10000 contenu connexe trouvé
jquery 上下滚动广告_jquery
Présentation de l'article:jquery 上下滚动广告实现代码,大家可以自行测试,需要加载jquery类库
2016-05-16
commentaire 0
1336

jQuery implémente un code d'effets spéciaux publicitaires évolutif en haut de la page d'accueil_jquery
Présentation de l'article:Un ensemble de codes d'effets spéciaux publicitaires implémentés à l'aide du plug-in jQuery. Son effet est similaire à une publicité en plein écran. Après avoir ouvert la page Web, une grande publicité s'affiche sur le premier écran de la page Web. quelques secondes, elle s'agrandit lentement en une petite image standard et s'affiche dans la position réservée sur la page Web. L'effet Très bon, je le recommande à tout le monde.
2016-05-16
commentaire 0
2049
Code d'effet de réduction de bannière publicitaire implémenté par jquery_jquery
Présentation de l'article:Cet article présente principalement le code d'effet de réduction de la bannière publicitaire implémenté par jquery, qui peut réaliser la fonction de cliquer sur le bouton pour réduire et agrandir l'image publicitaire. C'est très simple et pratique. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1656

Quels sont les scénarios d'application du positionnement fixe ?
Présentation de l'article:Les scénarios d'application courants pour le positionnement fixe incluent la « barre de navigation », la « bannière publicitaire/boîte flottante », le « bouton de retour en haut », la « barre latérale », la « boîte d'invite de message » et le « bouton de partage flottant » : 1. Utilisez la navigation La barre est toujours conservé en haut ou en bas de la page ; 2. Fixez la bannière publicitaire ou la boîte flottante à un certain endroit de la page pour attirer l'attention de l'utilisateur et fournir des informations pertinentes ; 3. Fixez le bouton « Retour en haut » dans le navigateur ; window Le côté ou le bas de la page ; 4. Fixez la barre latérale sur un côté de la page afin qu'elle reste visible lorsque l'utilisateur fait défiler la page, etc.
2023-12-21
commentaire 0
996

Qu'est-ce que le positionnement collant
Présentation de l'article:Le positionnement collant est une propriété CSS qui contrôle le comportement de positionnement d'un élément lors du défilement. Il est positionné par rapport à la fenêtre ou au conteneur Lorsque la page défile, l'élément peut être fixé à une position spécifique sur la page, offrant une meilleure expérience utilisateur. Le positionnement collant a un large éventail de scénarios d'application et est particulièrement adapté aux éléments qui doivent maintenir une position fixe lorsque la page défile, tels que les barres de navigation, les barres latérales, les bannières publicitaires, les boîtes de dialogue, etc. En utilisant le positionnement collant, vous pouvez offrir une meilleure expérience utilisateur en rendant ces éléments toujours visibles, ce qui facilite l'utilisation et la navigation des utilisateurs.
2023-10-24
commentaire 0
1879

Microsoft prévoit de mettre des publicités dans l'explorateur de fichiers Windows 11
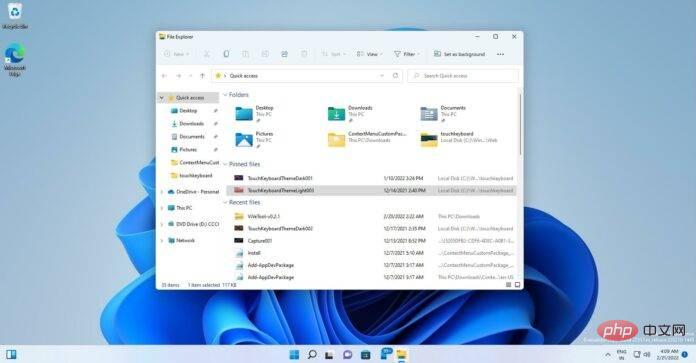
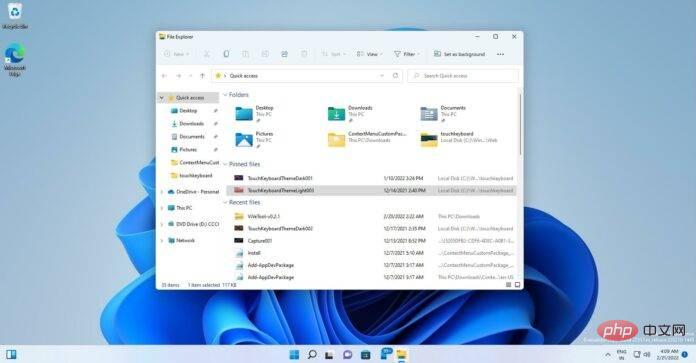
Présentation de l'article:Windows 11 affiche déjà des publicités sur l'écran de verrouillage et dans le menu Démarrer, mais Microsoft semble maintenant être devenu plus agressif et a commencé à tester les publicités du service Office 365 dans l'explorateur de fichiers local. L’introduction des publicités dans l’Explorateur de fichiers n’a en réalité rien de nouveau. Microsoft a expérimenté les publicités OneDrive de l'Explorateur de fichiers en 2017, une décision qui a été durement critiquée par les observateurs de Microsoft et finalement stoppée par l'entreprise. Il semble que Microsoft exécute un autre test A/B avec une nouvelle bannière en haut de l'Explorateur. Comme vous pouvez le voir dans la capture d'écran ci-dessous, une nouvelle publicité Microsoft Editor apparaît sous forme de bannière dans l'Explorateur.
2023-04-24
commentaire 0
826
jquery implémente un magnifique code publicitaire pliable_jquery
Présentation de l'article:Cet article présente principalement l'implémentation jquery d'un magnifique code publicitaire pliable, impliquant la manipulation dynamique de l'événement de survol de la souris jquery des styles d'éléments de page, qui peut être utilisé pour augmenter l'effet visuel de la publicité sur la page. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1323

Comment reprendre le blocage des publicités dans Quark Browser Comment reprendre le blocage des publicités
Présentation de l'article:Dans Quark Browser, la fonction de blocage des fenêtres contextuelles et des bannières publicitaires peut aider les utilisateurs à éviter les interférences publicitaires inutiles. Lorsqu'un utilisateur signale une annonce, celle-ci n'apparaîtra plus. Afin de faciliter la gestion des publicités balisées, Quark Browser fournit une page de gestion des publicités dédiée. Tutoriel sur la façon de reprendre le blocage des publicités 1. Après avoir activé le puissant mode de filtrage des publicités dans l'application Quark, vous pouvez appuyer longuement sur la marque de sélection des publicités. 2. Les publicités marquées peuvent être gérées via les paramètres, cliquez sur [3] ci-dessous pour ouvrir le menu ; menu ; 3. Sélectionnez le coin supérieur droit du menu. Cliquez sur l'engrenage [Paramètres] dans le coin pour entrer ; 4. Cliquez sur les paramètres [Filtre publicitaire] dans les paramètres. 5. Cliquez sur la marque publicitaire qui doit être supprimée sous « Ajouté ; Règles de publicité" et cliquez sur [Supprimer].
2024-06-09
commentaire 0
934

Comment désactiver les événements de défilement vers le haut et vers le bas dans jquery
Présentation de l'article:Comment désactiver les événements de défilement vers le haut et vers le bas dans jquery : 1. Ouvrez le fichier de code correspondant ; 2. Déterminez la hauteur de la barre de défilement ; 3. Désactivez la molette de défilement via "$(document).bind('mousewheel', function( événement, delta)..." Les événements suffisent.
2021-11-11
commentaire 0
4681

HTML, CSS et jQuery : créez un tableau d'affichage à défilement automatique
Présentation de l'article:HTML, CSS et jQuery : créez un tableau d'affichage à défilement automatique Dans la conception Web moderne, les tableaux d'affichage sont souvent utilisés pour transmettre des informations importantes et attirer l'attention des utilisateurs. Un tableau d'affichage à défilement automatique est largement utilisé sur les pages Web. Il permet au contenu du bulletin de défiler et de s'afficher sur la page sous forme d'animation, améliorant ainsi l'effet d'affichage des informations et l'expérience utilisateur. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un tableau d'affichage à défilement automatique et fournit des exemples de code spécifiques. Tout d'abord, nous avons besoin d'un HT
2023-10-27
commentaire 0
1817

Comment créer un carrousel d'images dynamique en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer un carrousel d'images dynamiques Dans la conception et le développement de sites Web, le carrousel d'images est une fonction fréquemment utilisée pour afficher plusieurs images ou bannières publicitaires. Grâce à la combinaison de HTML, CSS et jQuery, nous pouvons obtenir un effet carrousel d'images dynamique, ajoutant de la vitalité et de l'attrait au site Web. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un carrousel d'images dynamique simple et fournit des exemples de code spécifiques. Étape 1 : Configurer la jonction HTML
2023-10-25
commentaire 0
1376

Maîtrisez les techniques de positionnement fixe pour rendre les éléments de votre page Web aussi stables qu'une montagne
Présentation de l'article:Apprenez à corriger le positionnement pour rendre les éléments de votre page Web solides. Des exemples de code spécifiques sont nécessaires lors de la conception d'une page Web, il y a souvent des éléments qui doivent être corrigés sur la page, tels que les barres de navigation, les barres latérales ou les bannières publicitaires. Ces éléments doivent rester dans une position fixe sur la page et ne pas bouger lors du défilement de la page. Le positionnement fixe est un moyen courant d'obtenir cet effet. 1. Le principe de base du positionnement fixe Le principe du positionnement fixe est très simple, il s'agit de définir la méthode de positionnement de l'élément sur fi via le style CSS
2024-01-20
commentaire 0
1121

Utilisation de jQuery : ajout dynamique de petites annonces
Présentation de l'article:Lorsque vous parcourez un site Web, certains sites Web placent toujours des publicités dans le coin inférieur droit, le coin supérieur gauche ou à d’autres endroits. J'ai essayé d'en créer un moi-même en utilisant jQuery. Le code est le suivant. S'il y a un problème, faites-le moi savoir 1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/. xhtml"> 3 <head> 4 <meta http-equiv="Content-Typ
2017-07-23
commentaire 0
1301

Techniques avancées sur la façon d'utiliser HTML, CSS et jQuery pour obtenir un effet de plafond défilant
Présentation de l'article:Techniques avancées sur la façon d'utiliser HTML, CSS et jQuery pour obtenir un effet de plafond de défilement Dans le processus de conception et de développement Web, l'effet de plafond de défilement est une technique fréquemment utilisée, qui peut améliorer l'expérience utilisateur et rendre la page plus belle. L'effet de plafond de défilement signifie que lorsque la page défile vers le bas, la barre de navigation supérieure est fixée en haut de la page et est toujours visible. Dans cet article, nous présenterons quelques techniques avancées sur la façon d'utiliser HTML, CSS et jQuery pour obtenir un effet de plafond de défilement, et fournirons des exemples de code spécifiques. Premièrement, nous avons besoin d'un
2023-10-26
commentaire 0
1214
jquery 跳到顶部和底部动画2句代码简单实现_jquery
Présentation de l'article:使用2句代码简单实现jquery动画的跳到顶部和底部;当点击顶部按钮的时候,执行方法,scrollTop属性获取选中标签距滚动条的距离,具体的实现如下,感兴趣的朋友可以参考下
2016-05-16
commentaire 0
1099

Comment concevoir une structure de table MySQL efficace pour implémenter la fonction d'affichage publicitaire ?
Présentation de l'article:Comment concevoir une structure de table MySQL efficace pour implémenter la fonction d'affichage publicitaire ? Pour la fonction d'affichage publicitaire, une conception efficace de la structure de table MySQL peut améliorer les performances des opérations de requête et d'insertion, ainsi que la stabilité et la vitesse de réponse du système. Ce qui suit présentera en détail comment concevoir une structure de table MySQL efficace pour implémenter la fonction d'affichage publicitaire et fournira des exemples de code correspondants. 1. Conception de table publicitaire et création de table publicitaire Ads : CREATETABLEAds(idINTPRIMARYKEYA
2023-10-31
commentaire 0
1226