10000 contenu connexe trouvé
jQuery HTML5 implémente l'effet d'aperçu de l'image avant de télécharger_jquery
Présentation de l'article:Cet article présente principalement jQuery HTML5 pour réaliser l'effet de prévisualisation des images avant le téléchargement. Il s'agit de l'effet d'affichage dynamique des images d'exploitation jquery. C'est très simple et pratique. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
2048

Comment ajouter layui à thinkphp5 pour implémenter la fonction de téléchargement d'images
Présentation de l'article:De nombreux formulaires sur le site Web seront utilisés pour télécharger des images, des logos, des photos, et les utilisateurs téléchargeront également des images. À l'heure actuelle, le site Web a besoin d'une fonction pour télécharger des images, et après le téléchargement, nous espérons que vous pourrez les prévisualiser pour les voir. s'il est téléchargé correctement. thinkphp5 ajoute layui pour implémenter la fonction de téléchargement d'image (avec aperçu de l'image), transmet l'image de manière asynchrone et la prévisualise, renvoie la valeur téléchargée de manière asynchrone dans le champ caché du formulaire, puis la soumet. 1. Importez le fichier. Tout d'abord, vous devez importer le fichier jQuery. 2. Partie HTML : Téléchargez les images.
2023-05-28
commentaire 0
1411

Comment implémenter le téléchargement et l'aperçu d'images dans Uniapp
Présentation de l'article:Comment implémenter le téléchargement et l'aperçu d'images dans uniapp Dans les applications modernes de réseaux sociaux et de commerce électronique, les fonctions de téléchargement et d'aperçu d'images sont des exigences très courantes. Cet article expliquera comment implémenter les fonctions de téléchargement et de prévisualisation d'images dans uniapp, et donnera des exemples de code spécifiques. 1. Implémentation de la fonction de téléchargement d'images Dans le projet uniapp, vous devez d'abord ajouter un composant de téléchargement d'images à la page, comme indiqué ci-dessous : <template><view><im
2023-10-21
commentaire 0
1412
js 图片上传前大小长宽验证代码_图象特效
Présentation de l'article:今天整理了一段代码,用于图片上传前预览,并获取图片的长、宽、及字节数,可以用于图片上传前的校验。
2016-05-16
commentaire 0
1146

Comment télécharger et prévisualiser des images via Vue ?
Présentation de l'article:Comment télécharger et prévisualiser des images via Vue ? Présentation : dans les applications Web modernes, le téléchargement et la prévisualisation d'images sont une exigence courante. Vue, en tant que framework JavaScript populaire, fournit un moyen pratique d'atteindre cette fonction. Cet article expliquera comment utiliser Vue pour télécharger et prévisualiser des images, y compris la conception de l'interface frontale et le traitement de l'interface back-end. Conception de l’interface frontale : Tout d’abord, nous devons concevoir une interface frontale pour sélectionner et télécharger des images. Dans Vue, nous pouvons utiliser <i
2023-08-19
commentaire 0
2635

Comment implémenter le téléchargement et l'aperçu d'images de formulaire dans le traitement des formulaires Vue
Présentation de l'article:Comment implémenter le téléchargement et l'aperçu d'images de formulaire dans le traitement de formulaire Vue Introduction : Dans les applications Web modernes, le traitement de formulaire est une exigence très courante. Une exigence courante consiste à permettre aux utilisateurs de télécharger des images et de les prévisualiser dans un formulaire. En tant que framework front-end, Vue.js nous fournit une multitude d'outils et de méthodes pour répondre à cette exigence. Dans cet article, je vais vous montrer comment implémenter les fonctions de téléchargement et d'aperçu d'images dans le traitement des formulaires Vue. Étape 1 : Définir les composants Vue Tout d'abord, nous devons définir un groupe Vue
2023-08-10
commentaire 0
2542

Comment implémenter la fonction de recadrage et de téléchargement d'images en JavaScript ?
Présentation de l'article:Comment implémenter la fonction de recadrage et de téléchargement d'images en JavaScript ? Dans le développement Web, nous rencontrons souvent le besoin pour les utilisateurs de télécharger et de recadrer des images, comme le téléchargement d'avatars, l'édition d'images, etc. JavaScript fournit une multitude d'API et de fonctions qui peuvent nous aider à implémenter de telles fonctions. Cet article explique comment utiliser JavaScript pour implémenter des fonctions de recadrage et de téléchargement d'images, et fournit des exemples de code spécifiques. Tout d'abord, nous devons ajouter un élément pour afficher les images dans le fichier HTML, tel qu'un
2023-10-24
commentaire 0
1413

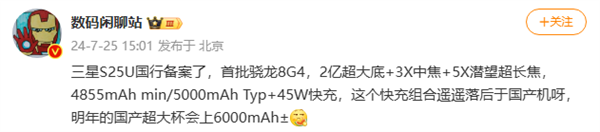
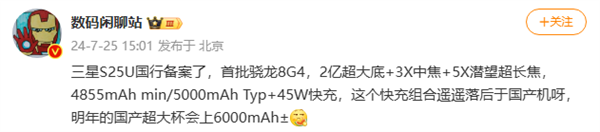
Puissance de charge 45W ? Le produit phare haut de gamme de Samsung est-il fou ?
Présentation de l'article:Récemment, il a été révélé que la version chinoise du téléphone mobile Samsung Galaxy S25 Ultra avait été enregistrée et que certaines configurations avaient également été exposées. Le Galaxy S25 Ultra est d'abord équipé de Qualcomm Snapdragon 8Gen4, et ses performances devraient être tout à fait correctes. Caméra principale du système d'imagerie : capteur de 200 mégapixels Objectif ultra grand angle : capteur de 50 mégapixels Téléobjectif : 2, les deux capteurs de 50 mégapixels, prenant en charge le zoom optique 3x et 5x Conception du module de caméra arrière Conception du module de caméra arrière Il y a des changements. Le nouveau rendu montre que sa forme est similaire à celle du cadran de la Galaxy Watch 7 Ultra. La configuration préliminaire du Galaxy S25 Ultra est exceptionnelle La configuration du Galaxy S25 Ultra est impressionnante
2024-07-27
commentaire 0
1003

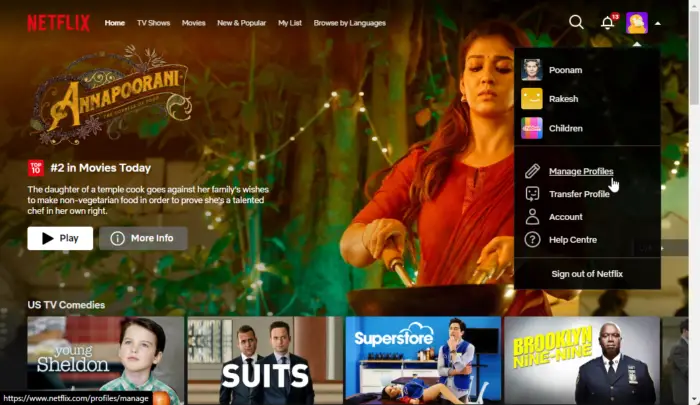
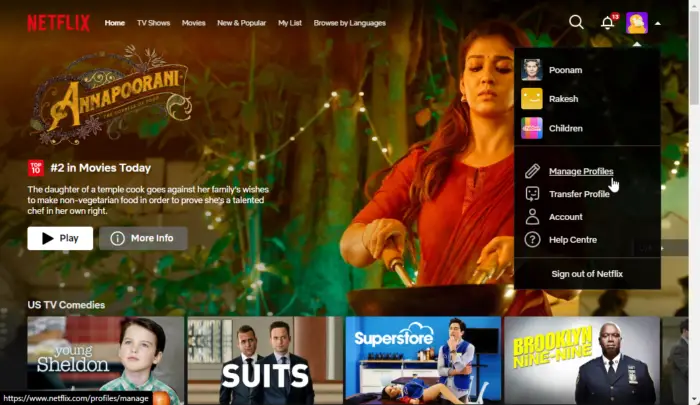
Comment configurer rapidement un avatar personnalisé dans Netflix
Présentation de l'article:Un avatar sur Netflix est une représentation visuelle de votre identité de streaming. Les utilisateurs peuvent aller au-delà de l'avatar par défaut pour exprimer leur personnalité. Continuez à lire cet article pour savoir comment définir une photo de profil personnalisée dans l'application Netflix. Comment définir rapidement un avatar personnalisé dans Netflix Dans Netflix, il n'y a pas de fonctionnalité intégrée pour définir une photo de profil. Cependant, vous pouvez le faire en installant l'extension Netflix sur votre navigateur. Tout d’abord, installez une photo de profil personnalisée pour l’extension Netflix sur votre navigateur. Vous pouvez l'acheter dans la boutique Chrome. Après avoir installé l'extension, ouvrez Netflix sur votre navigateur et connectez-vous à votre compte. Accédez à votre profil dans le coin supérieur droit et cliquez sur
2024-02-19
commentaire 0
947

Tutoriel de modification de l'avatar de l'utilisateur Discuz
Présentation de l'article:Puisque Discuz est un programme de forum puissant, de nombreux utilisateurs souhaitent pouvoir personnaliser leur avatar lorsqu'ils utilisent le programme. Cet article présentera en détail le didacticiel de modification de l'avatar de l'utilisateur Discuz et fournira des exemples de code spécifiques. Tout d'abord, pour modifier l'avatar de l'utilisateur Discuz, l'utilisateur doit se connecter à son compte. Une fois connectés, les utilisateurs peuvent choisir de télécharger une nouvelle photo d'avatar ou d'utiliser une photo d'avatar existante en fonction de leurs propres besoins. Voici les étapes spécifiques : connectez-vous au compte du forum Discuz et accédez à la page du centre personnel.
2024-03-02
commentaire 0
1060

Comment implémenter le recadrage et le traitement d'image dans Uniapp
Présentation de l'article:Comment implémenter le recadrage et le traitement d'images dans uniapp Dans uniapp, nous rencontrons souvent le besoin de recadrer et de traiter des images, comme le téléchargement d'avatars, l'édition d'images, etc. Cet article expliquera comment implémenter le recadrage et le traitement d'images dans uniapp, et fournira des exemples de code spécifiques. 1. Recadrage d'image Dans uniapp, vous pouvez utiliser le plug-in officiel uni-image-cropper d'uniapp pour réaliser la fonction de recadrage d'image. uni-image-cropp
2023-10-18
commentaire 0
2199

Comment changer d'avatar sur la plateforme Discuz ?
Présentation de l'article:Comment changer d'avatar sur la plateforme Discuz ? Discuz est un système de forum couramment utilisé. Les utilisateurs peuvent définir des avatars personnels sur le forum pour montrer leur personnalité. Sur la plateforme Discuz, les utilisateurs peuvent changer leur avatar en téléchargeant des photos. Ce qui suit présentera en détail comment changer l'avatar sur la plateforme Discuz et donnera des exemples de code correspondants. Tout d’abord, les utilisateurs doivent se connecter à la plateforme Discuz et accéder à la page du centre personnel. Sur la page du centre personnel, les utilisateurs peuvent voir un bouton "Modifier l'avatar", cliquez sur le bouton
2024-03-02
commentaire 0
1067

Les derniers rendus de la série Google Pixel 9 sont exposés ! La différence de taille entre Pro et XL est claire en un coup d'œil
Présentation de l'article:Selon les informations du 7 août, des blogueurs numériques étrangers ont partagé un lot de rendus officiels de la série Google Pixel 9, montrant le design de l'apparence du Pixel 9, du Pixel 9 Pro et du Pixel 9 Pro XL. Dans le même temps, le tableau de comparaison a révélé le. différence de taille évidente entre les deux versions Pro. 1. D'après les rendus, on peut voir que les Google Pixel 9 Pro et 9 Pro XL présentent des différences de hauteur significatives : - Le Pixel 9 Pro serait équipé d'un écran OLED de 6,34 pouces - Le Pixel 9 Pro Le cadre et le conception de la caméra à trou central, la caméra frontale aurait 50 millions de pixels. conception de forme fenye
2024-08-07
commentaire 0
1051

Étapes détaillées pour créer un effet de zoom avant sur l'objectif de l'appareil photo dans AE
Présentation de l'article:1. Ouvrez AE, [Nouvelle synthèse]. 2. Sélectionnez l'outil Texte, créez un calque de texte et saisissez quelques mots. 3. Convertissez le calque de texte en calque 3D et cliquez sur l'icône 3D. 4. Cliquez avec le bouton droit sur la zone vide du panneau des calques et sélectionnez [Nouveau]-[Caméra]. 5. Réglez les paramètres de la caméra comme vous le souhaitez. Après le réglage, cliquez sur [OK]. 6. Sélectionnez [Outil Appareil photo] dans la barre d'outils et utilisez l'outil Appareil photo pour ajuster l'effet d'objectif du matériau. 7. Effet de zoom : cliquez simplement avec le bouton droit sur la fenêtre d'aperçu vidéo et déplacez la souris vers le haut. 8. Bien entendu, le clic droit prévisualise uniquement l'effet de zoom avant. Pour obtenir l'effet de zoom avant du matériau, vous devez ajouter des images clés. Appuyez sur la touche de raccourci [P] pour afficher l'option [Position]. Le dernier paramètre consiste à ajuster la distance de l'objectif.
2024-05-09
commentaire 0
744

Classification d'images à l'aide de JavaScript
Présentation de l'article:Le but de la classification d’images est d’extraire autant d’informations que possible de l’image. Par exemple, lorsque vous téléchargez une image sur Google Photos, celui-ci extrait des informations de l'image et suggère des emplacements en fonction de ces informations. Nous pouvons utiliser OpenCV pour détecter chaque petite information de l'image et prédire l'image. Entraîner et tester un modèle à partir de zéro à l'aide de JavaScript nécessite beaucoup d'efforts et nécessite le bon ensemble de données contenant différentes images. Ainsi, dans ce didacticiel, nous utiliserons le modèle pré-entraîné de ml5.js pour classer les images. La bibliothèque ml5.js contient divers modèles pré-entraînés pour faciliter la vie du développeur. De plus, il utilise le GPU du navigateur pour effectuer des opérations mathématiques, ce qui le rend plus efficace. Les utilisateurs de grammaire peuvent appuyer sur
2023-09-09
commentaire 0
676