10000 contenu connexe trouvé

que signifie mp4
Présentation de l'article:MP4 a deux significations : 1. Le format de fichier mp4 est un ensemble de normes de codage de compression pour les informations audio et vidéo, formulées par le « Groupe d'experts sur les images animées » de l'Organisation internationale de normalisation (ISO) et de la Commission électrotechnique internationale (CEI). . 2. Le lecteur MP4 est un lecteur multifonctionnel qui intègre l'audio, la vidéo, la navigation d'images, les livres électroniques et la radio. C'est un appareil qui peut lire des fichiers MPEG-4. Il peut également être appelé PVP (Personal Video Player). PMP (lecteur multimédia portable), PIA (assistant d'image personnel).
2022-08-25
commentaire 0
75383

Comment créer des vidéos avec VideoStudio x10. Comment créer des vidéos avec VideoStudio x10.
Présentation de l'article:Ouvrez d’abord le logiciel VideoStudio. Cliquez avec le bouton droit sur un espace vide de la bibliothèque et sélectionnez Insérer un fichier multimédia. De nouveaux fichiers multimédias ont été importés dans la médiathèque. Faites glisser le fichier vers la piste vidéo. Les fichiers multimédias peuvent être placés en continu dans la piste vidéo. Trouvez le matériel de transition. Une animation de transition doit être ajoutée entre la fin de la première vidéo et le début de la deuxième vidéo pour la rendre naturelle. Cliquez pour découper plusieurs fois la vidéo. Coupez des segments de vidéo. Faites glisser le fichier vidéo vers la piste de superposition et vous pouvez insérer des vidéos ou des images dans la piste de superposition. Deux vidéos sont lues simultanément dans la fenêtre vidéo affichée. Trouvez du matériel audio. Faites glisser le fichier audio vers la piste audio. Recherchez ensuite le matériel de sous-titres. Faites glisser l'animation des sous-titres vers la piste titre. Cliquez sur l'option de partage en haut de l'écran pour sélectionner le format de la vidéo de sortie. Changer le nom du fichier et enregistrer le fichier
2024-06-08
commentaire 0
983

Comment utiliser Layui pour développer une page multimédia prenant en charge la lecture audio et vidéo
Présentation de l'article:Comment utiliser Layui pour développer une page multimédia prenant en charge la lecture audio et vidéo Avec le développement de l'Internet moderne, le contenu multimédia est devenu un élément indispensable de la vie quotidienne des gens. Afin d'offrir une meilleure expérience utilisateur, nous devons souvent intégrer des lecteurs audio et vidéo sur les pages Web. Cet article expliquera comment utiliser Layui pour développer une page multimédia prenant en charge la lecture audio et vidéo, et fournira des exemples de code détaillés. Étape 1 : Présentez Layui et les fichiers CSS et JavaScript nécessaires pour commencer à utiliser Lay
2023-10-27
commentaire 0
984

Comprendre le serveur multimédia de streaming et la technologie de transmission vidéo en PHP
Présentation de l'article:Comprendre le serveur multimédia de streaming et la technologie de transmission vidéo en PHP La technologie multimédia de streaming joue un rôle important dans l'Internet moderne, permettant aux utilisateurs de lire du contenu audio et vidéo en temps réel. En tant que langage de script côté serveur, PHP peut également être utilisé pour créer des serveurs multimédias en streaming et implémenter la transmission vidéo. Cet article expliquera comment utiliser PHP pour créer un serveur multimédia de streaming et implémenter la transmission vidéo, et fournira des exemples de code correspondants. 1. Construire un serveur multimédia en streaming Tout d'abord, nous avons besoin d'un logiciel serveur prenant en charge la transmission multimédia en streaming, tel que Nginx ou Apac.
2023-08-07
commentaire 0
1971

Comment développer un lecteur vidéo simple en utilisant PHP
Présentation de l'article:Résumé de la façon d'utiliser PHP pour développer un lecteur vidéo simple : cet article présentera comment utiliser PHP pour développer un lecteur vidéo simple et aidera les lecteurs à comprendre le processus de mise en œuvre en fournissant des exemples de code spécifiques. 1. Préparation Avant de commencer à écrire du code, nous devons préparer l'environnement et les outils suivants : Un serveur Web prenant en charge PHP, tel qu'Apache. Un navigateur prenant en charge le lecteur vidéo HTML5. Un fichier vidéo, assurez-vous que le chemin d'accès au fichier vidéo est correct. 2. Écriture de code HTML Tout d'abord, créez un HT
2023-09-21
commentaire 0
1498

Comment créer un lecteur audio réactif en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment créer un lecteur audio réactif en utilisant HTML, CSS et jQuery À l'ère du numérique, l'utilisation de médias audio devient de plus en plus courante. Afin de mieux afficher le contenu audio, un lecteur audio puissant qui s’adapte aux différentes tailles d’écran est particulièrement important. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un lecteur audio réactif et fournit des exemples de code spécifiques. Tout d’abord, nous devons créer un conteneur de lecteur en HTML. Vous pouvez utiliser <di
2023-10-24
commentaire 0
914

Comment activer la lecture automatique des médias dans le navigateur Edge ?
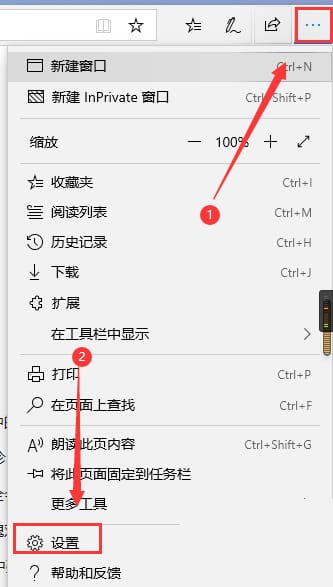
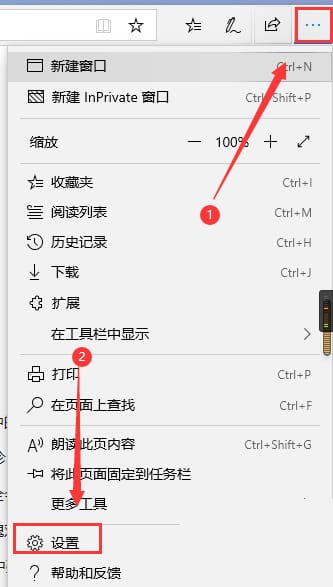
Présentation de l'article:Comment définir la lecture automatique des médias dans le navigateur Edge ? Parfois, lorsque nous utilisons le navigateur Edge pour regarder certaines vidéos sur Internet, elles ne sont pas lues automatiquement à chaque fois que nous devons cliquer pour les lire normalement. Cela peut être dû au fait que la fonction de lecture multimédia automatique du navigateur n'est pas activée. Comment faire? Voyons comment activer la lecture automatique des médias avec l'éditeur. Comment configurer la lecture automatique des médias dans le navigateur Edge Tout d'abord, ouvrez le navigateur Microsoft Edge. Dans le coin supérieur droit de l'interface du navigateur, cliquez sur le bouton "..." et sélectionnez l'option "Paramètres". 2. Cliquez ensuite sur le bouton "Avancé" à gauche. Enfin, suivre la flèche indique Microsoft Edge
2024-01-08
commentaire 0
1458

javascript comment jouer
Présentation de l'article:JavaScript est un langage de programmation populaire qui fait partie intégrante du développement Web. En plus de son large éventail d’utilisations, JavaScript est également très utile pour ajouter de l’interactivité et du dynamisme aux pages Web. L'un des éléments les plus importants est le multimédia, notamment l'audio et la vidéo. Cet article explique comment utiliser JavaScript pour lire de l'audio et de la vidéo et comment contrôler leur lecture. Comment lire de l'audio La lecture de fichiers audio est l'un des éléments fréquemment utilisés dans le développement d'applications Web. HTML5 fournit un élément audio,
2023-05-17
commentaire 0
890

Créez une excellente application de lecteur vidéo à l'aide de Webman
Présentation de l'article:Créez une excellente application de lecture vidéo à l'aide de Webman Avec le développement rapide d'Internet et des appareils mobiles, la lecture vidéo est devenue une partie de plus en plus importante de la vie quotidienne des gens. Construire une application de lecteur vidéo puissante, stable et efficace est la priorité de nombreux développeurs. Cet article expliquera comment utiliser Webman pour créer une excellente application de lecture vidéo et joindra des exemples de code correspondants pour aider les lecteurs à démarrer rapidement. Webman est un site Web léger basé sur la technologie JavaScript et HTML5
2023-08-25
commentaire 0
1321

Meta a fait une demande à Apple : elle espère que le casque Quest prendra en charge la fonction « air play »
Présentation de l'article:Selon les informations du 22 février, Mark Rabkin, vice-président de VR chez Meta, a récemment révélé lors d'une interaction publique qu'ils avaient officiellement soumis une demande à Apple, dans l'espoir de permettre au casque Quest de prendre en charge la fonction AirPlay, réalisant ainsi la possibilité de le faire. recevoir divers contenus médiatiques. Si Apple accepte cette demande, le casque Quest pourra se transformer en un nouveau périphérique d'affichage, similaire à un téléviseur prenant en charge "Air Play". D'ici là, les utilisateurs d'iPhone, d'iPad et d'autres appareils Apple pourront facilement utiliser la fonction « Air Play » pour projeter sans fil des vidéos, de la musique et d'autres contenus multimédias sur le casque Quest afin de profiter d'une expérience visuelle immersive. D'après la compréhension de l'éditeur, le casque Quest joue actuellement un rôle majeur dans les fonctions multimédias.
2024-02-22
commentaire 0
956

Comment utiliser PHP et CGI pour implémenter la fonction de lecture vidéo du site Web
Présentation de l'article:Comment utiliser PHP et CGI pour implémenter la fonction de lecture vidéo du site Web À l'ère du multimédia d'aujourd'hui, la vidéo est devenue un élément indispensable du contenu du site Web. Afin de fournir une bonne expérience utilisateur, le site Web doit implémenter une fonction de lecture vidéo. Cet article expliquera comment utiliser PHP et CGI pour implémenter la fonction de lecture vidéo du site Web et fournira des exemples de code pour référence. 1. Préparation Avant de commencer, vous devez vous assurer que le serveur dispose des modules PHP et CGI installés. Vous pouvez le faire en exécutant la fonction phpinfo() ou en tapant "php
2023-07-22
commentaire 0
1479

Qu'est-ce que la vidéo iframe
Présentation de l'article:La vidéo iframe est une technologie qui intègre du contenu vidéo dans des pages Web. En utilisant la balise iframe en HTML, vous pouvez intégrer des vidéos d'autres sites Web ou serveurs dans vos propres pages Web pour réaliser la fonction de lecture de vidéos sur la page Web. Lors de l'intégration d'une vidéo, vous pouvez utiliser le lien URL de la vidéo comme valeur d'attribut src de la balise iframe, afin que la vidéo puisse être affichée et lue sur la page Web. L'utilisation de vidéos iframe peut enrichir le contenu multimédia des pages Web, améliorer l'expérience utilisateur, réduire le temps de chargement des pages Web et la consommation de bande passante, et éviter les problèmes de droits d'auteur.
2023-09-01
commentaire 0
1727

Comment implémenter les fonctions d'enregistrement vidéo et de lecture vidéo dans uniapp
Présentation de l'article:Comment implémenter les fonctions d'enregistrement et de lecture vidéo dans uniapp Avec le développement rapide de l'Internet mobile, la vidéo joue un rôle de plus en plus important dans la vie des gens. Dans le développement d'Uniapp, la mise en œuvre de fonctions d'enregistrement et de lecture vidéo est une exigence courante. Cet article présentera comment implémenter ces deux fonctions dans uniapp et fournira des exemples de code spécifiques. Implémentation de la fonction d'enregistrement vidéo Pour implémenter la fonction d'enregistrement vidéo, nous pouvons utiliser les plug-ins appropriés d'uniapp et certaines API HTML5. Les étapes spécifiques sont les suivantes :
2023-10-20
commentaire 0
1883

Comment réparer l'erreur 0xC00D3E8C dans les films et la télévision sur Win11
Présentation de l'article:L'application Films et TV remplace le lecteur Windows Media classique comme application vidéo par défaut dans Windows 11. Cependant, en raison des options de lecture limitées et de la prise en charge des codecs, vous pouvez rencontrer le code d'erreur 0xC00D3E8C lorsque vous essayez de lire des vidéos à l'aide de l'application. Ce message d'erreur signifie que l'application ne peut pas décoder le fichier vidéo, peut-être parce que le format de fichier n'est pas pris en charge ou que le décodeur correspondant est manquant. Vous pouvez essayer d'utiliser un lecteur vidéo tiers, tel que le lecteur multimédia VLC, qui prend en charge davantage de formats de fichiers et de codecs, pour résoudre ce problème. Cette erreur est généralement causée par une incompatibilité du codec. Cependant, d'autres facteurs tels que des problèmes d'application peuvent également être à l'origine de ce problème.
2024-02-14
commentaire 0
1518

Que dois-je faire si Tencent Video dispose d'un réseau mais ne parvient pas à se charger ? Comment Tencent Video peut-il afficher que le réseau n'est pas connecté ?
Présentation de l'article:Que dois-je faire si Tencent Video a accès à Internet mais ne parvient pas à se charger ? Tencent Video est un logiciel de lecture vidéo utilisé par de nombreux utilisateurs. De nombreux utilisateurs ont déclaré avoir rencontré un problème d'échec de chargement malgré leur connexion à Internet. Maintenant, laissez ce site donner aux utilisateurs une introduction détaillée à l'analyse de la façon dont Tencent Video montre que le réseau n'est pas connecté. Pourquoi Tencent Video indique-t-il que le réseau n'est pas connecté ? Comment configurer un proxy réseau et ouvrir l'option « Internet » dans le panneau de configuration. Cliquez sur l'option "Connecter". Cliquez sur "Paramètres". Vérifiez les options suivantes : Détecter automatiquement les paramètres Utiliser un script de configuration automatique Utiliser un serveur proxy pour cette connexion Cliquez sur OK pour enregistrer les paramètres.
2024-08-26
commentaire 0
762

Quels sont les avantages du HTML5
Présentation de l'article:Les principaux avantages du HTML5 sont les suivants : Balisage sémantique : transmet clairement la structure et la signification du contenu. Prise en charge multimédia : lecture native de la vidéo et de l'audio. Canvas : créez des graphiques animés et des animations. Stockage local : le client stocke les données et y accède au fil des sessions. Géolocalisation : obtenez les informations de localisation géographique de l'utilisateur. WebSockets : Connexion continue entre le navigateur et le serveur. Adapté aux mobiles : fonctionne sur une variété d’appareils. Sécurité : CSP et CORS protègent contre les cybermenaces. Facilité d’utilisation : Facile à apprendre et à utiliser. Prise en charge : prise en charge étendue de tous les principaux navigateurs et appareils.
2024-04-22
commentaire 0
808

Comment utiliser Vue pour implémenter des effets spéciaux de lecteur vidéo
Présentation de l'article:Comment utiliser Vue pour implémenter des effets spéciaux de lecteur vidéo Résumé : Cet article explique comment utiliser le framework Vue.js pour implémenter un lecteur vidéo avec divers effets spéciaux. Nous utiliserons les directives et composants Vue pour implémenter les boutons lecture/pause, les barres de progression, les commandes de volume et les fonctionnalités plein écran. Dans le même temps, nous ajouterons également des effets d'animation pour améliorer l'expérience utilisateur. Différents effets spéciaux seront présentés en détail ci-dessous, y compris des exemples de code. Effets des boutons lecture/pause : Il est très simple d'utiliser les instructions Vue pour implémenter les effets des boutons lecture/pause. d'abord,
2023-09-20
commentaire 0
1252

Samsung lance un moniteur de jeu 3D à l'œil nu : de la 2D à la 3D sans logiciel de conversion
Présentation de l'article:Selon les informations de ce site du 8 janvier, Samsung a annoncé aujourd'hui au CES2024 qu'il développait un moniteur de jeu prenant en charge la 3D à l'œil nu. Médias étrangers DigitalTrends a eu une expérience pratique avec la version conceptuelle. L'écran crée des effets visuels 3D grâce à deux caméras placées en haut de l'écran, qui suivent la tête et les yeux de l'utilisateur afin qu'il puisse transformer des vidéos 2D plates en vidéos avec un effet 3D. Ce site Web a remarqué dans le rapport que Samsung avait démontré l'effet 3D du jeu "Pinocchio's Lie" sur le moniteur. Les médias ont déclaré qu'il s'agissait de la démonstration la plus impressionnante : on a pu voir « de la poussière flottant dans l'air devant l'écran et des parties décapitées de marionnettes s'envolant hors de l'écran ». D’un autre côté, nous avons également constaté des déchirures d’écran lors du procès.
2024-01-16
commentaire 0
488

La technologie NVIDIA AI subvertit la qualité vidéo : Video HDR est lancée, améliorant considérablement le plaisir visuel !
Présentation de l'article:NVIDIA a lancé hier une nouvelle technologie d'amélioration vidéo "RTXVideoHDR" pour tous les utilisateurs de GPU RTX. Cette fonction utilise le noyau Tensor et combine la technologie IA pour convertir instantanément toute vidéo SDR lue dans le navigateur en HDR, apportant ainsi un contraste plus élevé et plus raisonnable, plus vif. et des couleurs dynamiques et des détails d'image plus riches. RTXVideoHDR est disponible pour toutes les cartes graphiques des séries RTX20/30/40. Le navigateur ne prend actuellement en charge que Chrome et Edge basés sur l'architecture Chromium. (Source de l'image NVDIA) Si vous disposez d'un moniteur HDR et d'une carte graphique RTX, pour activer RTXVideoHDR, vous devez installer la dernière version de GeForc.
2024-01-26
commentaire 0
724

Utilisez PHP et XML pour zoomer et éditer des images et des vidéos
Présentation de l'article:Utiliser PHP et XML pour zoomer et éditer des images et des vidéos Résumé : Avec le développement rapide de l'Internet mobile et des médias sociaux, la publication et le partage d'images et de vidéos sont devenus une partie de plus en plus importante de la vie des gens. Afin d'offrir une meilleure expérience utilisateur, les images et les vidéos doivent être redimensionnées et rognées. Cet article expliquera comment utiliser PHP et XML pour réaliser le zoom et l'édition d'images et de vidéos, et joindra des exemples de code correspondants. Introduction : PHP est un langage de script côté serveur largement utilisé qui peut être imbriqué avec HTML pour rendre les pages Web plus fluides.
2023-08-07
commentaire 0
1066