10000 contenu connexe trouvé
HTML5 SVG带圆形进度条动画的提交按钮特效
Présentation de l'article:这是一款非常实用的HTML5 SVG带圆形进度条动画的提交按钮特效。该提交按钮在被点击之后,按钮变形为一个圆形的进度条,当进度条运行一周之后,可以设置提交成功和提交失败的两种按钮状态。查看演 ... ...,。
2016-05-17
commentaire 0
2683

HTML, CSS et jQuery : créez une barre de progression de chargement animée
Présentation de l'article:HTML, CSS et jQuery : créez une barre de progression de chargement avec des effets animés. La barre de progression de chargement est un effet de chargement de page Web courant. Elle permet aux utilisateurs de voir clairement la progression du chargement de la page en cours et améliore l'expérience utilisateur. Dans cet article, nous utiliserons HTML, CSS et jQuery pour créer une barre de progression de chargement avec des effets d'animation et fournirons des exemples de code spécifiques. Structure HTML Tout d'abord, créons la structure de base du HTML. Nous avons besoin d'un élément conteneur contenant la barre de progression, et dans
2023-10-27
commentaire 0
1650


Comment créer un diagramme d'effet d'animation de barre de progression en ppt. Tutoriel sur la définition de l'effet d'animation de la barre de progression en ppt.
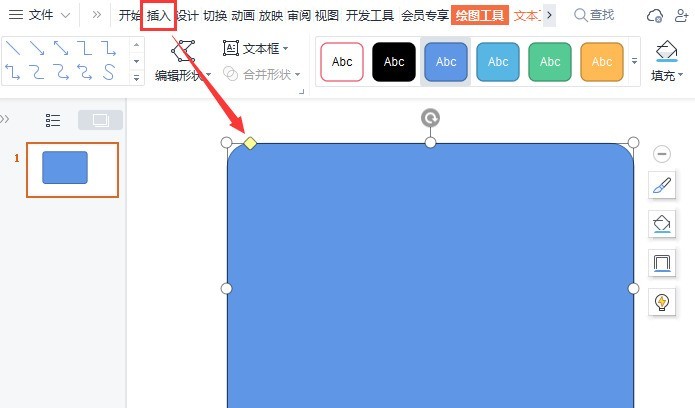
Présentation de l'article:Le logiciel de bureau WPS est un logiciel de bureau que les amis connaissent très bien. Dans de nombreux cas, il peut également créer des diapositives. Si nous voulons rendre le contenu de la diapositive moins monotone, nous pouvons concevoir une barre de progression animée dans la diapositive, mais comment devrions-nous le faire. l'installer ? Ensuite, l'éditeur parlera des étapes spécifiques. Si vous êtes intéressé, jetons un coup d'œil. Méthode de production 1. Créez d'abord une nouvelle diapositive et insérez un [rectangle]. 2. Ajustez le rectangle à la même taille que la page de diapositive. 3. Cliquez ensuite sur [Insérer], sélectionnez [Forme], puis choisissez d'insérer un [Rectangle arrondi]. 4. Insérez un rectangle arrondi au-dessus de la diapositive, ajustez l'arc arrondi du rectangle arrondi et ajustez l'arc arrondi au maximum. 5. Sélectionnez ensuite le rectangle arrondi et cliquez sur [Remplir
2024-08-27
commentaire 0
916


Comment utiliser Vue et Element-UI pour implémenter la barre de progression et charger les effets d'animation
Présentation de l'article:Comment utiliser Vue et Element-UI pour implémenter la barre de progression et charger les effets d'animation. Vue.js est un framework frontal léger, et Element-UI est une bibliothèque de composants d'interface utilisateur basée sur Vue.js, qui fournit un riche ensemble de composants. et les interactions. L'effet peut nous aider à développer rapidement une belle interface frontale. Cet article expliquera comment utiliser Vue et Element-UI pour implémenter la barre de progression et charger les effets d'animation. 1. Installez et introduisez d'abord Element-UI,
2023-07-21
commentaire 0
5310


jQuery peut contrôler l'effet d'angle de rotation de l'image
Présentation de l'article:Cet article présente principalement l'implémentation de jQuery qui peut contrôler l'angle de rotation de l'image. Il peut réaliser la fonction de contrôle de la rotation de l'image en faisant glisser le curseur ci-dessous. Il implique les techniques de jQuery pour transformer dynamiquement le style des éléments de page. code source que les lecteurs peuvent télécharger. Vous avez besoin que vos amis puissent s'y référer.
2017-02-04
commentaire 0
1951

Comment définir une bordure tridimensionnelle dans WPS_Une liste d'étapes pour créer une bordure tridimensionnelle avec des coins arrondis dans WPS
Présentation de l'article:1. Après avoir ouvert l'interface, cliquez sur le menu d'insertion ci-dessus et dessinez un motif de rectangle arrondi 2. Modifiez l'effet de remplissage du motif pour le rectangle arrondi 3. Ensuite, dans les options de remplissage et de ligne, sélectionnez le style de diagonale supérieure large 4. Modifiez le style de remplissage Définissez tour à tour les couleurs de premier plan et d'arrière-plan sur vert foncé et vert clair, puis définissez les lignes sur Aucun. 5. Dessinez un petit rectangle arrondi dans le rectangle arrondi modifié, sélectionnez les deux rectangles arrondis en même temps et cliquez sur Couper dans la forme de fusion. Bouton de menu 6. Enfin, recherchez l'option d'ombre dans la colonne des effets de forme et définissez un effet d'ombre centré en interne pour la bordure afin de compléter la production d'une bordure tridimensionnelle arrondie.
2024-04-18
commentaire 0
653

Étapes détaillées pour réaliser une animation de démonstration du théorème de l'angle circonférentiel sur le carnet de croquis géométrique
Présentation de l'article:Théorème de l'angle circonférentiel : L'angle sous-tendu par un arc est égal à la moitié de l'angle sous-tendu par l'arc au centre du cercle. L'opération spécifique est la suivante : utilisez "l'outil Cercle" pour dessiner un cercle O, puis utilisez "l'outil Point" pour choisir trois points A, B et P sur le cercle, sélectionnez les points B, A et le cercle O. à tour de rôle, et exécutez la commande "Construction" - " Arc sur Cercle" pour construire l'arc AB. Utilisez l'outil de segment de ligne pour construire des segments de ligne OA, OB, PA et PB, et créez l'angle circonférentiel et l'angle central. Notez que les arcs auxquels ils correspondent sont les mêmes. Mesurez l'angle central et l'angle circonférentiel en degrés. Sélectionnez trois points A, O et B dans l'ordre, exécutez la commande [Mesure]-[Angle], et la taille de ∠AOB sera affichée immédiatement dans le coin supérieur gauche de la planche à dessin. La taille de ∠APB peut être. mesuré de la même manière. Une fois cela fait, vous pouvez effectuer une démonstration manuelle. Effectuer manuellement à ce moment
2024-04-16
commentaire 0
1069

Comment réaliser un demi-cercle en CSS
Présentation de l'article:Comment implémenter un demi-cercle en CSS : créez d'abord un exemple de fichier HTML ; puis entrez une balise p dans le corps, puis définissez la hauteur sur la moitié de la largeur et définissez le rayon du congé du coin supérieur gauche et du coin supérieur droit ; identique à la hauteur de l'élément. Enfin, définissez le rayon de congé du coin inférieur droit et du coin inférieur gauche sur 0 pour obtenir l'effet demi-cercle.
2021-05-27
commentaire 0
4161


Trouver des angles centrés sur des accords similaires en Java
Présentation de l'article:Un cercle est un diagramme bidimensionnel d’un cercle sans coins. Chaque cercle a une origine et chaque point du cercle est équidistant de l’origine. La distance entre l’origine et un point du cercle s’appelle le rayon du cercle. De même, si nous traçons une ligne d’un côté à l’autre d’un cercle et que l’origine est au milieu de la ligne, alors la ligne est appelée le diamètre du cercle. Fondamentalement, le diamètre est le double de la longueur du rayon. La corde d'un cercle est la ligne reliant une extrémité du cercle à l'autre extrémité du cercle. En termes simples, une corde est une ligne dont les extrémités se trouvent sur un cercle. La corde divise le cercle en deux parties. Selon l'énoncé du problème, nous devons trouver la longueur de la corde en fonction du rayon du cercle et de l'angle sous-tendu par la corde au centre. La logique de trouver la longueur de la corde-Anglessubtendedbythechordatcentre=Angl
2023-09-16
commentaire 0
858

Le processus opérationnel de création d'un modèle en quartiers à l'aide de PPT
Présentation de l'article:1. Dessinez un carré. Méthode : Insertion - Forme - Rectangle arrondi, maintenez la touche Maj enfoncée et relâchez-la après que le rectangle arrondi se soit transformé en carré. 2. Sélectionnez le carré arrondi et ajustez l'arc des coins arrondis. Méthode : Déplacez la petite case jaune dans le coin. 3. Ajustez la position du rectangle arrondi et alignez-le vers le haut, le bas, la gauche, la droite et le centre sur la diapositive. Méthode : Format - Aligner - Centrer à gauche et à droite - Aligner - Centrer en haut et en bas. 4. Ajustez le contour du rectangle arrondi sur Aucun et définissez la couleur de remplissage dégradé. Méthode : Format - Contour de la forme - Aucun contour ; Format - Remplissage de la forme - Sélectionnez la couleur - Dégradé - Sélectionnez l'effet de dégradé. 5. Tracez une ligne droite inclinée à 45°. Méthode : Insérer - Ligne - Maintenez la touche Maj enfoncée + cliquez sur la souris. 6. Déplacez la ligne droite pour qu'elle soit à la hauteur du coin arrondi.
2024-03-26
commentaire 0
1123

Connaissance détaillée des compétences du composant_javascript de la barre de progression Bootstrap
Présentation de l'article:Les effets de la barre de progression sont souvent visibles sur les pages Web, alors comment ces effets de composants de barre de progression personnalisés sont-ils obtenus ? Ci-dessous, l'éditeur de Script House partagera avec vous la connaissance détaillée des composants de la barre de progression Bootstrap. Les amis intéressés peuvent demander à apprendre.
2016-05-16
commentaire 0
1968

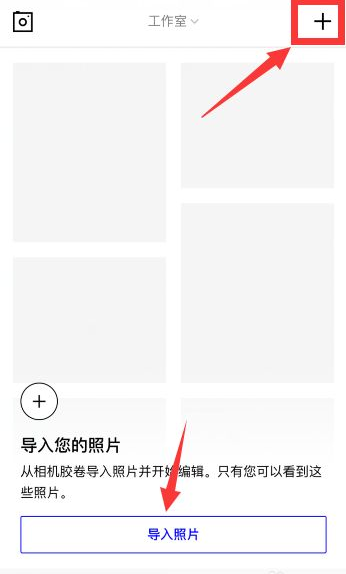
Comment créer une recette dans vsco Comment créer une recette de filtre dans vsco
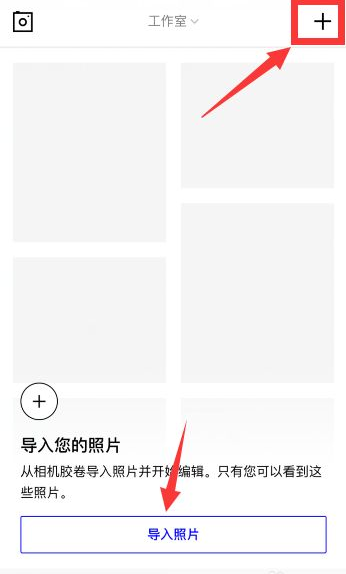
Présentation de l'article:Comment vsco crée-t-il une recette (la méthode de vsco pour créer une recette de filtre), comment cela fonctionne-t-il spécifiquement, suivez l'éditeur pour voir. Ouvrez VSCO, cliquez sur "Importer des photos" en bas ou sur "+" dans le coin supérieur droit pour ajouter des photos. Après avoir sélectionné une photo dans l'album, cliquez sur "Importer" en bas pour ajouter l'image, puis cliquez sur les deux courtes horizontales. lignes avec de petits cercles en bas (pour accéder à la fonction Modifier les photos) Cliquez à nouveau sur les deux courtes lignes horizontales avec de petits cercles en bas pour ajuster l'exposition, le contraste, etc. de l'image selon vos besoins et définir les filtres dont vous avez besoin. pour la commodité de visualisation, l'éditeur définit l'exposition au niveau maximum, cliquez sur le coin inférieur droit. Cochez la case pour définir l'effet de filtre dont vous avez besoin, cliquez sur la troisième icône en bas (l'icône circulaire crantée avec une flèche) et puis cliquez sur "+ Utiliser l'opération en cours pour créer une recette
2024-06-17
commentaire 0
785