10000 contenu connexe trouvé

lien hypertexte défini par CSS
Présentation de l'article:Les hyperliens font partie intégrante des pages Web et peuvent établir des connexions entre différentes pages et sites Web via des hyperliens. CSS (Cascading Style Sheets) peut être utilisé pour embellir les hyperliens et les rendre plus visibles et attrayants sur la page. Dans cet article, nous expliquerons comment mettre en place des hyperliens en utilisant CSS. 1. Attributs de style des hyperliens en CSS En CSS, les hyperliens peuvent être stylisés à l'aide des attributs suivants : 1. couleur : utilisé pour définir la couleur du texte du lien hypertexte. 2. décoration de texte : utilisé pour définir le soulignement, le barré, etc.
2023-05-27
commentaire 0
4271

lien hypertexte défini par CSS
Présentation de l'article:En tant que l'un des outils importants pour le développement front-end, CSS joue un rôle très important dans la conception Web. Parmi elles, la création d’hyperliens est l’une des techniques couramment utilisées, qui peuvent rendre la page Web plus belle et plus professionnelle. Dans cet article, nous apprendrons comment mettre en place des hyperliens en utilisant CSS. 1. Bases des hyperliens CSS La mise en place d'hyperliens en CSS nécessite de comprendre les connaissances de base suivantes : 1. une balise : Les hyperliens sont définis via la balise a, c'est-à-dire la balise <a>. 2. Attribut href : L'attribut href dans la balise a spécifie l'adresse cible du lien hypertexte. 3
2023-05-27
commentaire 0
3909

Comment changer la couleur du lien hypertexte HTML
Présentation de l'article:Les hyperliens en HTML sont écrits comme ceci : ```<a href="Link URL">Texte du lien</a>```Les hyperliens peuvent être stylisés via CSS. Parmi eux, la couleur du lien hypertexte peut être définie à l'aide de l'attribut CSS color. Le style de l'hyperlien dans la feuille de style peut changer globalement la couleur de tous les hyperliens : ```cssa { color: #0000FF; /* Définissez la couleur de l'hyperlien sur bleu*/}``` ou vous pouvez uniquement modifier la couleur d'un lien hypertexte spécifique. lien hypertexte Couleur :```cssa.li.
2023-05-29
commentaire 0
7319

Comment configurer des hyperliens dans XMind Comment configurer des hyperliens dans XMind
Présentation de l'article:Je pense que les utilisateurs ici aiment l'éditeur et aiment utiliser le logiciel XMind. Mais savez-vous comment mettre en place des hyperliens dans XMind ? L'article suivant vous présente la méthode de configuration des hyperliens dans XMind. Les utilisateurs intéressés peuvent venir jeter un œil ci-dessous. Comment mettre en place des hyperliens dans XMind ? La méthode de définition d'un lien hypertexte dans XMind consiste à sélectionner le centre de la carte mentale xmind et à sélectionner le sujet. Après un clic droit sur le sujet, le menu déroulant apparaît et sélectionne l'option "Lien hypertexte". Ensuite, le lien hypertexte pour modifier le sujet apparaît. Entrez l'adresse du lien hypertexte dans la zone de saisie. Après avoir terminé la saisie dans la zone de saisie, cliquez sur OK. Ce que vous pouvez voir, c'est qu'il y a une icône de lien hypertexte supplémentaire dans le thème. Déplacez la souris sur l'icône pour afficher le super
2024-08-15
commentaire 0
597

Comment utiliser les hyperliens dans Laravel
Présentation de l'article:Laravel est un framework PHP populaire qui fournit de nombreuses méthodes et fonctionnalités pratiques pour développer des applications Web. Les hyperliens constituent une partie importante des applications Web, permettant aux utilisateurs de naviguer entre différentes pages. Dans Laravel, nous pouvons utiliser de nombreuses façons de créer des hyperliens, examinons de plus près ci-dessous. 1. Utiliser HTML Dans Laravel, nous pouvons utiliser des balises de lien hypertexte HTML pour créer des hyperliens. Voici un exemple simple qui créera un lien hypertexte vers Google
2023-05-20
commentaire 0
533

paramètres de lien hypertexte CSS
Présentation de l'article:La configuration des liens hypertextes CSS (Link Styling) est un élément très basique du domaine Web. Habituellement, afin de faire ressembler un lien à un lien et d'augmenter la reconnaissance du lien par les utilisateurs, un lien hypertexte doit être stylisé. En CSS, les hyperliens peuvent être définis via les propriétés suivantes : - color : La couleur du texte du lien. - décoration de texte : décoration de texte, y compris le soulignement, le barré, etc. - curseur : le style lorsque le pointeur de la souris flotte sur le lien, comme la forme de la main. - :
2023-05-27
commentaire 0
1308

Comment utiliser les hyperliens JavaScript
Présentation de l'article:Comment utiliser les hyperliens JavaScript Les hyperliens sont des éléments courants dans les pages Web qui relient différentes pages ou différents sites Web, et JavaScript permet d'ajouter facilement des effets interactifs dynamiques aux pages Web. Lorsque les deux sont combinés, la page Web peut être rendue plus dynamique et plus pratique. Cet article présentera en détail l'utilisation et la mise en œuvre des hyperliens JavaScript. 1. Connaissances de base En HTML, les hyperliens sont définis à l'aide de la balise <a>, comme indiqué ci-dessous : <a href="http://www.example.com">Texte du lien
2023-04-23
commentaire 0
3426

Comment configurer des hyperliens dans Dreamweaver
Présentation de l'article:Il existe deux manières de configurer un lien hypertexte dans Dreamweaver : à l'aide du menu Insertion ou du panneau Liens. Lorsque vous modifiez un lien hypertexte, vous pouvez modifier l'URL ou d'autres paramètres. Pour supprimer un lien hypertexte, appuyez simplement sur la touche "Supprimer". De plus, d'autres options telles que les styles de cible, de titre et de lien hypertexte peuvent être définies.
2024-04-08
commentaire 0
1391

Comment ajouter des hyperliens dans Dreamweaver
Présentation de l'article:Pour ajouter un lien hypertexte dans Dreamweaver : Sélectionnez le texte ou l'objet dans lequel vous souhaitez créer un lien hypertexte. Ouvrez le menu Insertion et sélectionnez Lien hypertexte. Entrez la cible du lien dans la boîte de dialogue contextuelle. Définir le type de lien (URL, fichier, ancre, e-mail). (Facultatif) Définissez d'autres options (fenêtre cible, nom). Cliquez sur OK pour ajouter le lien hypertexte.
2024-04-08
commentaire 0
1086

Résoudre le problème de l'impossibilité d'ouvrir les hyperliens
Présentation de l'article:Comment résoudre le problème de l'impossibilité d'ouvrir les hyperliens Avec le développement rapide d'Internet, les hyperliens sont devenus un élément indispensable de notre vie quotidienne. Nous voyons et utilisons souvent des hyperliens sur diverses plateformes telles que des pages Web, des e-mails et des réseaux sociaux. Cependant, nous pouvons parfois rencontrer des problèmes avec des hyperliens qui ne s'ouvrent pas, ce qui nous rend confus et frustrés. Dans cet article, nous aborderons les raisons pour lesquelles les hyperliens ne peuvent pas être ouverts et leurs solutions, dans l'espoir de vous aider à résoudre ce problème. Tout d’abord, comprenons les raisons possibles pour lesquelles les hyperliens ne peuvent pas être ouverts. Voici quelques exemples courants
2024-02-18
commentaire 0
1232

Comment créer des hyperliens dans Dreamweaver
Présentation de l'article:Vous pouvez facilement créer des hyperliens dans Dreamweaver : ouvrez un fichier HTML et sélectionnez le texte ou l'image que vous souhaitez lier. Cliquez sur Insérer > Lien > Lien hypertexte. Saisissez l'URL cible dans le champ "Lien vers". Définissez d'autres options (telles que la cible, le titre, le style). Cliquez sur OK pour créer le lien hypertexte.
2024-04-08
commentaire 0
998

Comment créer des hyperliens dans Dreamweaver
Présentation de l'article:Étapes pour créer un lien hypertexte dans Dreamweaver : Sélectionnez le texte ou l'image que vous souhaitez lier ; cliquez sur Lien hypertexte dans le menu Insertion ; saisissez l'URL cible dans le champ Lien vers l'URL (facultatif) : Cible, titre, clé d'accès ; OK pour créer le lien hypertexte.
2024-04-09
commentaire 0
763

Comment configurer des hyperliens dans Dreamweaver
Présentation de l'article:Les étapes pour configurer un lien hypertexte dans Dreamweaver sont les suivantes : Ouvrez Dreamweaver et insérez un lien hypertexte (à partir de la barre de menus ou du panneau Insertion). Définissez les propriétés du lien hypertexte, notamment l'URL du lien, la cible, le texte et le titre. Définissez les styles de liens, choisissez des styles prédéfinis ou des attributs personnalisés. Appliquez un lien hypertexte pour activer le texte ou les images sous forme de liens cliquables.
2024-04-09
commentaire 0
1191


Comment définir la couleur de la police des hyperliens en HTML
Présentation de l'article:En HTML, vous pouvez définir la couleur de la police du lien hypertexte en ajoutant le style de l'attribut color à la balise du lien hypertexte "<a>". La fonction de l'attribut color est de définir la couleur du texte de la police de l'élément ; color : valeur de couleur ; ">Texte du lien hypertexte</a>".
2021-11-01
commentaire 0
38647

Quelle est la raison pour laquelle le lien hypertexte WPS ne peut pas être ouvert ? Comment résoudre le problème selon lequel le lien hypertexte WPS ne peut pas ouvrir le fichier spécifié ?
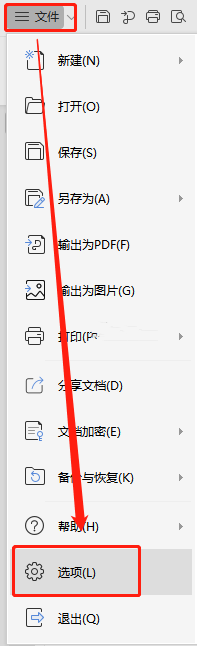
Présentation de l'article:Que dois-je faire si le lien hypertexte WPS ne peut pas être ouvert ? Récemment, un utilisateur a posé cette question. Lors de l'utilisation du logiciel WPS, un lien hypertexte a été créé, mais lorsque vous cliquez dessus, le lien hypertexte ne peut pas être ouvert et le fichier spécifié ne peut pas être ouvert. En réponse à ce problème, cet article apporte une solution détaillée, simple à mettre en œuvre. Partageons-la avec tout le monde. Le lien hypertexte WPS ne peut pas être ouvert. Solution : Premièrement : le lien hypertexte ne peut pas être ouvert. Il peut y avoir deux situations : Vérifiez si le lien hypertexte devient cliquable lorsque vous placez la souris dessus. Sinon, essayez les méthodes suivantes. - Options dans le coin supérieur gauche. 2. Cliquez sur Modifier : cochez la case pour remplacer les chemins Internet ou réseau par des hyperliens. 2 : Sélectionnez le contenu du lien hypertexte, faites un clic droit &md
2024-08-21
commentaire 0
795

Comment utiliser les hyperliens Excel Comment configurer des hyperliens dans les tableaux Excel
Présentation de l'article:Comment utiliser les hyperliens Excel ? Récemment, un utilisateur a posé cette question. Excel est un logiciel de traitement de tableaux facile à utiliser et souvent utilisé dans l'apprentissage et le travail de bureau. Lorsque vous l'utilisez, vous souhaitez ajouter un lien hypertexte dans une cellule. En réponse à ce problème, cet article propose un didacticiel de configuration détaillé, simple à utiliser. Partageons-le avec tout le monde. Comment utiliser les hyperliens Excel ? 1. Cliquez avec le bouton droit sur la cellule dans laquelle vous souhaitez ajouter un lien hypertexte et sélectionnez Lien. 2. Dans la colonne de gauche de la page contextuelle, sélectionnez l'emplacement dans ce document, puis sélectionnez le tableau de droite. 3. Après avoir terminé la sélection, cliquez sur OK pour lier avec succès un formulaire à un autre. Si vous devez créer un lien vers l'emplacement spécifique d'une autre table, vous pouvez renseigner l'emplacement de la cellule à l'emplacement indiqué, puis
2024-08-29
commentaire 0
456

Pourquoi le lien hypertexte ne peut-il pas être ouvert ?
Présentation de l'article:En tant qu'élément commun des pages Web, les hyperliens sont souvent utilisés pour pointer vers d'autres pages Web, fichiers ou emplacements spécifiques. Cependant, nous rencontrons parfois une situation dans laquelle un lien hypertexte ne peut pas être ouvert, ce qui peut être dû à plusieurs raisons. Premièrement, l’échec de l’ouverture d’un lien hypertexte peut être dû à une adresse de lien incorrecte. Lors de la création d'un lien hypertexte, nous devons nous assurer que l'adresse du lien est correcte. Si l'adresse contient des caractères spéciaux ou des espaces, le lien risque de ne pas s'ouvrir. De plus, si l'adresse du lien change ou si le fichier cible a été déplacé ou supprimé, le lien ne sera pas ouvert.
2024-02-22
commentaire 0
1151

Comment ajouter des hyperliens au texte Web dans Visual Studio
Présentation de l'article:Ouvrez une page Web existante et insérez une balise div. Définissez la position du lien hypertexte et faites-le flotter en fonction du côté gauche. Le lien hypertexte est positionné à 20 pixels du haut, à l'aide de l'attribut padding-left. Insérez une balise a pour définir un lien hypertexte. Utilisez l'attribut color pour définir la couleur du texte du lien hypertexte. La valeur de couleur est #b200ff. Définissez la taille de la police du lien hypertexte sur 30 pixels. Définissez l'identifiant du lien hypertexte, l'identifiant est denglu. Définit le nom de classe de l'élément spécifié dans le lien hypertexte. Enfin, cliquez sur le texte pour accéder à la page spécifiée, et la fonction pour implémenter le lien hypertexte est ClickEntry. N'oubliez pas d'insérer le texte du lien hypertexte, le texte est placé entre les deux balises a. Parcourez le Web, insérez le texte d'un lien hypertexte dans la page Web pour vous connecter,
2024-06-03
commentaire 0
586

Le rôle des hyperliens dans les diapositives
Présentation de l'article:Le rôle des hyperliens dans les diaporamas Afin d’aider les joueurs n’ayant pas encore réussi le niveau, jetons un coup d’œil aux méthodes spécifiques de résolution d’énigmes. Nous pouvons obtenir de nombreux types d’aide en créant un lien vers un autre fichier. Un lien hypertexte fait essentiellement partie d'une page Web et est un élément qui nous permet de nous connecter à d'autres pages Web ou sites. Ce n’est que lorsque plusieurs pages Web sont reliées entre elles qu’un site Web peut véritablement être créé. Le soi-disant lien hypertexte fait référence à la relation de connexion entre une page Web et une cible. La cible peut être une autre page Web, ou un emplacement différent sur la même page Web, ou encore une image, une adresse e-mail, un fichier, etc. ou même une application. L'objet utilisé pour les hyperliens dans une page Web peut être un morceau de texte ou une image.
2024-01-05
commentaire 0
894