10000 contenu connexe trouvé

changement d'image d'arrière-plan jquery (avec code)
Présentation de l'article:Cette fois, je vous présente le changement d'image d'arrière-plan jquery (avec code). Quelles sont les précautions à prendre pour le changement d'image d'arrière-plan jquery ?
2018-04-26
commentaire 0
2745
php 切换背景色彩或背景图片或是切换模板是怎样实现的
Présentation de l'article:
php 切换背景颜色或背景图片或是切换模板是怎样实现的~如题:简单点就好!最好是有代码~~!!!一定要说清楚。
分享到:
2016-06-13
commentaire 0
1133
php 切换背景颜色或背景图片或是切换模板是怎样实现的~解决方案
Présentation de l'article:
php 切换背景颜色或背景图片或是切换模板是怎样实现的~如题:简单点就好!最好是有代码~~!!!一定要说清楚。------解决方案--------------------一定要说清楚。你想怎么切换? 你的出发点在哪?
------解决方案--------------------你究竟想干嘛?
------解决方案--------------------
2016-06-13
commentaire 0
1338

Comment modifier la fréquence de commutation de l'image d'arrière-plan dans Win10 Comment modifier la fréquence de commutation de l'image d'arrière-plan dans le système Win10
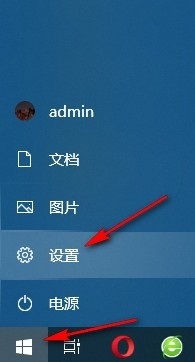
Présentation de l'article:La raison pour laquelle de nombreux amis aiment utiliser le système Win10 est que dans le système Win10, nous pouvons effectuer divers paramètres personnalisés pour l'ordinateur, tels que modifier l'économiseur d'écran de l'ordinateur. Les ordinateurs ont leurs images d'arrière-plan par défaut. Lorsque nous voulons changer l'image d'arrière-plan monotone en diaporama, c'est-à-dire que plusieurs images sont lues à tour de rôle et que la fréquence de changement d'image est définie, comment la configurer ensuite ? Expliquez-moi Permettez-moi de partager avec vous comment modifier la fréquence de commutation de l'image d'arrière-plan dans le système Win10. Comment modifier la fréquence de changement de l'image d'arrière-plan dans le système Win10 1. Dans la première étape, nous cliquons pour ouvrir le bouton "Démarrer" sur l'ordinateur, puis recherchons l'option "Paramètres" dans la liste du menu, et cliquons pour ouvrir l'option
2024-04-11
commentaire 0
1140

Utilisez JS pour changer d'image en cliquant dans une boucle (code ci-joint)
Présentation de l'article:Cette fois, je vais vous présenter l'utilisation de JS pour réaliser le changement de cycle de clic des images (avec code). Quelles sont les précautions à prendre pour utiliser JS pour réaliser le changement de cycle de clic des images ? Ce qui suit est un cas pratique, jetons un coup d'œil ? .
2018-04-18
commentaire 0
2680

简单的实现点击箭头图片切换的js代码_图象特效
Présentation de l'article:这个是一个简单的点击箭头图片切换的例子。JS部分采用过的是jQuery
2016-05-16
commentaire 0
1782

PHP génère un code de vérification d'image et un code de changement de clic
Présentation de l'article:Cet article présente principalement des exemples de PHP générant des codes de vérification d'image, et présente également la méthode pour obtenir l'effet de cliquer pour changer (vous ne pouvez pas voir clairement ? Les amis qui en ont besoin peuvent s'y référer).
2018-06-21
commentaire 0
3100

Comment utiliser jQuery pour changer de police en cliquant sur le texte du titre
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser jQuery pour changer de police en cliquant sur le texte du titre. Quelles sont les précautions à prendre pour utiliser jQuery pour changer de police en cliquant sur le texte du titre. Ce qui suit est un cas pratique, jetons un coup d'œil. .
2018-06-02
commentaire 0
1388

Comment découper l'image et changer l'arrière-plan. Introduction à la méthode de découpe de l'image et changer l'arrière-plan.
Présentation de l'article:Le recadrage prend en charge la fonction de découpe intelligente, qui permet de supprimer facilement l'arrière-plan des images. Après avoir découpé l'image, les utilisateurs peuvent choisir différentes couleurs ou styles de toile pour obtenir un remplacement rapide de l'arrière-plan et une utilisation facile. Aujourd'hui, l'éditeur vous explique comment découper et modifier l'arrière-plan. Si vous l'aimez, dépêchez-vous et enregistrez-le ! Comment découper l'image et modifier l'arrière-plan 1. Sélectionnez la fonction de style de toile. 1. Tout d'abord, cliquez sur [Arrière-plan] en bas après avoir terminé la découpe. 2. Sélectionnez ensuite [Style de canevas]. Ici, nous prenons la sélection du style de pinceau comme exemple. 3. Sélectionnez ensuite le [Style de toile] souhaité et terminez enfin le remplacement de l'arrière-plan. 2. Sélectionnez la fonction d'image dans l'image. 1. Ouvrez d'abord la découpe, cliquez sur « Démarrer la création », puis sélectionnez une vidéo comme arrière-plan et cliquez sur « Ajouter HD ». 2. Sélectionnez ensuite « Picture in Picture » et cliquez sur « Nouveau
2024-07-02
commentaire 0
430
Comment définir un effet de changement d'arrière-plan dynamique avec jQuery_jquery
Présentation de l'article:Cet article présente principalement la méthode jQuery de définition des effets de commutation dynamique en arrière-plan. Il analyse les techniques d'exploitation des images de jQuery avec des exemples. Il a une certaine valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1390

Comment utiliser HTML, CSS et jQuery pour implémenter des fonctions avancées de changement d'image
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour implémenter la fonction avancée de changement d'image Introduction : Dans la conception Web moderne, le changement d'image est une exigence courante. En utilisant HTML, CSS et jQuery, nous pouvons obtenir diverses formes d'effets de changement d'image. Cet article vous expliquera comment utiliser ces technologies pour implémenter des fonctions avancées de commutation d'images et fournira des exemples de code spécifiques. 1. Mise en page HTML et CSS : Tout d’abord, nous devons créer une structure HTML pour accueillir les images et les boutons de contrôle de commutation. Peut en utiliser un
2023-10-25
commentaire 0
878

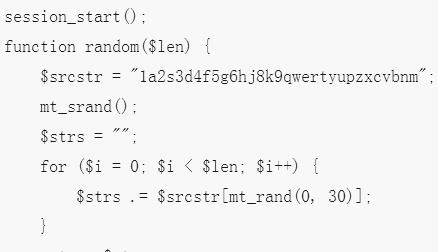
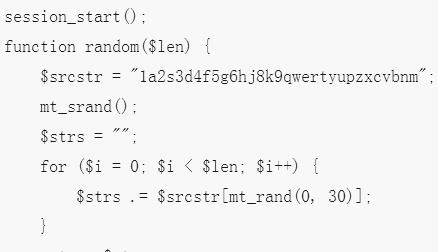
Jouez avec les paramètres js pour changer aléatoirement les images d'arrière-plan
Présentation de l'article:La fonction de js ne peut pas être sous-estimée. Si vous souhaitez bien développer quelque chose, js augmentera considérablement votre score. Cet article vous présentera un exemple simple de définition d'images d'arrière-plan à commutation aléatoire dans js. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
2017-12-22
commentaire 0
1750