10000 contenu connexe trouvé

Que sont les plug-ins d'amorçage ?
Présentation de l'article:Bootstrap est livré avec 12 plugins jQuery. Tels que : plug-in de transition, plug-in modal, plug-in déroulant, plug-in carrousel, plug-in info-bulle, plug-in onglet, etc.
2019-07-18
commentaire 0
5430

10 façons de trouver facilement les onglets Safari sur iPhone et iPad
Présentation de l'article:La navigation sur le Web en 2022 risque d’être extrêmement mouvementée, entraînant une montagne de balises allant de basiques à inutiles, voire injustifiées. Par conséquent, le navigateur doit fournir un moyen de trouver rapidement les onglets spécifiques qui vous concernent. Heureusement, Safari vous permet de rechercher des onglets en fonction de plusieurs identifiants (c'est-à-dire site Web, onglet récemment fermé, onglet précédent/suivant, etc.). Cet article vous guidera étape par étape à travers toutes les méthodes ci-dessus pour trouver les onglets Safari. Alors sans plus attendre, trouvons le tag que vous recherchez. Nouvelles fonctionnalités pour les onglets de Safari avec iOS15 Apple a apporté des améliorations à l'interface utilisateur et aux fonctionnalités de Safari avec la sortie d'iOS15. Cette mise à jour
2023-06-03
commentaire 0
3935

Qu'est-ce que le curseur dans jquery ?
Présentation de l'article:En jquery, slider signifie "curseur, bloc flottant, curseur de barre de défilement" et est un petit plug-in dans l'interface utilisateur jquery. Le plugin Slider permet la sélection via un curseur. Il existe diverses options, telles que plusieurs poignées et plages. La poignée peut être déplacée à l'aide de la souris ou des touches fléchées.
2020-12-14
commentaire 0
3980

Voulez-vous apprendre à créer des didacticiels Word ?
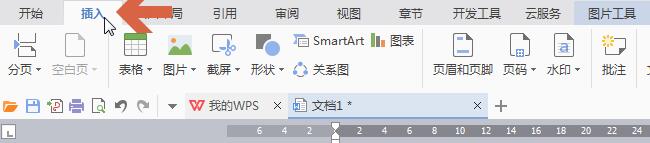
Présentation de l'article:Le logiciel Word est l'un des logiciels les plus couramment utilisés dans les bureaux. Il peut non seulement créer divers formulaires, mais également des didacticiels Word. Lors de l'édition et de la production, vous pouvez parfois rencontrer des problèmes, tels que : Comment créer un didacticiel Word ? Ci-dessous, l'éditeur partagera avec mes amis un tutoriel sur la façon de créer un didacticiel Word. J'espère que cela aidera mes amis. 1. Tout d'abord, après avoir ouvert Word, cliquez sur l'onglet "Insérer" dans le menu des onglets en haut de la fenêtre. Comme le montre l'image ci-dessous où pointe la flèche rouge : 2. Sous l'onglet Insertion, recherchez et cliquez sur l'élément "Objet". Comme le montre l'image ci-dessous où pointe la flèche rouge : 3. Dans la fenêtre d'insertion d'objets, sélectionnez l'onglet "Nouveau" en haut et sélectionnez l'onglet "Microsoft Power" en bas.
2024-03-19
commentaire 0
554

Comment créer un graphique courbe dans un document Word
Présentation de l'article:Créez un graphique dans Word : préparez vos données et organisez-les en deux colonnes ou plus contenant les valeurs des axes X et Y. Accédez à l’onglet Insertion et sélectionnez Graphique. Sélectionnez la plage de données et remplissez le titre du graphique et les étiquettes des axes. Personnalisez les graphiques (modifiez le style de ligne, les couleurs, les étiquettes de données, etc.). Redimensionnez et positionnez le graphique et faites-le glisser n'importe où dans le document.
2024-03-29
commentaire 0
1122

Javascript natif implémente les compétences de fonction de commutation d'onglets_javascript
Présentation de l'article:Cet article présente principalement la fonction d'utilisation du javascript natif pour réaliser le changement d'onglet. Bien que jQuery dispose de nombreux plug-ins similaires, la bibliothèque jQuery à elle seule est un peu énorme. Il est préférable d'utiliser javascript directement pour exécuter cette petite fonction.
2016-05-16
commentaire 0
1212

Une brève analyse de la façon de modifier les attributs dans jquery ui
Présentation de l'article:jQuery UI est un plugin jQuery populaire qui fournit aux développeurs Web de nombreux composants d'interface utilisateur, notamment des boîtes de dialogue, des barres de progression, des onglets, des sélecteurs de date, des curseurs, etc. Cependant, nous devons parfois personnaliser ces composants, en modifiant leur style ou leur comportement pour répondre aux besoins de notre projet. Cet article explique comment utiliser jQuery UI pour modifier les propriétés à des fins de personnalisation. 1. Modifier le style Par défaut, les styles utilisés par les composants UI de jQuery UI sont définis dans le style du thème. Ces sortes de
2023-04-07
commentaire 0
605

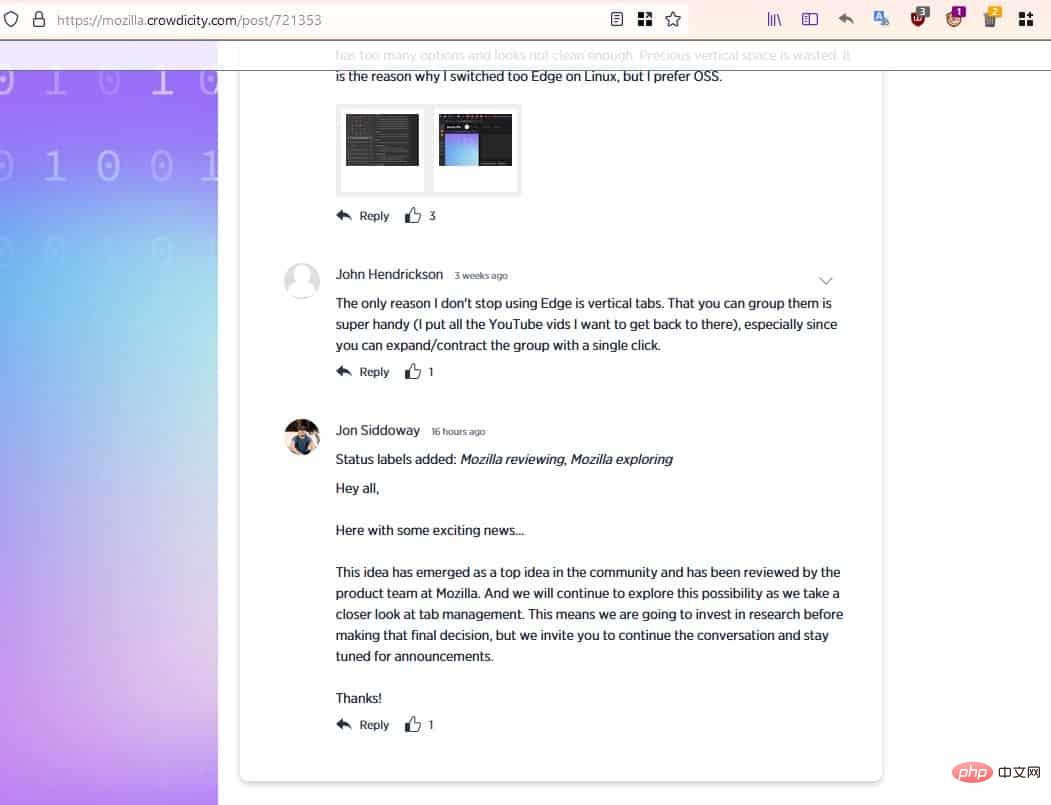
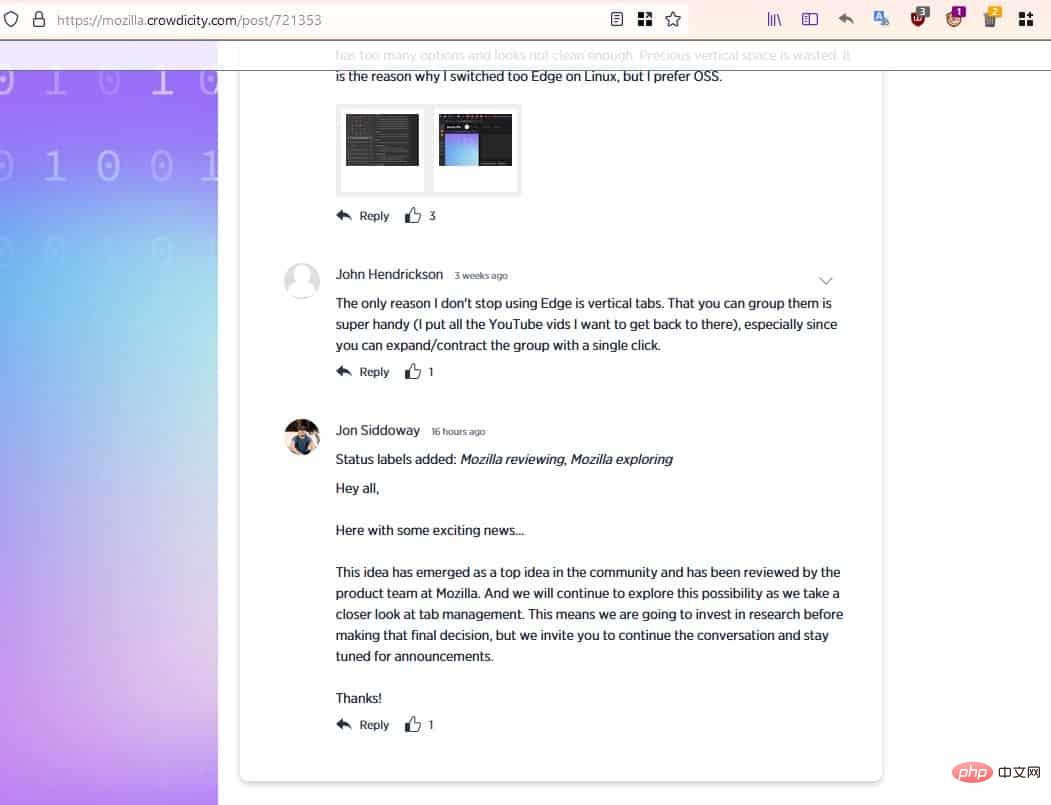
Mozilla envisage d'introduire des onglets verticaux dans Firefox
Présentation de l'article:Une chose que j'aime dans Microsoft Edge est l'option qui vous permet d'accéder aux onglets depuis la barre latérale. Il semble que Mozilla pourrait ajouter la prise en charge des onglets verticaux dans Firefox. L'option, introduite dans Edge il y a environ un an, vous permet de masquer la barre d'onglets qui apparaît généralement en haut de la fenêtre. L'activation de cette fonctionnalité crée une barre latérale avec des icônes pour chaque onglet. En cliquant sur l'une des icônes, vous accédez à l'onglet correspondant. Vous obtenez donc la même expérience mais avec une interface plus compacte. Si vous développez le panneau latéral, vous constaterez que c'est un moyen plus efficace de gérer vos onglets. La plupart des sites Web ont beaucoup d'espace blanc de chaque côté de l'écran et, à mon avis, une barre d'onglets verticale offre une meilleure expérience telle qu'elle apparaît.
2023-04-15
commentaire 0
1410

Comment modifier plusieurs fenêtres du navigateur Edge pour qu'elles s'affichent indépendamment. Apprenez deux méthodes.
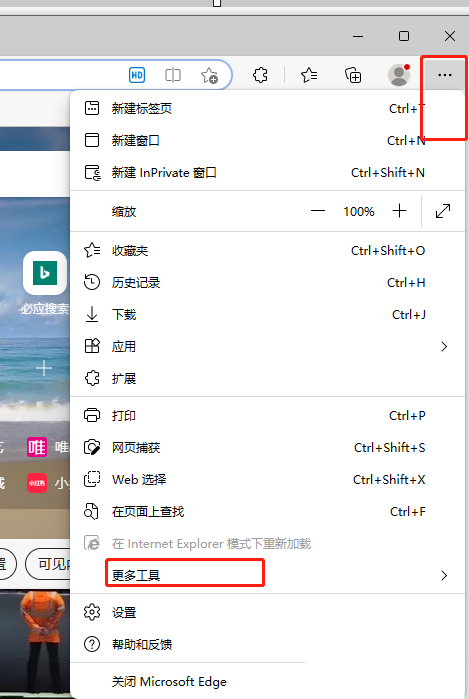
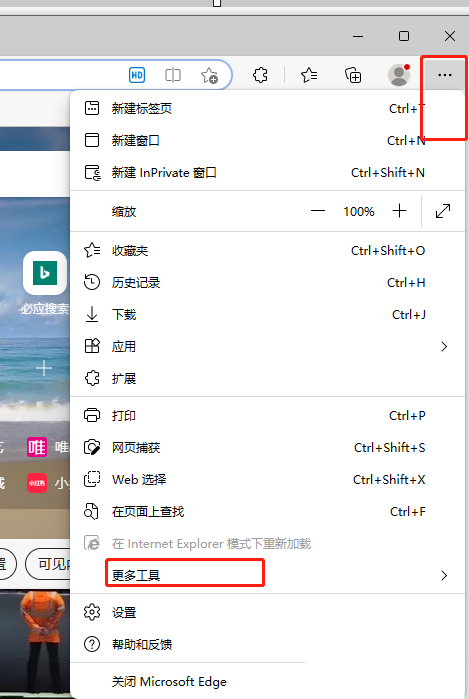
Présentation de l'article:Le navigateur Edge est un navigateur que les utilisateurs aiment beaucoup. Il possède une interface simple et aide les utilisateurs à installer les plug-ins requis. Alors, comment configurer plusieurs fenêtres du navigateur Edge pour qu'elles s'affichent indépendamment ? Ce problème n'est pas difficile à résoudre. Ci-dessous, je partagerai avec vous deux méthodes de paramétrage. Modifier plusieurs fenêtres du navigateur Edge pour qu'elles s'affichent indépendamment ? Méthode 1 : l'utilisateur ouvre le logiciel de navigation Edge sur le bureau de l'ordinateur, accède à la page d'accueil, clique sur l'icône à trois points ci-dessus et sélectionne d'autres options d'outils dans le menu déroulant contextuel. 2. Ensuite, les onglets correspondants apparaîtront sur le côté droit et l'utilisateur pourra sélectionner l'option Internet. 3. Dans la fenêtre des options Internet ouverte, l'utilisateur clique sur la section d'onglet dans l'onglet Général par défaut.
2024-08-27
commentaire 0
609

HTML, CSS et jQuery : Créer un onglet avec animation
Présentation de l'article:HTML, CSS et jQuery : créez un onglet animé Dans la conception Web moderne, les onglets sont un élément très courant et utile. Il peut être utilisé pour changer de contenu afin de rendre la page plus interactive et dynamique. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un onglet animé et fournit des exemples de code détaillés. Tout d’abord, nous devons configurer la structure HTML. Dans un élément conteneur, créez plusieurs étiquettes d'onglet et zones de contenu correspondantes. Voici une base
2023-10-25
commentaire 0
933

méthode d'onglet jquery
Présentation de l'article:jQuery est une bibliothèque JavaScript très populaire qui fournit de nombreuses fonctions et plugins puissants et faciles à utiliser. L’un d’eux est le plugin d’onglets, qui rend la création d’onglets très simple. Dans cet article, nous verrons comment créer de superbes onglets à l'aide de la méthode d'onglet jQuery. Tout d’abord, créez la structure d’onglets requise en HTML. Nous devons créer un ensemble d'éléments de liste et la zone de contenu correspondante. Chaque élément de liste est associé à une zone de contenu. Le code est le suivant : ```<ul class="tabs"
2023-05-08
commentaire 0
1120

Comment vérifier la taille d'une image wps_Comment vérifier la taille d'une image wps en centimètres
Présentation de l'article:1. Cliquez d’abord pour ouvrir l’onglet [Insérer] de wps. 2. Cliquez sur le petit triangle sous le bouton [Image]. 3. Cliquez sur [À partir du fichier] dans le menu déroulant, puis recherchez le fichier image que vous souhaitez afficher dans la fenêtre qui s'ouvre et double-cliquez pour l'ajouter. 4. Après avoir ajouté l'image, cliquez avec le bouton droit sur l'image. 5. Cliquez sur [Autres options de mise en page] dans le menu contextuel. 6. Après avoir ouvert la boîte de dialogue, cliquez sur l'onglet [Taille]. 7. Vous pouvez vérifier la taille originale de l'image en centimètres à l'emplacement indiqué dans l'onglet Taille.
2024-03-28
commentaire 0
1062

Comment supprimer les numéros de page dans WPS Comment supprimer les numéros de page dans les documents WPS
Présentation de l'article:Lorsque nous utilisons WPS pour le travail de bureau, nous ajouterons des numéros de page à nos documents. Si nous n'avons pas besoin de numéros de page, comment pouvons-nous les supprimer ? Il existe deux méthodes qui peuvent aider les utilisateurs à supprimer rapidement. Nous pouvons cliquer sur le bouton du numéro de page dans l'onglet Insertion, puis le supprimer dans la sous-option. Nous pouvons également double-cliquer sur le numéro de page pour entrer dans l'état d'édition, puis le définir. . Laissez ce site aider les utilisateurs. Présentons en détail comment supprimer les numéros de page dans les documents WPS. Étape 1 : Comment supprimer les numéros de page d'un document WPS : Cliquez pour ouvrir le document WPS dont les numéros de page doivent être supprimés. Cliquez sur le bouton Numéro de page dans l'onglet Insertion pour insérer le numéro de page souhaité. Méthode 1. Lorsque vous souhaitez supprimer une page ultérieurement, cliquez à nouveau sur le bouton du numéro de page dans l'onglet Insertion, puis cliquez sur le bouton Supprimer le numéro de page dans la sous-option pour la supprimer.
2024-08-26
commentaire 0
546

qu'est-ce que le plugin jquery ui
Présentation de l'article:Alors que la complexité des pages Web et des applications continue d'augmenter, afin d'améliorer l'expérience utilisateur et l'interactivité, de nombreux développeurs ont commencé à utiliser les plug-ins jQuery UI pour améliorer leurs applications Web. Le plugin jQuery UI est un ensemble de composants d'interface utilisateur développés par l'équipe jQuery qui permet aux développeurs Web de créer rapidement des applications Web avec diverses fonctionnalités d'interactivité. Le plug-in jQuery UI est un ensemble de composants d'interface utilisateur construits sur jQuery et CSS, notamment des boutons, des onglets, des curseurs, des boîtes de dialogue et des sélecteurs de date.
2023-05-14
commentaire 0
699

Comment supprimer les petites flèches dans le document wps Comment supprimer les petites flèches dans le document wps
Présentation de l'article:Le logiciel WPS offre des fonctions similaires à celles d'autres logiciels bureautiques populaires, prenant en charge l'édition de documents, de tableaux, de présentations et d'autres types de fichiers. Cependant, de nombreux utilisateurs se demandent comment supprimer les petites flèches des documents WPS ? Laissez ce site présenter soigneusement aux utilisateurs comment supprimer les petites flèches des documents WPS. Comment supprimer les petites flèches des documents WPS 1. L'utilisateur ouvre le logiciel WPS sur l'ordinateur et arrive à la page d'édition du fichier du document. Vous pouvez voir les petites flèches qui apparaissent. 2. Cliquez ensuite sur l'option Démarrer dans la barre de menu en haut de la page. Les onglets concernés seront affichés et l'utilisateur pourra sélectionner l'option de marque de paragraphe. 3. Dans l'onglet déroulant qui apparaît, l'utilisateur peut résoudre le problème en décochant l'option Afficher/Masquer la marque de paragraphe. 4. Les utilisateurs aussi
2024-08-20
commentaire 0
464

Que dois-je faire si le texte vide devant le document Word ne peut pas être ajouté ?
Présentation de l'article:Les documents Word sont souvent utilisés dans le travail de bureau et les études quotidiens. Lors de la modification du contenu d'un document Word, vous constatez parfois qu'il y a de nombreux espaces vides devant le document, mais le texte ne peut tout simplement pas monter. Cette situation peut être provoquée par l’insertion de sauts de section, alors comment y remédier ? Permettez-moi de partager la solution ci-dessous. Méthode 1 : 1. Cliquez sur l'icône de marque de paragraphe comme indiqué dans la figure dans l'onglet Accueil pour afficher les marques de formatage dans le document. Vous pouvez voir que des sauts de section apparaissent. 2. Si l'icône de marque de paragraphe ne s'affiche pas lorsque vous cliquez dessus, vous pouvez cliquer sur le fichier dans le coin supérieur gauche, puis cliquer sur Options, dans la barre d'affichage de la fenêtre, cliquer pour vérifier toutes les marques de formatage et confirmer, et cela sera affiché lorsque vous reviendrez à l’interface d’édition. 3. Positionnez la souris devant le saut de section
2024-08-28
commentaire 0
521

Que dois-je faire si le texte vide devant le document Word ne peut pas être ajouté ?
Présentation de l'article:Les documents Word sont souvent utilisés dans le travail de bureau et les études quotidiens. Lors de la modification du contenu d'un document Word, vous constatez parfois qu'il y a de nombreux espaces vides devant le document, mais le texte ne peut tout simplement pas monter. Cette situation peut être provoquée par l’insertion de sauts de section, alors comment y remédier ? Permettez-moi de partager la solution ci-dessous. Méthode 1 : 1. Cliquez sur l'icône de marque de paragraphe comme indiqué dans la figure dans l'onglet Accueil pour afficher les marques de formatage dans le document. Vous pouvez voir que des sauts de section apparaissent. 2. Si l'icône de marque de paragraphe ne s'affiche pas lorsque vous cliquez dessus, vous pouvez cliquer sur le fichier dans le coin supérieur gauche, puis cliquer sur Options, dans la barre d'affichage de la fenêtre, cliquer pour vérifier toutes les marques de formatage et confirmer, et cela sera affiché lorsque vous reviendrez à l’interface d’édition. 3. Positionnez la souris devant le saut de section
2024-08-28
commentaire 0
297

Comment définir le filigrane wps pour remplir l'écran Introduction à la méthode de fonctionnement ?
Présentation de l'article:WPS Office est un logiciel d'édition de documents bureautiques très facile à utiliser. Ce logiciel peut aider les utilisateurs à créer efficacement divers documents. En même temps, certains amis ne souhaitent pas que leurs documents soient plagiés par d'autres lors de l'édition de documents originaux via ce logiciel. . , cela peut être évité en ajoutant un filigrane. Ensuite, l'éditeur vous apprendra comment le recouvrir de filigranes. Introduction de la méthode : Étape 1 : Cliquez pour ouvrir le document WPS qui doit définir un filigrane. Étape 2 : Cliquez sur le bouton « Filigrane » dans l'onglet « Insérer » pour ajouter le style de filigrane fourni par le système dans la sous-option, ou cliquez sur le bouton « Insérer » « Filigrane » pour ouvrir la fenêtre pour plus de paramètres ; Étape 3 : Vous pouvez également
2024-06-29
commentaire 0
1021

Comment insérer un sélecteur de date dans Microsoft Word
Présentation de l'article:Parfois, lorsque vous créez un document Word qui nécessite la saisie de données (y compris une date) et que vous le partagez avec d'autres personnes, vous souhaiterez peut-être vous assurer que le format de date est strictement suivi pour conserver l'uniformité du document. si vous écrivez explicitement pour suivre ces formats de date spécifiques, les personnes étant des personnes suivent rarement les règles. Dans ce cas, ce serait bien si vous pouviez forcer la saisie de la date dans un format spécifique que vous souhaitez, à l'aide d'un sélecteur de date, vous ne trouvez pas ? Eh bien, continuez à lire, c’est exactement ce dont nous allons parler aujourd’hui. Insérer un sélecteur de date dans Microsoft Word Étape 1 : Tout d'abord, nous devons activer l'onglet Développeur dans votre Microsoft Word. Si vous avez activé cet onglet
2023-04-26
commentaire 0
2441

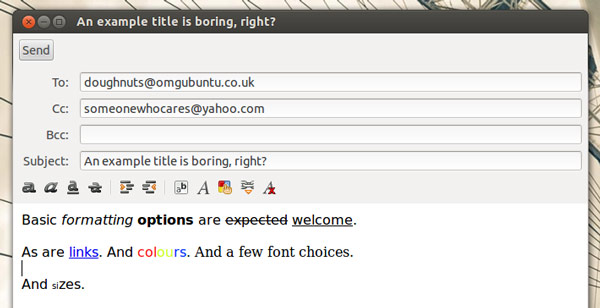
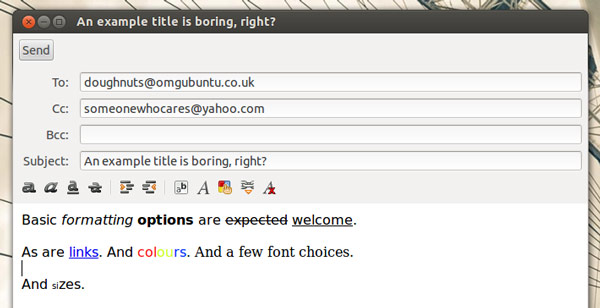
Geary 0.12 : Bonne nouvelle pour les applications de messagerie Linux
Présentation de l'article:Une mise à jour majeure du client de messagerie open source Geary est désormais disponible en téléchargement. Geary0.12 est une version après Geary0.11 publiée en mai 2011. Il s'agit d'une application de messagerie Linux très populaire. Vous trouverez plusieurs améliorations, notamment plusieurs améliorations du texte enrichi Yahoo. Prise en charge de l’archivage du courrier Mail et Outlook, ainsi qu’une meilleure expérience d’étiquette de courrier. Cette mise à jour facilite également l'apprentissage des nombreux raccourcis clavier de Geary : il suffit d'appuyer sur Ctrl+ ? Avec l'application au point, une feuille d'aide apparaît. Modifications de Geary0.12 : Insérer des images en ligne lors de la composition de messages en texte enrichi. Amélioration de l'interface pour l'insertion de liens dans les messages en texte enrichi. Veuillez sélectionner plusieurs orthographes lors de la rédaction d'e-mails.
2023-12-29
commentaire 0
726