10000 contenu connexe trouvé
jquery事件机制扩展插件 jquery鼠标右键事件_jquery
Présentation de l'article:jquery其实本身的事件机制就很完善了,包括了单击,双击,鼠标移入,鼠标移出等。但是却少了一个做事件。就是鼠标右击事件。当然大家也是直接用侦听鼠标按下事件,然后通过if来判断执行相应的函数。造成鼠标右击事件的效果
2016-05-16
commentaire 0
946

Où sont les coordonnées de la souris sur le canevas ?
Présentation de l'article:Comment obtenir les coordonnées de la souris pour le canevas : 1. Créez un exemple de fichier JavaScript ; 2. Obtenez une référence à l'élément Canvas et ajoutez un écouteur pour les événements de mouvement de la souris. 3. Lorsque la souris se déplace sur le canevas, la fonction getMousePos sera déclenchée. ; 4. Utiliser La méthode "getBoundingClientRect()" obtient les informations de position et de taille de l'élément Canvas et obtient les coordonnées de la souris via event.clientX et event.clientY.
2023-08-22
commentaire 0
2849

Comment utiliser la fonction if dans Excel_Comment utiliser la fonction if dans Excel
Présentation de l'article:1. Ouvrez le tableau qui doit utiliser la fonction if dans Excel. Par exemple, dans l'exemple, il est nécessaire de déterminer si l'élève a réussi ou échoué en fonction de ses scores (comme le montre l'image). 2. Déplacez la souris vers la cellule derrière la cellule que vous souhaitez juger et entrez [=if()] (comme indiqué dans l'image). 3. Déplacez la souris vers les parenthèses de [=if()], et nous pouvons voir une colonne d'explications en anglais de la fonction if. Le test logique indique que la condition de jugement de la fonction if est entrée à cette position, et la valeur-if. -ture indique que la condition est établie. La valeur sortie à cette position, value-if-false signifie que la condition ne devient pas la valeur sortie à cette position (comme le montre la figure). 4. On entre [C4 entre parenthèses if
2024-04-24
commentaire 0
615

vue la souris se déplace dans l'événement de suppression
Présentation de l'article:Vue.js est un framework frontal très pratique et facile à utiliser. Il est basé sur le modèle MVVM et il est très facile d'obtenir des effets dynamiques sur la page pendant le processus de développement. Dans Vue.js, les événements de souris sont très courants et les événements d'entrée et de sortie de souris (mouseover et mouseout) sont également largement utilisés. Apprenons à utiliser le déplacement de la souris et à supprimer des événements dans Vue.js. 1. Événement Mouse Enter Lorsque la souris de l'utilisateur se déplace sur un élément, Vue.js déclenchera l'événement mouseenter. exister
2023-05-08
commentaire 0
3769


Comment supprimer les mêmes éléments d'un tableau javascript
Présentation de l'article:Méthode : 1. Parcourez le tableau à supprimer, placez les éléments dans un autre tableau et autorisez le placement de l'élément dans le tableau uniquement s'il est jugé qu'il n'existe pas 2. Remplacez les valeurs des éléments et les positions clés ; du tableau cible et les éléments en double ont été automatiquement supprimés.
2021-07-20
commentaire 0
3939

Comment utiliser la fonction if dans Excel - tutoriel sur l'utilisation de la fonction if dans Excel
Présentation de l'article:Aujourd'hui, l'éditeur expliquera le didacticiel sur l'utilisation de la fonction if dans Excel. Si vous êtes intéressé, veuillez suivre l'éditeur pour y jeter un œil. J'espère que cela pourra aider tout le monde. 1. Ouvrez le tableau qui doit utiliser la fonction if dans Excel. Par exemple, dans l'exemple, il est nécessaire de déterminer si un élève a réussi en fonction de ses notes, comme le montre la figure ci-dessous : 2. Déplacez la souris vers la cellule située derrière la cellule que vous souhaitez juger et saisissez " =if()", comme le montre la figure ci-dessous : 3. Déplacez la souris sur les parenthèses de "=if()", et nous pouvons voir une colonne d'explications en anglais de la fonction if. Le test logique indique que le if La condition de jugement de fonction est entrée à cette position, et value-if-ture indique que la condition est établie. La valeur sortie à cette position, value-i.
2024-03-04
commentaire 0
920

Comment utiliser la suppression de détachement dans jquery
Présentation de l'article:Dans jquery, la méthode detach peut être utilisée pour supprimer un élément sélectionné et supprimer tout le texte et les nœuds enfants de l'élément, mais les données et les événements seront conservés et pourront être réinsérés ultérieurement. La syntaxe est "$(selector).detach. ()"; Si vous devez uniquement supprimer le contenu de l'élément sélectionné, utilisez la méthode empty().
2022-05-18
commentaire 0
1790

5 méthodes simples de liaison d'événements jQuery
Présentation de l'article:jQuery est une bibliothèque JavaScript largement utilisée pour simplifier les opérations et les interactions dans le développement Web. Dans le développement Web, il est souvent nécessaire de lier divers événements à des éléments, tels que les événements de clic, les événements d'entrée et de sortie de la souris, etc. Cet article présentera 5 façons simples d'ajouter des événements à l'aide de jQuery et fournira des exemples de code spécifiques. 1. Liez directement l'événement $(".btn").click(function(){alert("
2024-02-26
commentaire 0
1265


jquery définit le survol de Li par la souris
Présentation de l'article:jQuery est une bibliothèque JavaScript populaire qui facilite la manipulation de documents HTML et de styles CSS. Lorsque vous utilisez jQuery, vous devez souvent définir des événements de souris, tels que le survol (entrée de la souris) et la sortie de la souris (sortie de la souris). Cet article explique comment utiliser jQuery pour définir l'événement mouseover de li. 1. Préparez un document HTML. Tout d'abord, nous devons préparer un document HTML contenant quelques éléments li, comme indiqué ci-dessous : ```html<ul> <li
2023-05-18
commentaire 0
832

plug-in_jquery de balise cloud dynamique jQuery
Présentation de l'article:Voici un plug-in d'étiquette cloud dynamique jquery qui vous est recommandé. Il génère dynamiquement une étiquette dans un élément spécifié au niveau du bloc. La hauteur, la largeur, la position, le nombre de couches et la couleur d'arrière-plan de l'étiquette. sont contrôlables de manière aléatoire. L'étiquette s'affiche et disparaît, la transparence initiale peut être modifiée, le survol de la souris arrête l'animation et la transparence est maximale, le nombre de calques est le plus élevé, la souris quitte l'état précédent. est restauré
2016-05-16
commentaire 1
1513

Quelles sont les méthodes courantes de List dans les bases de Java
Présentation de l'article:1. Introduction à l'interface List List est une collection ordonnée et une collection répétable. Il hérite de l'interface Collection. Les éléments répétés peuvent apparaître dans la collection List et l'élément à la position spécifiée est accessible via l'index (indice). 2. Liste des méthodes courantes - méthode voidadd (intindex, Obejctelement) 1. La méthode voidadd (intindex, Obejctelement) insère l'élément element à la position spécifiée et déplace l'élément suivant d'un élément en arrière. 2.voidad(intindex,Obejctelemen
2023-05-14
commentaire 0
1434

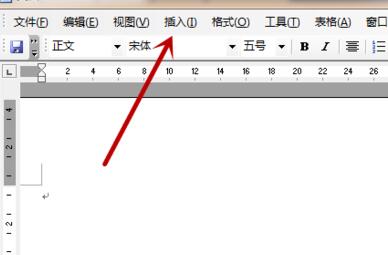
Méthode détaillée d'insertion et d'ajustement d'images dans word2003
Présentation de l'article:Ouvrez word2003, cliquez sur le bouton [Insérer] en haut de l'interface pour ouvrir les options de la fonction d'insertion, comme indiqué dans la figure. Dans les options qui s'ouvrent, cliquez sur [Image] à l'intérieur, comme indiqué sur l'image. Cliquez sur [À partir du fichier] et ne cliquez sur rien d'autre pour ouvrir la fenêtre de sélection de fichier, comme indiqué sur la figure. Cliquez ensuite à l'intérieur pour sélectionner une image à insérer, puis cliquez sur le bouton [Insérer], comme indiqué sur l'image. Après cela, vous pouvez voir que l'image a été insérée avec succès, mais que la position et la taille sont inappropriées, comme le montre l'image. Cliquez ensuite sur l'image insérée et ajustez la taille de l'image en passant par les points environnants. Appuyez et maintenez la souris sur l'image et déplacez la souris pour ajuster la position de l'image, comme indiqué sur l'image.
2024-04-26
commentaire 0
691

Gérez les événements avec élégance : apprenez à utiliser les fonctions de rappel de jQuery
Présentation de l'article:Comment utiliser avec élégance les fonctions de rappel de jQuery pour la gestion des événements ? jQuery est une bibliothèque JavaScript populaire qui fournit de nombreuses méthodes pratiques pour manipuler des éléments HTML, gérer des événements et animer des effets. Dans jQuery, les fonctions de rappel sont largement utilisées pour gérer des événements, tels que les clics, les survols, les mouvements de souris, etc. Cet article explique comment utiliser avec élégance les fonctions de rappel de jQuery pour le traitement des événements et fournit des exemples de code spécifiques. 1. Concepts de base dans jQuery, fonction de rappel
2024-02-24
commentaire 0
692

Comment utiliser la méthode jQuery hover()
Présentation de l'article:hover() est une méthode couramment utilisée dans jQuery. Elle est utilisée pour lier deux fonctions de gestion d'événements. Ces deux fonctions seront exécutées lorsque le pointeur de la souris entre et quitte l'élément correspondant. La méthode d'utilisation de base est "$(selector).hover(inFunction,outFunction);".
2023-12-04
commentaire 0
1000

Où est écrite la balise Canvas ?
Présentation de l'article:La balise canvas est écrite n'importe où sur la page HTML, généralement à l'intérieur de la balise "<body>". Méthodes d'utilisation courantes : 1. Insérez la balise Canvas directement dans la page HTML ; 2. Utilisez JavaScript pour créer dynamiquement des éléments Canvas ; 3. Utilisez des fichiers JavaScript externes pour créer des éléments Canvas ; Peu importe où vous placez la balise Canvas dans votre page HTML, elle est créée lorsque le navigateur charge et affiche la page.
2023-08-28
commentaire 0
1168