10000 contenu connexe trouvé
Code de fonction d'image de commutation implémenté par jQuery css_jquery
Présentation de l'article:Cet article présente principalement le code de fonction de commutation d'image implémenté par jQuery CSS et implique les techniques associées de jQuery modifiant dynamiquement le style des éléments de page en réponse aux événements de la souris. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1248

Comment lire automatiquement la page suivante après avoir configuré un diaporama PPT
Présentation de l'article:1. Ouvrez un PPT, basculez l'onglet sur [Diaporama] et recherchez l'option [Définir le diaporama] sous la barre de menu. 2. Réglez la [Méthode de changement de film] sous cette option sur [Si un temps de répétition existe, utilisez-le], confirmez et quittez. 3. Toujours dans la barre d'options [Diaporama], cochez [Utiliser la minuterie]. Les trois étapes ci-dessus doivent être définies, sinon la commutation automatique ne sera pas possible. 4. Passez à l'onglet [Conception], définissez d'abord une animation de changement pour la diapositive et réglez le changement de diapositive [clic de souris] sur la minuterie [changement automatique de diapositive]. Comme le montre la figure, il est configuré pour changer automatiquement. 1 seconde après la fin du diaporama sur la page. Passez à la page suivante.
2024-03-26
commentaire 0
1942

Comment désactiver les filigranes d'images sur iQiyi_Comment désactiver les filigranes d'images sur iQiyi
Présentation de l'article:1. Sélectionnez l'onglet [Mon] sur la page iQiyi, puis sélectionnez l'option [Paramètres] sur la page Mon, comme indiqué dans la figure ci-dessous. 2. Accédez à la page des paramètres et sélectionnez l'option [Général], comme indiqué dans la figure ci-dessous. 3. Basculez vers le panneau de page contenant plus de paramètres, affichez le filigrane de l'image et sélectionnez le bouton [Commutateur], comme indiqué dans la figure ci-dessous. 4. À ce stade, la fonction d'affichage du filigrane d'image est désactivée, comme le montre la figure ci-dessous.
2024-04-08
commentaire 0
684

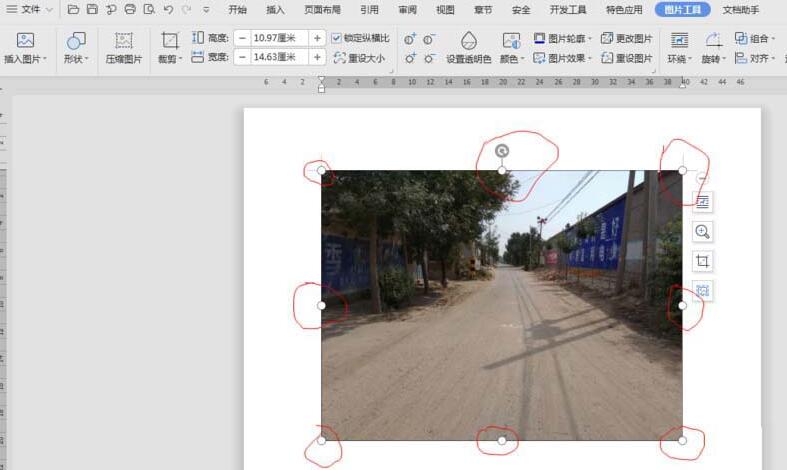
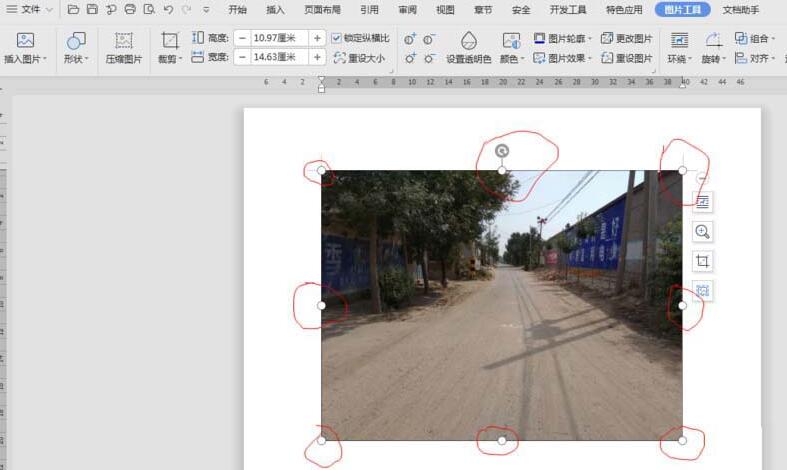
Comment ajouter des légendes aux images dans wps2019
Présentation de l'article:1. Cliquez sur [Image] et 8 points de contact apparaîtront, indiquant qu'il a été sélectionné. 2. Passez à l'onglet [Citation] et cliquez sur l'icône [Légende]. 3. Dans la boîte de dialogue [Légende], sélectionnez [Étiquette (L)] - [Image] ; sélectionnez « Position (P)] - [Sous l'élément sélectionné], [OK].
2024-04-26
commentaire 0
698

Comment faire défiler les images en ppt
Présentation de l'article:Dans PowerPoint, l'effet de défilement des images peut être obtenu en définissant l'effet de transition de la diapositive. Sous l'onglet « Diaporama », sélectionnez l'effet de découpage horizontal (tel que « de droite à gauche ») via le menu déroulant « Tranche », ajustez la vitesse de découpage et d'autres options, et vous pouvez faire basculer le diaporama en une manière de défilement, obtenant ainsi l'effet de défilement des images.
2024-03-26
commentaire 0
2063

Comment activer la correction automatique pour ajouter des images dans Word 2013
Présentation de l'article:Comment ajouter une correction automatique d'image dans Word2013 La première étape consiste à ouvrir la fenêtre du document Word2013, puis à passer au ruban "Insérer". Cliquez sur le bouton « Image » dans le groupe « Illustrations », insérez une image dans le document Word et sélectionnez l'image, comme le montre la figure 1. Figure 1 : Sélectionnez l'image insérée. Ensuite, nous entrons dans la fenêtre du document Word2010, cliquons tour à tour sur "Fichier", puis sélectionnons la commande "Options". Cette étape est illustrée à la figure 2. Figure 2 Cliquez sur la commande "Options" Étape 3, passez à l'onglet "Vérification" dans la boîte de dialogue "Options Word" qui s'ouvre, puis cliquez sur le bouton "Options de correction automatique" dans la zone "Options de correction automatique", comme le montre la figure. 3 Afficher. Figure 3 Cliquez sur le bouton "Options de correction automatique". Étape 4, ouvrez
2024-01-09
commentaire 0
871

Comment utiliser HTML, CSS et jQuery pour implémenter des fonctions avancées de changement d'image
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour implémenter la fonction avancée de changement d'image Introduction : Dans la conception Web moderne, le changement d'image est une exigence courante. En utilisant HTML, CSS et jQuery, nous pouvons obtenir diverses formes d'effets de changement d'image. Cet article vous expliquera comment utiliser ces technologies pour implémenter des fonctions avancées de commutation d'images et fournira des exemples de code spécifiques. 1. Mise en page HTML et CSS : Tout d’abord, nous devons créer une structure HTML pour accueillir les images et les boutons de contrôle de commutation. Peut en utiliser un
2023-10-25
commentaire 0
931

Comment remplacer le basculement de classe jQuery par du JavaScript pur ?
Présentation de l'article:Alternative JavaScript pure pour la classe jQuery TogglingProblem : Conversion d'un code jQuery qui bascule les noms de classe pour un menu réactif en JavaScript pur. Solution : Option 1 : Utiliser la méthode classList.toggle(), qui est prise en charge par la plupart des navigateurs modernes.
2024-10-21
commentaire 0
1125

L'aperçu avant impression peut afficher certaines images insérées dans WORD mais ne peut pas être imprimée.
Présentation de l'article:La partie de l'image insérée dans WORD ne peut pas être imprimée et l'aperçu avant impression est visible. Comment résoudre 1. Parce que vous travaillez en mode normal ou en mode plan. Solution de contournement : pour voir où les objets tels que les en-têtes, les pieds de page ou les objets graphiques apparaissent sur la page imprimée, passez en mode Page pour une mise en page et une composition précises. Si vous souhaitez voir comment ces objets apparaissent en mode Mise en page Web, passez en mode Mise en page Web afin de pouvoir ajuster le style et l'alignement. 2. Ce qui apparaît à l'écran peut être le code de champ d'un graphique intégré lié. Les codes de champ sont des instructions entourées de caractères de champ ({}). Solution de contournement : pour désactiver les codes de champ et afficher les graphiques, appuyez sur Alt+F9. 3. Activez l'option d'affichage "Picture Box". Si cette option est cochée, lors de l'ouverture d'un document contenant une image
2024-01-13
commentaire 0
1577

Méthode détaillée d'insertion du logo comme en-tête dans Word
Présentation de l'article:Ouvrez le document Word dans lequel vous souhaitez ajouter le logo à l'en-tête. Passez à l'onglet [Insérer], recherchez [En-tête] ci-dessous et sélectionnez [Modifier l'en-tête] dans le menu déroulant. Ensuite, vous entrerez dans l'édition et le remplissage de l'en-tête et du pied de page, placerez le curseur à la position de l'en-tête et cliquez sur [Image] sous l'onglet [Insérer]. Sélectionnez le logo inséré dans la boîte de dialogue contextuelle et cliquez sur Insérer. Dans des circonstances normales, lorsque l'image est insérée dans le document, le logo sera un peu grand. La taille de l'image peut être ajustée via les boutons situés aux quatre coins de l'image. Sélectionnez l'image, passez à l'outil Image [Format], recherchez [Position] et sélectionnez [En haut à droite] dans le menu déroulant. Faites ensuite glisser le logo vers la position appropriée pour quitter l'[État d'édition de l'en-tête et du pied de page]. Comme le montre l'image, ce logo a également été ajouté à d'autres pages.
2024-04-26
commentaire 0
905

Comment ajouter un logo dans ppt2013
Présentation de l'article:Ouvrez une présentation avec ppt2013, passez à l'onglet [Affichage] et cliquez sur le bouton [Maître des diapositives] dans la zone [Affichage du modèle]. Cela passera à l'état d'édition du masque des diapositives, sélectionnera le masque qui s'applique à toutes les diapositives et glissera et déposera le logo de l'entreprise à l'emplacement approprié. Passez à l'onglet [Affichage] et cliquez sur le bouton [Normal] dans la zone [Affichage de présentation]. À ce stade, vous reviendrez à la vue normale de la présentation et vous pourrez voir que chaque PPT a le LOGO que nous avons ajouté, et nous ne pouvons toujours pas le modifier dans cette vue normale.
2024-04-17
commentaire 0
1221

Comment utiliser JavaScript pour obtenir un effet de commutation par glissement du doigt sur le contenu des onglets ?
Présentation de l'article:Comment utiliser JavaScript pour obtenir l'effet de commutation par glissement du doigt du contenu des onglets ? Du côté mobile, faire glisser votre doigt pour changer le contenu de l’onglet est une méthode d’interaction courante. Grâce à JavaScript, nous pouvons facilement obtenir cet effet et offrir aux utilisateurs une expérience plus conviviale et plus fluide. Cet article explique comment utiliser JavaScript pour obtenir l'effet de commutation par glissement du doigt du contenu des onglets et fournit des exemples de code spécifiques à titre de référence. Tout d'abord, nous avons besoin d'une structure HTML de base pour créer les onglets
2023-10-16
commentaire 0
1004

HTML, CSS et jQuery : Créer un onglet avec animation
Présentation de l'article:HTML, CSS et jQuery : créez un onglet animé Dans la conception Web moderne, les onglets sont un élément très courant et utile. Il peut être utilisé pour changer de contenu afin de rendre la page plus interactive et dynamique. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un onglet animé et fournit des exemples de code détaillés. Tout d’abord, nous devons configurer la structure HTML. Dans un élément conteneur, créez plusieurs étiquettes d'onglet et zones de contenu correspondantes. Voici une base
2023-10-25
commentaire 0
960


Comment mettre le chemin de l'image dans Navicat
Présentation de l'article:Ajouter le chemin de l'image dans Navicat : sélectionnez le champ de l'image. Ouvrez la fenêtre des propriétés du champ. Passez à l'onglet "Détails". Entrez le chemin complet dans le champ Chemin. Spécifiez le type de chemin comme Absolu, Relatif ou Virtuel. Appliquer les modifications.
2024-04-24
commentaire 0
888
Code d'effet de porte multi-coulissante et multi-onglets implémenté par jQuery_jquery
Présentation de l'article:Cet article présente principalement le code d'effet de porte multi-coulissante et d'effet multi-onglets implémenté par jQuery, qui a les fonctions de changement d'onglet et de porte coulissante. Il implique la réponse aux événements de souris et les compétences de mise en œuvre liées à l'opération de transformation dynamique de l'élément de page. attributs. Les amis dans le besoin peuvent se référer aux éléments suivants.
2016-05-16
commentaire 0
1882

Méthode spécifique d'insertion d'images dans des documents word2013
Présentation de l'article:1. Sélectionnez l'image que vous aimez, cliquez avec le bouton droit de la souris et sélectionnez l'option [Enregistrer l'image sous] dans le menu contextuel contextuel. 2. Une boîte de dialogue [Enregistrer sous] apparaîtra. Sélectionnez l'adresse pour enregistrer l'image et le type d'enregistrement de l'image, entrez le nom du fichier et cliquez sur le bouton [Enregistrer]. Par exemple, nous enregistrons maintenant l'image dans [Bureau], entrons le nom de fichier [1], sélectionnons le type d'image enregistrée comme [Image ACDSeeJPEG] et cliquons sur le bouton [Enregistrer]. 3. Ouvrez un document avec Word 2013, positionnez le curseur à l'endroit où nous devons insérer l'image, passez à l'onglet [Insérer] et cliquez sur le bouton [Image] dans le groupe d'options [Illustration]. 4. Dans la boîte de dialogue contextuelle [Insérer une image], sélectionnez l'emplacement où l'image a été précédemment enregistrée.
2024-04-25
commentaire 0
721

Méthode détaillée pour supprimer les crochets dans les données de codes-barres avec BarTender
Présentation de l'article:1. Dans BarTender, double-cliquez sur l'objet code-barres créé et basculez la boîte de dialogue des propriétés du code-barres ouverte sur [Symbolisme et taille]. 2. Dans cet onglet, décochez [GS1-128] dans la colonne [Options spéciales du système de symboles] et définissez le code défini sur [Auto]. 3. Cliquez sur Fermer et les crochets dans les données du code-barres BarTender n'existeront plus.
2024-04-08
commentaire 0
428