10000 contenu connexe trouvé

Qu'est-ce que la conception d'interface utilisateur ? Combien de temps faut-il pour apprendre le design ?
Présentation de l'article:La conception de l'interface utilisateur fait référence à la conception globale de l'interaction homme-machine, de la logique de fonctionnement et de la belle interface du logiciel. Temps d'apprentissage pour la conception de l'interface utilisateur : si vous avez de bonnes méthodes d'apprentissage, étudiez dur et étudiez 2 à 5 heures par jour, vous devez généralement étudier pendant environ 4 mois et 120 jours avant de pouvoir sortir pour trouver un emploi, puis vous ; doit continuer à apprendre et à améliorer les connaissances horizontales et verticales de l’interface utilisateur.
2020-08-24
commentaire 0
6550

Comment utiliser HTML, CSS et jQuery pour implémenter des fonctions avancées de niveaux illimités de menus verticaux
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour implémenter les fonctions avancées de niveaux illimités de menus verticaux Dans la conception Web moderne, les menus verticaux sont un élément de navigation courant. La réalisation de niveaux illimités de menu vertical est l’une des fonctions importantes pour améliorer l’expérience utilisateur. Cet article explique comment implémenter cette fonctionnalité avancée à l'aide de HTML, CSS et jQuery, et fournit des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons créer une structure HTML de base pour accueillir le menu vertical. Ce qui suit est un exemple simple
2023-10-24
commentaire 0
611

HTML, CSS et jQuery : créez une belle navigation à défilement vertical
Présentation de l'article:HTML, CSS et jQuery : créez une belle navigation à défilement vertical Dans la conception Web, la barre de navigation est un composant très important. Une belle barre de navigation facile à utiliser offre une excellente expérience utilisateur et offre aux utilisateurs un système de navigation intuitif. Dans cet article, nous allons créer une belle barre de navigation à défilement vertical en utilisant HTML, CSS et jQuery, et fournir des exemples de code spécifiques. Structure HTML Tout d'abord, nous devons déterminer la structure HTML de la barre de navigation. dans ce
2023-10-24
commentaire 0
1344

HTML, CSS et jQuery : Créez un menu vertical animé
Présentation de l'article:HTML, CSS et jQuery : créez un menu vertical animé Dans la conception Web moderne, les effets dynamiques sont devenus l'un des facteurs importants qui attirent l'attention des utilisateurs. Dans le menu de navigation de la page Web, les effets d'animation peuvent offrir aux utilisateurs une meilleure expérience visuelle et une meilleure opérabilité. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un menu vertical animé et fournit des exemples de code spécifiques. Partie HTML Tout d'abord, nous devons utiliser HTML pour construire la structure du menu. dans la balise body
2023-10-24
commentaire 0
1268

La photo d'identité de la nouvelle machine à écran pliable Nubia Flip 5G exposée sera bientôt disponible sur le marché intérieur
Présentation de l'article:Récemment, la photo d'identité du téléphone mobile à écran pliable Nubia Flip5G a été publiée par le ministère de l'Industrie et des Technologies de l'information, indiquant que ce nouveau téléphone au design pliable vertical entrera bientôt sur le marché intérieur. Avant cela, le téléphone avait été présenté au MWC2024 et avait suscité une large attention. Selon les photos d'identité publiées, l'apparence du téléphone Nubia Flip est cohérente avec la version étrangère, conservant l'écran secondaire circulaire unique et le cadre de conception plat. Une fois pliée, cette nouvelle machine ne présente presque aucun espace évident, ce qui témoigne d'un excellent savoir-faire. D'après la compréhension de l'éditeur, le téléphone mobile Nubia Flip est performant en termes de configuration. Il est équipé d'un écran principal de 6,9 pouces, prend en charge un taux de rafraîchissement de 120 Hz et une gradation haute fréquence PWM de 2 160 Hz, et a une résolution allant jusqu'à 2 790 x 1 188, offrant aux utilisateurs
2024-03-01
commentaire 0
1052

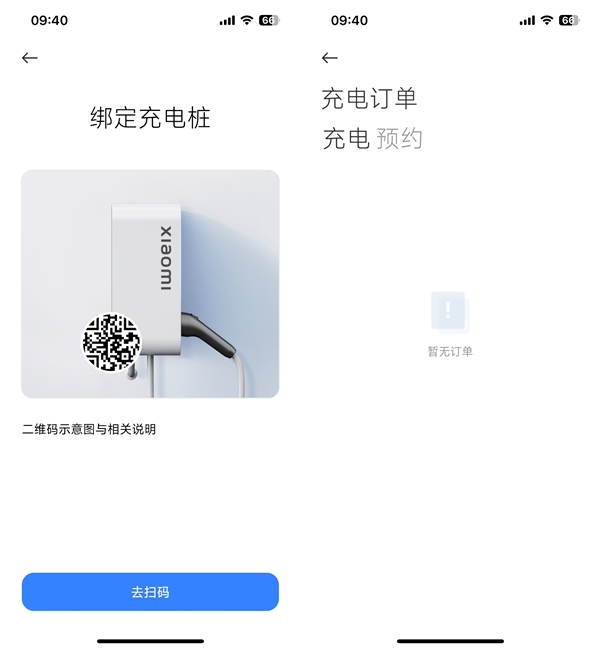
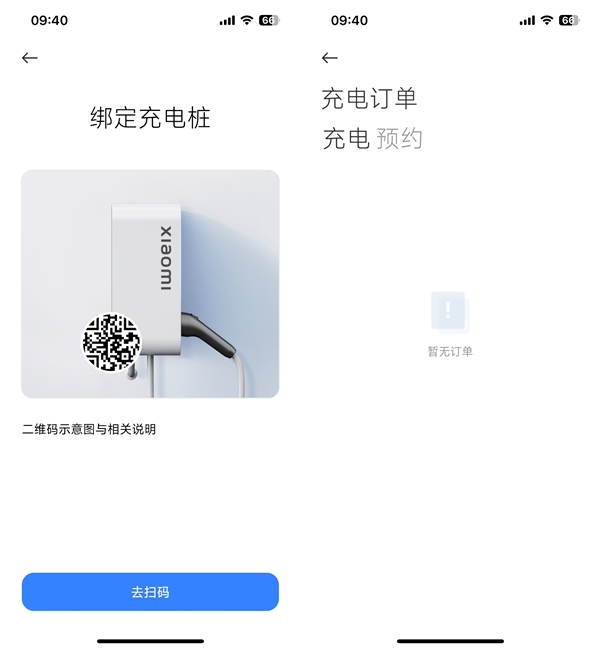
Détails de la pile de chargement Xiaomi exposés : plein de design et des performances de charge rapide exceptionnelles
Présentation de l'article:Selon les informations du 26 mars, une récente mise à jour de l'application Xiaomi Auto a révélé de manière inattendue les détails de conception des piles de chargement Xiaomi. Cette nouvelle pile de chargement se dévoile avec une apparence simple et plate, avec un design proéminent et un logo « xiaomi » accrocheur imprimé verticalement sur le devant. Le ton général est principalement blanc. Non seulement la pile de chargement elle-même, mais également le câble de chargement sont également de la même couleur. Les lignes sont fines et légères, et l'utilisateur peut facilement le soulever d'une seule main. La tête du pistolet de chargement est conçue en noir et est intelligemment intégrée dans la rainure sur le côté de la pile de chargement, ce qui garantit non seulement l'esthétique globale, mais offre également aux utilisateurs une méthode de stockage pratique. L'application Xiaomi Auto ajoute également la fonction de liaison des piles de chargement. Les utilisateurs n'ont qu'à scanner le code QR pour se lier rapidement aux piles de chargement, et peuvent afficher et gérer les stations de recharge dans l'APP à tout moment.
2024-03-26
commentaire 0
765

Comment implémenter la fonction de navigation à gauche en php
Présentation de l'article:Avec le développement rapide des applications Web, les applications Web deviennent de plus en plus complexes et les interfaces de plus en plus lourdes. Pour les utilisateurs, une interface simple et facile à utiliser est particulièrement importante. La barre de navigation de gauche est une conception d'interface utilisateur classique dans les applications Web, offrant aux utilisateurs les fonctions de navigation et d'exploitation nécessaires. Ci-dessous, nous présenterons comment implémenter la navigation à gauche en PHP. 1. HTML Tout d’abord, nous devons écrire du code HTML. Dans la colonne de gauche, nous pouvons utiliser les éléments ul et li pour implémenter une barre de navigation disposée verticalement. Par exemple : ```<ul> <li><a
2023-04-11
commentaire 0
811

jquery change dynamiquement la taille du formulaire
Présentation de l'article:Dans la conception Web moderne, le design réactif reçoit de plus en plus d’attention. Les pages qui s'affichent de manière adaptative sur différents appareils peuvent offrir une meilleure expérience utilisateur. L'un des points techniques importants est la modification dynamique de la taille du formulaire. Aujourd'hui, nous allons parler de la façon d'utiliser jQuery pour implémenter cette fonction. ## Pourquoi modifier dynamiquement la taille du formulaire ? Avec la popularité des appareils mobiles et les mises à jour et itérations constantes, nous devons souvent adapter certains contenus à l'appareil de l'utilisateur. Par exemple, une page Web peut vouloir afficher une mise en page sur un téléviseur grand écran, mais une mise en page verticale sur un téléphone mobile.
2023-05-14
commentaire 0
943

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1202
php-插入排序
Présentation de l'article::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1057
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Présentation de l'article:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
commentaire 0
805

Huawei lance deux nouveaux produits commerciaux de stockage grand modèle d'IA, prenant en charge des performances de 12 millions d'IOPS
Présentation de l'article:IT House a rapporté le 14 juillet que Huawei avait récemment lancé le « stockage de lac de données d'apprentissage profond OceanStorA310 » et la « machine tout-en-un hyper-convergée de formation/poussée FusionCubeA3000 » de nouveaux produits commerciaux de stockage d'IA. Les responsables ont déclaré que « ces deux produits peuvent être utilisés ». pour la formation de base des modèles d'IA." , la formation sur les modèles industriels, ainsi que la formation et l'inférence des modèles de scénarios segmentés fournissent un nouvel élan. " scénarios de lac pour réaliser une régression des données. Gestion massive des données dans l'ensemble du processus d'IA, de la collecte et du prétraitement à la formation du modèle et à l'application d'inférence. Officiellement déclaré que l'OceanStorA310 à cadre unique 5U prend en charge les 400 Go/s les plus élevés du secteur.
2023-07-16
commentaire 0
1537
PHP中exec函数和shell_exec函数的区别,execshell_exec_PHP教程
Présentation de l'article:PHP中exec函数和shell_exec函数的区别,execshell_exec。PHP中exec函数和shell_exec函数的区别,execshell_exec 这两个函数都是执行Linux命令函数,不同的是获取返回结果不一样,exec只能获取最后一行数
2016-07-13
commentaire 0
1052
PHP函数容器ing...
Présentation de l'article::本篇文章主要介绍了PHP函数容器ing...,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1097
PHP面向对象程序设计之接口用法,php面向对象程序设计_PHP教程
Présentation de l'article:PHP面向对象程序设计之接口用法,php面向对象程序设计。PHP面向对象程序设计之接口用法,php面向对象程序设计 接口是PHP面向对象程序设计中非常重要的一个概念。本文以实例形式较为详细的讲述
2016-07-13
commentaire 0
982
PHP面向对象程序设计之类常量用法实例,sed用法实例_PHP教程
Présentation de l'article:PHP面向对象程序设计之类常量用法实例,sed用法实例。PHP面向对象程序设计之类常量用法实例,sed用法实例 类常量是PHP面向对象程序设计中非常重要的一个概念,牢固掌握类常量有助于进一步提
2016-07-13
commentaire 0
1017