10000 contenu connexe trouvé

jQuery+PHP获取Select option 选择的Text和Value(附选择城市实例)_PHP教程
Présentation de l'article:jQuery+PHP获取Select option 选择的Text和Value(附选择城市实例)。PHP代码: [php] li span class=l2所在城市/span select class=city option value=选择所在城市/option %foreach from=$supportcity item=city key=k% option value=%$k% %if $now
2016-07-14
commentaire 0
1034

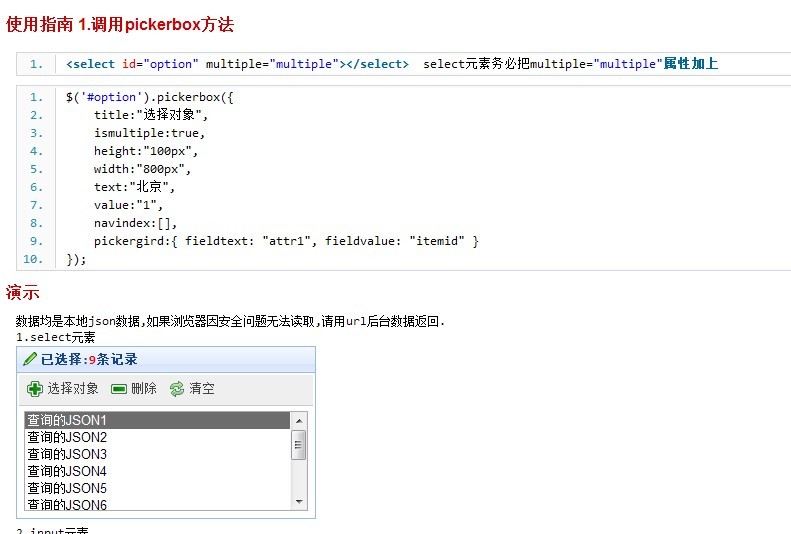
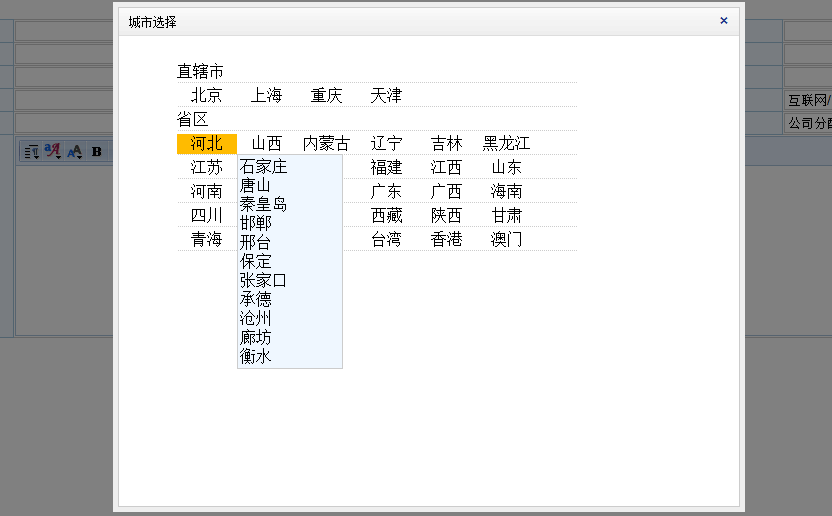
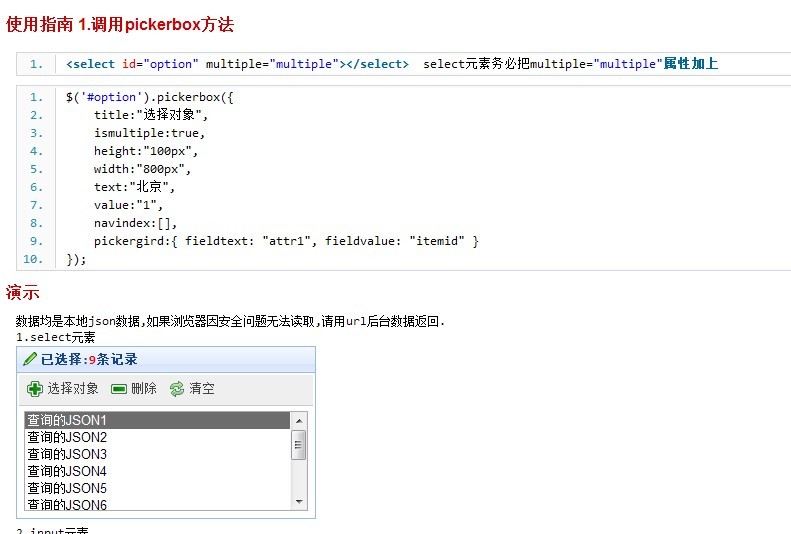
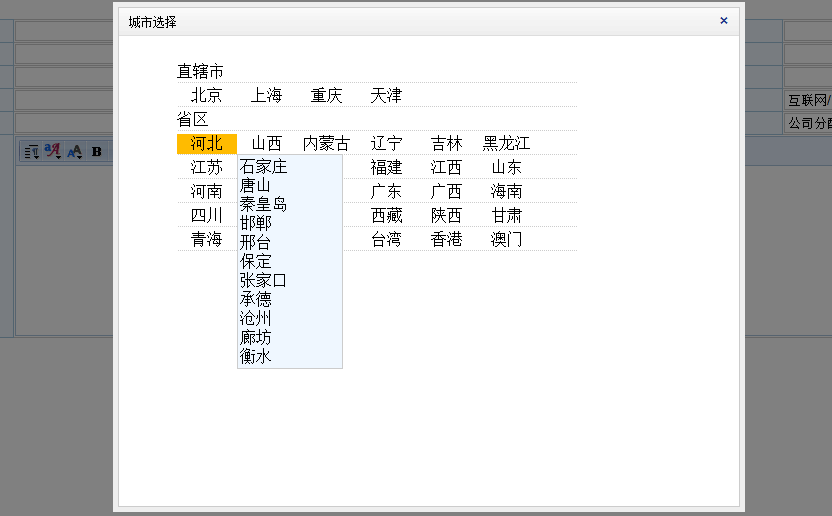
Jquery 数据选择插件Pickerbox使用介绍_jquery
Présentation de l'article:目前市面上很少见或几乎没有这数据(对象)选择插件.比如,点击input , select 元素时弹出div(窗口),载入数据让用户选择数据,选择后在填充回对应的元素.
2016-05-16
commentaire 0
1063



Comment implémenter la fonction de sélection de province et de ville dans Uniapp
Présentation de l'article:uni-app est un framework de développement multiplateforme basé sur Vue.js. Nous devons souvent implémenter la fonction de sélection des provinces et des villes pendant le développement. Cet article expliquera comment utiliser certains composants et plug-ins d'uni-app pour réaliser la fonction de sélection de province et de ville. Premièrement, nous devons préparer une source de données pour les provinces et les villes. Les sources de données couramment utilisées peuvent être des fichiers JSON ou obtenues à partir d'API backend. Nous le démontrons ici sous la forme d’un fichier JSON. Créez un fichier JSON Nous créons un fichier data.json pour stocker les données de la province et de la ville.
2023-07-04
commentaire 0
5923

Comment choisir le bon framework d'interface utilisateur mobile jQuery pour votre projet
Présentation de l'article:Le framework d'interface utilisateur mobile jQuery joue un rôle important dans le développement d'applications mobiles. Il peut aider les développeurs à créer rapidement des interfaces avec une bonne expérience utilisateur. Cependant, il n'est pas facile de choisir un framework adapté à votre projet parmi les nombreux frameworks d'interface utilisateur mobile jQuery. Vous devez prendre en compte des facteurs tels que la fonctionnalité, les performances, la facilité d'utilisation et la personnalisation. Cet article vous expliquera comment choisir le framework d'interface utilisateur mobile jQuery adapté à votre projet et fournira des exemples de code spécifiques pour vous aider à mieux comprendre. 1. Évaluation des caractéristiques fonctionnelles Tout d'abord, nous devons considérer le cadre
2024-02-27
commentaire 0
1235

Un exemple de l'effet d'arborescence multi-sélection implémenté par le plug-in jQuery zTree
Présentation de l'article:Cet article présente principalement l'effet d'arborescence multi-sélection obtenu par le plug-in jQuery zTree. Il analyse les étapes spécifiques et les précautions associées du plug-in d'arborescence jQuery zTree pour réaliser l'effet d'arborescence multi-sélection sous forme d'exemples. ceux qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
2018-01-23
commentaire 0
2093

Implémentation du plug-in de sélection de mois basé sur jQuery avec le code source download_jquery
Présentation de l'article:Il s'agit d'un plug-in de sélection de mois basé sur jQuery qui peut sélectionner l'année et le mois. Vous pouvez définir le clic sur n'importe quel élément de la page pour déclencher le panneau de sélection contextuel de l'année et du mois. Il peut s'agir d'un lien ou d'une zone de saisie. Il est largement utilisé dans les requêtes mensuelles. Pas besoin de configurer un formulaire de sélection.
2016-05-16
commentaire 0
1454

Ajax implémente un code de fonction de sélection de ville contextuelle sans actualisation
Présentation de l'article:Cet article présente principalement l'implémentation Ajax du code de fonction de sélection de ville contextuelle sans actualisation, et analyse les techniques associées de la fenêtre contextuelle Ajax et de la sélection sans actualisation d'éléments de données avec des exemples. Les amis dans le besoin peuvent se référer à ce qui suit.
2018-05-25
commentaire 0
1480