10000 contenu connexe trouvé

Comment gérer l'échec du téléchargement de photos par Discuz
Présentation de l'article:Titre : Comment gérer l'échec de la fonction de téléchargement d'images de Discuz. Dans les opérations du forum, le partage d'images est l'un des moyens importants pour les utilisateurs de communiquer. En tant que logiciel de forum bien connu, le fonctionnement normal de la fonction de téléchargement d'images de Discuz est crucial. le fonctionnement normal du forum est important. Cependant, il arrive parfois que la fonction de téléchargement d'images échoue, empêchant les utilisateurs de partager des images normalement. Ci-dessous, nous verrons comment gérer l'échec de la fonction de téléchargement d'images de Discuz et fournirons des exemples de code spécifiques pour référence aux lecteurs. Service d'inspection et d'analyse des problèmes
2024-03-09
commentaire 0
1105

Exemple simple d'effet de prévisualisation local des images téléchargées implémenté par jQuery
Présentation de l'article:Cet article présente principalement l'effet d'aperçu local des images téléchargées implémenté par jQuery et analyse les techniques de mise en œuvre d'opérations dynamiques des attributs d'éléments de page associés impliqués dans l'aperçu local des images téléchargées par jQuery sous forme d'exemples. Les amis dans le besoin peuvent se référer à ce qui suit.
2018-05-28
commentaire 0
1242




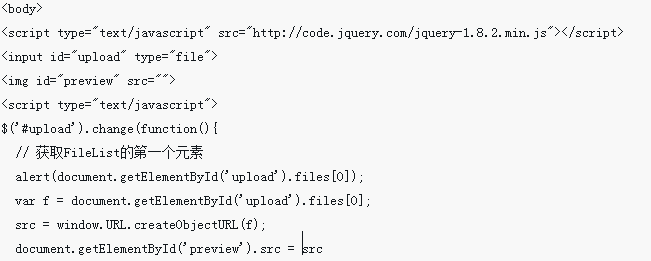
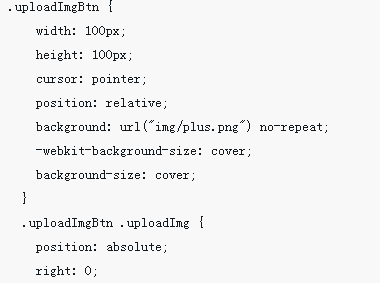
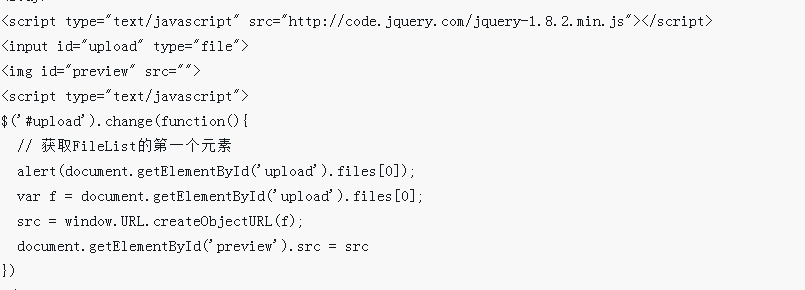
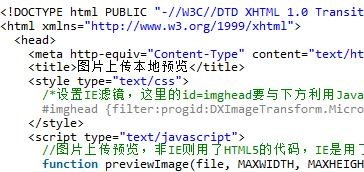
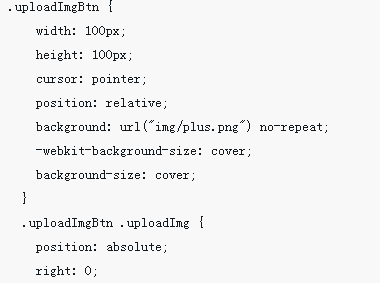
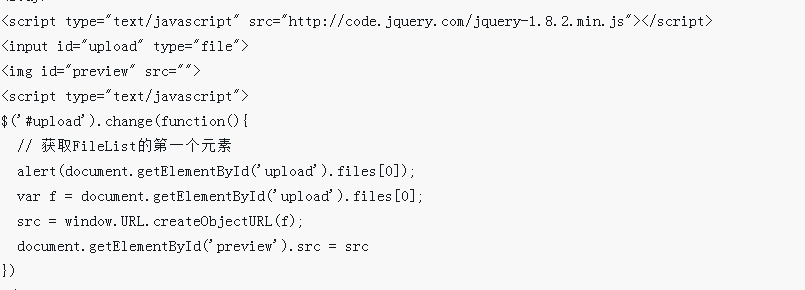
jQuery implémente la fonction de prévisualisation des fichiers image avant le téléchargement
Présentation de l'article:Si vous voulez réaliser un bon travail, vous devez le rendre parfait. Par exemple, en utilisant jQuery pour implémenter la fonction de téléchargement d'image, pouvons-nous le prévisualiser avant de le télécharger ? Cet article partage principalement avec vous un exemple simple de la fonction de prévisualisation du fichier image jQuery avant le téléchargement. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. J'espère qu'après l'avoir appris, vous pourrez utiliser jQuery pour implémenter la fonction de prévisualisation des fichiers image avant de les télécharger.
2017-12-22
commentaire 0
2435

Comment utiliser Layui pour développer une fonction de téléchargement d'images de tri par glisser-déposer
Présentation de l'article:Comment utiliser Layui pour développer une fonction de téléchargement d'images par glisser-déposer Introduction : À l'ère d'Internet d'aujourd'hui, le téléchargement d'images est devenu l'un des besoins courants dans notre vie quotidienne. Dans le processus de développement actuel, la fonction de tri par glisser-déposer peut non seulement améliorer l'expérience utilisateur pour le téléchargement d'images, mais également gérer efficacement le tri des images. Layui est un framework d'interface utilisateur frontal simple et facile à utiliser basé sur Nodejs. Il fournit des fonctions puissantes et des styles riches, et est très approprié pour développer des fonctions de téléchargement d'images de tri par glisser-déposer. Cet article vous montrera comment
2023-10-26
commentaire 0
959

Analyse d'un exemple de limitation de la taille de plusieurs images téléchargées par l'applet WeChat
Présentation de l'article:Récemment, je travaille sur un projet d'applet WeChat. Le but est de télécharger plusieurs images. Le nombre ne peut pas dépasser 3. De plus, en PHP, comme le téléchargement d'images est configuré pour télécharger uniquement 2 Mo, le téléchargement échoue, j'ai donc configuré. une fonction sur le front-end., a utilisé l'API WeChat (wx.chooseImage) pour obtenir des images si l'image est supérieure à 3, une invite apparaîtra et l'image ne peut pas être téléchargée. Une invite apparaîtra. Seules les images de moins de 2 Mo peuvent être téléchargées.
2018-08-07
commentaire 0
7177

Étapes pour implémenter le téléchargement et l'affichage d'images à l'aide du framework CakePHP
Présentation de l'article:Étapes pour implémenter le téléchargement et l'affichage d'images à l'aide du framework CakePHP Introduction : Dans les applications Web modernes, le téléchargement et l'affichage d'images sont des exigences fonctionnelles courantes. Le framework CakePHP fournit aux développeurs des fonctions puissantes et des outils pratiques, rendant simple et efficace le téléchargement et l'affichage d'images. Cet article vous expliquera comment utiliser le framework CakePHP pour télécharger et afficher des images. Étape 1 : Créer un formulaire de téléchargement de fichier. Tout d'abord, nous devons créer un formulaire dans le fichier d'affichage pour que les utilisateurs puissent télécharger des images. Ce qui suit est un exemple de
2023-07-29
commentaire 0
870

Téléchargement par lots d'images php+WebUploader
Présentation de l'article:Webuploader est principalement utilisé pour télécharger des fichiers. Il prend en charge le téléchargement par lots et l'aperçu de l'image génère des données base64 à partir de l'image et les utilise directement dans la balise, de sorte que l'effet qui peut être obtenu est que vous pouvez voir l'effet de téléchargement avant de télécharger réellement. l'image.
2019-06-19
commentaire 0
3955

10 articles recommandés sur l'aperçu local
Présentation de l'article:Cet article présente principalement JS+HTML5 pour réaliser l'effet de prévisualisation des images téléchargées.Il analyse les étapes de fonctionnement spécifiques et les techniques de mise en œuvre associées de l'aperçu local des images téléchargées en javascript sous la forme d'un exemple complet.Les amis dans le besoin peuvent se référer à l'exemple de. cet article sur le téléchargement de l'effet d'aperçu d'image JS+HTML5. Je le partage avec vous pour votre référence. Les détails sont les suivants : Dans le projet, j'ai rencontré un téléchargement de fichier avec le type de fichier de balise d'entrée et je voulais prévisualiser l'image avant le téléchargement. Une solution précédente consistait à télécharger d'abord le fichier. puis renvoyez l'adresse affichée sur la page,...
2017-06-15
commentaire 0
2200

Cours recommandés sur le découpage Photoshop
Présentation de l'article:Qu’est-ce que le découpage ? (Slice dans Photoshop) Slice : Coupez l'image en plusieurs parties et téléchargez-les une par une, afin que la vitesse de téléchargement soit plus rapide. Chaque tranche est transférée sous forme de fichier indépendant, qui contient ses propres paramètres, palette de couleurs, liens, effets de retournement et effets d'animation. Outil de découpage : Il est principalement utilisé pour décomposer une grande image en plusieurs petites images. Cette fonction est principalement utilisée dans les pages Web, car les pages Web d'aujourd'hui contiennent des images et du texte, et de ce fait, cela prend beaucoup de temps...
2017-06-14
commentaire 0
1896

Comment utiliser JavaScript pour implémenter la fonction de téléchargement d'images ?
Présentation de l'article:Comment utiliser JavaScript pour implémenter la fonction de téléchargement d'images ? Dans les applications Web modernes, le téléchargement d’images est une fonction très courante et importante. JavaScript fournit des techniques puissantes pour implémenter la fonctionnalité de téléchargement d'images, notamment en utilisant l'API de fichier et les objets FormData. Tout d'abord, nous devons créer un champ de saisie pour le téléchargement de fichiers en HTML : <inputtype="file"id="u
2023-10-25
commentaire 0
1235

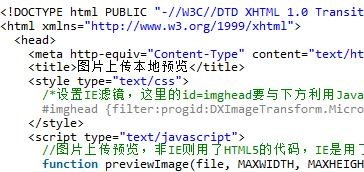
Méthode de fonction d'aperçu d'image locale JavaScript
Présentation de l'article:Cet article présente principalement JavaScript pour réaliser la fonction de prévisualisation locale des images. Il est destiné à la fonction de filtre HTML5 des navigateurs non-IE et aux fonctions de composants associées des navigateurs IE pour réaliser l'effet de prévisualisation des images locales sans téléchargement sur le serveur Friends. ceux qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
2018-02-05
commentaire 0
1740

Comment ajouter layui à thinkphp5 pour implémenter la fonction de téléchargement d'images
Présentation de l'article:De nombreux formulaires sur le site Web seront utilisés pour télécharger des images, des logos, des photos, et les utilisateurs téléchargeront également des images. À l'heure actuelle, le site Web a besoin d'une fonction pour télécharger des images, et après le téléchargement, nous espérons que vous pourrez les prévisualiser pour les voir. s'il est téléchargé correctement. thinkphp5 ajoute layui pour implémenter la fonction de téléchargement d'image (avec aperçu de l'image), transmet l'image de manière asynchrone et la prévisualise, renvoie la valeur téléchargée de manière asynchrone dans le champ caché du formulaire, puis la soumet. 1. Importez le fichier. Tout d'abord, vous devez importer le fichier jQuery. 2. Partie HTML : Téléchargez les images.
2023-05-28
commentaire 0
1355
Méthode pour implémenter le téléchargement de fichiers jquery-file-upload avec effet de barre de progression
Présentation de l'article:jQuery File Upload est un composant de téléchargement d'images Jquery qui prend en charge le téléchargement, l'annulation, la suppression de plusieurs fichiers, l'aperçu miniature avant le téléchargement, l'affichage de la liste de la taille de l'image, l'affichage de la barre de progression du téléchargement et la prise en charge côté serveur de divers développements de langages dynamiques. Cet article présente principalement l'effet du téléchargement de fichiers jquery-file-upload avec barre de progression. Le code est divisé en partie html, partie css et partie js. Il est très bon et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
2017-12-19
commentaire 0
3565