10000 contenu connexe trouvé

Comment implémenter la fonction de saut de page avec des paramètres dans Laravel
Présentation de l'article:Titre : Laravel Jump with Parameters : Implémentation du passage de paramètres sans redirection Dans le framework Laravel, le saut de page est une opération très courante. Parfois, il est nécessaire d'apporter certains paramètres lors du saut, comme les mots-clés de recherche, le nombre de pages, etc. À ce stade, vous devez implémenter la fonction permettant d'accéder à la page avec les paramètres. Cet article expliquera comment implémenter la fonction de saut de page avec des paramètres et réaliser le passage de paramètres sans redirection. 1. Saut de base Dans le framework Laravel, il existe deux façons de sauter, l'une consiste à utiliser la fonction de redirection et l'autre à utiliser la fonction d'affichage. lettre de redirection
2023-04-19
commentaire 0
1370

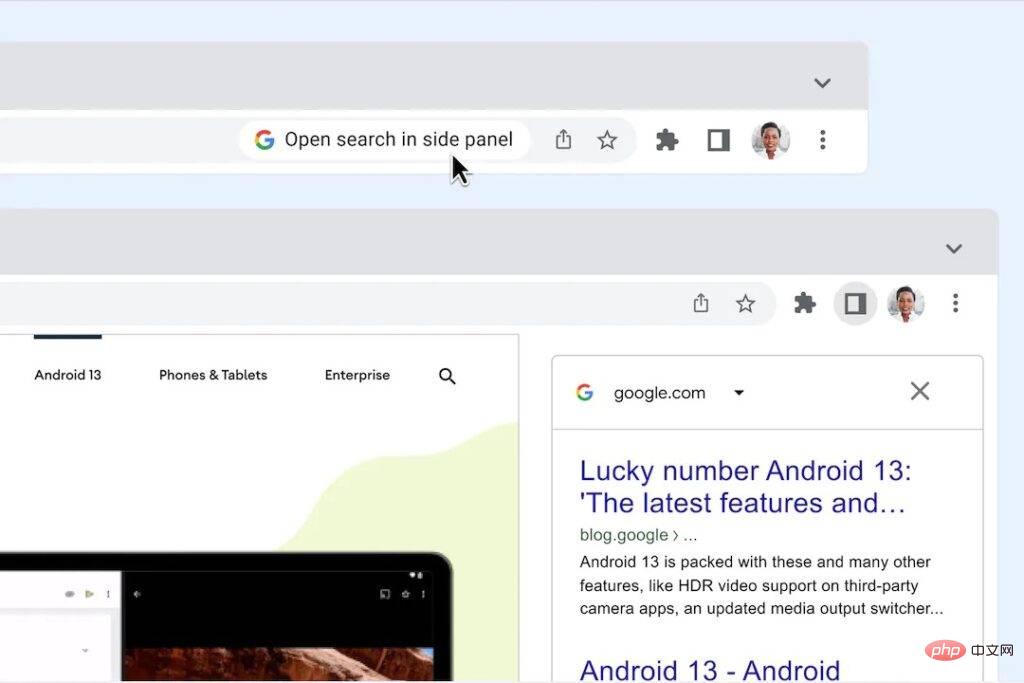
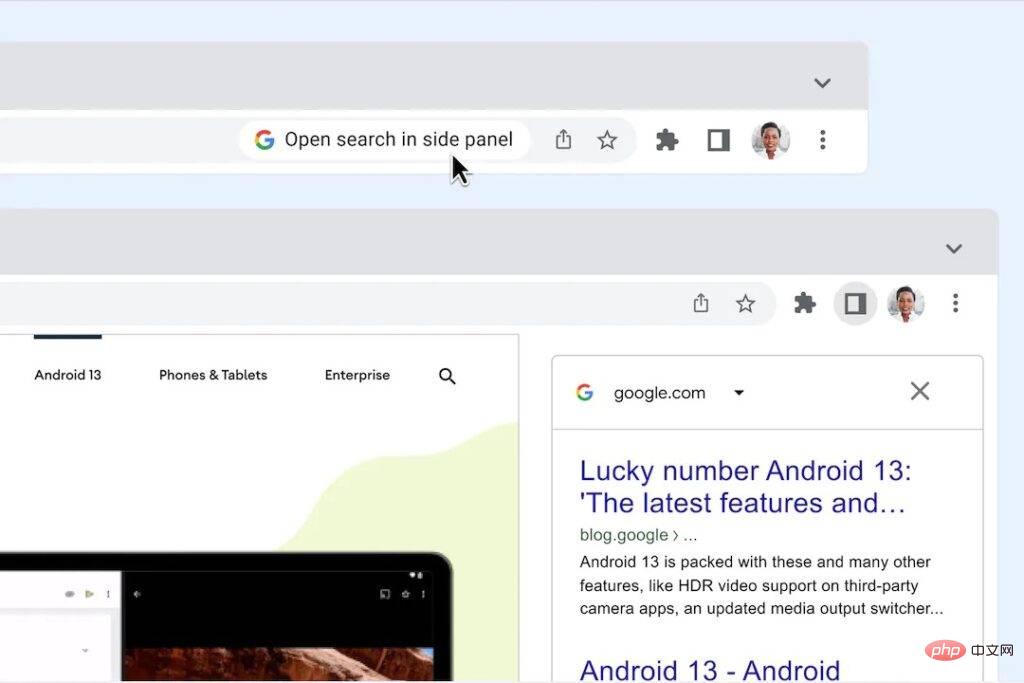
Comment utiliser la nouvelle fonctionnalité de barre latérale de Chrome pour faciliter les recherches Google
Présentation de l'article:Google Chrome a annoncé aujourd'hui l'ajout d'une nouvelle barre latérale à Chrome pour faciliter la recherche. Dans le passé, lorsque nous saisissions des mots-clés dans la barre d'adresse de l'onglet Chrome, l'écran passait à la page de résultats de Google.com ou d'autres moteurs de recherche par défaut. Chrome a apporté de nouvelles modifications aux utilisateurs. Les utilisateurs peuvent afficher les résultats de recherche via des onglets et naviguer rapidement sur le Web à l'aide d'onglets. Si vous n'êtes pas satisfait, vous pouvez accéder à une autre URL de résultat de recherche affichée via la barre latérale. Cela élimine le besoin de cliquer sur « Page précédente » pour afficher à nouveau les résultats de la recherche, puis passer à une autre page.
2023-04-21
commentaire 0
1502

Problèmes et solutions rencontrés avec le saut ctags dans Vim
Présentation de l'article:intention
Lors de la recherche de code avec des ctags, après avoir utilisé ctrl + ], il n'y aura qu'un seul élément correspondant à sauter directement, s'il y a plusieurs éléments correspondants, tous les éléments correspondants seront répertoriés et sélectionnés pour sauter.
question
Utiliser des ctags dans vim est une chose très confortable, mais parfois certaines configurations par défaut et problèmes inconnus causent des problèmes lors de l'utilisation de ctags, tels que :
Lorsque vous recherchez du code avec des ctags, utilisez ctrl + ]. Par défaut, vim vous amènera au premier endroit correspondant Parfois, ce n'est pas ce que vous voulez, alors comment sauter ?
2017-06-28
commentaire 0
3721

Partage de 301 techniques de saut couramment utilisées dans le développement PHP
Présentation de l'article:Les techniques de saut 301 couramment utilisées dans le développement PHP sont partagées dans le développement de sites Web. Le saut 301 est un moyen technique très important. Il peut indiquer aux moteurs de recherche que la page Web a été définitivement déplacée vers une autre adresse et aider à maintenir l'optimisation du site Web pour les moteurs de recherche. Ce qui suit présentera quelques 301 techniques de saut couramment utilisées dans le développement PHP et joindra des exemples de code spécifiques. Utilisez la fonction header() pour effectuer un saut 301. La fonction header() en PHP peut envoyer les informations d'en-tête HTTP d'origine en définissant l'en-tête Location.
2024-03-28
commentaire 0
795

Partage de 301 techniques de saut couramment utilisées dans le développement PHP
Présentation de l'article:Les techniques de saut 301 couramment utilisées dans le développement PHP sont partagées dans le développement de sites Web. Le saut 301 est un moyen technique très important. Il peut indiquer aux moteurs de recherche que la page Web a été définitivement déplacée vers une autre adresse et aider à maintenir l'optimisation du site Web pour les moteurs de recherche. Ce qui suit présentera quelques 301 techniques de saut couramment utilisées dans le développement PHP et joindra des exemples de code spécifiques. Utilisez la fonction header() pour effectuer un saut 301. La fonction header() en PHP peut envoyer les informations d'en-tête HTTP d'origine en définissant l'en-tête Location.
2024-03-28
commentaire 0
767

Que se passe-t-il lorsque le code apparaît lorsque la page Web php saute ?
Présentation de l'article:Ces dernières années, avec le développement continu d’Internet, la technologie de développement Web est devenue de plus en plus mature. Langage de programmation web très populaire, PHP est utilisé par de plus en plus de développeurs. Cependant, dans le processus de développement actuel, des problèmes avec le code apparaissant dans les sauts de pages Web PHP surviennent encore de temps en temps, causant de gros problèmes aux programmeurs. Tout d’abord, comprenons brièvement ce qu’est le « code de saut de page Web PHP ». Le soi-disant saut fait référence à l'opération consistant à passer automatiquement à une autre page Web après que l'utilisateur a visité une page Web. Et lorsqu'un saut se produit dans le code, il fait généralement référence au
2023-04-10
commentaire 0
1532
301 php 301转向实现代码
Présentation de l'article:301:301 php 301转向实现代码:301转向定义 301转向(或叫301重定向,301跳转)是当用户或搜索引擎向网站服务器发出浏览请求时,服务器返回的HTTP数据流中头信息(header)中的状态码的一种,表示本网页永久性转移到另一个地址。 其它常见的状态码还包括,200表示一切正常,404网页找不到,302暂时转向,等等。 网站做转向的方法 网址转向方法主要包括:301转向,302转向,JavaScript转向,PHP/ASP/
2016-07-29
commentaire 0
971

Saut partiel de la page du didacticiel Ajax et retour du résultat
Présentation de l'article:Grâce à l'analyse d'exemples de code, je vais vous présenter comment Ajax implémente les sauts de page partiels et les retours de résultats. Le contenu spécifique est le suivant : 1. Le processus de soumission avec retour de résultat est démontré ici avec un bouton de soumission. <input type="button" class ="btn" value="Report" name="submit4" onClick="tibao();"> Après avoir cliqué sur le bouton de rapport, passez au traitement des actions via ajax, JavaScr
2017-08-21
commentaire 0
1338

Refonte de la recherche Google : annuler le défilement continu et revenir à l'affichage paginé
Présentation de l'article:Selon les informations de ce site du 26 juin, selon SearchEngineLand, Google a désormais annulé l'affichage « défilement continu » de l'interface des résultats de recherche et est passé au mode « pagination » qu'il utilisait auparavant. L’enquête de ce site a révélé que Google a initialement introduit le « défilement continu » pour les téléphones mobiles en octobre 2021, puis l’a introduit sur le bureau fin 2022. Cela dit, le « défilement continu » n’a duré qu’environ un an et demi sur ordinateur. Un porte-parole de Google a déclaré à SearchEngineLand que la fonctionnalité de défilement continu sera supprimée des résultats de recherche sur ordinateur aujourd'hui, tandis que la fonctionnalité sera supprimée des téléphones mobiles "dans les mois à venir". Comme le montre l'image, Google a ramené la barre de pagination classique, permettant aux utilisateurs de cliquer sur le numéro pour accéder à une page spécifique, ou simplement de cliquer sur "
2024-06-27
commentaire 0
761

HTML, CSS et jQuery : créez un tableau de données avec une fonctionnalité de recherche
Présentation de l'article:HTML, CSS et jQuery : créez un tableau de données avec fonction de recherche Dans le développement Web moderne, le tableau de données est un élément fréquemment utilisé. Afin de faciliter la recherche et le filtrage des données par les utilisateurs, l'ajout de fonctions de recherche aux tableaux de données est devenu une fonction essentielle. Cet article expliquera comment utiliser HTML, CSS et jQuery pour créer une table de données avec fonction de recherche et fournira des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons créer une structure HTML de base pour accueillir le tableau de données
2023-10-26
commentaire 0
1000

Comment Vue implémente une requête floue sur les données de la base de données Mysql
Présentation de l'article:1. Entrez les données dans la zone de saisie de la demande et effectuez une recherche floue dans le contenu correspondant de la base de données en fonction des résultats d'entrée pour implémenter une requête floue. 2. Implémentez la zone de saisie pour utiliser la liaison bidirectionnelle v-model pour interroger les données keyWord. Étant donné que la zone de saisie et le résultat d'affichage ne sont plus dans la même vue, les résultats de la recherche sont transmis à la page où les résultats sont affichés lorsque l'itinéraire saute. La requête est utilisée ici. Fonction de recherche : le code SearchResult.vue obtient la fonction keyWordgetData(offset,limit) à partir de la zone de saisie de la fonction créée et utilise axios pour interroger les données en fonction de keyWord au niveau du back-end, où offset et limit sont des paramètres pour la requête de pagination. /
2023-06-02
commentaire 0
1301

Le cercle d'amis de partage de l'applet WeChat génère des affiches
Présentation de l'article:L'applet WeChat implémente le partage vers Moments. De nos jours, la pratique courante consiste à générer une image via Canvas, à la sauvegarder, puis à la transmettre vous-même à Moments. Un projet récent avait cette exigence, alors je l'ai enregistré. Si vous souhaitez accéder directement à la page spécifiée après avoir scanné le code QR sur l'affiche, vous devez alors générer un code QR avec des paramètres. Tout d'abord, jetez un œil au rendu : 1. Écrivez d'abord le code dans le code index.wxml. : < view class="conteneur">
&nbs...
2020-07-08
commentaire 0
248

Comment connecter Mijia à d'autres plateformes
Présentation de l'article:De nombreux amis ont exprimé leur souhait de savoir comment se connecter à d'autres plates-formes dans le logiciel Mijia. Le mode opératoire vous est présenté ci-dessous. Les amis intéressés peuvent y jeter un œil avec moi. Après avoir cliqué pour ouvrir l'application Mijia sur votre téléphone, vous pouvez cliquer sur l'élément « Mon » dans le coin inférieur droit de la page pour basculer, puis rechercher « Se connecter à d'autres plateformes » dans la partie inférieure de la page Ma, et cliquer sur dessus pour sélectionner. 2. Après être arrivé à la nouvelle page, il y a un bouton « Ajouter » en bas, cliquez dessus pour entrer. 3. Ensuite, une liste des plateformes couramment utilisées apparaîtra sur la page. Vous pouvez également saisir le nom de la plateforme dans le champ de recherche ci-dessus pour rechercher et sélectionner la plateforme correspondante à saisir. 4. Cliquez sur « Lier le compte » au bas de la nouvelle page. Après avoir accédé, entrez votre numéro de téléphone mobile, votre mot de passe et d'autres comptes selon les invites de la page.
2024-04-09
commentaire 0
736

Comment définir le chemin de téléchargement du fichier dans le navigateur QQ ? Quelles sont les étapes pour le chemin de téléchargement du fichier ?
Présentation de l'article:La fonction de recherche fournie dans le logiciel de l'application QQ Browser est très puissante. Vous pouvez trouver la réponse immédiatement partout où vous effectuez une recherche. Les sections de recherche dans différents champs sont ouvertes. Entrez des mots-clés pour obtenir les résultats Internet les plus précis. Très confortable et sans décalage. L'interface de la page d'accueil est très simple. Qu'il s'agisse d'actualités et d'informations nationales et étrangères, de romans, de bandes dessinées, de livres et de contenus vidéo passionnants, etc., vous pouvez basculer librement entre les différents modes de navigation. fluide et sans décalage. Il existe de nombreux contenus intéressants chaque jour. Obtenez un aperçu des dernières informations sur les ressources. Ajoutez une URL mise en signet la prochaine fois que vous l'ouvrirez, vous pourrez y accéder directement et y accéder. L'éditeur est désormais en ligne pour fournir aux partenaires du navigateur QQ des étapes détaillées sur le chemin de téléchargement du fichier. 1. Entrez dans le navigateur mobile QQ
2024-04-26
commentaire 0
547

Le moyen idéal pour obtenir un effet de défilement de page (Scroll) avec jQuery
Présentation de l'article:De nombreux blogueurs ont écrit/republié des méthodes d'utilisation de jQuery pour obtenir des effets de défilement de page (Scroll) dans le passé, mais la plupart des méthodes trouvées jusqu'à présent ont un petit bug sous Opera : l'utilisation de jump provoque directement le scintillement de l'écran. Aujourd'hui, l'expert super discret Willin a partagé une méthode parfaite pour résoudre le bug de l'effet de défilement de jQuery sous Opera. Je l'ai ensuite débogué et appliqué à mon thème actuel. Il a été parfaitement testé et j'ai spécialement posté le code pour illustrer. Parce que je ne connais pas grand-chose à js et que je ne fais qu'effleurer la surface de jQuery, je ne peux pas expliquer clairement le principe, je peux seulement expliquer comment le modifier.
2017-06-29
commentaire 0
1735

Scannez pour trouver de la musique soda
Présentation de l'article:Où se trouve la fonction Scan pour la musique soda ? Il existe une fonction de numérisation dans l'application Soda Music, mais la plupart des amis ne savent pas où ouvrir et utiliser la fonction Scan pour la musique soda. Vient ensuite la musique soda que l'éditeur propose aux utilisateurs. . Scannez le code QR pour visualiser le tutoriel graphique de la méthode. Si vous êtes intéressé, venez y jeter un oeil ! Tutoriel sur l'utilisation de la musique soda. Où scanner la musique soda ? 1. Ouvrez d'abord l'application soda music et cliquez sur l'icône [Rechercher] dans le coin supérieur droit de la page principale. 2. Enfin, cliquez sur [Scan] dans la fenêtre qui apparaît ; dehors, puis visez les deux. Le code QR est prêt à l'emploi.
2024-02-23
commentaire 0
960
zf2框架的PHP程序,测试环境使用apache,准生产环境使用nginx,出现的问题
Présentation de l'article::zf2框架的PHP程序,测试环境使用apache,准生产环境使用nginx,出现的问题:使用zf2框架开发的PHP程序开发在路由的结尾增加了/以解决404的问题在测试环境(使用apache)是正常的而在准生产环境(使用nginx)不正常路由去掉/也可以访问,但增加/后在nginx环境下会自动跳转到路由的首页,而开发的代码部分连接已经带了/,只能想办法删除结尾的/使用关键词 “nginx 结尾斜杠”在google搜索到的解决办法解决不了这个问题改用关键词“nginx slash e
2016-07-29
commentaire 0
1141

Le meilleur mBack de l'histoire est ici ! La clé soul Meizu 21 PRO intègre l'IA
Présentation de l'article:Selon les informations du 29 février, le Meizu 21PRO fait officiellement ses débuts ce soir. En plus d'excellentes performances matérielles, le nouveau téléphone dispose également d'un certain nombre de fonctions d'IA intéressantes et pratiques, telles que l'intégration de l'IA dans mBack. Selon les rapports, Meizu 21PRO introduit une nouvelle clé intelligente AI. Un clic normal est une opération de retour. Appuyez simplement à nouveau sur mBack pour réveiller l'IA du système à tout moment. Appuyez à nouveau sur mBack, non seulement vous pourrez parler à l'IA, mais elle analysera également le contenu actuel de l'écran et vous proposera des suggestions. Tant que la fonction de reconnaissance d'écran est déclenchée via la clé intelligente, l'IA analysera en temps réel quelles opérations étendues peuvent être effectuées sur le contenu actuel de l'écran. Par exemple, l'IA devinera les mots-clés que vous pouvez rechercher ou interroger, et elle peut également identifier le code QR sur la page et fournir un bouton de saut de code de numérisation rapide. S'il s'agit d'une page en anglais, elle peut être traduite en un seul clic ;
2024-03-01
commentaire 0
1175

Comment réserver des billets d'avion en ligne sur Ctrip
Présentation de l'article:Comment réserver des billets d'avion sur Ctrip.com ? Il est très simple de réserver des billets d'avion sur Ctrip.com, mais la plupart des utilisateurs ne savent pas comment commander des billets d'avion sur Ctrip.com. Voici ensuite le tutoriel graphique sur la façon de réserver des billets d'avion. sur Ctrip.com apporté par l'éditeur. Les utilisateurs intéressés viennent y jeter un œil ! Tutoriel d'utilisation de Ctrip Comment réserver des billets d'avion sur Ctrip 1. Étape 1 : Ouvrez l'application Ctrip Trip et sélectionnez l'icône [ticket] sur la page principale. 2. Étape 2 : Accédez à une nouvelle page et sélectionnez la destination, l'heure et la cabine ; emplacement, etc.; 3. Étape 3 : Recherchez des billets d'avion et une guitare électrique pour accéder à l'interface, sélectionnez le vol et le prix que vous souhaitez commander ; 4. Étape 4 : Entrez dans la nouvelle page, sélectionnez le service requis, puis cliquez sur le bouton de commande ; 5. Étape 5 : Changer Accédez à l'interface de pré-achat de billet et renseignez les informations du passager.
2024-02-23
commentaire 0
1004