10000 contenu connexe trouvé


Explication détaillée des effets de cases à cocher personnalisées CSS et HTML
Présentation de l'article:La case à cocher devrait être une fonction HTML relativement courante, mais la case à cocher fournie avec le navigateur n'est souvent pas très esthétique et les effets sont différents selon les navigateurs. Par souci d'embellir et d'unifier les effets visuels, la personnalisation des cases à cocher a été proposée. Cet article partage principalement avec vous l'effet de la case à cocher personnalisée CSS+HTML. Jetons un coup d'œil. J'espère que cela pourra vous aider.
2017-12-19
commentaire 0
1908
Exemple d'effet personnalisé de case à cocher en HTML
Présentation de l'article:La case à cocher devrait être une fonction HTML relativement courante, mais la case à cocher fournie avec le navigateur n'est souvent pas très esthétique et les effets sont différents selon les navigateurs. Par souci d'embellir et d'unifier les effets visuels, la personnalisation des cases à cocher a été proposée. Voici un résumé des méthodes de mise en œuvre. Le principal moyen de mettre en œuvre des idées CSS pures consiste à utiliser la fonction de simulation des balises d'étiquette. L'attribut for de label peut être associé à un élément d'entrée spécifique Même si l'entrée elle-même n'est pas visible par l'utilisateur, il existe un l qui lui correspond.
2017-06-30
commentaire 0
1616
PHP获取表单所有复选框的值的方法,php获取表单复选框_PHP教程
Présentation de l'article:PHP获取表单所有复选框的值的方法,php获取表单复选框。PHP获取表单所有复选框的值的方法,php获取表单复选框 通常来说,php中总是只获取最后一个复选框的值,那么如何才能获取所有复选框的值
2016-07-13
commentaire 0
1025

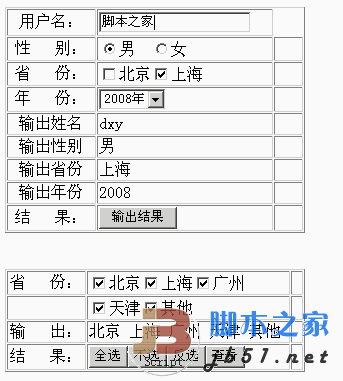
Comment gérer les cases à cocher et les boutons radio dans les formulaires PHP
Présentation de l'article:Comment gérer les cases à cocher et les boutons radio dans les formulaires PHP Dans le développement Web, les formulaires sont l'un des principaux moyens d'interaction des données entre les applications et les utilisateurs. Dans les formulaires, nous devons parfois utiliser des cases à cocher et des boutons radio pour sélectionner des options. Cet article explique comment gérer les cases à cocher et les boutons radio en PHP. 1. Traitement des cases à cocher En HTML, nous pouvons utiliser <inputtype="checkbox&qu
2023-08-11
commentaire 0
2238
表单复选框向PHP传输数据的代码
Présentation de l'article:表单复选框向PHP传输数据的代码。表单复选框就是checkbox 1、checkbox的应用 复制代码 代码如下: inputtype="checkbox"name="ch"value="2" 2、由于我传输的是在php循环中产生的数组,因此
2016-06-13
commentaire 0
876

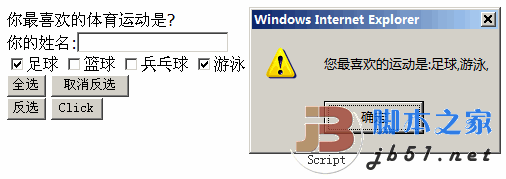
JavaScript implémente la production d'effets spéciaux pour les cases sélectionnées
Présentation de l'article:L'exemple de cet article décrit l'implémentation JS consistant à ajouter un effet d'affichage de bordure à la case à cocher du formulaire. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants : ici, JavaScript est utilisé pour réaliser l'effet de sélection de case à cocher, l'effet de case à cocher dans le formulaire, la simulation de l'effet de coche et l'effet d'embellissement obtenu en combinant JS et HTML5. Cela semble être un effet populaire en ce moment !
2017-08-22
commentaire 0
1550
表单复选框向PHP传输数据的代码_PHP教程
Présentation de l'article:表单复选框向PHP传输数据的代码。表单复选框就是checkbox 1、checkbox的应用 复制代码 代码如下: inputtype="checkbox"name="ch"value="2" 2、由于我传输的是在php循环中产生的数组,因此
2016-07-21
commentaire 0
856

Implémentation CSS3 d'un exemple de code d'effets spéciaux Checkbox personnalisé
Présentation de l'article:Cet article vous présente principalement les informations pertinentes sur l'utilisation de CSS3 pour implémenter des effets spéciaux de case à cocher personnalisés. L'article donne un exemple de code complet pour votre référence et votre étude. Je pense qu'il a une certaine valeur de référence pour que tout le monde puisse apprendre les styles de case à cocher personnalisés. intéressé Jetons un coup d’œil ensemble ci-dessous.
2017-05-14
commentaire 0
1593

Comment personnaliser l'effet de la case à cocher avec CSS et HTML
Présentation de l'article:La case à cocher devrait être une fonction HTML plus couramment utilisée, mais la case à cocher fournie avec le navigateur n'est souvent pas très belle et l'effet est différent selon les navigateurs. Ci-dessous, je partagerai avec vous l'effet de la case à cocher personnalisée CSS+HTML, jetons un coup d'oeil
2018-06-20
commentaire 0
1512