentation de l'article:L'utilisation d'uniapp pour implémenter la fonction de filigrane d'image nécessite des exemples de code spécifiques. Avec la popularité des médias sociaux modernes, le partage d'images est devenu un moyen courant. Afin de protéger les droits d'auteur des images et d'identifier le photographe, de nombreux utilisateurs aiment ajouter des filigranes aux images. Dans cet article, nous présenterons comment utiliser le framework uniapp pour implémenter la fonction de filigrane d'image et fournirons des exemples de code détaillés. uniapp est un framework de développement multiplateforme qui peut être utilisé pour développer simultanément des applets WeChat, des pages H5, des applications Android et iOS. Pour réaliser l'image
2023-11-21
commentaire 0
2221

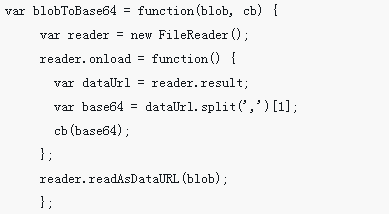
Implémenter les fonctions de téléchargement et de prévisualisation d'images via HTML5
Présentation de l'article:Récemment, j'ai besoin d'utiliser les fonctions de téléchargement et de prévisualisation d'images pour mes projets. Puisqu'il s'agit de téléphones mobiles, j'ai étudié l'implémentation de H5. Aperçu de l'image Tout d'abord, résolvez le problème d'aperçu de l'image. En html5, FileReader est fourni pour lire les fichiers locaux, nous permettant d'implémenter la fonction de prévisualisation des images. Propriétés FileReader, toutes les propriétés sont en lecture seule : FileReader.error, DOMError qui se produit lors de la lecture d'un fichier. FileReader.readyState, état de lecture ; 0, aucune donnée chargée 1, données ;
2017-03-12
commentaire 0
2082

Quelle est la différence entre H5 et PPT ?
Présentation de l'article:La différence entre H5 et PPT : 1. H5 doit s'adapter à une variété de tailles d'écran de téléphone mobile, tandis que PPT n'a pas besoin de s'adapter à n'importe quel appareil pour pouvoir démontrer normalement 2. H5 doit être compatible avec des formats plus bas ; configuration des téléphones mobiles et ne peut pas garantir une lecture fluide des PPT pouvant être lus normalement sur autant d'appareils que possible.
2020-06-08
commentaire 0
9071
H5使用video标签播放视频,有图像没声音,如何处理。
Présentation de l'article:H5使用video标签播放视频,有图像没声音,如何处理。视频格式为mp4,使用播放器播放均正常。 补充:问题原因发现使用360浏览器不行,其他浏览器都可以。。。
2016-07-06
commentaire 0
5319