10000 contenu connexe trouvé
jQuery选择头像并实时显示的代码_jquery
Présentation de l'article:jQuery选择头像并实时显示的代码,以前脚本之家用js实现了,这里使用jquery实现的。
2016-05-16
commentaire 0
1188
基于jquery的淡入淡出选项卡效果代码_导航菜单
Présentation de l'article:经典的Tab选项卡代码,淡入淡出,jquery插件版,希望大家能够喜欢,简洁未过多美化.
2016-05-16
commentaire 0
963
Code d'effet de porte multi-coulissante et multi-onglets implémenté par jQuery_jquery
Présentation de l'article:Cet article présente principalement le code d'effet de porte multi-coulissante et d'effet multi-onglets implémenté par jQuery, qui a les fonctions de changement d'onglet et de porte coulissante. Il implique la réponse aux événements de souris et les compétences de mise en œuvre liées à l'opération de transformation dynamique de l'élément de page. attributs. Les amis dans le besoin peuvent se référer aux éléments suivants.
2016-05-16
commentaire 0
1846

Développement de composants Vue : méthode de mise en œuvre du composant de sélection de ville
Présentation de l'article:Développement du composant Vue : méthode d'implémentation du composant sélecteur de ville Dans le développement de Vue, le composant sélecteur de ville est un composant très courant et pratique. Il est généralement utilisé pour des opérations interactives lorsque les utilisateurs sélectionnent une ville ou une région. Cet article présentera une méthode d'implémentation de composant de sélecteur de ville basée sur Vue et fournira des exemples de code spécifiques. Analyse des exigences Avant de commencer à écrire du code, nous devons d'abord clarifier les exigences du composant. Le sélecteur de ville doit avoir les fonctions suivantes : afficher une liste facultative de provinces en fonction de la province sélectionnée et afficher dynamiquement la liste de villes correspondante en fonction de la province sélectionnée.
2023-11-24
commentaire 0
1792

Utilisez Uniapp pour implémenter la fonction de sélection de ville
Présentation de l'article:L'utilisation d'uniapp pour mettre en œuvre la fonction de sélection de ville nécessite des exemples de code spécifiques. Avec le développement rapide de l'Internet mobile, la demande de fonctions pratiques de sélection de ville augmente également. Cette fonction peut être facilement implémentée à l'aide d'uniapp. Un exemple de code spécifique est donné ci-dessous. Tout d’abord, nous devons préparer un composant de sélection de ville. Dans uniapp, nous pouvons utiliser le composant Picker selector pour implémenter la fonction de sélection de ville. Ajoutez le code suivant au modèle : <templat
2023-11-21
commentaire 0
1565

Préparation SQL HackerRank : attributs des villes japonaises (MySQL)
Présentation de l'article:Énoncé du problème :
Recherchez tous les attributs de chaque ville japonaise dans la table CITY. Le COUNTRYCODE pour le Japon est JPN.
Lien : HackerRank – Attributs des villes japonaises
Solution:
SELECT * FROM CITY WHERE COUNTRYCODE = 'JPN';
Explication:
SÉLECTIONNER *
2024-07-19
commentaire 0
686

Comment tout annoter dans Pycharm en même temps
Présentation de l'article:Grâce à la touche de raccourci Ctrl + / ou à l'option de menu "Code > Commentaire avec commentaire de ligne", vous pouvez rapidement commenter tous les codes sélectionnés dans PyCharm. Les méthodes incluent : 1. Sélectionnez le code à commenter ; 2. Appuyez sur la touche de raccourci ci-dessus ; ou Sélectionnez une option de menu.
2024-04-03
commentaire 0
959


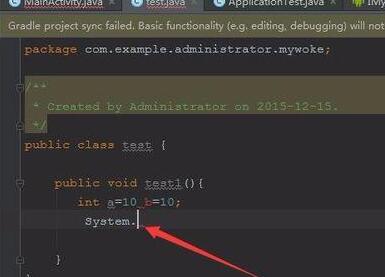
Comment activer la saisie semi-automatique du code dans Android Studio
Présentation de l'article:Si vous souhaitez compléter automatiquement le code, vous devez le saisir dans le code. Par exemple, après avoir tapé system et que vous ne savez pas ce que vous devez saisir, vous pouvez utiliser la saisie semi-automatique et placer le curseur sur le code. fin. Cliquez sur l'option [code] dans le menu du studio Android. Un menu déroulant apparaît, sélectionnez le menu d'options de [achèvement]. Ensuite, un menu de niveau inférieur apparaîtra, sélectionnez l'option [Basique] dans le menu de niveau inférieur. De cette façon, une option déroulante apparaîtra à la position qui doit être automatiquement complétée et vous pourrez sélectionner le code qui doit être ajouté. Après avoir ajouté le code de sortie dans la saisie semi-automatique du code, vous pouvez rapidement ajouter le code.
2024-06-02
commentaire 0
546

Comment exécuter une partie du code dans pycharm
Présentation de l'article:Comment PyCharm exécute une partie du code : sélectionnez la section de code que vous souhaitez exécuter. Faites un clic droit et sélectionnez « Exécuter la sélection ». Vous pouvez également utiliser la touche de raccourci (Windows/Linux : Ctrl + Entrée, Mac : Cmd + Entrée) ou le bouton Exécuter la sélection (triangle vert) dans la barre d'outils.
2024-04-18
commentaire 0
1458

Comment générer un code QR dans Excel
Présentation de l'article:Méthode pour générer un code QR dans Excel : 1. Utilisez la macro VBA pour générer un code QR, ouvrez l'éditeur VBA, cliquez sur le menu "Insérer", sélectionnez "Module", entrez le code VBA dans le nouveau module, cliquez sur Exécuter et exécutez le Macro VBA. Sélectionnez simplement la plage de cellules pour générer le code QR ; 2. Pour générer le code QR avec un plug-in tiers, cliquez sur le menu "Fichier", sélectionnez "Options", dans la boîte de dialogue, sélectionnez "Ajouter". -ins" pour ouvrir la boîte de dialogue du complément COM, sélectionnez le fichier du plug-in de code QR à installer, installez le plug-in, sélectionnez la cellule dans laquelle le code QR doit être généré et générez le code QR.
2023-08-18
commentaire 0
15179


Comment gérer la sélection et l'affichage à plusieurs niveaux dans les formulaires PHP
Présentation de l'article:Comment gérer la sélection et l'affichage à plusieurs niveaux dans les formulaires PHP Lors du développement d'applications Web, les formulaires font partie intégrante. Les formulaires permettent aux utilisateurs de saisir et de soumettre des données, nous permettant ainsi de traiter et de sauvegarder les saisies des utilisateurs. Parfois, nos formulaires contiennent plusieurs niveaux de sélection, tels que des sélections pour les provinces et les villes, ou des sélections pour des classifications à plusieurs niveaux. Dans cet article, je présenterai des techniques sur la façon de gérer la sélection et l'affichage à plusieurs niveaux dans les formulaires PHP, et je fournirai des exemples de code correspondants. Conception de la base de données Tout d'abord, nous devons concevoir les tables correspondantes dans la base de données
2023-08-10
commentaire 0
1439

Comment afficher les commandes des centres commerciaux sur le navigateur Wukong Comment afficher les commandes des centres commerciaux
Présentation de l'article:« Wukong Browser » offre non seulement un accès Internet haut débit de haute qualité, mais dispose également de fonctions diversifiées telles que les achats en ligne, le divertissement et l'apprentissage. De nombreux amis aiment faire leurs achats dans le centre commercial en ligne dans le navigateur Wukong, mais ils ne savent pas comment vérifier les commandes du centre commercial. Comment afficher les commandes du centre commercial du navigateur Wukong 1. Sélectionnez [Icône du menu], nous sélectionnons [Icône du menu] et cliquez pour entrer ; 2. Sélectionnez [Commande du centre commercial], nous sélectionnons [Commande du centre commercial] et cliquez pour entrer, vous pouvez le voir ;
2024-06-07
commentaire 0
1139

Pratique des composants Vue : développement d'un composant de sélection coulissante
Présentation de l'article:Composant Vue en action : Développement d'un composant de sélecteur coulissant Introduction : Le sélecteur coulissant est un composant interactif courant qui peut être utilisé pour sélectionner des dates, des heures, des villes et d'autres fonctions sur le mobile ou le bureau. Cet article expliquera comment utiliser le framework Vue pour développer un composant de sélecteur coulissant à travers un exemple de code. Contexte : Le composant de sélection coulissante se compose généralement de plusieurs zones coulissantes, chaque zone coulissante représente une dimension sélectionnée, telle que l'année, le mois, le jour, etc. L'utilisateur peut faire une sélection en faisant glisser le sélecteur avec son doigt, et la zone coulissante défilera au fur et à mesure du glissement du doigt, et enfin
2023-11-24
commentaire 0
1304

Explication détaillée du sélecteur jQuery : différents types d'exemples d'application
Présentation de l'article:Explication détaillée du sélecteur jQuery : Différents types d'exemples d'applications jQuery est une bibliothèque JavaScript largement utilisée dans le développement Web. Le sélecteur est l'une de ses fonctions principales. Grâce au sélecteur, nous pouvons utiliser des éléments HTML de manière pratique et rapide. Cet article fournira une analyse approfondie de différents types d'exemples d'application de sélecteurs jQuery et fournira des exemples de code spécifiques dont les lecteurs pourront tirer des leçons. 1. Sélecteur d'éléments de base Le sélecteur d'éléments est l'un des sélecteurs les plus couramment utilisés et est utilisé pour sélectionner des éléments d'un type spécifié. Par exemple, pour sélectionner
2024-02-28
commentaire 0
778