10000 contenu connexe trouvé

jquery implémente la fonction d'invite de la souris dans le menu de navigation
Présentation de l'article:Cette fois, je vais vous présenter jquery pour implémenter la fonction d'invite de la souris dans le menu de navigation. Quelles sont les précautions à prendre pour que jquery implémente la fonction d'invite de la souris dans le menu de navigation. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-25
commentaire 0
1583

HTML, CSS et jQuery : créez un beau menu de navigation
Présentation de l'article:HTML, CSS et jQuery : créez un beau menu de navigation Le menu de navigation joue un rôle très important dans la conception Web. Il fournit non seulement des fonctions de navigation aux visiteurs, mais augmente également l'expérience utilisateur du site Web. Cet article expliquera comment utiliser HTML, CSS et jQuery pour créer un beau menu de navigation, avec des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons utiliser HTML pour créer la structure du menu de navigation. Voici un modèle de menu de navigation HTML simple : <n
2023-10-24
commentaire 0
1446

Sélection du menu de navigation JQueryeffects_jquery
Présentation de l'article:Cet article présente principalement les informations pertinentes sur les effets de sélection du menu de navigation JQuery. Les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1227

HTML, CSS et jQuery : créez un menu de navigation de premier niveau avec des effets d'animation
Présentation de l'article:HTML, CSS et jQuery : créez un menu de navigation de premier niveau avec des effets animés Dans la conception et le développement Web, le menu de navigation est un composant très important. Un bon menu de navigation peut fournir une structure de navigation claire et une bonne expérience utilisateur. Dans cet article, nous allons créer un menu de navigation animé de premier niveau en utilisant HTML, CSS et jQuery. 1. Structure HTML Tout d'abord, nous devons établir la structure HTML du menu de navigation. Voici un exemple simple : <na
2023-10-27
commentaire 0
1166
jQuery+CSS implémente un menu de navigation coulissant code_jquery
Présentation de l'article:Les menus coulissants latéraux sont largement utilisés dans la conception de sites Web, et ce type de menu peut être vu sur de nombreux sites Web. Cet article présente jQuery+CSS pour implémenter un code de menu de navigation latéral. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
2285

HTML, CSS et jQuery : créez un effet d'animation déroulant dans le menu de navigation
Présentation de l'article:HTML, CSS et jQuery : créez un effet d'animation déroulant dans le menu de navigation. Dans le développement Web, un effet de page attrayant peut augmenter la préférence des utilisateurs pour le site Web et améliorer l'expérience utilisateur. Parmi eux, la navigation dans les menus est l'un des éléments courants des sites Web. Nous pouvons ajouter des effets d'animation pour augmenter l'effet interactif des menus et rendre le site Web plus vivant. Dans cet article, nous utiliserons HTML, CSS et jQuery pour créer un menu de navigation avec des effets d'animation déroulants. À travers les étapes suivantes, vous apprendrez à l'utiliser
2023-10-27
commentaire 0
1174
制作jquery遮罩层效果导航菜单代码分享_jquery
Présentation de l'article:我们将创建一个简单的jquery菜单,只要我们悬停在导航栏的区域里,将展示给我们的画面是:明亮的菜单在稍显黑暗的背景图中脱颖而出
2016-05-16
commentaire 0
1126
Comment implémenter un menu de navigation à effet flip personnalisé avec jQuery_jquery
Présentation de l'article:Cet article présente principalement la méthode jQuery pour réaliser un menu de navigation à effet flip personnalisé. Il analyse les compétences de jQuery dans l'exploitation des événements animés, CSS et souris avec des exemples. Il a une certaine valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1497
Code d'effet du menu de navigation secondaire horizontal bleu implémenté par jQuery css_jquery
Présentation de l'article:Cet article présente principalement le code d'effet du menu de navigation secondaire horizontal bleu implémenté par jQuery css. Il réalise la fonction de changement de style d'élément de page via de simples événements de souris d'exploitation jQuery. Il est très beau et généreux. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1386

Créer des menus de navigation de pilules à onglets et de pilules verticales dans Bootstrap
Présentation de l'article:Bootstrap propose plusieurs options pour créer des menus de navigation, comme des pilules à onglets et verticales. Pour créer ce type de menus de navigation dans Bootstrap, nous pouvons utiliser les classes et les composants intégrés offerts par le framework. Cela aide à créer un menu de navigation élégant et fonctionnel qui
2023-08-27
commentaire 0
774

Comment implémenter une disposition de menu de navigation à défilement horizontal en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter une disposition de menu de navigation à défilement horizontal Dans la conception Web, le menu de navigation est un élément très important, qui peut faciliter la navigation des utilisateurs dans le contenu du site Web. Le menu de navigation à défilement horizontal est une disposition de menu de navigation courante qui peut afficher plus d'éléments de menu dans un espace horizontal limité et offrir aux utilisateurs plus d'options. Cet article expliquera comment utiliser HTML et CSS pour implémenter une disposition de menu de navigation à défilement horizontal et joindra des exemples de code spécifiques. Tout d'abord, nous devons créer une structure HTML de base
2023-10-24
commentaire 0
1224

Comment implémenter une mise en page avec un menu de navigation fixe en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter une mise en page avec un menu de navigation fixe. Dans la conception Web moderne, les menus de navigation fixes sont l'une des mises en page courantes. Il peut maintenir le menu de navigation toujours en haut ou sur le côté de la page, permettant aux utilisateurs de parcourir facilement le contenu Web. Cet article explique comment utiliser HTML et CSS pour implémenter une mise en page avec un menu de navigation fixe et fournit des exemples de code spécifiques. Tout d'abord, vous devez créer une structure HTML pour présenter le contenu de la page Web et le menu de navigation. Voici un exemple simple
2023-10-26
commentaire 0
1045

Comment ajouter une fonctionnalité de gestion des menus de navigation au plugin WordPress
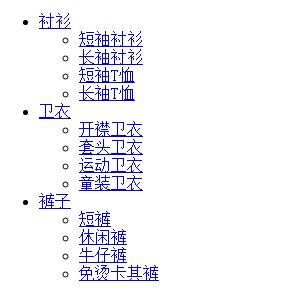
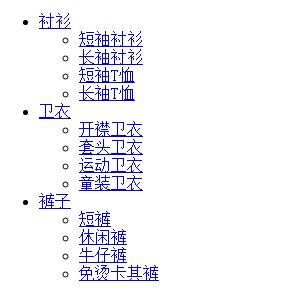
Présentation de l'article:Comment ajouter une fonctionnalité de gestion des menus de navigation au plug-in WordPress WordPress est un système de gestion de contenu populaire qui fournit un puissant système de plug-in qui permet aux utilisateurs d'étendre les fonctionnalités en fonction de leurs propres besoins. Lors du développement de votre propre plugin WordPress, vous devez parfois ajouter une fonctionnalité de gestion des menus de navigation au plugin. Dans cet article, nous apprendrons comment ajouter une fonctionnalité de gestion des menus de navigation à un plugin WordPress et fournirons des exemples de code. Dans WordPress, les menus de navigation sont utilisés
2023-09-05
commentaire 0
1390

Comment créer une navigation par défilement réactive en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer une navigation par défilement réactive Le menu de navigation joue un rôle très important dans la conception Web, il peut aider les utilisateurs à localiser et à naviguer rapidement vers différentes parties de la page Web. Pour les sites Web réactifs, nous devons nous assurer que le menu de navigation peut s'afficher et fonctionner normalement sur différentes tailles d'écran. Cet article expliquera comment utiliser HTML, CSS et jQuery pour créer une navigation par défilement réactive et fournira des exemples de code détaillés. 1. Structure HTML Tout d'abord, nous devons définir la navigation
2023-10-24
commentaire 0
1313