10000 contenu connexe trouvé

CSS masquer la barre latérale
Présentation de l'article:Lors de la conception d'une page Web, la barre latérale est un élément commun qui peut être utilisé pour afficher la navigation, des informations, de la publicité et d'autres contenus. Cependant, nous devons parfois masquer la barre latérale pour rendre la page plus concise ou pour l'adapter aux différents appareils. À l’heure actuelle, CSS peut facilement masquer la barre latérale. 1. Utilisez display:none pour masquer la barre latérale. Vous pouvez masquer la barre latérale via l'attribut display de CSS. La méthode d'implémentation spécifique est la suivante : Code HTML : ```<div class="main-content">C'est le. principal
2023-05-09
commentaire 0
1169

Comment masquer la barre latérale du navigateur 360
Présentation de l'article:Comment masquer la barre latérale du navigateur 360 ? La barre latérale du navigateur 360 semble un peu encombrante. Comment la masquer ? La méthode détaillée est présentée ci-dessous ! 360 Browser a une fonction de barre latérale, qui contient des favoris, des e-mails, Weibo et d'autres fonctions. Cependant, certains utilisateurs estiment que cette barre latérale semble très inconfortable lorsqu'elle est placée sur l'interface Web, affectant l'expérience du navigateur et souhaitent la masquer. , comment faire? L'éditeur ci-dessous triera les étapes à suivre pour masquer la barre latérale du navigateur 360. Si vous ne savez pas comment, suivez-moi ci-dessous ! Comment masquer la barre latérale de 360 Browser 1. Ouvrez 360 Secure Browser et cliquez. 2. Cliquez. 3. Cochez la case pour que
2024-01-31
commentaire 0
1282

Comment masquer la barre latérale dans le navigateur 360
Présentation de l'article:Comment masquer la barre latérale dans 360 Browser ? Lors de l'utilisation du navigateur, j'ai constaté que la barre latérale affecte l'expérience de fonctionnement. Je souhaite la masquer, mais je ne sais pas comment le faire. Pour cette raison, l'éditeur a compilé un. tutoriel détaillé pour vous. Pour fonctionner, vous pouvez facilement masquer la barre latérale via le didacticiel. Les amis intéressés peuvent lire et en savoir plus. Introduction à la méthode de masquage de la barre latérale du 360 Browser 1. Tout d'abord, cliquez sur l'icône 360 Browser installée sur votre ordinateur pour l'ouvrir. 2. Cliquez sur l'icône des trois lignes horizontales dans le coin supérieur droit de la page d'accueil dans laquelle vous entrez. 3. Recherchez la fonction de paramètres dans la fenêtre contextuelle et cliquez pour l'ouvrir. 4. Après avoir accédé à la page des paramètres, cliquez sur l'option des paramètres d'interface sur la gauche. 5. Dans les paramètres de l'interface, recherchez Afficher la barre latérale dans la barre d'outils de droite et décochez-la, et la barre latérale sera automatiquement masquée.
2024-07-15
commentaire 0
551

Comment masquer la barre latérale dans le navigateur Edge Comment masquer la barre latérale dans Edge
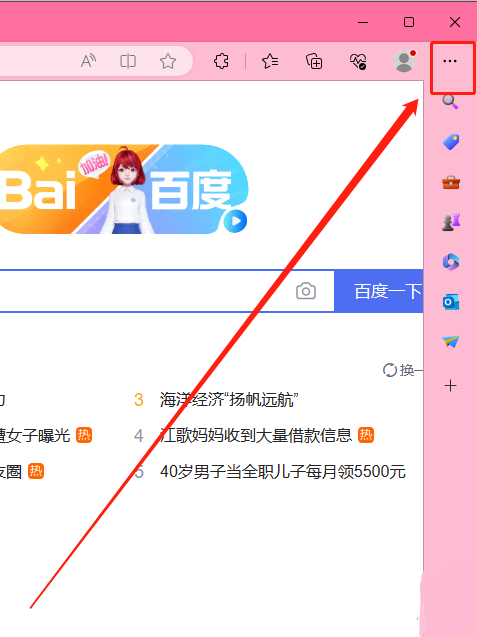
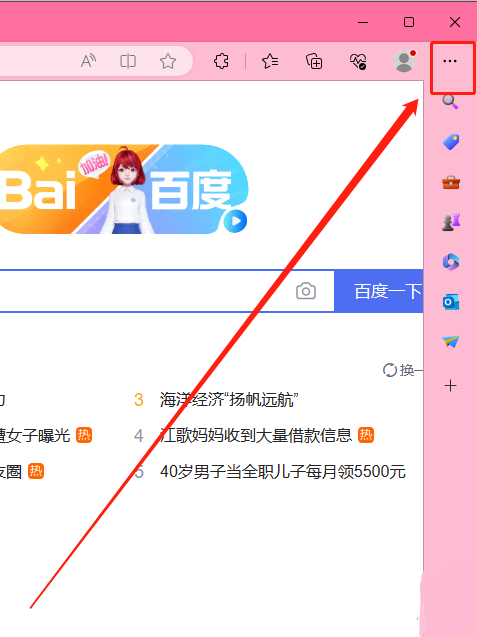
Présentation de l'article:De nombreux amis téléchargent et utilisent le navigateur Edge de Microsoft, donc parfois lorsque vous modifiez les paramètres ou effectuez une mise à niveau vers une nouvelle version, la barre latérale apparaît. De nombreux utilisateurs disent qu'ils n'y sont pas habitués, donc la barre latérale du navigateur Edge Comment masquer le. colonne? Concernant ce problème, le didacticiel logiciel d'aujourd'hui vous donnera une réponse détaillée. Ensuite, l'éditeur expliquera comment masquer la barre latérale dans Edge. Les utilisateurs dans le besoin sont invités à le consulter sur le site Web chinois de PHP. Comment masquer la barre latérale dans Edge : 1. Double-cliquez pour ouvrir le logiciel et cliquez sur les trois points dans le coin supérieur droit. 2. Cliquez ensuite sur Paramètres dans la liste d'options ci-dessous. 3. Dans l'interface de la fenêtre qui s'ouvre, cliquez sur l'icône des trois lignes horizontales dans le coin supérieur gauche et sélectionnez l'option de la barre latérale ci-dessous. 4. Ensuite, trouvez
2024-08-28
commentaire 0
1085

Comment masquer la barre latérale dans le navigateur Edge
Présentation de l'article:Certains amis n'aiment pas le côté du navigateur Edge. Ils veulent savoir comment masquer la barre latérale dans le navigateur Edge. L'éditeur ci-dessous vous montrera comment masquer la barre latérale dans le navigateur Edge. Les amis qui en ont besoin peuvent prendre une décision. regarder. . 1. Double-cliquez pour ouvrir le logiciel et cliquez sur le bouton à trois points "..." dans le coin supérieur droit. 2. Cliquez ensuite sur « Paramètres » dans la liste d'options ci-dessous. 3. Dans l'interface de la fenêtre qui s'ouvre, cliquez sur l'icône des trois lignes horizontales dans le coin supérieur gauche et sélectionnez l'option « Barre latérale » en bas. 4. Recherchez ensuite « Toujours afficher la barre latérale » sur la droite, et enfin désactivez son bouton de commutation.
2024-06-12
commentaire 0
1122

Comment masquer la barre latérale du navigateur 360 ? Tutoriel de configuration de la barre latérale cachée du navigateur 360
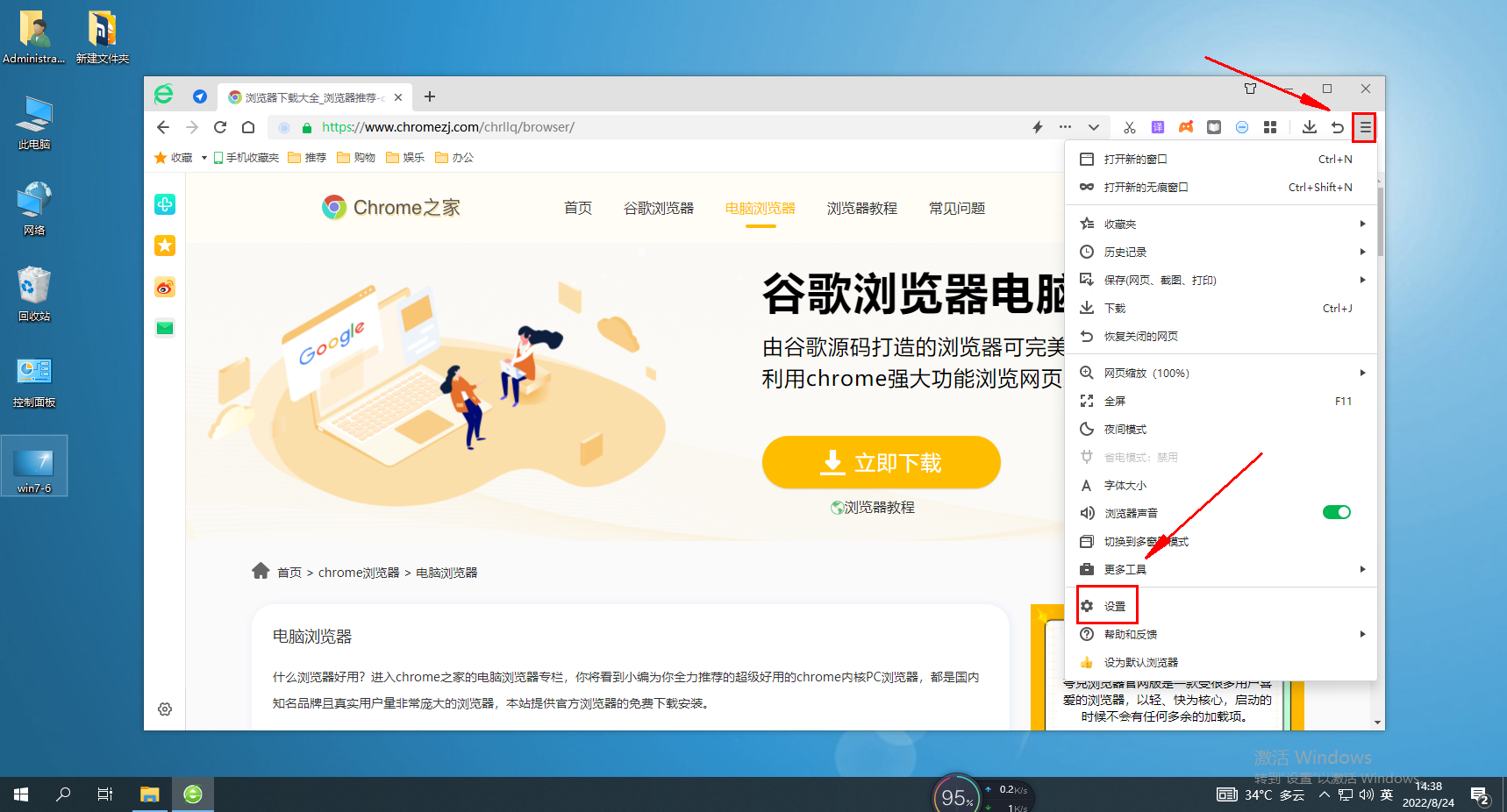
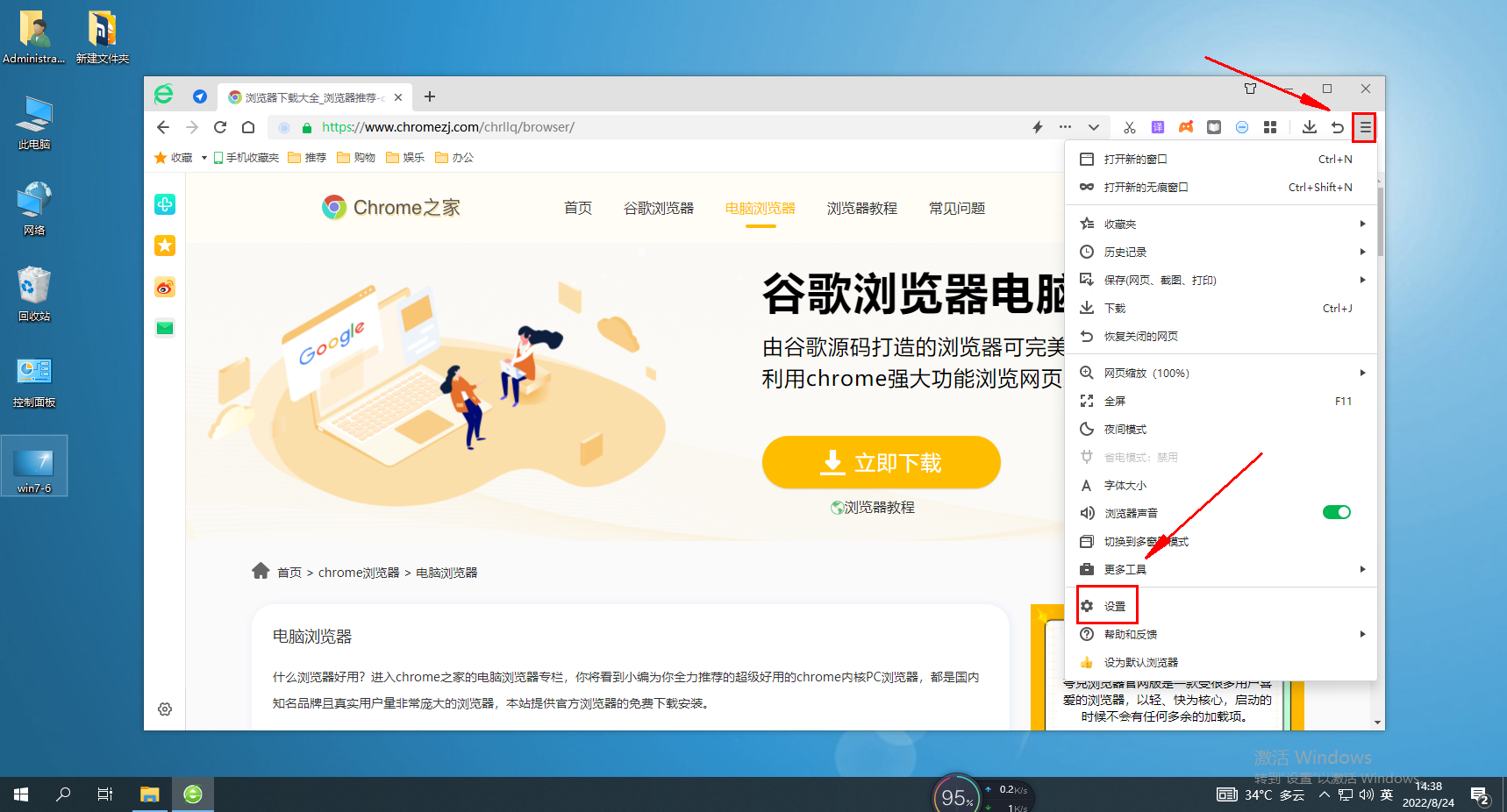
Présentation de l'article:Certains utilisateurs afficheront la barre latérale lors de l'utilisation du navigateur 360. Bien que cela n'affecte pas l'affichage, de nombreux utilisateurs n'aiment pas qu'elle soit affichée, ils souhaitent donc la masquer, mais ils ne connaissent pas le paramètre spécifique. Cette question trouvera une réponse dans ce didacticiel du logiciel. Examinons ensuite les étapes détaillées. Tutoriel sur les paramètres de la barre latérale cachée du navigateur 360 1. Tout d'abord, cliquez sur l'icône du navigateur 360 installée sur votre ordinateur pour l'ouvrir.
2. Cliquez sur l'icône des trois lignes horizontales dans le coin supérieur droit de la page d'accueil saisie.
3. Recherchez la fonction de paramètres dans la fenêtre contextuelle et cliquez pour l'ouvrir.
4. Après avoir accédé à la page des paramètres, cliquez sur l'option des paramètres d'interface sur la gauche.
5. Dans les paramètres de l'interface, l'outil de droite
2024-07-18
commentaire 0
484

Comment masquer la barre latérale du navigateur 2345 ?
Présentation de l'article:2345Comment masquer la barre latérale du navigateur ? La fonction de barre latérale du navigateur 2345 est une fonction pratique et pratique. Elle peut fournir des gadgets spéciaux et pratiques et peut également nous apporter des services d'accès Web plus pratiques. De plus, lorsque nous n'utilisons pas la fonction de barre latérale, nous pouvons également la masquer via les paramètres du navigateur 2345. Cependant, de nombreux amis ne savent pas comment l'utiliser. Ci-dessous, l'éditeur vous proposera le didacticiel de fermeture de la barre latérale. . Comment masquer la barre latérale du navigateur 2345 1. Double-cliquez sur le raccourci du navigateur 2345 du bureau pour ouvrir le navigateur. 2. Cliquez sur l'icône des trois menus horizontaux dans le coin supérieur droit. 3. Cliquez sur "Paramètres" dans le menu déroulant. 4. Sous « Personnaliser l'interface », décochez la coche « Afficher la barre latérale ». au-dessus de
2024-01-30
commentaire 0
1196

Comment désactiver l'affichage de la barre latérale dans le navigateur Sogou
Présentation de l'article:Comment désactiver l'affichage de la barre latérale dans le navigateur Sogou ? La barre latérale du navigateur Sogou est une fonction très utile, qui peut nous fournir de nombreux outils en ligne utiles et nous aider à obtenir une meilleure expérience en ligne. Cependant, de l'avis de certains utilisateurs, la barre latérale du navigateur Sogou est une fonction très redondante. Non seulement elle est inutile, mais elle prend également de l'espace supplémentaire, c'est pourquoi ils souhaitent désactiver cette fonction. Ci-dessous, l'éditeur vous proposera un tutoriel sur la manière de masquer la barre latérale du navigateur Sogou. Comment désactiver l'affichage de la barre latérale dans le navigateur Sogou 1. Avant le réglage, vous devez ouvrir une interface du navigateur Sogou 2. Après avoir ouvert l'interface du navigateur Sogou, puis cliquez sur le menu Plus dans le menu du navigateur Sogou 3. Après avoir cliqué Après avoir sélectionné plus de menus , un menu déroulant apparaîtra, puis sélectionnez l'option
2024-01-30
commentaire 0
551

jquery un show hide
Présentation de l'article:jQuery est une bibliothèque JavaScript très populaire qui offre de nombreuses façons de simplifier la programmation JavaScript. L'une des fonctionnalités les plus couramment utilisées est l'affichage et le masquage d'un fichier. La balise a est généralement un lien hypertexte utilisé pour créer un lien vers une autre page, mais dans certains cas, vous souhaiterez peut-être basculer le lien a entre le masquer et l'afficher. Cet article va vous montrer comment utiliser jQuery pour afficher et masquer un lien. Tout d’abord, nous expliquerons pourquoi vous devez faire cela, puis expliquerons comment utiliser jQuery pour y parvenir. Pourquoi devons-nous montrer et cacher
2023-05-12
commentaire 0
691

Afficher masquer jquery
Présentation de l'article:Avec le développement d’Internet, les technologies de développement front-end se diversifient de plus en plus. Parmi elles, jQuery est l’une des technologies de développement front-end les plus connues. Il peut être utilisé pour mettre en œuvre de nombreuses fonctions, telles que la validation de formulaires, la modification dynamique du contenu d'une page, des effets d'animation, etc. Dans cet article, je vais vous présenter une fonction très importante de jQuery : l'affichage et le masquage d'éléments. Les méthodes show et hide dans jQuery Dans jQuery, les éléments sont affichés et masqués respectivement via les méthodes show et hide. Ces deux méthodes sont très simples à utiliser, il suffit
2023-05-28
commentaire 0
1361

jquery masquer la balise div
Présentation de l'article:Avec le développement de la technologie web, jQuery est devenu un outil indispensable dans le développement front-end. Parmi eux, masquer les balises div est une exigence très courante. Dans cet article, nous expliquerons comment masquer et afficher les balises div à l'aide de jQuery. Tout d’abord, nous devons comprendre quelques connaissances de base de jQuery. Dans jQuery, vous pouvez utiliser le symbole $ ou le mot-clé jQuery pour représenter un objet jQuery. L'objet jQuery contient certaines méthodes, notamment les méthodes hide() et show(), qui peuvent être utilisées pour masquer et
2023-05-28
commentaire 0
1263

jquery cacher la ligne
Présentation de l'article:Dans le développement front-end, nous devons souvent utiliser JavaScript pour contrôler l'affichage et le masquage des éléments dans les pages Web. En tant qu'excellente bibliothèque JavaScript, jQuery fournit une méthode très pratique pour masquer et afficher des éléments. Dans cet article, nous présenterons comment masquer des lignes à l'aide de jQuery. Tout d’abord, nous devons comprendre ce qu’est une ligne. row est un composant de mise en page dans le framework Bootstrap, utilisé pour diviser le contenu en 12 grilles horizontalement et peut placer différents éléments dans différentes grilles. Par exemple, je
2023-05-14
commentaire 0
535

Comment afficher et masquer les boutons de clic dans jQuery
Présentation de l'article:jQuery peut implémenter de nombreuses fonctions facilement et rapidement, il est donc largement utilisé dans le développement front-end. Amis qui apprennent jQuery, pouvez-vous utiliser jQuery pour obtenir l'effet de cliquer pour afficher puis de cliquer pour masquer (c'est-à-dire jQuery double-). cliquer pour cacher) ? Cet article vous expliquera comment utiliser jQuery pour obtenir l'effet d'affichage et de masquage des clics. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
2018-10-29
commentaire 0
17815

jquery masquer la barre d'outils
Présentation de l'article:Dans la conception Web, nous devons parfois masquer certaines barres d’outils ou boutons pour augmenter la beauté et la simplicité de la page. Cette fonction peut être réalisée très facilement en utilisant jQuery. Vous devez d'abord créer une page HTML contenant un bouton ou une barre d'outils et y ajouter la bibliothèque jQuery. Ensuite, nous pouvons facilement masquer les éléments associés en utilisant le code suivant : ```jquery$(document).ready(function(){ $("button").click(function()
2023-05-28
commentaire 0
470

Comment utiliser jQuery pour afficher et masquer du texte
Présentation de l'article:Alors que l’interaction Web devient de plus en plus importante, le développement front-end reçoit de plus en plus d’attention. Parmi eux, jQuery est une bibliothèque JavaScript très populaire qui peut aider les développeurs front-end à créer plus facilement des effets interactifs, parmi lesquels l'affichage et le masquage de texte. Voyons comment utiliser jQuery pour afficher et masquer du texte. 1. Pourquoi utiliser jQuery pour afficher et masquer du texte dans certaines pages Web Afin d'améliorer l'expérience utilisateur, il est souvent nécessaire d'afficher ou de masquer dynamiquement certains contenus textuels.
2023-04-05
commentaire 0
1185

Comment masquer une étiquette dans jquery
Présentation de l'article:Comment masquer une étiquette dans jquery : 1. Utilisez la méthode "$.("#id").hide();" pour la masquer sans occuper d'espace ; 2. Utilisez "$.("#id").css( "visibility" ,"hidden");"implémente le masquage des espaces réservés.
2021-11-11
commentaire 0
3193

Comment contrôler l'affichage et le masquage des cases à cocher avec Jquery
Présentation de l'article:Lors de la rédaction de pages Web, nous utilisons souvent des cases à cocher pour les opérations de sélection multiple, mais nous devons parfois masquer certaines options et les afficher uniquement lorsque d'autres options sont sélectionnées. À ce stade, vous devez utiliser la fonction de masquage des cases à cocher de Jquery. Jquery est une bibliothèque Javascript qui fournit de nombreuses fonctions et méthodes simplifiant les opérations Javascript. Parmi eux se trouvent des méthodes pour utiliser les cases à cocher. Vous pouvez facilement masquer et afficher les cases à cocher via Jquery. Il existe deux manières principales de masquer les cases à cocher : la première consiste à utiliser
2023-04-26
commentaire 0
1181

Contrôler l'affichage et le masquage des éléments via jQuery
Présentation de l'article:Titre : Commutation visible et invisible des éléments via jQuery Dans le développement Web, nous rencontrons souvent le besoin de contrôler l'état visible et invisible des éléments en cliquant sur des boutons ou d'autres événements. Cette fonction peut être facilement réalisée à l'aide de jQuery. Ensuite, nous utiliserons des exemples de code spécifiques pour illustrer comment utiliser jQuery pour basculer entre les éléments visibles et invisibles. Tout d'abord, ajoutez un bouton et un élément dont la visibilité doit être contrôlée dans le fichier HTML : &
2024-02-25
commentaire 0
1252

jquery montre une balise cachée
Présentation de l'article:jQuery est une bibliothèque JavaScript couramment utilisée pour le développement front-end. Elle fournit de nombreuses API pratiques qui peuvent rapidement implémenter de nombreuses fonctions courantes. Parmi elles, afficher et masquer des éléments est l’une des fonctions couramment utilisées dans le développement front-end. Dans cet article, nous expliquerons comment utiliser jQuery pour afficher et masquer la fonction de balise a. Dans jQuery, le moyen le plus simple d'afficher et de masquer des éléments consiste à utiliser les méthodes .show() et .hide(). Ces méthodes permettent de contrôler facilement la visibilité des éléments. Ce qui suit est affiché en utilisant jQuery
2023-05-28
commentaire 0
996