10000 contenu connexe trouvé

Recommandation de la bibliothèque de composants Vue : analyse approfondie d'iView
Présentation de l'article:Recommandation de la bibliothèque de composants Vue : analyse approfondie d'iView En tant que développeur Vue, nous savons tous que choisir une bonne bibliothèque de composants peut considérablement améliorer notre efficacité de développement et la qualité de notre code. Dans le monde de Vue, il existe de nombreuses excellentes bibliothèques de composants parmi lesquelles choisir, parmi lesquelles iView est une bibliothèque de composants que je recommande personnellement fortement. Cet article analysera en profondeur les caractéristiques et l'utilisation d'iView et fournira des exemples de code spécifiques. J'espère que cela pourra être utile au développement de Vue de chacun. 1. Les fonctionnalités d'iView sont hautement personnalisables : iView fournit
2023-11-24
commentaire 0
1777

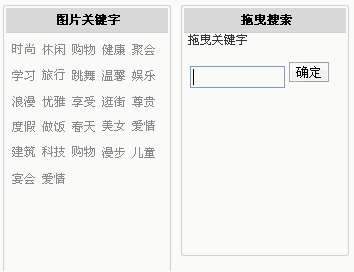
Exemples de glisser-déposer HTML5 (glisser-déposer) expliqués
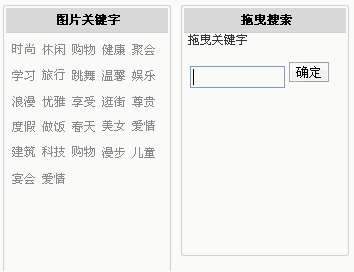
Présentation de l'article:Le glisser-déposer fait partie de la norme HTML5. Le glisser-déposer est une fonctionnalité courante qui vous permet de saisir un objet et de le faire glisser vers un autre emplacement ultérieurement. En HTML5, le glisser-déposer fait partie de la norme et n'importe quel élément peut être glissé-déposé.
2017-05-15
commentaire 0
1506

Personnalisez le lecteur à l'aide du framework ui d'iview
Présentation de l'article:Cette fois, je vais vous présenter le lecteur personnalisé utilisant le framework ui d'iview. Quelles sont les précautions à prendre pour utiliser le framework ui d'iview pour personnaliser le lecteur ?
2018-06-14
commentaire 0
3830

Comment fonctionne le contrôle element-ui iview
Présentation de l'article:Cette fois, je vais vous expliquer comment utiliser iview avec le contrôle element-ui. Quelles sont les précautions à prendre pour utiliser iview avec le contrôle element-ui ?
2018-05-02
commentaire 0
3179

Qu'est-ce qu'iView dans vue ?
Présentation de l'article:Dans vue, iView est un ensemble de bibliothèques de composants d'interface utilisateur open source basées sur Vue.js, qui sert principalement les produits mid-end et back-end des interfaces PC. iView fournit une multitude de composants et de fonctions qui peuvent répondre à la plupart des scénarios de sites Web ; il fournit un système d'administration prêt à l'emploi et une bibliothèque de composants haut de gamme, ce qui permet de réduire considérablement les coûts de développement.
2020-11-11
commentaire 0
5937


Comment ajouter des membres à iView Monitor iView Monitor pour ajouter des membres tutoriel
Présentation de l'article:Comment ajouter des membres à iView Monitor Tutoriel sur l'ajout de membres à iView Monitor Pour ajouter des membres à iView Monitor, vous pouvez suivre les étapes ci-dessous : Ouvrez l'application iView et entrez dans l'interface Mon. Cliquez sur l'option Surveillance intelligente. Dans l'interface du centre personnel de Mojing Huiyan, choisissez de cliquer sur Mes amis. Après avoir entré, cliquez sur l'icône Ajouter un ami dans le coin supérieur droit. Saisissez le numéro de portable de l'autre partie ou choisissez d'ajouter des membres à partir de votre carnet d'adresses.
2024-06-21
commentaire 0
753


Glisser-déposer en HTML5
Présentation de l'article:Dans cet article, nous verrons comment implémenter la fonctionnalité glisser-déposer dans les navigateurs à l'aide de l'interface glisser-déposer native en HTML5.
L'idée est simple :
Personnaliser un élément pour le rendre déplaçable
Autoriser le dépôt de l'élément déplaçable dans le droppab
2024-10-06
commentaire 0
388

Explication HTML5 des événements de glisser dragstart, drag et dragend
Présentation de l'article:Événements de déplacement Grâce aux événements de déplacement, nous pouvons contrôler le déplacement de nombreuses choses. L'élément ou l'endroit où l'événement de glissement se produit est le plus critique. Certains événements sont déclenchés sur l'élément déplacé et d'autres sur la cible de dépôt. Lorsqu'un élément est déplacé, les événements déclenchés sont :
2017-08-10
commentaire 0
12287
Méthode d'implémentation du glisser-déposer HTML5
Présentation de l'article:Aujourd'hui, j'écrirai sur le problème du glisser-déposer de HTML5.
Les éléments de réglage peuvent être glissés et déposés
Définissez l'attribut déplaçable de l'élément et définissez-le sur true. L'élément peut ensuite être glissé et déposé. (Remarque : Firefox ne prend pas en charge cela)
Événement d'élément glisser
ondragstart : déclenché avant de glisser
ondrag : déclenché en continu pendant le glisser
&
2017-06-20
commentaire 0
1582

Explication détaillée des événements glisser-déposer (Drag and drop) en HTML5
Présentation de l'article:Prise en charge du navigateur Internet Explorer 9, Firefox, Opera 12, Chrome et Safari 5 prennent en charge le glisser-déposer. Remarque : Le glisser-déposer n'est pas pris en charge dans Safari 5.1.2. Exemple de glisser-déposer HTML5<!DOCTYPE html><html> <head> <style type="text/css"> #div1 {width:488px;height:70px;padding:10px;border:1px solid #
2017-02-21
commentaire 0
1450

Code d'implémentation de l'effet glisser-déposer HTML5
Présentation de l'article:Glisser-déposer Le glisser-déposer est une fonctionnalité courante permettant de saisir un objet et de le faire glisser vers un autre emplacement ultérieurement. En HTML5, le glisser-déposer fait partie de la norme et n'importe quel élément peut être glissé-déposé. Internet Explorer 9, Firefox, Opera, Chrome et Safari prennent en charge le glisser-déposer. Remarque : Safari 5.1.2 ne prend pas en charge le glisser-déposer. Exemple : <!DOCTYPE html> <html> <head> <title>Glisser-déposer</title.
2017-02-21
commentaire 0
1416

Introduction détaillée à l'exemple de code glisser-déposer en html5
Présentation de l'article:1) Créer le projet source 1.1) La valeur de l'attribut draggable : true - cet élément peut être déplacé ; false - cet élément ne peut pas être déplacé ; auto - le navigateur peut décider si un élément peut être déplacé ; : dragstart : déclenché lorsque l'élément commence à être déplacé ; drag : déclenché à plusieurs reprises lorsque l'élément est déplacé ;
2017-03-15
commentaire 0
1467

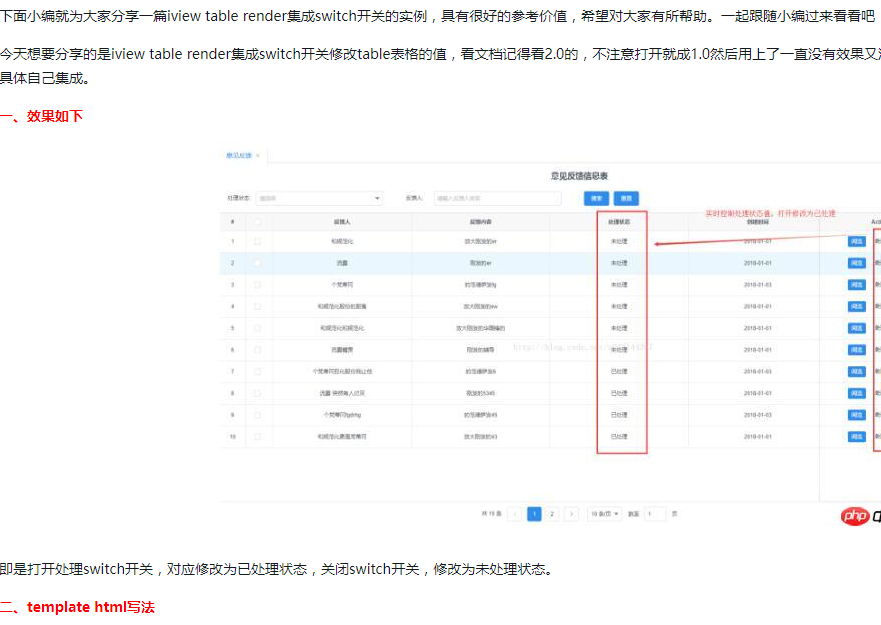
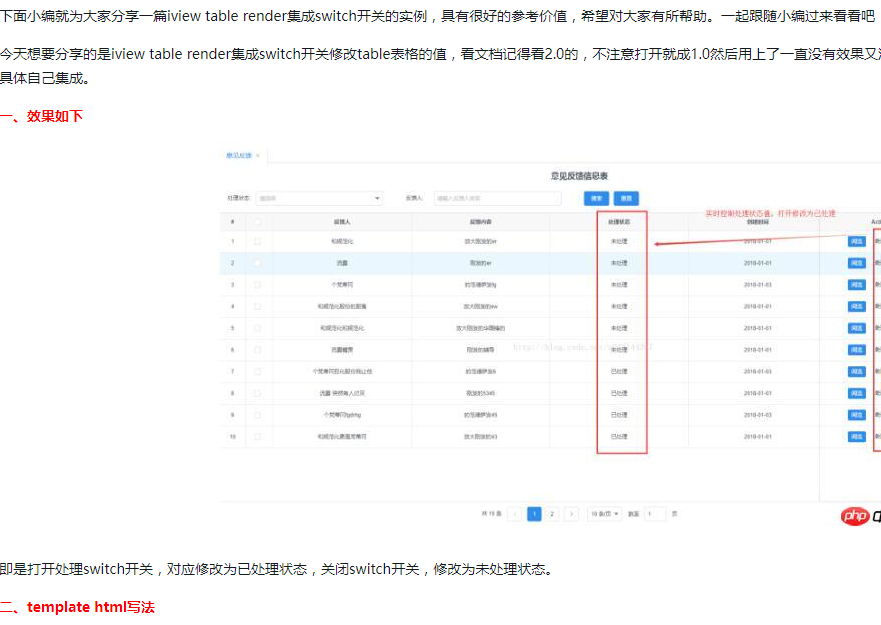
Exemple de commutateur intégré de rendu de table iview
Présentation de l'article:Ci-dessous, je vais partager avec vous un exemple de rendu de table iview intégrant un commutateur. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
2018-05-30
commentaire 0
3048

Introduction au commutateur intégré de rendu de table iview
Présentation de l'article:Permettez-moi de partager avec vous un exemple de rendu de table iview intégrant un commutateur. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
2018-06-30
commentaire 0
2939

Tutoriel de démarrage sur les événements glisser-déposer
Présentation de l'article:Avant-propos HTML5 fournit une API de glisser-déposer direct, ce qui nous facilite grandement l'obtention d'effets de glisser-déposer. Nous n'avons pas besoin d'écrire beaucoup de js. Nous n'avons besoin que d'écouter les événements de glisser-déposer. éléments pour réaliser diverses fonctions de glisser-déposer. Si vous souhaitez glisser et déposer un élément, vous devez définir l'attribut draggable de l'élément sur true. Lorsque cet attribut est faux, le draggable ne sera pas autorisé. L'élément img et l'élément a ont tous deux l'attribut draggable défini sur true par défaut, vous pouvez donc les glisser-déposer directement. Si vous ne souhaitez pas glisser-déposer ces deux éléments, définissez l'attribut sur fals...
2017-06-14
commentaire 0
1505

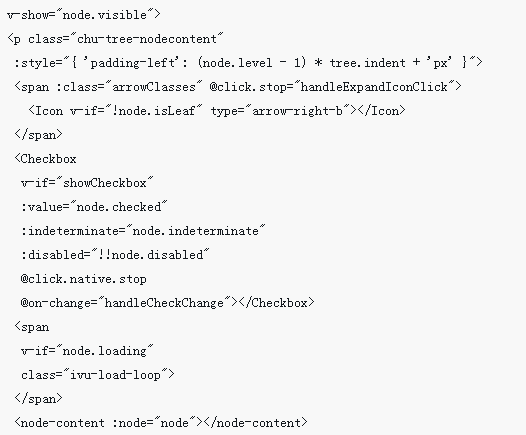
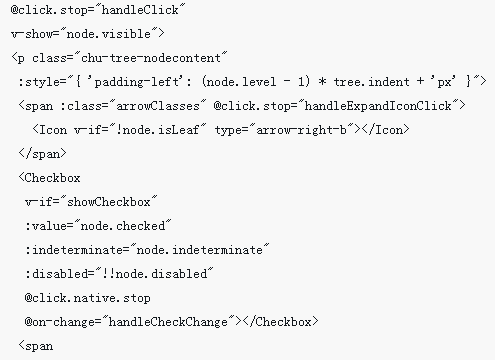
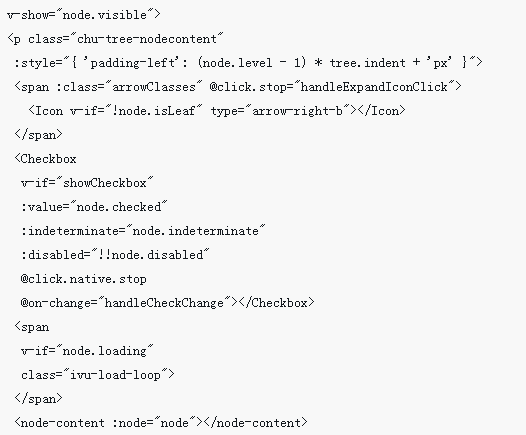
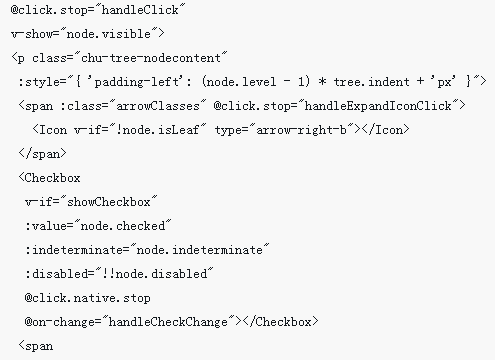
Comment le contrôle d'arborescence élément-ui de vue.js modifie iview
Présentation de l'article:Cette fois, je vais vous montrer comment modifier iview avec le contrôle d'arborescence élément-ui vue.js, et quelles sont les précautions pour modifier iview avec le contrôle d'arborescence élément-ui vue.js. Ce qui suit est un cas pratique, prenons un. regarder. z
2018-05-08
commentaire 0
3470

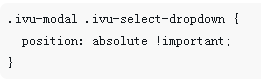
Comment gérer les options égarées dans la liste déroulante de sélection d'iview
Présentation de l'article:Cette fois, je vais vous montrer comment gérer le désalignement des options de la liste déroulante de sélection d'iview. Quelles sont les précautions à prendre pour résoudre le désalignement des options de la liste déroulante de sélection d'iview. Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-03-27
commentaire 0
2942