10000 contenu connexe trouvé

Samsung coopère avec MINI pour lancer pour la première fois un écran de commande central OLED rond de 9,45 pouces au salon de Cologne en Allemagne
Présentation de l'article:Samsung Display a annoncé aujourd'hui une importante nouvelle de coopération. Il a coopéré avec la célèbre marque automobile MINI pour présenter un produit innovant très attendu au salon de Cologne en Allemagne : un nouvel écran de commande central OLED circulaire d'un diamètre de 9,45 pouces, le nouveau pur de MINI. Le modèle électrique CooperEV, qui a récemment attiré beaucoup d'attention, est sur le point d'être lancé. La caractéristique la plus frappante de ce modèle est l'utilisation d'un écran de commande central OLED circulaire d'un diamètre de 9,45 pouces, qui peut être considéré comme le meilleur. premier dans l'industrie. L'application de cette technologie OLED a également apporté de nouvelles orientations d'innovation à l'ensemble de l'industrie. Il est entendu que Samsung a révélé dans son blog que les nouveaux modèles MINI seront équipés du système d'exploitation MINI 9 développé sur la base du projet open source AOSP.
2023-08-28
commentaire 0
1409

Menu de la barre d'outils avec effet d'animation élastique utilisant jquery et CSS3
Présentation de l'article:Il s'agit d'un effet spécial de menu de barre d'outils avec effet d'animation élastique réalisé à l'aide de jquery et CSS3. Le menu de la barre d'outils affiche uniquement un bouton circulaire par défaut. Lorsque vous cliquez sur le bouton, les éléments du sous-menu se développeront avec une animation élastique et l'effet est très cool.
2017-01-19
commentaire 0
1274

Explication graphique et textuelle détaillée du menu jQuery/HTML5 sympa et pratique
Présentation de l'article:jQuery est un framework JavaScript très pratique. Il existe de nombreux plug-ins de menu développés sur la base de jQuery, notamment des menus déroulants, des menus à onglets, etc. De plus, l'application du HTML5 a grandement amélioré les effets visuels et les capacités interactives de ces menus. Cet article recommande 7 menus jQuery/HTML5 sympas et pratiques. J'espère qu'il vous sera utile. 1. Menu animé en forme d'éventail CSS3. La souris glisse sur l'animation d'expansion en forme d'éventail. Ce menu CSS3 est très personnalisé. Il s'agit d'un menu déroulant à plusieurs niveaux en forme d'éventail. les éléments de menu peuvent être développés. Téléchargement du code source de la démonstration en ligne 2. C..
2017-03-08
commentaire 0
1779

Contenu de l'opération PPT pour dessiner l'animation d'un oiseau survolant
Présentation de l'article:1. Ouvrez le logiciel PPT, créez une nouvelle diapositive et insérez un arc depuis la barre de menu. 2. Copiez l'arc qui a été défini, puis déplacez l'arc pour former la forme de la surface de la mer. 3. Insérez une image d'un oiseau depuis [Insérer], [Image] dans la barre de menu. Ensuite, agrandissez la taille de l'image. 4. Cliquez sur [Animation] dans la barre de menu, sélectionnez l'image, définissez l'animation sur un chemin personnalisé et sélectionnez à gauche. 5. Copiez une image et définissez le chemin d'animation personnalisé sur un arc vers le bas. 6. Sélectionnez la première image, définissez la durée de l'animation de l'image sur un point plus long, puis étendez le chemin de l'animation de l'image jusqu'à l'extrémité gauche de la diapositive.
2024-03-26
commentaire 0
1282

Comment définir plusieurs animations continues dans PPT_Comment définir plusieurs animations continues pour un objet dans PPT
Présentation de l'article:Étape 1 : Dessinez une table rectangulaire et une planche de bois placée en diagonale en PPT, insérez un cercle sur la table, définissez le remplissage et les autres formats comme une petite boule. Étape 2 : Sélectionnez la balle, cliquez sur l'onglet [Animation], cliquez sur le bouton [Ajouter une animation] dans le groupe [Animation avancée], sélectionnez [Fly In] dans le type [Entrée] et cliquez dans le groupe [Animation] Cliquez [Options d'effet], sélectionnez [Depuis le haut] dans la liste déroulante contextuelle et conservez le paramètre [Démarrer : au clic] inchangé dans le groupe [Minutage]. Étape 3 : cliquez sur le bouton [Volet d'animation] dans le groupe [Animation avancée] pour ouvrir le volet d'animation, cliquez avec le bouton droit sur l'effet d'animation dans le volet d'animation, sélectionnez [Options d'effet] dans la liste déroulante, puis sélectionnez Définir [Bounce End: 0.25] dans la case et cliquez sur [OK]. quatrième
2024-04-17
commentaire 0
747

Comment dessiner et colorier une tortue dans Flash
Présentation de l'article:1. Ouvrez le logiciel Flash, sélectionnez Nouveau dans le fichier, créez un nouveau projet d'animation Flash, définissez la taille du projet d'animation sur 1000*600 pixels, conservez les autres paramètres par défaut et cliquez sur OK pour créer. 2. Sélectionnez l'outil Ellipse dans la barre d'outils Flash, définissez la couleur du trait de l'ellipse sur noir et la couleur de remplissage sur vert foncé, puis utilisez le bouton gauche de la souris pour dessiner une ellipse au milieu de la scène. 3. Double-cliquez sur l'ellipse pour entrer à l'intérieur de l'objet de dessin, utilisez l'outil de sélection pour sélectionner la moitié inférieure de l'ellipse et appuyez sur la touche Suppr pour la supprimer. Sélectionnez l'outil lasso polygonal, sélectionnez les coins avant et arrière. de la moitié restante de l'ellipse, puis appuyez également sur la touche Suppr. Supprimer, et avec l'outil Encrier sélectionné, remplissez la forme restante avec des bords noirs. 4. Utilisez la boîte à outils de sélection pour sélectionner
2024-04-10
commentaire 0
671

Comment créer des animations créatives de figures géométriques dans PPT_Steps et méthodes pour créer des animations créatives de figures géométriques dans PPT
Présentation de l'article:1. Cliquez sur [Insérer]-[Forme]-[Triangle] et appuyez sur la touche Maj pour dessiner un triangle. 2. Cliquez avec le bouton droit sur le triangle-Format de forme-Pas de remplissage-Ligne de dégradé-Choisissez votre couleur préférée dans l'ouverture du dégradé-Ajustez la position de l'ouverture. 3. Cliquez sur Disposition islide-design-circulaire. 4. Ajustez la quantité à : 35 - Angle de départ : environ 66,7 - Rayon d'implantation : environ 19,8 - Mode de rotation : rotation automatique. 5. Sélectionnez toutes les formes-Animation-Ajouter une animation-Gyro. 6. Cliquez sur l'aperçu dans le coin inférieur droit pour voir l'effet.
2024-04-25
commentaire 0
1184

Comment obtenir une surface conique dans Creo Processus d'opération d'ajustement de nuage de points Creo
Présentation de l'article:1. Ouvrez le modèle de pièce dans lequel le nuage de points doit être ajusté dans une surface conique. Nous utiliserons les données de points de la pièce conique dans le nuage de points d'entrée dans le modèle pour ajuster une surface conique. 2. Cliquez et développez le menu à débordement [Surface] à partir de l'onglet [Modèle], sélectionnez [Remodeler], ouvrez l'onglet Remodeler, cliquez dans l'onglet et développez le menu déroulant [Courbe] et sélectionnez [Sur facette]. 3. Déplacez ensuite le curseur sur la forme conique des données du nuage de points et commencez à sélectionner des points à multiples facettes en continu pour former une courbe fermée, comme le montre la figure ci-dessous. 4. Utilisez la même méthode pour créer une autre courbe fermée sous le cône, comme indiqué sur la figure. 5. Cliquez sur [Créer un domaine] puis déplacez le curseur pour sélectionner un point de polygone entre les deux courbes créées ci-dessus. Le logiciel créera automatiquement le point entre les deux courbes.
2024-06-07
commentaire 0
1188

Introduction détaillée au partage de code source d'applications d'animation HTML5/CSS3 sélectionnées
Présentation de l'article:Cet article partagera des informations utiles pour les développeurs Web. Si vous êtes passionné par le développement de HTML5 et CSS3, vous serez certainement intéressé par les applications d'animation HTML5 suivantes. Tout en fournissant une démonstration, cet article affichera et analysera également certains codes de base. J'espère qu'il vous plaira. Le menu d'animation dégradé de la boîte jQuery est tout à fait unique dans sa forme de présentation. Il n'est pas disposé verticalement ou horizontalement comme les autres menus, mais est disposé dans une grille rectangulaire, et vous pouvez cliquer sur l'élément de menu pour développer les informations détaillées du menu dans une animation. façon. , en utilisant CSS3 pour produire des effets d'animation très sympas. Code source de démonstration DEMO.
2017-03-08
commentaire 0
1774

Comment créer une animation de texte tournant autour de l'avatar dans cutout_ Tutoriel pour créer une animation de texte tournant autour de l'avatar dans cutout
Présentation de l'article:1. Ouvrez d’abord le clip et cliquez sur le signe + au milieu pour commencer la création. 2. Importez ensuite une image de fond vert. 3. Cliquez ensuite sur l'image dans l'image ci-dessous - ajoutez une nouvelle image dans l'image et ajoutez une image rouge. 4. Cliquez sur le masque ci-dessous et sélectionnez l'application du masque circulaire. 5. Ajoutez ensuite l'image d'avatar que vous souhaitez créer sous la forme d'une image dans l'image (il est préférable de recadrer la photo à un rapport 1:1), ou cliquez sur l'application masque-masque circulaire ci-dessous. 6. Enfin, cliquez sur Texte-Nouveau texte, saisissez votre propre texte et sélectionnez Envelopper dans Animation-Animation en boucle (et n'oubliez pas d'ajuster la position du texte entre le cercle rouge et le cercle de l'avatar). Remarque : Il doit y avoir des espaces entre les mots lors de la saisie de texte.
2024-04-16
commentaire 0
1182

6 articles recommandés sur les applications d'animation
Présentation de l'article:Cet article partagera des informations utiles pour les développeurs Web. Si vous êtes passionné par le développement de HTML5 et CSS3, vous serez certainement intéressé par les applications d'animation HTML5 suivantes. Tout en fournissant une démonstration, cet article affichera et analysera également certains codes de base. J'espère qu'il vous plaira. Le menu d'animation dégradé de la boîte jQuery a une forme de présentation très unique. Il n'est pas disposé verticalement ou horizontalement comme les autres menus, mais est disposé dans une grille rectangulaire, et cliquer sur l'élément de menu peut développer les informations détaillées du menu de manière animée. utiliser CSS3 pour produire des effets d'animation très sympas. D...
2017-06-13
commentaire 0
1613

Créer plus de possibilités : pourquoi avons-nous encore besoin d'animations CSS3 malgré l'existence de jQuery ?
Présentation de l'article:Créer plus de possibilités : pourquoi avons-nous toujours besoin d'animations CSS3 malgré l'existence de jQuery ? Introduction : L'animation fait partie intégrante du développement front-end. Il peut ajouter de la vivacité et de l’attrait aux pages Web tout en améliorant l’expérience utilisateur. Avec le développement de la technologie, il existe désormais de nombreuses façons d'implémenter l'animation, parmi lesquelles l'animation CSS3 et jQuery sont les deux plus couramment utilisées. Bien que jQuery ait été largement utilisé dans le développement d’animations de pages, nous avons encore besoin d’animations CSS3 pour créer plus de possibilités. Cet article se concentrera sur les performances, l'expérience
2023-09-10
commentaire 0
595

Utilisation intelligente de l'animation jQuery pour faire disparaître les éléments avec élégance
Présentation de l'article:Avec le développement continu de la technologie de conception et de développement Web, jQuery, en tant que bibliothèque JavaScript populaire, est largement utilisée dans la réalisation d'effets d'animation Web. Parmi eux, l’effet de disparition d’éléments est l’un des effets d’animation courants et importants. Grâce à l'utilisation flexible de l'animation jQuery, nous pouvons rendre la disparition d'éléments plus gracieuse et plus attrayante. Cet article présentera en détail comment utiliser jQuery pour obtenir l'effet d'animation de la disparition d'un élément et fournira des exemples de code spécifiques. 1.fadeIn() et fadeOut
2024-02-25
commentaire 0
876

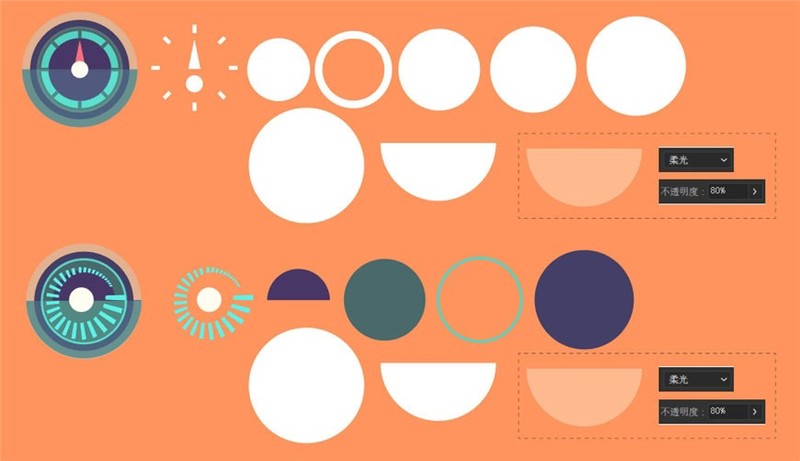
Comment utiliser l'IA pour dessiner une scène d'intérieur de voiture technologiquement cool - Méthode d'IA pour dessiner un intérieur de voiture cool
Présentation de l'article:Dessinez d'abord une forme en demi-cercle (méthode de dessin en demi-cercle : rectangle + cercle et effectuez une opération booléenne). Après le dessin, réglez d'abord le mode de fusion sur une lumière douce et ajustez l'opacité à 80 %. ② Étape 11 de la création d'un pointeur en spirale : dessinez la partie supérieure droite un par un et divisez les éléments de l'image, comme suit : Utilisez l'outil Forme et l'outil Plume pour dessiner la forme décomposée et combiner les formes décomposées. de chaque partie. Pour colorer la partie ombrée avec l'outil Pipette, vous devez ajuster le mode de fusion et la transparence en fonction de la situation. Étape 12 : Dessinez la partie inférieure gauche un par un et séparez les éléments. l'image, comme suit : Dessinez avec l'outil Forme et l'outil Plume. Créez une forme éclatée et combinez les formes éclatées de chaque partie. Utilisez l'outil Pipette pour colorer les parties ombrées.
2024-05-06
commentaire 0
557

Comment concevoir un bus avec PPT et ajouter des effets d'animation_Tutoriel sur la conception d'un bus avec PPT et ajouter des effets d'animation
Présentation de l'article:Ouvrez PPT, insérez un rectangle arrondi, définissez le contour de la forme sur noir et définissez le remplissage de la forme sur blanc. Insérez un rectangle, définissez le contour de la forme sur noir et définissez le remplissage de la forme sur blanc. Insérez plusieurs lignes droites noires pour créer le. effet d'une fenêtre. Insérer Utilisez deux cercles comme roues, définissez le contour de la forme sur noir et définissez le remplissage de la forme sur blanc. Après avoir inséré les deux cercles pleins noirs, appuyez sur ctrl+a pour sélectionner toutes les formes, puis appuyez sur ctrl+g. pour combiner les formes ensemble, ajoutez l'effet d'animation du vol (la direction par défaut de cet effet est de bas en haut, nous pouvons la changer de gauche), puis cliquez sur Play pour voir l'effet (nous augmenterons ainsi la durée). que c'est plus intuitif)
2024-06-02
commentaire 0
968

Maintenant que nous avons jQuery, pourquoi CSS3 a-t-il encore des fonctions d'animation ? Comprendre les avantages et les inconvénients des deux
Présentation de l'article:Maintenant que nous avons jQuery, pourquoi CSS3 a-t-il encore des fonctions d'animation ? Comprenez les avantages et les inconvénients des deux. Avec le développement d’Internet et les besoins croissants des utilisateurs, l’animation Web joue un rôle de plus en plus important dans la conception de sites Web. Afin d'obtenir divers effets d'animation, les développeurs peuvent choisir d'utiliser jQuery ou CSS3. Alors, maintenant que nous disposons du puissant jQuery, pourquoi CSS3 a-t-il encore des capacités d'animation ? Cet article discutera des avantages et des inconvénients des deux et fournira des exemples de code pertinents. 1. Comprendre jQ
2023-09-08
commentaire 0
1009

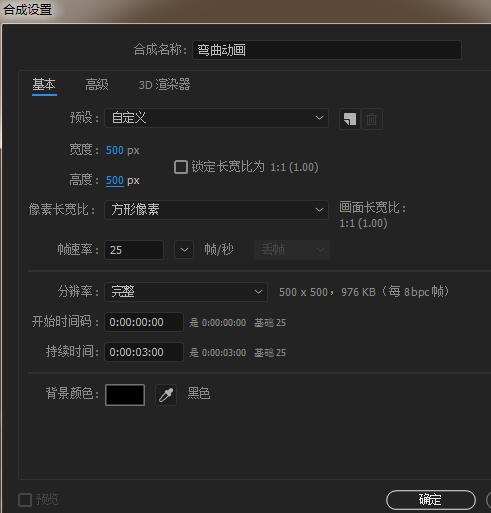
Tutoriel graphique AE sur l'utilisation de l'effet de distorsion cc Bend It pour créer des animations de swing gauche et droit
Présentation de l'article:1. Ouvrez AE, créez une nouvelle composition, nommez l'animation de pliage et ajustez les paramètres correspondants. 2. Utilisez l'outil Rectangle et l'outil Ellipse pour dessiner la forme comme indiqué sur l'image, puis pré-synthétisez. 3. Sélectionnez la pré-synthèse et ajoutez l'effet ccbendit ; Effect-Distort-ccbendit. 4. Réalisez l'animation en ajustant le point de départ et le point final du pliage et en donnant la valeur de pliage pour visualiser les images clés. 5. Le premier cadre est l'état par défaut actuel. Le côté droit du deuxième cadre est plié jusqu'à l'extrémité la plus basse du contact. Le troisième cadre est l'état vertical. Le côté gauche du quatrième cadre est plié jusqu'à l'extrémité la plus basse du contact. le contact. Ce cycle se répète pour réaliser l'animation de pliage.
2024-05-09
commentaire 0
851

Comment utiliser PHP pour développer une plateforme d'animation en ligne
Présentation de l'article:Comment utiliser PHP pour développer une plateforme d'animation en ligne Avec le développement d'Internet, l'animation en ligne est progressivement devenue une forme populaire de divertissement de masse. Si vous souhaitez développer une plateforme d'animation en ligne, PHP est un choix idéal. PHP est un langage de script open source facile à apprendre, flexible et efficace, adapté au développement rapide d'applications Web. Dans cet article, nous présenterons les étapes de base pour utiliser PHP pour développer une plateforme d'animation en ligne. Première étape : analyse des exigences Avant de développer un projet, l'analyse des exigences est cruciale. Tout d'abord, je
2023-10-27
commentaire 0
1321

Comment obtenir des effets d'animation rotatifs non-stop en CSS3
Présentation de l'article:CSS3 continue de tourner : explorer les possibilités infinies de la technologie d'animation et de transformation Avec l'avancement et le développement continus de la technologie Web, CSS3 est devenu un outil d'exploitation quotidien pour les concepteurs et les développeurs. Il offre de nombreuses fonctionnalités puissantes, dont la plus intéressante est la technologie d'animation et de transformation CSS3. Ces technologies permettent aux éléments de pages Web de transitionner et de s'animer en douceur dans différents états et interactions. Dans cet article, nous explorerons l’implémentation du spinning dans CSS3 et les possibilités infinies de cette technologie. 1. Technologie d'animation et de transformation CSS3 Technologie d'animation et de transformation CSS3
2023-04-26
commentaire 0
5469

jquery caractère json à tableau
Présentation de l'article:Avec le développement rapide de l’Internet mobile, la technologie de développement Web est constamment mise à jour et améliorée. L'un des outils de développement front-end les plus couramment utilisés est jQuery. jQuery est une puissante bibliothèque JavaScript avec une faible courbe d'apprentissage qui est largement utilisée dans le développement Web et est souvent utilisée pour gérer l'interaction des utilisateurs, les effets d'animation, AJAX, etc. Parmi eux, la technologie AJAX peut réaliser une interaction asynchrone et peut obtenir et traiter des données relativement rapidement. Dans la technologie AJAX, JSON est souvent utilisé comme format de transmission de données. JSON(
2023-05-12
commentaire 0
1325











