10000 contenu connexe trouvé

Native JS+HTML5 implémente des effets d'animation de particules qui s'exécutent avec la souris
Présentation de l'article:Cet article présente principalement le JS+HTML5 natif pour réaliser l'effet d'animation de particules qui s'écoule avec la souris, impliquant la réponse aux événements JavaScript, l'opération numérique et l'opération dynamique des techniques d'implémentation liées aux attributs des éléments de page. Les amis dans le besoin peuvent se référer à ce qui suit.
2018-05-05
commentaire 0
2496

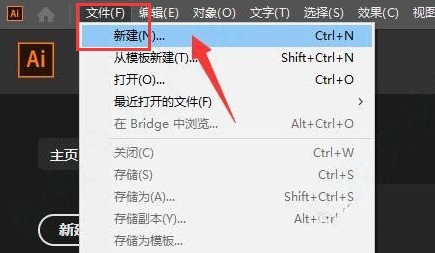
Comment tracer manuellement des lignes dans Excel
Présentation de l'article:Comment dessiner des lignes manuellement dans Excel : 1. Cliquez sur Insérer-Forme ; 2. Sélectionnez la courbe libre dans la ligne ; 3. Maintenez le bouton gauche de la souris enfoncé et faites glisser l'endroit où vous souhaitez dessiner la ligne ; de la ligne dans le menu des outils de dessin, du contour et d'autres effets.
2020-03-03
commentaire 0
20166

Effet de conception d'interface utilisateur de barre de pagination CSS3 pure avec effets d'animation de transition
Présentation de l'article:Il s'agit d'un effet de conception d'interface utilisateur de barre de pagination CSS3 pur très cool avec des effets d'animation de transition. Les boutons de la page d'accueil, de la dernière page, de la page précédente et de la page suivante de cette barre de pagination auront un très bel effet d'animation d'étirement fluide lorsque la souris glisse dessus. Et toute la bande de pagination a un très bel effet d'ombre.
2017-01-19
commentaire 0
1811

Comment créer un effet de suivi de la souris en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer un effet spécial de suivi de la souris. Dans le développement de sites Web, l'ajout de certains effets spéciaux peut améliorer l'expérience utilisateur et ajouter certains effets visuels. Un effet spécial courant est le suivi de la souris, c'est-à-dire que pendant le mouvement de la souris, les éléments peuvent suivre et modifier leur position ou leur style en temps réel. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un simple effet de suivi de souris et fournit des exemples de code spécifiques. Structure HTML Tout d'abord, nous devons créer un HT de base
2023-10-26
commentaire 0
1388

Articles recommandés sur l'échangisme
Présentation de l'article:Il s'agit d'un autre chef-d'œuvre d'animation 3D basé sur HTML5 Canvas. Il s'agit d'un effet spécial d'animation de balançoire de vêtements 3D qui peut flotter dans le vent, ce qui est très réaliste. Lorsque nous glissons la souris sur les vêtements, les vêtements auront une animation de balancement. Lorsque nous cliquons sur la souris, les vêtements se balanceront plus violemment. Téléchargement du code source de la démo en ligne Code HTML<p style="width:500px;margin:10px auto"<canvas id=&q...
2017-06-15
commentaire 0
1436

Introduction au code de l'effet swing
Présentation de l'article:Il s'agit d'un autre chef-d'œuvre d'animation 3D basé sur HTML5 Canvas. Il s'agit d'un effet spécial d'animation de balançoire de vêtements 3D qui peut flotter dans le vent, ce qui est très réaliste. Lorsque nous glissons la souris sur les vêtements, les vêtements auront une animation de balancement. Lorsque nous cliquons sur la souris, les vêtements se balanceront plus violemment. Téléchargement du code source de la démo en ligne Code HTML<p style="width:500px;margin:10px auto"<canvas id=&q...
2017-06-15
commentaire 0
1375

Introduction détaillée sur la façon d'implémenter les effets spéciaux d'animation de balançoire de vêtements 3D HTML5
Présentation de l'article:Il s'agit d'un autre chef-d'œuvre d'animation 3D basé sur HTML5 Canvas. Il s'agit d'un effet spécial d'animation de balançoire de vêtements 3D qui peut flotter dans le vent, ce qui est très réaliste. Lorsque nous glissons la souris sur les vêtements, les vêtements auront une animation de balancement. Lorsque nous cliquons sur la souris, les vêtements se balanceront plus violemment. Téléchargement du code source de la démo en ligne Code HTML <div style='width:500px;margin:10px auto'> <canvas id='cv' width='480' height='300'></ca..
2017-03-24
commentaire 0
3533

Comment créer une animation de soulignement lorsque la souris clique sur du texte en PPT
Présentation de l'article:1. Saisissez le texte. 2. Sélectionnez la forme sous Insérer et sélectionnez Ligne à l'intérieur. 3. Tracez une ligne droite sous le mot amour. 4. Sélectionnez la ligne droite, puis sélectionnez le menu d'animation et choisissez un effet d'animation. 5. Lancez l'animation À ce stade, il n'y a aucune ligne horizontale sous le texte. 6. Cliquez sur la souris et une ligne horizontale apparaîtra sous le texte.
2024-03-26
commentaire 0
1174
Effet d'animation de navigation implémenté par jQuery (avec code source de démonstration)_jquery
Présentation de l'article:Cet article présente principalement l'effet d'animation de navigation implémenté par jQuery, qui peut réaliser l'effet du déplacement de la barre inférieure de la barre de navigation avec la souris. Il implique la réponse de jQuery aux événements de la souris et les techniques associées pour la transformation dynamique des styles d'éléments de page. est livré avec un code source de démonstration pour les lecteurs. Téléchargez-le pour référence, les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1621

Introduction détaillée à 7 étonnants effets spéciaux d'animation de particules HTML5
Présentation de l'article:L'un des grands avantages du HTML5 est qu'il peut créer plus facilement et plus efficacement des effets spéciaux d'animation de particules sur les pages Web, en particulier la fonctionnalité Canvas, qui peut dessiner n'importe quel graphique et animation sur les pages Web. Cet article partagera 7 effets d'animation de particules HTML5 étonnants. Ces effets de particules permettent de télécharger le code source pour que tout le monde puisse l'apprendre. 1. Effet de simulation de particules HTML5 Canvas Il s'agit d'une animation de 30 000 particules simulée à l'aide de HTML5 Canvas. Lorsque vous déplacez la souris sur la toile, certaines particules autour de la souris se déplacent avec vous et forment un certain motif, tout comme si vous jouiez avec de la peinture sur sable. , l'effet...
2017-03-06
commentaire 0
2936
code à barres de navigation coulissant de style bleu jQuery Sharing_jquery
Présentation de l'article:Cet article présente principalement l'effet spécial de la barre de navigation coulissante de style bleu jQuery, qui permet au curseur de glisser vers la gauche et la droite en suivant la souris. C'est simple, à la mode et généreux. Les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1658


Comment utiliser Scratch pour implémenter un dessin qui suit le mouvement de la souris
Présentation de l'article:1. Ouvrez Scratch, entrez le nom du fichier et enregistrez. 2. Effacez l'écran de la zone de scène. 3. Définissez la couleur, l'épaisseur, la luminosité, etc. du pinceau. 4. Parce que nous devons appuyer sur la souris pour commencer à dessiner et relâcher la souris pour arrêter de dessiner. Nous avons donc besoin d'un if...then pour exécuter. 5. Si nous appuyons sur la souris, nous devons dessiner. Si la souris est Panasonic, nous devons soulever le stylet pour arrêter de dessiner. 6. Après avoir appuyé sur la souris, commencez à dessiner. Les lignes doivent se déplacer avec la souris. Ici, nous ajoutons le pointeur de la souris. 7. Parce que nous devons dessiner continuellement, nous ajoutons une exécution répétée à la fin. 8. Pour modifier l'épaisseur et la couleur du pinceau lors de la peinture, nous pouvons définir la couleur, l'épaisseur et la luminosité de notre pinceau lors d'exécutions répétées.
2024-05-06
commentaire 0
371
Le défilement du plug-in jQuery permet d'obtenir un effet de défilement transparent_jquery
Présentation de l'article:Aujourd'hui, j'aimerais partager avec vous un plug-in jquery.scroll pour un défilement fluide des pages. Prend en charge le haut, le bas, la gauche et la droite, les fondus entrants et sortants, le réglage du temps de défilement, le réglage du temps d'animation, s'il faut arrêter le réglage après le passage de la souris, faites défiler la barre de liquide de la souris pour voir l'effet de changement de page. Ce plug-in est adapté aux navigateurs : IE8, 360, FireFox, Chrome, Safari, Opera, Maxthon, Sogou et Window of the World.
2016-05-16
commentaire 0
1647

Superbes effets d'animation de menu hexagonal CSS3
Présentation de l'article:Il s'agit d'un effet d'animation de menu hexagonal sympa réalisé à l'aide de CSS3 et d'une petite quantité de code js. Le menu hexagonal a un effet d'animation de surbrillance lorsque la souris glisse dessus. Lorsque vous cliquez sur le menu, chaque élément de menu apparaît de chaque côté de l'hexagone pour former un grand hexagone.
2017-01-17
commentaire 0
2086

Introduction détaillée à l'animation de la souris
Présentation de l'article:Aujourd'hui, nous allons partager quelques animations de souris HTML5 intéressantes. Lorsque nous déplaçons la souris, des effets d'animation magiques apparaissent sur la page. Bien sûr, ces animations ne peuvent pas être utilisées dans des applications réelles, mais elles devraient être très utiles pour les recherches de chacun sur HTML5 et CSS3. Les sept animations de souris HTML5 partagées dans cet article fournissent toutes des téléchargements de code source, qui constituent de bonnes ressources. 1. Animation de baleine HTML5 Aujourd'hui, j'ai trouvé une animation de baleine basée sur HTML5. La baleine nage lorsque la souris bouge. L'image est très tridimensionnelle et la baleine est super réaliste. Vraiment, HTML...
2017-06-13
commentaire 0
1973

7 étonnantes animations de souris HTML5 avec des explications détaillées
Présentation de l'article:Aujourd'hui, nous allons partager quelques animations de souris HTML5 intéressantes. Lorsque nous déplaçons la souris, des effets d'animation magiques apparaissent sur la page. Bien sûr, ces animations ne peuvent pas être utilisées dans des applications réelles, mais elles devraient être très utiles pour les recherches de chacun sur HTML5 et CSS3. Les sept animations de souris HTML5 partagées dans cet article fournissent toutes des téléchargements de code source, qui constituent de bonnes ressources. 1. Animation de baleine HTML5 Aujourd'hui, j'ai trouvé une animation de baleine basée sur HTML5. La baleine nage lorsque la souris bouge. L'image est très tridimensionnelle et la baleine est super réaliste. Vraiment, HTML5 est en effet très puissant, et l'animation HTML5 est tout à fait correcte...
2017-03-07
commentaire 0
2258