10000 contenu connexe trouvé

CSS pour implémenter la largeur et la hauteur adaptatives de l'image
Présentation de l'article:Avec le développement d’Internet, les images sont devenues un élément incontournable de notre vie quotidienne. Dans la conception de sites Web, l’utilisation d’images peut rendre le site Web plus beau et plus vivant. Cependant, nous rencontrerons souvent un problème : le rapport hauteur/largeur de l'image ne correspond pas à la mise en page du site Web, ce qui entraîne un affichage incomplet ou un étirement et une déformation de l'image. Afin de résoudre ce problème, nous verrons aujourd'hui comment utiliser CSS pour obtenir une largeur et une hauteur adaptatives des images. 1. Définissez l'attribut position de l'élément parent Avant d'implémenter la largeur et la hauteur adaptatives de l'image, nous devons d'abord comprendre un attribut CSS : posi.
2023-05-29
commentaire 0
7886

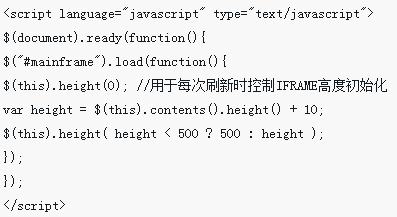
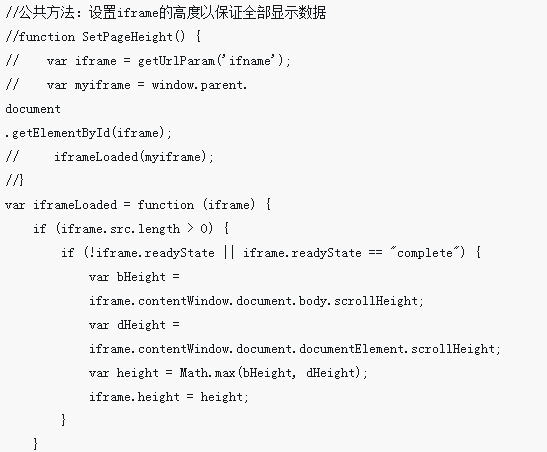
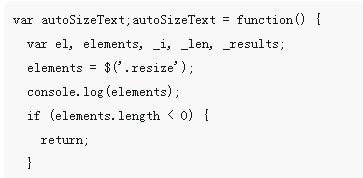
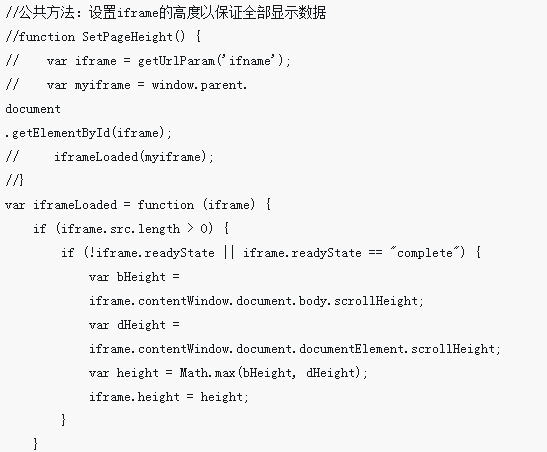
jquery+ajax rend l'iframe adaptatif en hauteur lors de son application
Présentation de l'article:Cette fois, je vais vous apporter jquery+ajax pour l'adapter à la hauteur lors de l'application de l'iframe. Quelles sont les précautions à prendre lorsque jquery+ajax applique l'iframe pour l'adapter à la hauteur. Ce qui suit est un cas pratique, allons-y. jetez un oeil.
2018-04-26
commentaire 0
1905
返回最佳图片的高度宽度
Présentation de l'article:返回最佳图片的高度宽度
2016-06-21
commentaire 0
814

Comment définir l'image du carrousel dans l'applet WeChat à une hauteur adaptative
Présentation de l'article:Cette fois, je vais vous montrer comment régler l'image du carrousel dans l'applet WeChat à une hauteur adaptative. Quelles sont les précautions pour régler l'image du carrousel dans l'applet WeChat à une hauteur adaptative. Voici un cas pratique, jetons un coup d'oeil.
2018-06-05
commentaire 0
6408