10000 contenu connexe trouvé

Comment ajouter des filtres aux images du b612 Kaji Comment ajouter des filtres aux images
Présentation de l'article:L'application B612 Kaji offre la fonction d'ajouter des filtres aux images, permettant aux utilisateurs d'ajouter facilement différents effets visuels et atmosphères aux photos. Les filtres peuvent non seulement améliorer le ton et le contraste d'une photo, mais ils peuvent également exprimer une ambiance ou un style spécifique, rendant une photo ordinaire plus attrayante. Alors comment configurer des filtres pour les images ? Suivez-nous ci-dessous pour y jeter un œil. Comment ajouter des filtres aux images 1. Accédez d'abord à la page photo du clic b612, puis sélectionnez le bouton [Filtre] dans le coin inférieur droit. Les utilisateurs peuvent également changer de filtre en faisant glisser vers la gauche ; pouvez choisir Après avoir sélectionné l'effet de filtre souhaité, cliquez sur la photo pour voir l'effet.
2024-06-04
commentaire 0
1080

Comment créer un effet de réflexion dans PhotoScape Comment créer un effet de réflexion
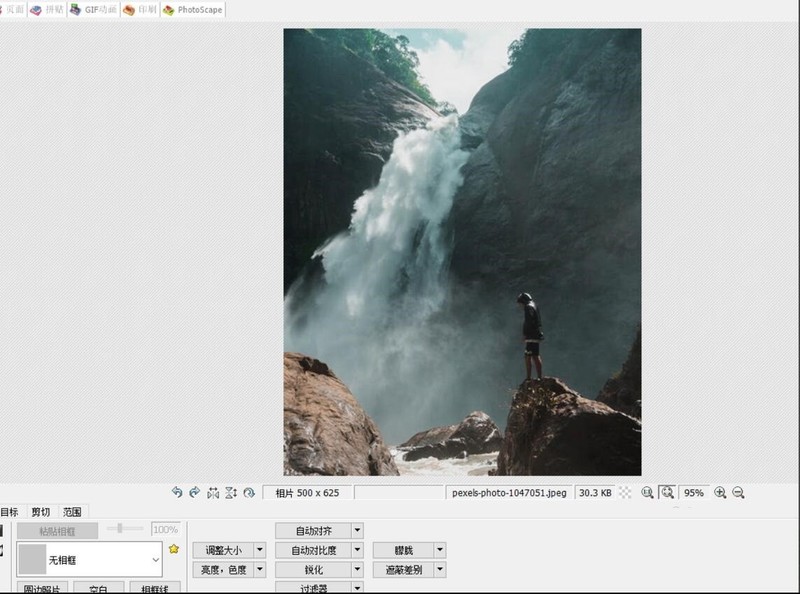
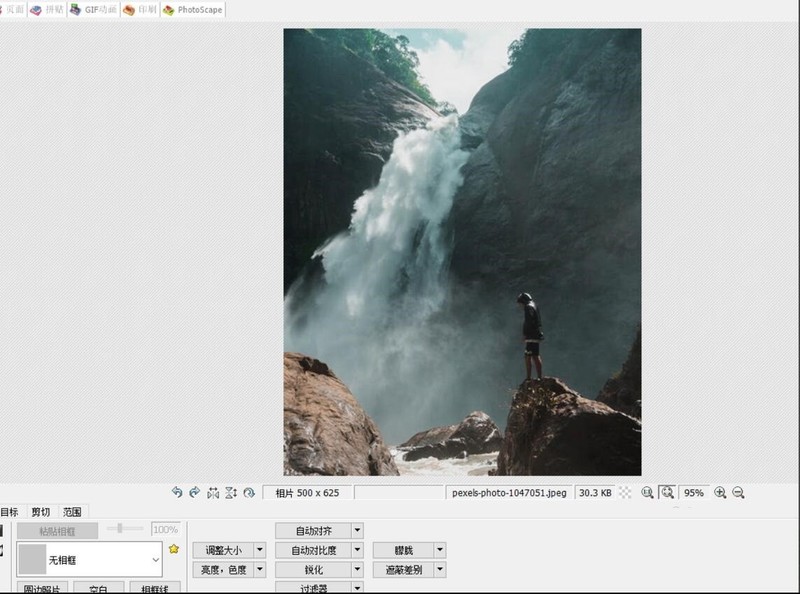
Présentation de l'article:1. Tout d’abord, ouvrez le fichier image dans PhotoScape. 2. Ensuite, cliquez sur l'option de filtre ci-dessous. 3. Ensuite, cliquez sur le reflet dans la liste déroulante. 4. Enfin, ajustez l'effet en fonction de l'effet d'aperçu. L'éditeur a partagé ici la méthode de création d'effet de réflexion dans PhotoScape. Les amis intéressés devraient venir y jeter un œil.
2024-06-02
commentaire 0
561

HTML, CSS et jQuery : conseils pour rendre les images floues
Présentation de l'article:HTML, CSS et jQuery : Techniques de mise en œuvre des effets de flou d'image Introduction : Les effets de flou d'image sont souvent utilisés dans la conception Web pour augmenter le talent artistique et l'attrait de la page. Cet article explique comment utiliser HTML, CSS et jQuery pour obtenir des effets de flou d'image et fournit des exemples de code spécifiques. 1. Utilisez l'attribut filter de CSS L'attribut filter de CSS peut utiliser une série d'effets de filtre pour modifier les performances visuelles des éléments, y compris les effets de flou. Nous pouvons définir fi
2023-10-25
commentaire 0
1282


Tutoriel bibliothèque PHP et GD : Comment ajouter des effets de filtre aux images
Présentation de l'article:Tutoriel bibliothèque PHP et GD : Comment ajouter des effets de filtre aux images Introduction : Dans le développement web, les images doivent souvent être traitées et optimisées. PHP, en tant que langage de script côté serveur populaire, peut traiter des images via la bibliothèque GD. Ce tutoriel expliquera comment utiliser la bibliothèque PHP et GD pour ajouter des effets de filtre aux images. Introduction à la bibliothèque GD : La bibliothèque GD est une bibliothèque open source permettant de créer et de traiter dynamiquement des images. Il peut créer différents types d'images, notamment JPEG, PNG et GIF, et peut également effectuer des opérations de traitement d'image complexes telles que la modification
2023-07-11
commentaire 0
1009


Comment ajouter un effet d'esquisse à VideoStudio x9 - Comment ajouter un effet d'esquisse à VideoStudio x9
Présentation de l'article:Je pense que tous les utilisateurs ici connaissent le logiciel VideoStudio x9, mais savez-vous comment ajouter des effets d'esquisse à VideoStudio x9 ? L'article suivant vous explique comment ajouter des effets d'esquisse à VideoStudio x9. Jetons un coup d'œil ci-dessous. Nous devons d'abord ouvrir le logiciel VideoStudio X9 et ajouter les images que nous devons traiter. Ensuite, nous voyons la rangée du milieu ci-dessus, sélectionnez "FX", c'est-à-dire qu'il existe des types de filtres parmi lesquels choisir au-dessus du filtre (comme). montré sur la figure) ), si nous choisissons l'esquisse de dessin naturel, nous choisissons l'esquisse automatique, puis nous la faisons glisser vers le matériau ci-dessous. Ensuite, nous sélectionnons simplement le filtre dans le coin inférieur droit (notez que le matériau doit être sélectionné), tirez. et l'image apparaîtra. Certains paramètres personnalisés. La dernière étape que nous devons effectuer pour ce filtre est.
2024-03-05
commentaire 0
921

HTML, CSS et jQuery : techniques d'implémentation d'effets de rotation de page d'image
Présentation de l'article:HTML, CSS et jQuery : conseils pour implémenter des effets de retournement d'image Dans la conception Web moderne, les effets de retournement d'image sont un élément courant et populaire. Grâce aux effets de changement d'image et de transition, les pages Web peuvent être rendues plus dynamiques et attrayantes. Cet article expliquera comment utiliser HTML, CSS et jQuery pour implémenter des effets de rotation de page d'image et fournira des exemples de code spécifiques. Structure HTML Tout d'abord, créez un conteneur en HTML pour envelopper le contenu de l'image et définissez un identifiant unique afin qu'il puisse être utilisé en CSS et jQu.
2023-10-26
commentaire 0
1657

Comment créer un effet de pluie dans Photoshop
Présentation de l'article:Importez la photo dans PS, appuyez sur CTRL+J pour copier et créer un nouveau calque. Créez ensuite un nouveau calque au-dessus du calque. Ce calque est le calque qui créera l'effet de pluie. Appuyez sur Maj+F5 sur le nouveau calque pour remplir l'interface de noir pur. Cliquez sur le filtre supérieur de la couche pour effectuer des opérations de filtrage : Filtre A : [Bruit]-[Ajouter du bruit] ; sélectionnez 10-15 pour la quantité, plus cela signifie, plus la pluie est forte, sélectionnez [Distribution gaussienne] pour la distribution ; ; cochez Sélectionnez [Monochrome] Filtre B : [Flou]-[Flou de mouvement] ; l'angle est de 45 à 90, ce qui représente la direction et l'angle de chute de la pluie ; la distance est de 10 à 50, ce qui représente la densité des gouttes de pluie. Après avoir effectué les réglages, cliquez sur OK. Et définissez le mode de fusion des calques sur [Éclaircir] pour filtrer le fond noir. Ruofa
2024-04-17
commentaire 0
629

Examinons de plus près le fonctionnement des cartes de focus jQuery
Présentation de l'article:L'image de focus jQuery est un élément de conception Web couramment utilisé qui attire l'attention des utilisateurs en faisant pivoter automatiquement les images et améliore l'effet visuel de la page. Il est souvent utilisé pour l’affichage de carrousels sur la page d’accueil du site internet, l’affichage d’espaces publicitaires, etc. Cet article fournira un aperçu approfondi du fonctionnement des cartes de focus jQuery et fournira des exemples de code spécifiques. Tout d’abord, comprenons les bases du fonctionnement des cartes de focus jQuery. La carte de focus contient généralement un conteneur d'images et un conteneur de boutons de navigation. Le conteneur d'images est utilisé pour afficher le contenu de l'image, et le conteneur de boutons de navigation est utilisé pour contrôler la découpe de l'image.
2024-02-27
commentaire 0
1223

Comment utiliser la main magique de la lumière et de l'ombre. Comment traiter par lots des images avec la main magique de la lumière et de l'ombre.
Présentation de l'article:Light and Shadow Magic Hand est un puissant logiciel de traitement d'image. Light and Shadow Magic Hand fournit une multitude d'outils de retouche photo, tels que le réglage des couleurs, les effets de filtre et l'édition de calques, conçus pour aider les utilisateurs à créer facilement des effets photo de niveau professionnel. Light and Shadow Magic Hand prend en charge une variété de formats d'image et est facile à utiliser, adapté aux photographes et aux passionnés d'images de tous niveaux. Comment Light and Shadow Magic Hand traite-t-il les images par lots ? 1. Démarrez le logiciel : Exécutez Light and Shadow Magic Hand et entrez dans l'interface principale. 2. Entrez dans le traitement par lots : cliquez sur l'icône "..." sur l'interface et sélectionnez "Traitement par lots". 3. Ajouter des images : Importez des images via le bouton « Ajouter » ou la fonction « Ajouter un dossier ». 4. Gérer les images : affichez la liste des images dans l'espace de travail, supprimez les images inutiles, puis continuez. 5. Définir l'action : sélectionnez un éditeur
2024-08-01
commentaire 0
982

Comment utiliser Vue pour ajuster le style et le filtre des images ?
Présentation de l'article:Comment utiliser Vue pour ajuster le style et le filtre des images ? Présentation : Avec le développement de la technologie frontale, de plus en plus d'exigences en matière de traitement d'image sont appliquées dans les pages Web. Cet article expliquera comment utiliser Vue.js pour ajuster le style et le filtre des images afin d'augmenter l'effet visuel des pages Web. En combinant les capacités de développement de composants de Vue.js et certaines bibliothèques de traitement d'images couramment utilisées, nous pouvons implémenter cette fonction de manière pratique et efficace. Préparation de l'environnement : Avant de commencer, nous devons nous assurer que l'environnement suivant est prêt : Vue.j est installé et configuré
2023-08-18
commentaire 0
1225

Comment ajouter des effets d'éclairage aux photos dans Photoshop
Présentation de l'article:1. Après avoir importé la photo dans Photoshop, appuyez sur les touches de raccourci CTLR+ALT+2 pour sélectionner rapidement la zone en surbrillance de l'image. 2. Appuyez sur CTRL+J pour copier le contenu sélectionné sur un calque séparé. 3. Utilisez [Filtre]-[Flou]-[Flou radial]. Dans la zone d'options, sélectionnez Zoom pour la méthode de flou, sélectionnez la meilleure qualité, puis ajustez la quantité. Plus la quantité est grande, plus l'intensité lumineuse est élevée, sinon cela affectera l'effet de l'image. . 4. L'effet de lumière final apparaît. 5. Bien entendu, si d'autres parties de l'image sont également affectées par le flou, vous pouvez utiliser l'outil Masque puis peindre les zones qui ne sont pas affectées par la lumière.
2024-04-01
commentaire 0
943

Comment ajouter des effets de lumière dans l'effet de filtre PS_One peut être fait
Présentation de l'article:1. Tout d'abord, après avoir importé la photo dans PS, appuyez sur la touche de raccourci CTLR+ALT+2 pour sélectionner rapidement la zone en surbrillance de l'image 2. Appuyez ensuite sur CTRL+J pour copier le contenu sélectionné dans un calque séparé. . Ensuite, nous utilisons [Filtre] ]-[Flou]-[Flou radial]. Dans la zone d'options, sélectionnez Zoom pour la méthode de flou, sélectionnez la meilleure qualité, puis ajustez la quantité. Plus la quantité est grande, plus l'intensité lumineuse est élevée, sinon cela affectera l'effet de l'image. . 4. L'effet de lumière final apparaît. 5. Bien entendu, si d'autres parties de l'image sont également affectées par le flou, nous pouvons utiliser l'outil Masque puis peindre la zone qui n'est pas affectée par la lumière.
2024-06-08
commentaire 0
490

Comment ajuster les pixels des photos de téléphone portable
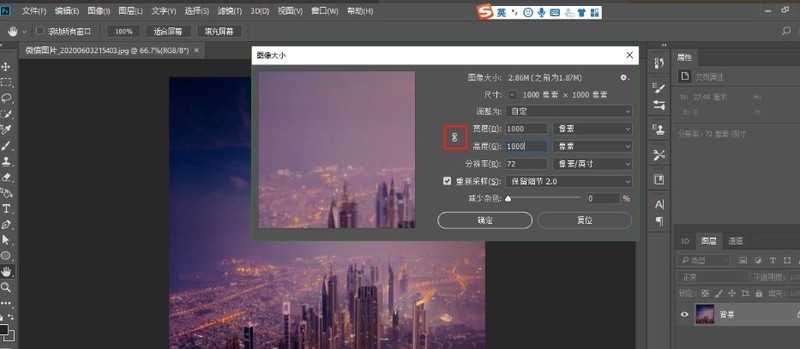
Présentation de l'article:Comment changer les pixels d'une photo avec un téléphone mobile Il existe de nombreux logiciels mobiles permettant d'ajuster la taille des pixels : mobile PS est une version spécialement conçue pour les tablettes, prenant en charge des fonctions telles que les calques, la sélection, le réglage, les filtres, ainsi que les pinceaux, les pinceaux, gommes, etc. Différents outils tels que Sélection vous permettent de sélectionner des images à partir du stockage local ou de capturer des photos directement à l'aide de l'appareil photo. Lorsque vous utilisez un iPhone, ouvrez la photo et cliquez sur l'option d'édition, sélectionnez l'icône de recadrage et cliquez sur Terminé pour modifier les pixels et la taille de la photo. Outils/Matériaux : iphone1iOS15 Cliquez sur Modifier et sélectionnez l'option d'édition dans le coin supérieur droit de la photo. Cliquez sur l'icône de recadrage sous la sélection de recadrage. Il existe de nombreuses façons de modifier les pixels des photos. Si vous possédez un ordinateur, vous pouvez utiliser les outils graphiques PS, mais nous souhaitons souvent simplement le faire.
2024-01-31
commentaire 0
2587

jQuery 网易相册鼠标移动显示隐藏效果实现代码_jquery
Présentation de l'article:显示隐藏效果的实现主要是jquery层选择器的应用:当鼠标移动经过照片就显示设为封面删除,移开后就隐藏,此效果在web开发中经常会用到,感兴趣的朋友可以参考下哈
2016-05-16
commentaire 0
1302

Comment créer des détails de survol d'image en utilisant HTML et CSS ?
Présentation de l'article:L'utilisation d'effets de survol d'image avec des détails de texte peut ajouter une interactivité supplémentaire à votre site Web. En utilisant une petite quantité de HTML et de CSS, vous pouvez transformer une image fixe en une entité avec un libellé explicatif lorsque l'utilisateur survole l'image. Ce didacticiel vous guidera dans le développement d'un simple effet de survol d'icône, y compris le code HTML et la décoration CSS requis pour obtenir l'effet final. Que vous soyez un débutant ou un créateur de pages Web expérimenté, cet article vous fournira les détails dont vous avez besoin pour enrichir votre site Web et obtenir des effets de photo-lévitation saisissants. :Hover Selector Le sélecteur :hover de CSS est utilisé pour sélectionner et styliser un élément lorsque l'utilisateur le survole. Le sélecteur :hover est utilisé avec d'autres sélecteurs pour
2023-09-07
commentaire 0
1105

Quel est le raccourci clavier pour passer en mode noir et blanc sous Win10 ?
Présentation de l'article:Le système Win10 lancé par Microsoft présente de nombreuses nouvelles fonctionnalités par rapport aux versions précédentes. Par exemple, vous pouvez utiliser le filtre de couleur, qui est le raccourci du filtre de couleur, pour modifier l'affichage global de Win10 en noir et blanc. Certains amis ne savent peut-être pas comment configurer cet effet. Alors laissez-moi vous le dire maintenant. J'espère que cela vous aidera ~ Quelle est la solution à la touche de raccourci pour changer Win10 en noir et blanc ? 1. Vous pouvez utiliser le raccourci ++ pour activer ou désactiver le filtre de couleur 2. Si vous souhaitez désactiver complètement la couleur. filtre, vous pouvez cliquer avec le bouton droit sur le logo de démarrage dans la barre des tâches. Sélectionnez l'option 3 dans le menu contextuel. Sélectionnez l'option 4 dans l'interface ouverte. Sélectionnez l'option 5 à l'aide de la barre d'accès facile sur le côté gauche de la page ouverte. interface de filtre de couleur sur le côté droit de la page ouverte, nous verrons un
2024-01-10
commentaire 0
1984

Comment rendre une partie d'une image transparente dans PS ?
Présentation de l'article:Comment rendre une partie de l'image transparente dans PS : sélectionnez d'abord l'outil de couleur de premier plan pour choisir la couleur, puis sélectionnez l'[outil de sélection rectangulaire] pour dessiner une sélection de transition, puis sélectionnez l'[outil Dégradé], puis cliquez sur [Couleur de premier plan ; to Transparent Gradient] dans l'interface de l'éditeur de dégradé 】; Enfin, ajoutez l'effet.
2020-06-16
commentaire 0
25589
JQuery implémente le carrousel d'images effect_jquery
Présentation de l'article:Il est très pratique d'utiliser DOM avec JQuery, et JQuery fournit une API très conviviale pour répondre à nos différents besoins, parmi lesquels le sélecteur est particulièrement remarquable dans cet exemple - "JQuery implémente l'effet carrousel d'images", ce qui simplifie grandement l'utilisation. de js. Code, les amis dans le besoin peuvent s'y référer
2016-05-16
commentaire 0
1440