10000 contenu connexe trouvé

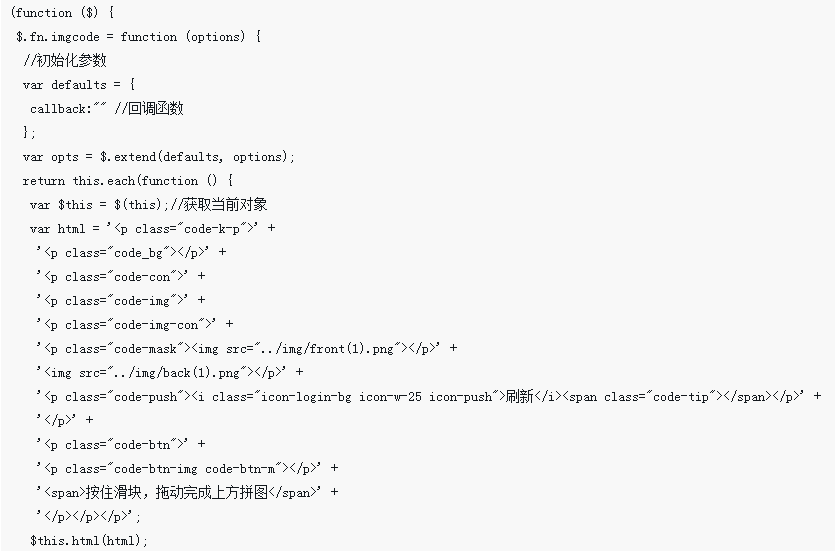
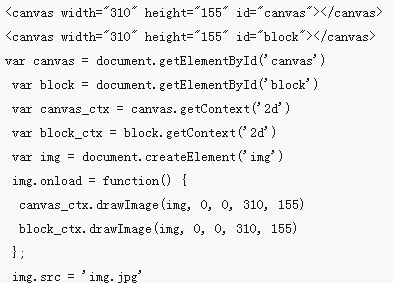
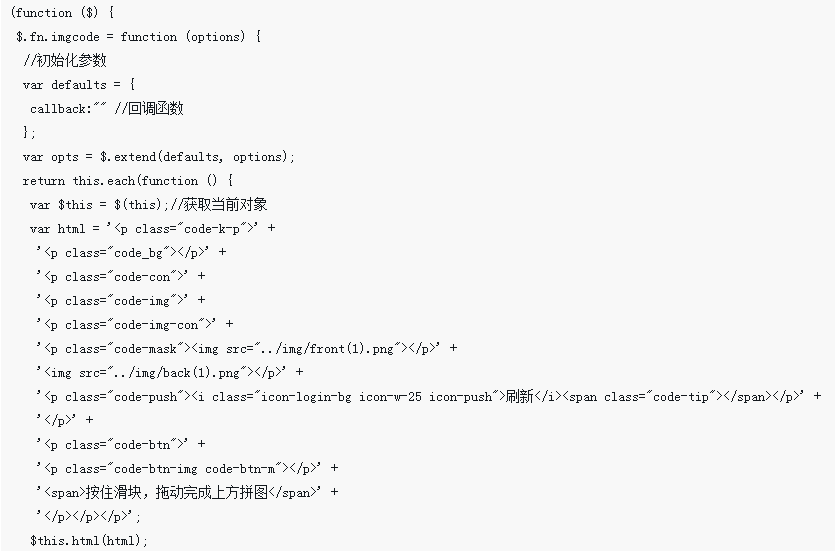
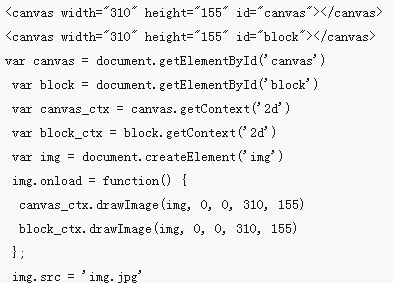
Comment implémenter le code de vérification du glissement d'image
Présentation de l'article:Cette fois, je vais vous montrer comment implémenter le code de vérification par glissement d'image et quelles sont les précautions à prendre pour implémenter le code de vérification par glissement d'image. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-16
commentaire 0
8313

Comment créer un curseur de galerie d'images dynamique en utilisant HTML, CSS et jQuery
Présentation de l'article:Créez un curseur de galerie d'images dynamique en utilisant HTML, CSS et jQuery Introduction : Les galeries d'images sont l'un des éléments les plus courants dans la conception de sites Web modernes. Pour ajouter du dynamisme et de l'interactivité à votre site Web, utilisez un slider pour afficher votre galerie d'images. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un curseur de galerie d'images dynamique afin de vous aider à obtenir des effets plus avancés dans la conception de sites Web. 1. Préparation : Déterminez la taille et la disposition du conteneur de curseur : En HTML, créez un élément du conteneur de curseur et définissez-le
2023-10-24
commentaire 0
572

Comment créer un curseur d'image réactif en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer un curseur d'image réactif. Dans la conception Web moderne, le curseur d'image (ImageSlider) est un élément courant, souvent utilisé pour afficher des produits, des collections d'images ou des diaporamas. Cet article vous expliquera comment utiliser HTML, CSS et jQuery pour créer un curseur d'image réactif et fournira des exemples de code spécifiques. Tout d’abord, nous devons créer une structure de base en HTML. Dans un élément conteneur, créez une liste contenant toutes les images
2023-10-24
commentaire 0
1444

Utilisez la combinaison de Java, Selenium et OpenCV pour résoudre le problème de la vérification des curseurs dans les tests automatisés.
Présentation de l'article:1. Idée de vérification du curseur L'objet curseur de l'objet testé ressemble à ceci. Relativement parlant, il s'agit d'un formulaire relativement simple. Vous devez faire glisser le puzzle de gauche via le curseur ci-dessous et l'intégrer dans l'emplacement vide de droite pour terminer la vérification. Pour automatiser ce processus de vérification, le point clé est de déterminer la distance de glissement du curseur. Selon l'analyse ci-dessus, le point clé de la vérification est de déterminer la distance de glissement du curseur. Mais une exigence apparemment simple n’est pas simple à remplir. Si vous utilisez la logique naturelle pour analyser ce processus, il peut être décomposé comme suit : 1. Localisez la position du puzzle sur la gauche Puisque la forme et la taille du puzzle sont fixes, il vous suffit de localiser la distance qui les sépare. bordure gauche et le côté gauche de l’image d’arrière-plan. (En fait, dans cet exemple, la position de départ du puzzle est également fixe, économisant
2023-05-08
commentaire 0
2157

基于JS组件实现拖动滑块验证功能
Présentation de l'article:基于JS组件实现拖动滑块验证功能
2016-12-06
commentaire 0
2329

PHP implémente la génération et la vérification de code de vérification d'image
Présentation de l'article:PHP réalise la génération et la vérification de codes de vérification d'image. Dans le développement de sites Web, afin d'éviter les attaques de machines malveillantes ou l'enregistrement automatique, nous utilisons souvent des codes de vérification d'image pour la vérification. Cet article expliquera comment utiliser PHP pour générer et vérifier des codes de vérification d'image, et donnera des exemples de code spécifiques. Générer un code de vérification d'image La clé pour générer un code de vérification d'image est de générer une chaîne de code de vérification aléatoire et de la dessiner sur l'image. Voici un exemple de code pour générer un code de vérification d'image : <?phpsession_start();//
2023-09-13
commentaire 0
981
Le plug-in js implémente le partage d'exemples de code de vérification par glissement d'image
Présentation de l'article:La logique du code de vérification du glissement d'image est de déterminer s'il s'agit d'une opération humaine basée sur la trajectoire de glissement de la souris, la position des coordonnées, le calcul de la vitesse de traînée, etc. Bien entendu, le code suivant n'implémente que la partie frontale et enregistre uniquement les coordonnées de traînée. Cet article présente principalement le plug-in js pour implémenter en détail le code de vérification du glissement d'image et le module coulissant pour réaliser la fonction de vérification. Il a une certaine valeur de référence. J'espère que cela pourra aider tout le monde.
2018-05-10
commentaire 0
5540

js implémente la vérification du curseur coulissant (avec code)
Présentation de l'article:Ce que cet article vous apporte concerne l'implémentation js de la vérification du curseur coulissant (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
2018-08-15
commentaire 0
5521
验证码图片无法显示 PHP的中问验证码
Présentation de l'article:验证码图片无法显示:验证码图片无法显示 PHP的中问验证码:复制代码 代码如下:
2016-07-29
commentaire 0
982
php验证码 php非预置图片生成验证码
Présentation de l'article: php验证码 php非预置图片生成验证码
2016-07-25
commentaire 0
1134

Que dois-je faire si la vérification du curseur continue d'apparaître dans la version Web de Douyin ?
Présentation de l'article:Que dois-je faire si la vérification du curseur continue d'apparaître sur la version Web de Douyin ? Récemment, un utilisateur a posé cette question. Douyin est une plate-forme vidéo courte appréciée des utilisateurs. Certains utilisateurs la regardent sur leur ordinateur, la vérification du curseur continue d'apparaître, ce qui est très déroutant. pas moyen de le résoudre ? À cet égard, cet article apporte des méthodes détaillées, jetons-y un coup d'œil. Que dois-je faire si la vérification du curseur continue d'apparaître sur la version Web de Douyin ? 1. Ouvrez d'abord la page d'accueil de la version Web de Douyin, puis connectez-vous au compte dans le coin supérieur droit. 2. Cliquez sur le bouton de connexion et choisissez une méthode de connexion. 3. Si le problème de vérification du curseur continue de surgir lorsque vous vous connectez avec votre compte, vous pouvez fournir vos commentaires via le point d'interrogation dans le coin inférieur droit.
2024-08-29
commentaire 0
560

Comment générer une image de code de vérification après avoir enregistré l'image distante en PHP ?
Présentation de l'article:Comment générer une image de code de vérification après avoir enregistré l'image distante en PHP ? Avec le développement d’Internet, les codes de vérification sont devenus l’un des moyens importants de prévention de la sécurité des sites Web. CAPTCHA est un mécanisme de vérification basé sur une image ou un texte qui est souvent utilisé pour identifier si un utilisateur est un humain ou une machine. Dans certains cas, nous devons télécharger une image depuis un serveur distant et l'afficher sous forme d'image captcha (code de vérification). Cet article explique comment utiliser PHP pour enregistrer des images distantes et générer des images de code de vérification. Tout d'abord, nous devons utiliser PHP
2023-07-12
commentaire 0
934
Utilisez jQuery pour vérifier le format et la taille des images_jquery téléchargées
Présentation de l'article:Dans les projets, nous rencontrons souvent le téléchargement d'images, ce qui nous oblige à vérifier le format et la taille de l'image. Alors, comment faire ? Aujourd'hui, je vais partager avec vous un code jQuery très simple pour vérifier le format et la taille de l'image téléchargée. .
2016-05-16
commentaire 0
1541

Comment implémenter le code de vérification du puzzle coulissant dans JS
Présentation de l'article:Cette fois, je vais vous montrer comment implémenter le code de vérification du puzzle coulissant dans JS, et quelles sont les précautions à prendre pour implémenter le code de vérification du puzzle coulissant dans JS. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-05-08
commentaire 0
6822
php图片验证码的例子
Présentation de l'article: php图片验证码的例子
2016-07-25
commentaire 0
984