10000 contenu connexe trouvé

HTML, CSS et jQuery : créez un menu déroulant à sélection multiple avec des cases à cocher
Présentation de l'article:HTML, CSS et jQuery : création d'un menu déroulant à sélection multiple avec cases à cocher À mesure qu'Internet continue de se développer, la conception Web et l'expérience interactive deviennent de plus en plus importantes. Dans le passé, l'utilisation de clics de souris pour effectuer des sélections était une méthode d'interaction courante. Cependant, avec la diversification des besoins des utilisateurs, nous avons besoin de méthodes d'interaction plus flexibles et plus intelligentes. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un menu déroulant à sélection multiple avec des cases à cocher. Tout d’abord, nous devons créer une structure HTML de base contenant un
2023-10-27
commentaire 0
1867

case à cocher jquery invalide
Présentation de l'article:JQuery est une bibliothèque JavaScript populaire largement utilisée pour ajouter des effets interactifs aux pages de sites Web. Parmi eux, les cases à cocher, en tant qu'élément de formulaire courant, sont souvent utilisées pour permettre aux utilisateurs de sélectionner plusieurs options. Cependant, parfois la case à cocher jquery échoue. Cet article analysera les raisons et les solutions. 1. Raisons de l'échec L'échec de la case à cocher jquery peut être dû aux raisons suivantes : 1. Erreurs de code : Il peut y avoir des erreurs de syntaxe ou des erreurs de logique dans le code, empêchant la case à cocher de fonctionner correctement. 2. Problème de version : jqu
2023-05-28
commentaire 0
892

Décochez toutes les cases jquery
Présentation de l'article:Décochez toutes les cases jQuery Lors du développement de pages Web, vous devez souvent utiliser des cases à cocher. La fonction des cases à cocher est de permettre aux utilisateurs de sélectionner une ou plusieurs options. Normalement, nous fournirons un bouton « Sélectionner tout » afin que les utilisateurs puissent sélectionner toutes les options en même temps, mais parfois, nous devons également fournir un bouton « Désélectionner tout » afin que les utilisateurs puissent annuler toutes les options en même temps. Dans cet article, nous présenterons comment utiliser jQuery pour réaliser la fonction de désélection de la case à cocher. 1. Code HTML Jetons d'abord un coup d'œil au code HTML, qui comprend
2023-05-25
commentaire 0
600
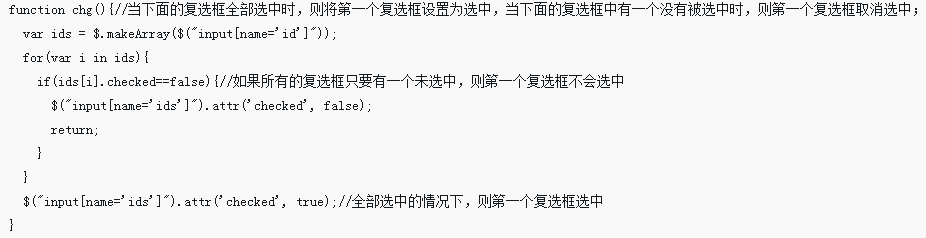
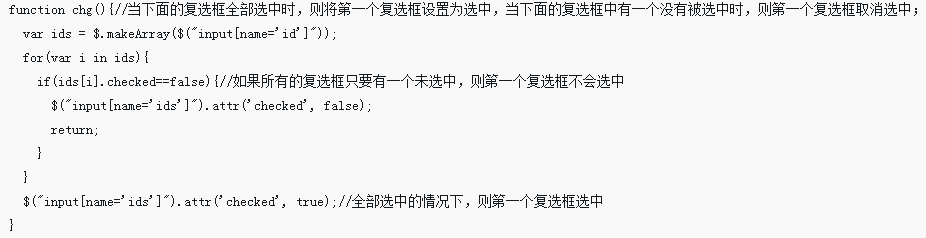
jquery复选框全选/取消示例_jquery
Présentation de l'article:jquery复选框全选/取消示例,实现点击复选框的时候全选所有的子复选框,再点击取消所有复选框的选中状态
2016-05-16
commentaire 0
895

Explication détaillée de l'implémentation jQuery des exemples de cases à cocher traversantes
Présentation de l'article:Cet article présente principalement la méthode jQuery d'implémentation du parcours des cases à cocher et analyse les techniques de jQuery pour le parcours et la manipulation des chaînes des éléments des cases à cocher du formulaire avec des exemples. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
2018-01-23
commentaire 0
2346

JQuery implémente l'encapsulation de la sélection et l'inversion de la sélection de toutes les cases à cocher de la liste
Présentation de l'article:Lors de la création de listes, nous rencontrons souvent le problème de tout sélectionner et d’inverser les sélections pour le traitement par lots. À travers cet article, je vais vous présenter l'encapsulation de la fonction JQuery consistant à sélectionner toutes les cases à cocher et à inverser la sélection dans la liste. Les amis intéressés par la fonction de sélection et d'inversion des cases à cocher jq devraient y jeter un œil.
2017-02-06
commentaire 0
1386

Comment cocher toutes les cases sauf une spécifique avec jQuery ?
Présentation de l'article:Comment sélectionner toutes les cases à cocher avec jQuery, à l'exception d'une case spécifique ? Lorsque vous utilisez des sélecteurs jQuery, des scénarios surviennent dans lesquels vous devez sélectionner un...
2024-11-15
commentaire 0
882

Comment cocher ou décocher une case à l'aide de jQuery ?
Présentation de l'article:Paramétrer "checked" pour une case à cocher avec jQueryPour sélectionner une case à cocher à l'aide de jQuery, nous pouvons utiliser la méthode .prop() pour modifier le...
2024-12-30
commentaire 0
254

Sélection de la case jQuery et obtenir la valeur
Présentation de l'article:Cette fois, je vais vous apporter la sélection de la case à cocher jQuery et obtenir la valeur. Quelles sont les précautions à prendre pour la sélection de la case à cocher jQuery et obtenir la valeur Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-03-15
commentaire 0
2788

jquery implémente la vérification de la sélection
Présentation de l'article:jQuery est une bibliothèque JavaScript très populaire qui peut nous aider à gérer facilement diverses opérations telles que HTML, CSS, événements, etc., et est particulièrement adaptée à la réalisation d'effets dynamiques dans les applications Web. Dans de nombreuses applications Web, il est souvent nécessaire d'utiliser des cases à cocher pour implémenter des fonctions telles que la sélection par lots ou le filtrage multi-conditions. Par conséquent, cet article expliquera comment utiliser jQuery pour implémenter la fonction de sélection des cases à cocher. Tout d’abord, nous devons préparer du code HTML. Disons que nous avons une liste dans laquelle chaque élément de la liste a une case à cocher et que nous voulons pouvoir
2023-05-28
commentaire 0
1149

Comment contrôler l'affichage et le masquage des cases à cocher avec Jquery
Présentation de l'article:Lors de la rédaction de pages Web, nous utilisons souvent des cases à cocher pour les opérations de sélection multiple, mais nous devons parfois masquer certaines options et les afficher uniquement lorsque d'autres options sont sélectionnées. À ce stade, vous devez utiliser la fonction de masquage des cases à cocher de Jquery. Jquery est une bibliothèque Javascript qui fournit de nombreuses fonctions et méthodes simplifiant les opérations Javascript. Parmi eux se trouvent des méthodes pour utiliser les cases à cocher. Vous pouvez facilement masquer et afficher les cases à cocher via Jquery. Il existe deux manières principales de masquer les cases à cocher : la première consiste à utiliser
2023-04-26
commentaire 0
1198