10000 contenu connexe trouvé

Organigramme HTML5 : Rendre les informations plus claires et plus efficaces
Présentation de l'article:Organigramme HTML5 : Rendre les informations plus claires et plus efficaces HTML5 est le dernier langage de balisage pouvant être utilisé pour créer des organigrammes. Un organigramme est une forme schématique utile qui présente un processus, une logique ou un chemin étape par étape. Les organigrammes HTML5 peuvent aider les gens à comprendre et à exprimer plus clairement divers processus et processus. Ce qui suit est une introduction aux organigrammes HTML5. 1. Qu'est-ce qu'un organigramme HTML5 ? L'organigramme HTML5 est une solution d'organigramme basée sur HTML5. Cela signifie que des organigrammes peuvent être créés sans avoir besoin de plug-ins ou d'autres logiciels.
2023-04-24
commentaire 0
730

Résumé des points à noter sur les composants du graphique
Présentation de l'article:Introduction ichartjs est une bibliothèque graphique basée sur HTML5. Utilisez un langage JavaScript pur et utilisez la balise HTML5 Canvas pour dessiner divers graphiques. ichartjs s'engage à fournir des composants graphiques simples, intuitifs et interactifs au niveau de l'expérience pour vos applications. C'est une solution pour l'affichage de cartes WEB/APP. Si vous développez des applications HTML5, ichartjs est fait pour vous. ichartjs prend actuellement en charge les diagrammes circulaires, les diagrammes en anneau, les diagrammes linéaires, les diagrammes en aires, les diagrammes à colonnes et les diagrammes à barres. ichartjs est la base...
2017-06-12
commentaire 0
1747

Comment dessiner des tableaux et des graphiques à l'aide de la bibliothèque GoJS HTML5 Canvas ?
Présentation de l'article:GoJS est une bibliothèque JavaScript que vous pouvez utiliser pour implémenter des graphiques interactifs. Cette page vous montrera les bases de l'utilisation de GoJS. Si vous souhaitez ajouter des tableaux et des graphiques, utilisez cette bibliothèque open source. GoJS a une architecture de vue de modèle dans laquelle les modèles contiennent des tableaux d'objets JavaScript qui décrivent les nœuds et les liens. Pour visualiser ces données à l'aide d'objets Node et Link réels, le graphique agit comme une vue. Construire un graphique avec GoJS crée un élément HTML5Canvas à placer à l'intérieur d'un élément DIV donné. Comment dessiner des graphiques Pour commencer à utiliser GoJS, vous devez déclarer la bibliothèque dans votre document HTML. De cette façon, vous devez également charger la bibliothèque. Chargez la bibliothèque GoJS go.js. Voulez-vous ajouter
2023-09-19
commentaire 0
1408

Représenter des graphiques
Présentation de l'article:Représenter un graphe consiste à stocker ses sommets et ses arêtes dans un programme. La structure de données pour stocker un graphique est constituée de tableaux ou de listes. Pour écrire un programme qui traite et manipule des graphiques, vous devez stocker ou représenter les données des graphiques dans l'ordinateur.
2024-08-09
commentaire 0
781
jpgraph图表使用引出类 就无法输出图表
Présentation de l'article:
jpgraph图表使用引入类 就无法输出图表本帖最后由 h9zhou 于 2014-05-12 15:31:35 编辑 jpgraph图表使用问题,在显示图表的php文件一引入类 ,就无法输出图表,图表就变成一个叉,是jpgraph不支持吗在问个问题 jpgraph&nb
2016-06-13
commentaire 0
995

Compression et téléchargement d'images à l'aide de HTML5
Présentation de l'article:Cette fois, je vais vous présenter comment utiliser HTML5 pour compresser et télécharger des images. Quelles sont les précautions à prendre pour mettre en œuvre la compression et le téléchargement d'images en HTML5. Voici un cas pratique, jetons un coup d'œil.
2018-03-16
commentaire 0
4050

html5 caché
Présentation de l'article:Invisibilité HTML5 : explorez les mystères des éléments cachés HTML5 HTML5, en tant que dernier standard de développement Web, a été largement utilisé. Il fournit aux développeurs davantage de nouvelles fonctionnalités et balises, y compris des éléments cachés. Cette fonctionnalité nous permet de masquer certains contenus de la page Web qui ne sont pas visibles par tous les utilisateurs. Alors, à quoi sert exactement cette fonctionnalité ? Dans cet article, nous examinerons de plus près les secrets des éléments cachés HTML5. Que sont les éléments cachés HTML5 ? Les éléments masqués HTML5 sont un moyen d'empêcher les éléments d'être directement visibles pour les utilisateurs.
2023-05-21
commentaire 0
785

Résumé des exemples d'utilisation du dessin sur toile HTML5
Présentation de l'article:Dessin sur toile HTML5La balise HTML5 <canvas> est utilisée pour dessiner des images (via un script, généralement JavaScript). Cependant, l'élément <canvas> lui-même n'a aucune capacité de dessin (c'est juste un conteneur pour les graphiques) - vous devez utiliser un script pour effectuer le dessin proprement dit. La méthode getContext() renvoie un objet qui fournit des méthodes et des propriétés pour dessiner sur le canevas. Ce manuel fournit le getContext("2d&q...
2017-06-12
commentaire 0
2820

Comment créer des cartes dans Navicat
Présentation de l'article:Comment créer un graphique dans Navicat ? Se connecter à la base de données Sélectionnez la requête à partir de laquelle créer le graphique Sélectionnez Graphique dans la barre de menu Configurez les options du graphique (séries de données, champs de catégorie, titres, etc.) Prévisualisez et enregistrez le graphique
2024-04-23
commentaire 0
524
Lignes de dessin de base du canevas HTML5
Présentation de l'article:<canvas></canvas> est une nouvelle balise HTML5, utilisée pour dessiner des graphiques. Cet article présente principalement en détail la méthode de dessin de lignes dans le dessin de base du canevas HTML5.
2018-06-05
commentaire 0
2026

Exemples d'éléments de formulaire HTML5 expliqués
Présentation de l'article:Éléments de formulaire HTML5 Nouveaux éléments de formulaire HTML5 HTML5 comporte les nouveaux éléments de formulaire suivants : <datalist> <keygen> <output> Remarque : tous les navigateurs ne prennent pas en charge les nouveaux éléments de formulaire HTML5, mais vous pouvez les utiliser...
2017-05-15
commentaire 0
1842

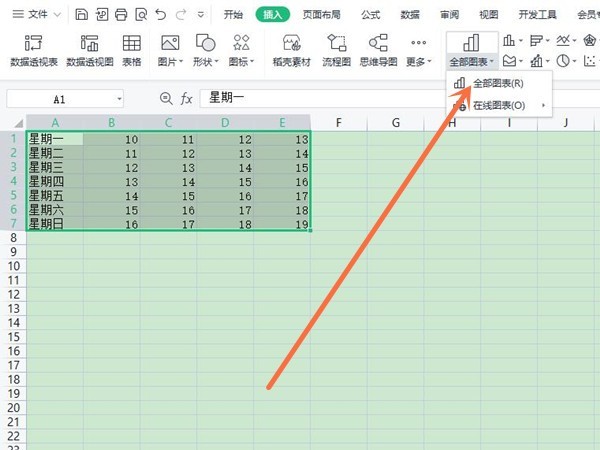
Comment dessiner des images de fonctions dans les tableaux WPS peut vous aider.
Présentation de l'article:La table WPS intègre de puissantes fonctions de fonction et des fonctions de traitement de données, permettant aux utilisateurs de fournir une image de fonction intuitive lorsqu'ils traitent des problèmes de fonctions mathématiques. Apprenons à utiliser la fonction graphique de la table WPS pour dessiner des images de fonctions. [Instructions de fonctionnement] Tout d'abord, nous entrons les coordonnées de l'image de fonction que nous voulons dessiner dans le tableau Excel, en prenant la fonction quadratique comme exemple. Sélectionnez les données saisies et cliquez sur [Graphique] dans la colonne [Insérer]. Dans la boîte de dialogue du graphique, sélectionnez [XY (nuage de points)]. Après avoir cliqué sur OK, une image de fonction s'affichera intuitivement. Si vous modifiez les données dans le tableau, l'image changera également en conséquence.
2024-02-09
commentaire 0
1209


HTML5 + CSS3 pur pour créer une rotation d'image
Présentation de l'article:Cet article présente principalement la rotation d'image produite par HTML5+CSS3 pur. Certains effets spéciaux d'animation obtenus par HTML5 combinés avec CSS3 sont relativement faciles à mettre en œuvre. Les amis intéressés peuvent s'y référer.
2018-06-05
commentaire 0
1850