10000 contenu connexe trouvé

Comment créer des codes-barres avec CorelDraw Comment créer des codes-barres avec CorelDraw
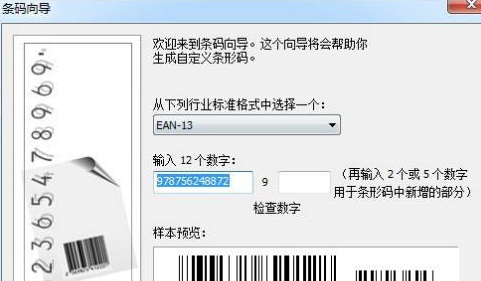
Présentation de l'article:Utilisez-vous également le logiciel CorelDraw dans votre bureau ? Alors, savez-vous comment créer des codes-barres avec CorelDraw ? Ensuite, l'éditeur vous présentera la méthode de création de codes-barres avec CorelDraw. Les utilisateurs intéressés peuvent jeter un œil ci-dessous. Comment créer des codes-barres avec CorelDraw ? Comment créer des codes-barres avec CorelDraw CorelDRAW génère des codes-barres et les génère sous forme de fichiers eps. 1. CorelDRAW New 2. Modifier 3. Insérer le code-barres 4. Sélectionnez EAN-135 Sortie eps6. Entrez les 12 premiers chiffres du code-barres 7. Le dernier chiffre est le code de contrôle 8. Comparez le numéro du livre que vous avez obtenu 9. Vous obtiendrez. savoir si le numéro de livre est conforme aux normes
2024-08-09
commentaire 0
1187

Méthode détaillée pour réaliser un toit de mur-rideau incurvé dans Revit
Présentation de l'article:Créez un nouveau projet et dessinez un mur-rideau avec les types d'attributs comme indiqué dans la figure. La forme du mur-rideau est celle illustrée sur la figure : Pour former un sommet incurvé ondulé du mur-rideau, un toit tendu est nécessaire pour fixer le mur-rideau au toit incurvé, formant ainsi un sommet incurvé du mur-rideau. Les opérations spécifiques sont les suivantes : ① Sélectionnez pour dessiner le toit tendu, comme indiqué sur la figure. ② Choisissez le plan d'une façade et dessinez les traces courbes du toit tendu. Après confirmation, dessinez le toit extrudé incurvé, puis sélectionnez le mur-rideau pour le fixer sous le toit, comme indiqué sur l'image. Complet comme indiqué sur l'image. Sélectionnez le toit et utilisez la commande permanente cacher [eh] pour masquer le toit, et vous obtiendrez le mur-rideau de toit incurvé souhaité.
2024-06-09
commentaire 0
571

Comment créer un mur TV dans VideoStudio x9 - Comment créer un mur TV dans VideoStudio x9
Présentation de l'article:Vraisemblablement, tous les utilisateurs ici utiliseront le logiciel VideoStudio x9 dans leur travail, mais savez-vous comment créer un mur TV avec VideoStudio x9 ? Ci-dessous, l'éditeur vous présentera la méthode de création d'un mur TV avec VideoStudio x9 ? et jetez un oeil. Créez d’abord un nouveau projet et importez des photos dans la piste 2. Ajoutez ensuite environ 4 à 5 pistes vidéo, copiez plusieurs images, ajustez la position du mur TV, ajoutez les sous-titres requis, ajoutez des effets sonores, et enfin, réalisons le rendu !
2024-03-06
commentaire 0
894

Comment créer des codes-barres standard dans BarTender Comment créer des codes-barres standard dans BarTender
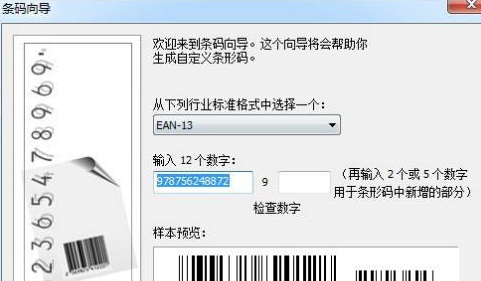
Présentation de l'article:En parlant de BarTender, je pense que beaucoup de gens l'utilisent au bureau, mais savez-vous comment BarTender crée des codes-barres standard ? Ce qui suit vous explique comment utiliser BarTender pour créer des codes-barres standard. Les utilisateurs intéressés peuvent venir y jeter un œil. Comment BarTender crée-t-il des codes-barres standard ? Comment créer des codes-barres standards avec BarTender Ouvrez le logiciel « BarTender » et cliquez sur le bouton « Nouveau ». Cliquez ensuite sur « Terminer » et sélectionnez « Code-barres ». Cliquez ensuite sur "Code128", cliquez sur l'espace vide et double-cliquez sur le code-barres. Cliquez sur le contenu des données sous la source de données, modifiez le contenu des données intégrées, puis cliquez sur « Symbolisme et taille ». Cliquez sur "Modifier
2024-08-05
commentaire 0
1113

Comment faire les murs de Jungle Hell Comment faire les murs de Jungle Hell ?
Présentation de l'article:Jungle Hell est un jeu de survie. Une fois que les joueurs ont construit des structures dans le jeu, s'ils veulent bloquer les bêtes sauvages, ils doivent construire des murs, sinon les bêtes sauvages peuvent entrer directement dans l'abri. Le Bloc-notes peut être ouvert dans le jeu. Ouvrez le bouton Cadre sur le côté droit du Bloc-notes. Cliquez sur le bouton dans le coin inférieur droit de la page d'architecture pour tourner les pages, comme indiqué sur la figure. Lorsque vous trouvez un mur, choisissez-en un, puis sélectionnez un point sur la carte. Pointez la souris sur un côté de la structure, puis le plan du mur apparaîtra. Lorsqu'il deviendra blanc, vous pourrez appuyer sur le bouton gauche de la souris pour créer un mur. S'il est jaune, vous devrez d'abord nettoyer les plantes, puis ensuite. appuyez sur la touche N dans Innovation pour sélectionner le mur. Après avoir réussi à créer le plan, récupérez les longs bâtons de bois, puis appuyez sur la touche E pour les insérer dans le plan. Une fois les matériaux mis en place, le tout peut être complété, comme le montre l'image.
2024-07-15
commentaire 0
643

Partagez le code d'implémentation pour créer de magnifiques murs de photos avec CSS3
Présentation de l'article:L'éditeur ci-dessous vous apportera un code d'implémentation pour créer un magnifique mur de photos en utilisant CSS3. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’œil.
2017-03-09
commentaire 0
3687

Illustration de la création d'une barre de progression circulaire à l'aide de CSS3
Présentation de l'article:L'idée de base pour créer une barre de progression en forme de beignet est de dessiner une forme d'arc de base, puis dans CSS3, nous pouvons contrôler sa rotation pour connecter les formes de base en série et créer l'effet de disparition partielle. Apprenons à créer. une forme de beignet avec des diagrammes en CSS3. Exemple de tutoriel de barre de progression.
2017-03-09
commentaire 0
1997




Comment créer des panneaux de système mural avec PPT
Présentation de l'article:1. Clarifiez la taille réelle du panneau du système sur le mur, par exemple 90 cm de haut et 50 cm de large. 2. Créez un document PPT et définissez la taille de la page sur la taille réelle du signe du système, par exemple 70 × 50 cm. 3. Configurez le diagramme du cadre de base de la carte système. Par exemple, le cadre le plus couramment utilisé est le cadre en forme d'œil. 4. Saisissez le texte, insérez des images et mettez en page de manière appropriée. 5. Enregistrez la page PPT conçue au format image. 6. De cette manière, le rendu de la carte système est terminé. 7. Lors de la livraison à la société de publicité, présentez les exigences relatives aux polices et aux couleurs spéciales. La société de publicité concevra en fonction des rendus et terminera la production de la marque du système dans les plus brefs délais.
2024-03-26
commentaire 0
993

Comment utiliser CSS pour créer une page Web, étapes de mise en œuvre de la barre de progression du chargement
Présentation de l'article:Étapes de mise en œuvre de l'utilisation de CSS pour créer une barre de progression de chargement de page Web Dans la conception Web moderne, la vitesse de chargement est cruciale pour l'expérience utilisateur. Afin d'améliorer l'expérience utilisateur, vous pouvez utiliser CSS pour créer une barre de progression du chargement de la page Web afin que les utilisateurs puissent clairement comprendre la progression du chargement de la page Web. Cet article présentera les étapes de mise en œuvre de l'utilisation de CSS pour créer une barre de progression de chargement de page Web et fournira des exemples de code spécifiques. Étape 1 : Structure HTML Tout d'abord, vous devez ajouter un élément div représentant la barre de progression en HTML, comme indiqué ci-dessous : <divclass=&q
2023-10-26
commentaire 0
1993
Partage de code graphique et texte pour la production de barres de navigation HTML
Présentation de l'article:Dans notre développement WEB quotidien, toutes les pages web peuvent avoir une barre de navigation, non seulement pour la beauté de la page web, mais aussi pour l'expérience de l'utilisateur. Alors comment configurer la barre de navigation ? Aujourd'hui, je vais vous présenter en détail comment créer une barre de navigation universelle en HTML !
2017-11-22
commentaire 0
10487