10000 contenu connexe trouvé

Créez des balises personnalisées pour étendre les fonctionnalités HTML
Présentation de l'article:Dans ce tutoriel, je vais vous montrer à quel point il est facile d'étendre le langage HTML avec des balises personnalisées. Les balises personnalisées peuvent être utilisées pour implémenter divers comportements. Elles constituent donc un moyen très pratique d'écrire moins de code et de simplifier votre document HTML. Pour en savoir plus sur les balises personnalisées, consultez mon article sur l'utilisation de ShadowDOM pour créer des balises personnalisées encapsulées. Que sont les balises HTML personnalisées ? Par exemple, avec HTML, vous pouvez utiliser le balisage pour afficher du texte en gras. Si vous avez besoin d'une liste, vous pouvez utiliser une étiquette et ses sous-étiquettes pour chaque élément de la liste. Les balises sont interprétées par le navigateur et fonctionnent avec CSS pour déterminer la manière dont le contenu Web est affiché et le comportement de certaines parties du contenu. Parfois, utiliser une seule balise HTML ne suffit pas pour une application Web
2023-09-04
commentaire 0
1104


Améliorez le HTML avec des balises personnalisées et Shadow DOM
Présentation de l'article:Dans mon article précédent, j'ai expliqué les bases de la création d'étiquettes personnalisées. En fait, les balises personnalisées éliminent une partie de la fragilité lors de la création d’applications Web de qualité. Cependant, la recherche du contrôle ne s’arrête pas et les balises personnalisées traditionnelles ne suffisent pas à créer des applications riches en performances. Par exemple, le nombre de sélecteurs de style dans votre code peut augmenter avec l'ajout de balises personnalisées. Ce n’est qu’un des nombreux facteurs pouvant entraîner des problèmes de performances. Une façon de résoudre ce problème consiste à utiliser ShadowDOM. ShadowDOM fonctionne en introduisant des styles étendus. Il ne nécessite aucune convention ou outil de dénomination particulier. Avec ShadowDOM, regrouper CSS avec du balisage est facile. De plus, cette fonctionnalité nous permet de masquer les informations sur les
2023-08-29
commentaire 0
1080

Balises personnalisées YAML dans Go
Présentation de l'article:J'ai ces structures imbriquées en cours et j'ai ajouté des balises personnalisées à leurs propriétés, typedummyparamsstruct{param1string`yaml:"param1"`param2string`yaml:"param2"`}typedummystruct{namestring`yaml:"name"`typestring `yaml:"type "`paramsdummyparams`yaml:"params"`} J'ai créé des instances factices et
2024-02-10
commentaire 0
885


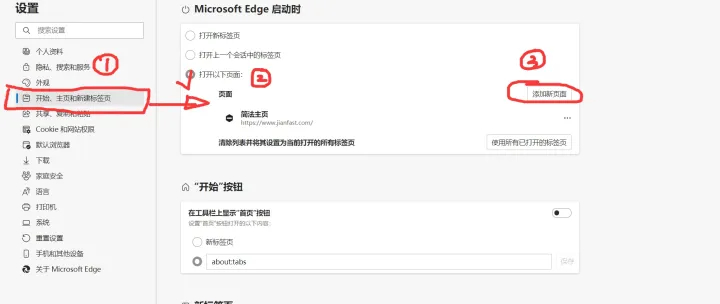
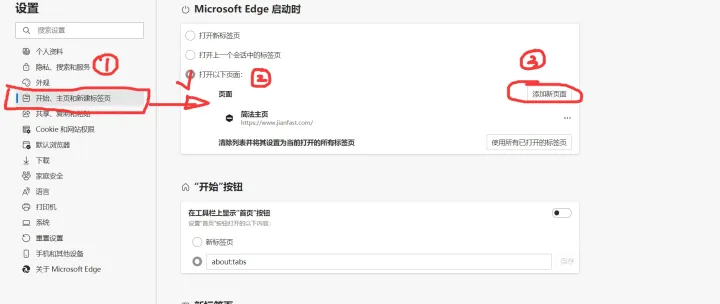
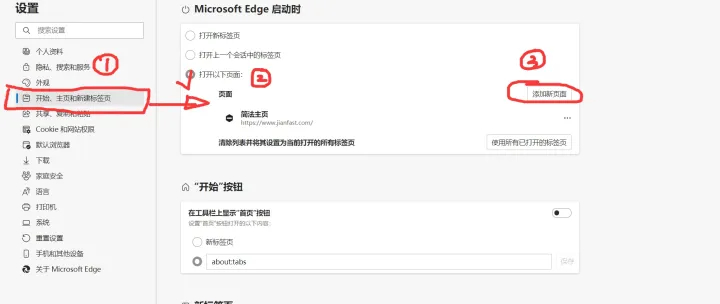
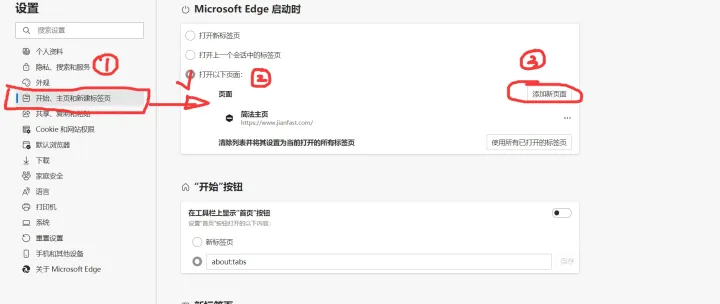
Que dois-je faire si la nouvelle page à onglet Edge ne peut pas être personnalisée ?
Présentation de l'article:Que dois-je faire si la nouvelle page à onglet Edge ne peut pas être personnalisée ? Récemment, un utilisateur a posé cette question et a constaté que la nouvelle page à onglet du nouveau navigateur Edge ne peut pas être personnalisée. Cela semble très inesthétique. Existe-t-il un moyen de la configurer ? En réponse à ce problème, cet article apporte une introduction détaillée à la solution et la partage avec tout le monde. Si vous êtes intéressé, jetez-y un œil. Que dois-je faire si la nouvelle page à onglet Edge ne peut pas être personnalisée ? Méthode 1 : Personnalisez la page de démarrage directement dans les paramètres du navigateur. Méthode 2 : Double-cliquez sur l'icône du navigateur, ouvrez les propriétés, supprimez l'URL après .exe dans la colonne cible (elle n'est peut-être pas là), vous pouvez choisir d'ajouter un espace puis ajouter votre propre page de démarrage personnalisée. Méthode 3 : si les deux méthodes ci-dessus ne sont pas résolues, recherchez Gestionnaire d'ordinateur, ouvrez la barre d'outils et sélectionnez Enregistrer dans le navigateur.
2024-08-21
commentaire 0
924

Script de test Koad amélioré avec des métriques, des balises et des étiquettes personnalisées
Présentation de l'article:L'intégration de métriques personnalisées avec des balises et des étiquettes dans votre script de test de charge k6 fournit des informations plus granulaires et une meilleure organisation de vos données de performances. Cela vous permet de suivre des aspects spécifiques de votre application et d'analyser les performances à travers
2024-07-22
commentaire 0
789

Quelles sont les balises qui définissent les paragraphes en html ?
Présentation de l'article:Il existe trois balises utilisées pour définir des paragraphes en HTML : Balise <p> : crée un nouveau paragraphe. Balise <br> : retour à la ligne, ne pas créer de nouveau paragraphe. Balise <div> : définit le contenu au niveau du bloc, y compris les paragraphes.
2024-04-27
commentaire 0
435



Comment résoudre le problème selon lequel la nouvelle page à onglet Edge ne peut pas être personnalisée
Présentation de l'article:Le navigateur Edge est un logiciel de navigation facile à utiliser. Récemment, certains utilisateurs ont constaté qu'en l'utilisant, ils se retrouvaient confrontés à une situation dans laquelle les nouveaux onglets ne pouvaient pas être personnalisés. Je ne sais pas ce qui s'est passé. En réponse à ce problème, cet article propose un didacticiel de configuration détaillé à partager avec tout le monde. Les utilisateurs intéressés peuvent continuer à lire. J'espère qu'il vous sera utile. Comment résoudre le problème selon lequel la nouvelle page à onglet Edge ne peut pas être personnalisée ? Méthode 1 : Personnalisez la page de démarrage directement dans les paramètres du navigateur. Méthode 2 : double-cliquez sur l'icône du navigateur, ouvrez les propriétés et supprimez l'URL après .exe dans la colonne "Cible" (elle n'est peut-être pas là). Vous pouvez choisir d'ajouter un espace, puis d'ajouter votre propre page de démarrage personnalisée. . Méthode 3 : ci-dessus. Les deux méthodes ne sont toujours pas résolues.
2024-07-24
commentaire 0
394

Quelle est la balise article utilisée pour définir ?
Présentation de l'article:En HTML5, la balise <article> permet de définir un article indépendant, complet et pouvant être indépendant du reste du contenu. Cette balise peut aider les moteurs de recherche à mieux comprendre le contenu Web et à améliorer les effets de référencement. Lorsque vous utilisez la balise <article>, vous devez suivre certains principes pour garantir l'indépendance et l'exhaustivité de son contenu, et y ajouter des titres appropriés.
2024-01-03
commentaire 0
1778
dede里面如何在自定义标签里面加隐藏控件?并且要获取value值
Présentation de l'article:
dede里面怎么在自定义标签里面加隐藏控件?并且要获取value值dede里面怎么在自定义标签里面加隐藏控件?并且要获取value值?比如说我写个邀请的链接index.php?u_name=hello我要在自定义表单里加个隐藏控件获取这个hello 我应该怎么写?或者说在php得到这个hello 怎么映射到htm页面呢?本人菜鸟。。望
2016-06-13
commentaire 0
859