10000 contenu connexe trouvé

2013年优秀jQuery插件整理小结_jquery
Présentation de l'article:今天为大家推荐的是2013年的第一期,在这期里面十个jQuery插件涵盖了响应式的网格布局插件、图片放大插件、表单元素中自定义select插件,google 地图插件、文件拖放上传插件、tooltip提示插件、3D旋转菜单等等
2016-05-16
commentaire 0
1711

Exemple d'utilisation du plug-in de rotation d'image jQuery jQueryRotate.js
Présentation de l'article:Cet article présente principalement l'utilisation du plug-in de rotation d'image jQuery jQueryRotate.js et analyse l'utilisation du plug-in de rotation d'image jQueryRotate.js sous forme d'exemples. Il est également livré avec un exemple de code de démonstration que les lecteurs peuvent télécharger. Les amis qui en ont besoin peuvent s'y référer.
2017-02-04
commentaire 0
1441

Méthodes et techniques pour obtenir l'effet de rotation 3D des images grâce à du CSS pur
Présentation de l'article:Les méthodes et techniques permettant d'obtenir l'effet de rotation 3D des images via CSS pur nécessitent des exemples de code spécifiques. Avec le développement de la technologie Web, nous pouvons obtenir divers effets époustouflants grâce à CSS, y compris l'effet de rotation 3D des images. Cet article expliquera comment obtenir un tel effet grâce au CSS pur et fournira des exemples de code spécifiques pour aider les lecteurs à maîtriser facilement la technique. Pour obtenir l'effet de rotation 3D de l'image, nous devons utiliser les propriétés de transformation et de transition de CSS, ainsi que quelques éléments de base
2023-10-24
commentaire 0
1532
JS implémente les compétences code_javascript de l'effet d'affichage de rotation d'image 3D
Présentation de l'article:Cet article présente principalement le code JS pour réaliser l'effet d'affichage de rotation d'image 3D, qui peut réaliser l'effet de transformation de rotation 3D des éléments de page et implique des techniques connexes d'opérations mathématiques dynamiques JavaScript. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1806


Comment faire pivoter les images dans jquery
Présentation de l'article:La rotation des images est un effet courant dans la conception Web, qui peut rendre les pages Web plus vivantes et plus intéressantes. Dans le développement front-end, nous utilisons souvent jQuery pour obtenir cet effet. Cet article explique comment utiliser jQuery pour réaliser la rotation d'images. 1. Pour créer une image, vous devez d’abord préparer une image à faire pivoter. Il peut s'agir d'un simple cercle ou d'une image complexe avec du texte et des motifs. Cet article prendra comme exemple un simple diagramme circulaire. 2. Écrivez du code HTML et CSS pour placer l'image dans le fichier HTML, comme indiqué ci-dessous : ```<div class=
2023-05-18
commentaire 0
579

HTML5 réalise un effet de rotation 3D des images
Présentation de l'article:h5 : Cet article partage le code source de HTML5 pour obtenir l'effet de rotation 3D des images. Il a une certaine valeur de référence et j'espère qu'il pourra aider tout le monde.
2020-11-26
commentaire 0
6632

Pure js pour implémenter un album photo 3D (code source ci-joint)
Présentation de l'article:Ceci est obtenu en s'appuyant sur la boîte avec l'attribut de profondeur de champ pour créer une impression d'extension à l'intérieur de la page Web et en permettant à la boîte contenant l'image d'être traduite le long de l'axe z pour pivoter le long de l'axe y. de la boîte avec l'effet 3D généré par l'attribut de transformation à l'intérieur de la boîte avec l'attribut de profondeur de champ.
2019-11-30
commentaire 0
3459

HTML, CSS et jQuery : conseils pour obtenir des effets de rotation d'image
Présentation de l'article:HTML, CSS et jQuery : Techniques de mise en œuvre d'effets spéciaux de rotation d'image Introduction : Dans la conception Web moderne, afin d'apporter une meilleure expérience visuelle aux utilisateurs, les effets spéciaux d'image jouent un rôle important dans la conception Web. Parmi eux, l'effet de rotation de l'image peut non seulement attirer l'attention de l'utilisateur, mais également ajouter une touche de dynamique et de mode à la page. Cet article expliquera comment utiliser HTML, CSS et jQuery pour obtenir des effets de rotation d'image et donnera des exemples de code spécifiques. 1. Structure HTML : Tout d’abord, nous devons créer une structure HTML de base
2023-10-25
commentaire 0
1387

Comment résoudre les problèmes courants dans Word_Comment résoudre les problèmes courants dans Word
Présentation de l'article:1. Ouvrez d'abord Word, puis cliquez sur [Démarrer-Images] dans le menu et insérez une image. 2. Sélectionnez ensuite l'image insérée. 3. Recherchez ensuite l'option [Rotation] en haut. 4. Enfin, cliquez sur le petit triangle à côté de la rotation pour sélectionner le sens de rotation. Méthode 1 pour supprimer le filigrane : [Mise en page]-[Arrière-plan de la page]-[Filigrane]-[Supprimer le filigrane], le filigrane dans le document sera supprimé. Méthode 2 : [Mise en page] - [Arrière-plan de la page] - [Filigrane] - [Filigrane personnalisé], sélectionnez [Aucun filigrane] dans la boîte de dialogue contextuelle [Filigrane], puis cliquez sur le bouton [OK]. Méthode 3 : 1. Entrez dans l'état d'édition de l'en-tête, puis décochez l'option [Afficher le texte du document] dans l'onglet [Outils d'en-tête et de pied de page-Conception]. 2. A ce moment, le document affiche
2024-04-24
commentaire 0
918
jQuery css3 réalise l'effet carré rotatif (avec téléchargement du code source de démonstration)_jquery
Présentation de l'article:Cet article présente principalement jQuery css3 pour réaliser l'effet carré rotatif, qui peut réaliser la fonction de rotation collective des groupes d'images. Il utilise jQuery combiné avec la fonction time pour utiliser régulièrement les attributs css3 afin d'obtenir l'effet de rotation. Il est également livré avec une source de démonstration. code que les lecteurs peuvent télécharger. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1579

À propos des 7 meilleurs graphiques d'animation et appréciation du texte HTML5 Canvas
Présentation de l'article:HTML5 est en effet une nouvelle technologie qui révolutionne les navigateurs et même l'ensemble de l'industrie du logiciel. Il peut aider les développeurs Web à implémenter facilement des effets d'animation sur les pages Web sans avoir besoin de Flash comme support. Cet article partage les 7 meilleures animations HTML5 Canvas, qui ont toutes de très bons effets. 1. Animation de logo HTML5 3D Animation de rotation 3D multi-vues HTML5 L'animation 3D HTML5 est très pratique à mettre en œuvre. Le plug-in de rotation 3D basé sur jQuery introduit précédemment est implémenté en lisant plusieurs images multi-vues, et la rotation 3D HTML5 partagée aujourd'hui. L'animation est réalisée à l'aide de...
2017-03-07
commentaire 0
1682


Détails du code de l'exemple d'animation du logo HTML5 rotatif 3D multi-vues
Présentation de l'article:Il s'agit d'un effet spécial d'animation 3D basé sur HTML5 et CSS3. Différent des effets spéciaux 3D précédents, celui-ci est entièrement implémenté en utilisant les fonctionnalités HTML5 au lieu de superposer plusieurs images. Une autre caractéristique de cette animation 3D est qu'elle peut pivoter à l'infini, de sorte que le logo HTML5 puisse être observé sous plusieurs perspectives. Téléchargement du code source de la démo en ligne Code HTML <div class='link-overlay'> </div> <canvas id='canvas' style='background-c..
2017-03-04
commentaire 0
1980

Examinons de plus près le fonctionnement des cartes de focus jQuery
Présentation de l'article:L'image de focus jQuery est un élément de conception Web couramment utilisé qui attire l'attention des utilisateurs en faisant pivoter automatiquement les images et améliore l'effet visuel de la page. Il est souvent utilisé pour l’affichage de carrousels sur la page d’accueil du site internet, l’affichage d’espaces publicitaires, etc. Cet article fournira un aperçu approfondi du fonctionnement des cartes de focus jQuery et fournira des exemples de code spécifiques. Tout d’abord, comprenons les bases du fonctionnement des cartes de focus jQuery. La carte de focus contient généralement un conteneur d'images et un conteneur de boutons de navigation. Le conteneur d'images est utilisé pour afficher le contenu de l'image, et le conteneur de boutons de navigation est utilisé pour contrôler la découpe de l'image.
2024-02-27
commentaire 0
1184

Méthodes de fonctionnement spécifiques pour concevoir les effets de texte des notes de pillage de tombes à l'aide de PPT
Présentation de l'article:1. Saisissez le texte et ajustez-le. Saisissez cinq zones de texte en chinois et en anglais : Robbery, Tomb, Pen, Note et THELOSTTOMB. Pour le chinois, utilisez Chinese Song Dynasty → taille de police 88 → gras. Pour l’anglais, utilisez le chinois New Wei → Taille de police 14 → Gras. 2. Convertissez le chinois simplifié en chinois traditionnel. Sélectionnez toutes les zones de texte chinois → Onglet Révision → Convertir du simplifié au traditionnel → Placez le texte comme indiqué dans l'image. 3. Traitement de l'image d'arrière-plan du texte. Réglez la saturation de l'image sur 0 % → Luminosité 66 % → Contraste 50 % → Ctrl+C pour copier l'image. 4. Remplissez l'image dans le texte. Remplissez le texte que vous venez de copier avec la combinaison presse-papiers → Ctrl+G. 5. Paramètres du texte en trois dimensions. La rotation 3D du texte par défaut est définie sur la perspective avant → la perspective est de 120° → la profondeur 3D est définie sur 20 → la couleur de la profondeur est définie sur noir. Une fois terminé, vous pouvez assembler
2024-03-26
commentaire 0
462

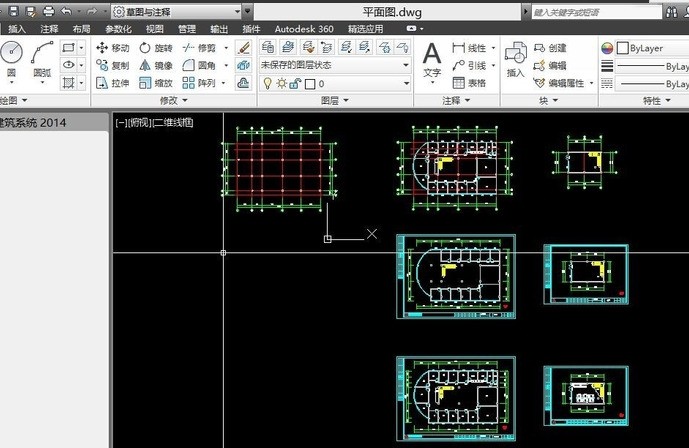
La méthode de fonctionnement spécifique de Tianzheng Architecture 2014 dessinant un plan d'étage CAO et l'important directement dans la modélisation 3Dmax
Présentation de l'article:Ouvrez d'abord le logiciel Tianzheng Architecture, puis utilisez Tianzheng Architecture pour créer un plan d'étage, comme indiqué dans l'image : Ensuite, nous entrons la commande] 3DORBIT [ dans la barre de commande CAO, puis appuyez sur Entrée, vous pouvez pivoter librement et vous peut voir ce que nous avons réalisé avec Tianzheng Architecture 2014. L'image est directement en trois dimensions, comme le montre l'image : Alors pourquoi ne pouvons-nous pas importer directement ces modèles dans 3Dmax, afin que nous puissions directement attacher des matériaux et les restituer ? OK, ensuite ? Je vais vous apprendre à importer rapidement : cliquez dans le menu Tianzheng 】Disposition du fichier【, puis cliquez sur le bouton 】Exportation graphique【, puis recherchez le contenu d'exportation dans la boîte de dialogue contextuelle, sélectionnez le modèle 3D, puis cliquez sur Sauvegarder. A ce moment, ouvrez votre logiciel 3Dmax, puis importez le fichier CAO que vous venez de trouver ici, et ensuite je
2024-06-03
commentaire 0
970

Introduction détaillée à l'utilisation des principes de rotation planétaire 3D CSS3 et de rendu par navigateur
Présentation de l'article:Je me suis récemment lancé dans l'animation Web, j'ai donc enregistré mon processus d'apprentissage et l'ai partagé avec tout le monde. Pour la page de démonstration de la rotation planétaire 3D CSS3, veuillez cliquer sur : Démo. (Il est recommandé d'utiliser Chrome pour l'ouvrir) Le code complet de cet article, ainsi que d'autres effets CSS3, peuvent être vus sur mon Github, et j'espère que vous pourrez lui donner une étoile. Eh bien, certaines personnes ne pourront peut-être pas ouvrir la démo ou la page est foirée. Voici quelques rendus : (Les images sont un peu grandes, veuillez patienter un moment) Une autre capture d'écran aléatoire des rendus du mouvement planétaire 3D CSS3. : Je vous recommande fortement de cliquer sur D. .
2017-03-19
commentaire 0
1760