10000 contenu connexe trouvé

Comment utiliser HTML et CSS pour implémenter la disposition d'affichage des produits en cascade
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter la disposition d'affichage des produits en cascade. La disposition en cascade est une méthode de conception Web courante, qui se caractérise par la présentation d'un effet visuel complexe, dynamique et ordonné. L'application d'une disposition en cascade dans les pages Web d'affichage des produits peut améliorer l'effet d'affichage des produits et attirer l'attention des utilisateurs. Cet article explique comment utiliser HTML et CSS pour implémenter la présentation d'affichage des produits en cascade et fournit des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons construire une structure HTML de base pour s'adapter
2023-10-21
commentaire 0
1460

Comment utiliser la disposition CSS Positions pour obtenir un effet de flux en cascade sur les pages Web
Présentation de l'article:Comment utiliser la disposition CSSPositions pour obtenir l'effet de flux en cascade sur les pages Web. La disposition en flux en cascade est une méthode de mise en page Web courante. Elle se caractérise par des éléments disposés de manière irrégulière sur la page, s'écoulant de haut en bas comme une cascade. La disposition du flux en cascade est largement utilisée dans l'affichage d'images, l'affichage de produits et d'autres scènes dans la conception Web. Elle peut faire bon usage de l'espace de la page et afficher plus de contenu. Dans cet article, nous expliquerons comment obtenir l'effet cascade des pages Web en utilisant la mise en page CSSPositions. Tout d'abord, dans le HTML
2023-09-26
commentaire 0
1157

Comment utiliser la mise en page CSS Flex pour créer un effet de mosaïque multi-colonnes
Présentation de l'article:Comment utiliser la disposition élastique CSSFlex pour créer un effet de tuile multi-colonnes. Dans le développement Web, nous rencontrons souvent des situations où nous devons créer un effet de tuile multi-colonnes, comme l'affichage de listes de produits, de murs de photos, etc. Les méthodes traditionnelles sont généralement mises en œuvre à l'aide de mises en page flottantes ou en définissant des largeurs fixes, mais ces méthodes ne sont pas assez flexibles et présentent certains problèmes d'adaptabilité. La mise en page flexible CSSFlex offre une solution plus simple et plus efficace. La mise en page élastique CSSFlex est un mode de mise en page introduit dans CSS3, qui utilise
2023-09-28
commentaire 0
1783

Comment utiliser Layui pour obtenir un effet d'affichage de flux de cascade d'images
Présentation de l'article:Comment utiliser Layui pour obtenir l'effet d'affichage du flux en cascade des images. La disposition du flux en cascade est une mise en page de page Web courante, qui est très courante lors de l'affichage d'une liste d'images ou d'une liste de produits. Cet article explique comment utiliser le framework Layui pour obtenir l'effet d'affichage en cascade des images. 1. Présenter le framework Layui Tout d'abord, nous devons introduire les fichiers CSS et JS du framework Layui dans la page HTML. Il peut être importé via CDN ou téléchargé localement. Supposons que nous placions le fichier framework Layui dans le dossier layui du projet, code
2023-10-26
commentaire 0
1263

Comment implémenter la fonction de forum de discussion dans JS
Présentation de l'article:J'ai récemment implémenté une fonction de forum de messages basée sur js. Les fonctions implémentées incluent la vérification non vide de l'éditeur et du contenu publié, l'affichage de l'effet de sol et l'affichage de l'heure de publication. Veuillez vous référer à cet article pour des exemples de codes spécifiques.
2018-06-14
commentaire 0
7252

Animation Fly to Cart avec Pure Javascript en quelques lignes.
Présentation de l'article:Récemment, je suis tombé sur un vieux tutoriel présentant une animation fly-to-cart utilisant jQuery. Je voulais me mettre au défi en implémentant le même effet en utilisant du JavaScript pur.
J'ai créé une mise en page simple avec des produits et une icône de panier. Le style
2024-09-25
commentaire 0
903

Comment créer une mise en page d'affichage d'album photo réactive à l'aide de HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour créer une disposition d'affichage d'album photo réactive. La disposition d'affichage d'album photo est un type de mise en page courant sur les sites Web et peut être utilisée pour afficher des images, des photos et d'autres contenus. Dans l'environnement actuel où les appareils mobiles sont populaires, une bonne mise en page d'affichage d'album photo doit avoir une conception réactive capable de s'adapter à des écrans de différentes tailles et d'avoir de bons effets d'affichage sur différents appareils. Cet article explique comment utiliser HTML et CSS pour créer une présentation d'affichage d'album photo réactive et fournit des exemples de code spécifiques. J'espère que les lecteurs pourront transmettre les instructions
2023-10-19
commentaire 0
1532

Méthodes et techniques sur la façon d'implémenter la disposition du flux en cascade via du CSS pur
Présentation de l'article:Méthodes et techniques sur la façon de mettre en œuvre la disposition en cascade via CSS pur. La disposition en cascade (Waterfall Layout) est une méthode de mise en page courante dans la conception Web. Elle organise le contenu en plusieurs colonnes avec des hauteurs incohérentes pour former une image de type cascade. Cette mise en page est souvent utilisée dans les situations où une grande quantité de contenu doit être affichée, comme l'affichage d'images et l'affichage de produits, et offre une bonne expérience utilisateur. Il existe de nombreuses façons d’implémenter une mise en page en cascade, et cela peut être fait en utilisant JavaScript ou CSS.
2023-10-20
commentaire 0
1200

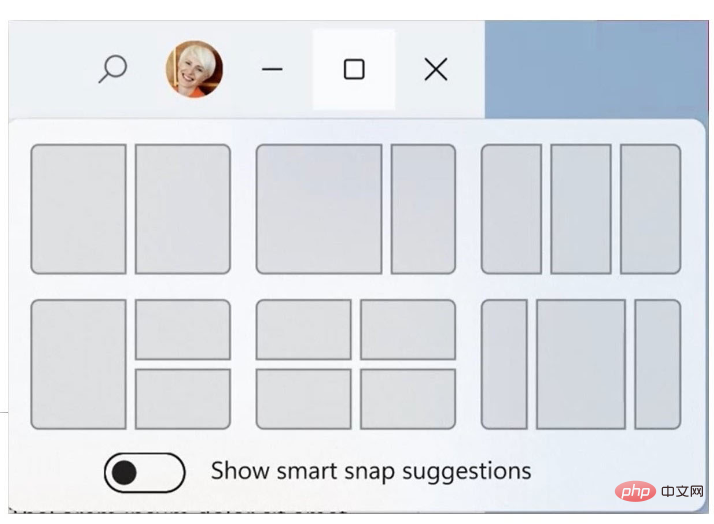
La nouvelle fonctionnalité d'IA de Microsoft Windows 11 dévoilée : laissez l'intelligence artificielle mémoriser la disposition de vos fenêtres couramment utilisées
Présentation de l'article:Microsoft s'efforce d'ajouter des capacités d'IA à tous ses produits, et Windows devrait devenir progressivement plus intelligent au cours des prochaines années. Selon des informations obtenues par les médias étrangers Windows Central, Microsoft utilisera l'IA pour améliorer la fonction de disposition des fenêtres Snap Assist. La fonctionnalité inclut la mémorisation de la disposition des fenêtres pour certaines combinaisons d'applications, que les utilisateurs peuvent restaurer en un seul clic, et même l'intégration de la technologie OCR. ▲ Suggestions actuelles de disposition de la fenêtre Snap Assist, source d'image Windows Central ▲ Suggestions de disposition de fenêtre intelligente, source d'image Windows Central De plus, des sources indiquent que Microsoft a également essayé d'ajouter une disposition d'instantané, qui peut
2023-04-12
commentaire 0
1497

Discussion sur l'impact des effets d'affichage multiplateformes sur la mise en page réactive
Présentation de l'article:Discussion sur l'importance de la mise en page réactive dans les effets d'affichage multiplateformes Avec la popularisation des appareils mobiles et le développement rapide d'Internet, la demande des gens pour des effets d'affichage multiplateformes devient de plus en plus urgente. En tant que méthode de conception Web pouvant s’adapter à différentes tailles et résolutions d’écran, la mise en page réactive reçoit de plus en plus d’attention et d’application. Cet article explorera l'importance de la mise en page réactive dans les effets d'affichage multiplateformes, analysera et discutera de ses avantages et de ses défis. Premièrement, l’importance d’une mise en page réactive est de fournir une expérience utilisateur cohérente. Sur différentes plates-formes, les utilisateurs peuvent en toute transparence
2024-01-27
commentaire 0
850

Comment implémenter l'effet loupe d'image avec JavaScript ?
Présentation de l'article:Comment obtenir un effet loupe d’image avec JavaScript ? Dans la conception Web, l’effet de loupe d’image est souvent utilisé pour afficher des images détaillées de produits. Lorsque la souris survole l'image, une loupe peut être affichée à la position de la souris pour agrandir une partie de l'image, offrant ainsi un affichage plus clair des détails. Cet article explique comment utiliser JavaScript pour obtenir l'effet de loupe d'image et fournit des exemples de code. 1. Structure HTML Tout d'abord, vous devez créer une mise en page avec une loupe. En texte HTML
2023-10-18
commentaire 0
1757

Conseils de mise en page CSS : meilleures pratiques pour implémenter l'effet de carte empilée
Présentation de l'article:Conseils de mise en page CSS : meilleures pratiques pour obtenir des effets de cartes empilées Dans la conception Web moderne, la mise en page des cartes est devenue une tendance de conception très populaire. La disposition des cartes peut afficher efficacement les informations, offrir une bonne expérience utilisateur et faciliter une conception réactive. Dans cet article, nous partagerons certaines des meilleures techniques de mise en page CSS pour obtenir l'effet de carte empilée, ainsi que des exemples de code spécifiques. Mise en page utilisant Flexbox Flexbox est un modèle de mise en page puissant introduit dans CSS3. Il peut facilement obtenir l'effet d'empiler des cartes
2023-10-22
commentaire 0
1942

Comment implémenter l'effet panier en javascript
Présentation de l'article:Méthodes pour implémenter l'effet de panier d'achat en utilisant javascript : 1. Utilisez un tableau pour la disposition de l'interface ; 2. Encapsulez vous-même la fonction getClasses 3. Utilisez js pour implémenter des fonctions telles que la sélection et la sélection complète des produits, ainsi que l'augmentation ou la diminution de la valeur ; nombre de produits.
2021-09-10
commentaire 0
7530

Étapes pour implémenter la fonction de génération de vignettes d'image de produit dans PHP Developer City
Présentation de l'article:Étapes pour implémenter la fonction de génération de vignettes d'images de produits dans PHP Developer City Avec le développement rapide d'Internet, les achats en ligne sont devenus l'un des principaux moyens de faire des achats. Dans un site Web de centre commercial, les images de produits, en tant qu'éléments importants de la présentation des produits, ont un impact direct sur les décisions d'achat des utilisateurs. Cependant, étant donné que les images de produits téléchargées par les utilisateurs peuvent avoir des tailles et des résolutions différentes, afin d'unifier l'effet d'affichage, le site Web du centre commercial doit abréger les images de produits. Cet article explique comment utiliser PHP pour implémenter la fonction de génération de vignettes d'images de produits dans le centre commercial.
2023-06-29
commentaire 0
659

Quelle est la fonction de index.html
Présentation de l'article:index.html est la page d'accueil par défaut du site Web. Ses fonctions comprennent : définir la structure du site Web et inclure des liens vers d'autres pages ; afficher le contenu initial, tel que les informations de bienvenue, l'affichage du produit, etc. ; , et des mots-clés ; définir l'apparence du site Web, contrôler les polices, les couleurs et la mise en page via CSS ; fournir des fonctions interactives, ajouter une validation de formulaire, une animation, etc. via JavaScript ;
2024-04-05
commentaire 0
887

Fonctionnalités essentielles dont chaque site de commerce électronique a besoin
Présentation de l'article:Pour réussir, les sites e-commerce ont besoin de certaines fonctionnalités. Premièrement, une mise en page facile à utiliser est essentielle. Les acheteurs veulent trouver des articles rapidement. Si la navigation est difficile, ils partiront. Un menu clair et simple aide les visiteurs à parcourir les produits. Un client a déclaré : "J'ai quitté b
2024-09-06
commentaire 0
520

Comment créer une disposition de mur d'affichage d'images réactive à l'aide de HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour créer une disposition de mur d'affichage d'images réactive HTML et CSS sont des technologies couramment utilisées dans le développement front-end et peuvent être utilisées pour créer divers effets de mise en page. Dans cet article, nous apprendrons comment utiliser HTML et CSS pour créer une disposition de mur d'affichage d'images réactive afin que les images puissent être affichées de manière adaptative sur différents appareils. Tout d'abord, nous devons créer un fichier HTML nommé index.html et ajouter la structure HTML nécessaire au fichier : <!DOCTYPEht
2023-10-20
commentaire 0
771

Comment utiliser CSS pour créer un effet de barre d'affichage d'image à défilement transparent
Présentation de l'article:Comment utiliser CSS pour créer une barre d'affichage d'images à défilement fluide Avec le développement d'Internet, l'affichage d'images est devenu un élément indispensable dans la conception de nombreux sites Web. L'effet de barre d'affichage d'image à défilement transparent peut attirer l'attention des utilisateurs et améliorer l'effet visuel et l'expérience utilisateur du site Web. Dans cet article, je vais vous présenter comment utiliser CSS pour obtenir un effet de barre d'affichage d'image à défilement transparent et fournir des exemples de code spécifiques. L'effet d'un défilement transparent de la barre d'affichage de l'image repose principalement sur les propriétés d'animation et la disposition du CSS. Voici les étapes pour obtenir cet effet
2023-10-16
commentaire 0
1313

Mercedes-Benz planifie soigneusement, BMW regrette les voitures à essence : rapport direct du Salon de l'auto de Munich
Présentation de l'article:Face aux marques nationales « menaçantes » qui viennent rivaliser, les entreprises allemandes locales telles que Mercedes-Benz, BMW et Volkswagen ne peuvent pas rester les bras croisés. Lors de ce Salon de l'auto de Munich, les entreprises chinoises se sont bien comportées. Par rapport à l'édition précédente, le nombre de marques nationales participant à l'exposition a presque doublé. Des marques telles que BYD, Cyrus, Leapmo et Xpeng ont présenté leurs derniers produits et technologies lors du Salon automobile de Munich, en tant qu'hôte. Benz, BMW et Volkswagen ont présenté leurs derniers nouveaux produits énergétiques. Cela soulève une question : est-ce que « lorsque la marque vétéran commence à exercer sa force, les autres marques se tiennent à l'écart » ou sont-elles à nouveau mises en avant par les marques nationales ? Mercedes-Benz : prudent dans la planification, mais capable de terminer le tracé rapidement. Pour être honnête, les ventes de Mercedes-Benz sur le marché national des véhicules à énergies nouvelles sont moyennes, mais il faut admirer les compétences numériques de Mercedes-Benz. exister
2023-09-23
commentaire 0
1175

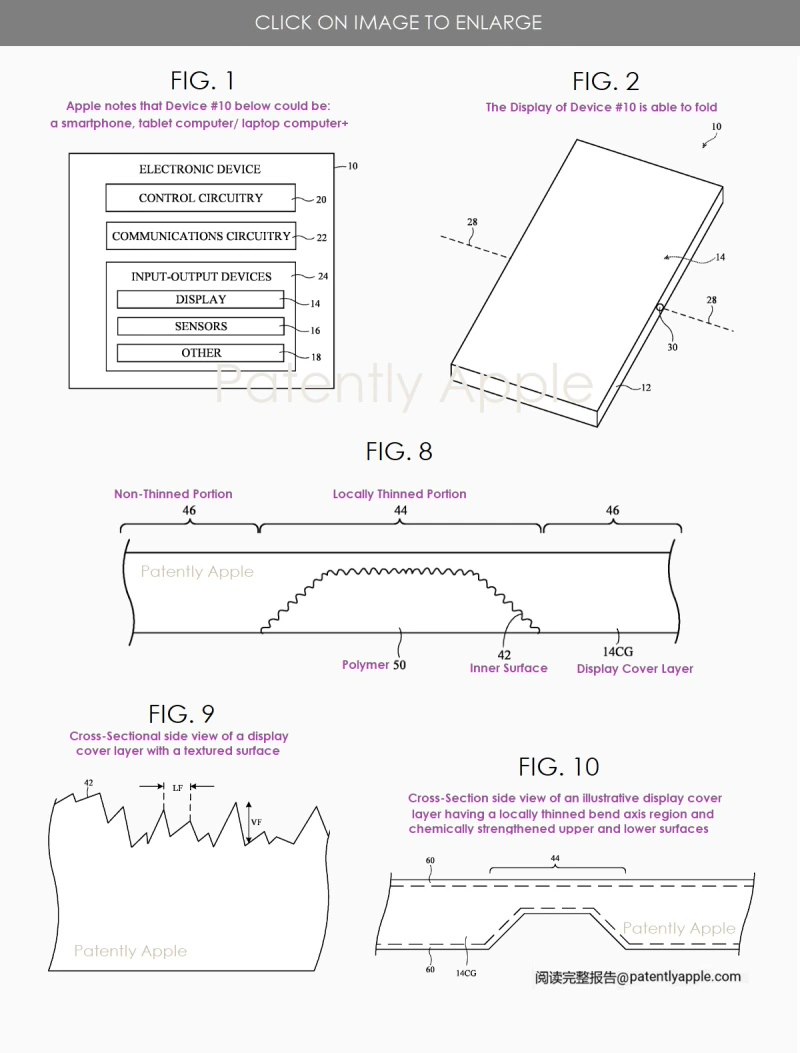
Des sources affirment qu'Apple prévoit de lancer son premier iPhone pliable en 2026, qui sera plus léger et plus fin que les produits concurrents.
Présentation de l'article:Selon les informations du 8 mars, l'Office américain des brevets et des marques a officiellement annoncé hier une demande de brevet d'Apple, montrant la conception des futurs produits à écran pliant d'Apple, notamment les iPhones, les tablettes hybrides, les ordinateurs portables et d'autres produits. Comme indiqué précédemment, le dernier rapport de recherche de Ming-Chi Kuo prédit que l'appareil hybride pliable iPad-MacBook d'Apple pourrait atteindre une production de masse en 2027, mais ne donne pas de délai prévisionnel pour l'iPhone pliable. Concernant ce brevet, un dirigeant d'Apple a répondu à AlphaBiz en disant : « Après mûre réflexion, la société a confirmé qu'elle reporterait la sortie du premier iPhone à écran pliable à 2026, ce qui est plus tard que les attentes internes. » Le dirigeant d'Apple a déclaré : « En. vue de la compétition avec Par rapport à l'adversaire, le temps de sortie est plus tardif, donc
2024-03-08
commentaire 0
423