10000 contenu connexe trouvé

jquery apparaît s'il faut confirmer
Présentation de l'article:Dans la conception de sites Web ou d’applications, nous rencontrons souvent des situations où l’utilisateur doit confirmer ou annuler une opération. Par exemple, supprimer un enregistrement, soumettre un formulaire, etc. Afin d'améliorer l'expérience utilisateur, nous pouvons utiliser jQuery pour afficher la boîte de confirmation afin d'implémenter ces fonctions. Le principe de la boîte de confirmation contextuelle jQuery est d'afficher une fenêtre contextuelle à l'utilisateur pour lui demander s'il doit confirmer l'exécution de l'opération. L'utilisateur peut choisir de confirmer ou d'annuler l'opération. Si vous sélectionnez OK, l'action spécifiée sera effectuée. Si vous choisissez Annuler, aucune action ne sera effectuée. Voici une section utilisant jQue
2023-05-14
commentaire 0
1783

Comment confirmer si jQuery est chargé
Présentation de l'article:Cette fois, je vais vous montrer comment confirmer si jQuery a été chargé et quelles précautions doivent être prises pour confirmer si jQuery a été chargé. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-03-15
commentaire 0
1632

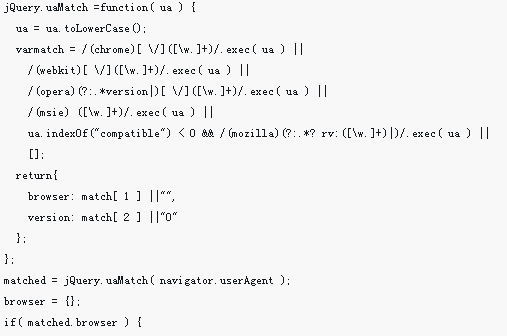
Comment déterminer la version du navigateur avec jQuery
Présentation de l'article:Cette fois, je vais vous présenter la méthode de jQuery pour déterminer la version du navigateur. Quelles sont les précautions à prendre par jQuery pour déterminer la version du navigateur ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-19
commentaire 0
2011

Comment utiliser JS+jQuery pour vérifier les informations d'enregistrement
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser JS+jQuery pour vérifier les informations d'enregistrement et quelles sont les précautions à prendre pour utiliser JS+jQuery pour vérifier les informations d'enregistrement. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-23
commentaire 0
1700
La boîte de dialogue jquery ui remplace l'instance de confirmation Analysis_jquery
Présentation de l'article:Cet article présente principalement la méthode d'implémentation du dialogue jquery ui au lieu de confirmer, et analyse les étapes spécifiques et les techniques d'implémentation de la fonction de confirmation de simulation de dialogue du plug-in jQuery ui sous forme d'exemples. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1392

Comment déterminer si un objet existe dans jquery
Présentation de l'article:Comment utiliser jQuery pour déterminer si un objet existe : 1. Utilisez la méthode d'écriture Javascript traditionnelle, le code est [obj = document.getElementById("someID"]); 2. Utilisez jQuery pour déterminer l'objet s'il est supérieur à 0. , l'ID existe.
2020-11-18
commentaire 0
3065

Comment vérifier si la page Web charge jquery
Présentation de l'article:Comment vérifier si la page Web charge jquery : créez d'abord un exemple de fichier de code ; puis utilisez l'instruction "if (typeof jQuery != 'undefined') {...}" pour déterminer si jquery est chargé.
2020-12-25
commentaire 0
2442

Comment vérifier la taille d'entrée du fichier avec jQuery ?
Présentation de l'article:Comment vérifier la taille d'entrée du fichier à l'aide de jQueryProblem : Vous souhaitez implémenter un rapport d'erreurs côté client pour les fichiers surdimensionnés dans un formulaire de téléchargement de fichiers...
2024-11-04
commentaire 0
646
Méthode jQuery pour vérifier si un événement est déclenché_jquery
Présentation de l'article:Cet article présente principalement la méthode de jQuery pour vérifier si un événement est déclenché et implique les compétences d'utilisation de la méthode de déclenchement dans jQuery. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1453

jquery vérifie s'il est caché
Présentation de l'article:Dans le développement Web, JQuery peut facilement afficher ou masquer des éléments de page de manière dynamique, ce qui est très utile pour optimiser l'expérience interactive de la page. Mais parfois, nous devons vérifier si un élément est masqué dans un script, car certaines fonctions qui doivent déclencher une opération ne doivent être exécutées que lorsque l'élément est affiché, nous devons donc utiliser jquery pour vérifier s'il est masqué. JQuery fournit un moyen très simple de vérifier si un élément est masqué, ce qui peut être réalisé avec le code suivant : ```if ($('#element').is(':hi
2023-05-25
commentaire 0
571