10000 contenu connexe trouvé

Comment créer un effet de fenêtre pop-up avec jQuery
Présentation de l'article:Ce que je vous apporte cette fois, c'est comment créer un effet de fenêtre pop-up avec jQuery. L'effet de fenêtre pop-up est souvent utilisé dans nos projets. Cet article vous donnera une analyse détaillée.
2017-12-31
commentaire 0
2281

jQuery implémente l'effet pop-up (avec code)
Présentation de l'article:Cette fois, je vais vous proposer jQuery pour implémenter l'effet pop-up (avec code). Quelles sont les précautions à prendre pour jQuery pour implémenter l'effet pop-up ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-23
commentaire 0
3935

Actualisez la page après avoir fermé la fenêtre pop-up jquery
Présentation de l'article:Dans le développement Web, les fenêtres contextuelles sont souvent utilisées pour afficher des informations importantes aux utilisateurs ou permettre aux utilisateurs d'effectuer certaines opérations. L'utilisation du plug-in contextuel jQuery peut faciliter la création de fenêtres contextuelles. Cependant, une fois la fenêtre contextuelle fermée, la page ne s'actualise pas automatiquement. Je pense que de nombreux développeurs ont rencontré ce problème. Cet article explique comment utiliser le plug-in contextuel jQuery pour actualiser automatiquement la page après la fermeture de la fenêtre contextuelle. 1. Utilisation des plug-ins pop-up jQuery Il existe de nombreux types de plug-ins pop-up jQuery, parmi lesquels les plus couramment utilisés sont Layer et Bootstrap.
2023-05-25
commentaire 0
911

Comment créer une fenêtre pop-up jquery
Présentation de l'article:jQuery est une bibliothèque JavaScript rapide et concise qui simplifie la traversée et la manipulation de documents HTML, la gestion des événements, la conception d'animations et l'interaction Ajax. Dans le développement Web, les fenêtres contextuelles constituent une méthode d'interaction courante. Cet article explique comment utiliser jQuery pour créer des fenêtres contextuelles. Tout d'abord, nous devons introduire le lien CDN de la bibliothèque jQuery dans le fichier HTML : ```html<script src="https://cdn.jsdelivr.net/npm/jquery/d
2023-05-25
commentaire 0
1126

JS+CSS3制作炫酷的弹窗效果
Présentation de l'article:JS+CSS3制作炫酷的弹窗效果
2016-12-07
commentaire 0
1668

Définir la fenêtre pop-up pour qu'elle soit centrée dans jquery
Présentation de l'article:Avec le développement et la vulgarisation continus de la technologie Internet, le développement de sites Web accorde de plus en plus d’attention à l’expérience utilisateur. Parmi elles, les fenêtres pop-up, en tant qu'outil d'invite utilisateur courant, sont de plus en plus fréquemment utilisées dans le développement de sites Web. Cependant, dans le développement réel, la manière de centrer la fenêtre contextuelle est également une question importante que nos développeurs doivent prendre en compte. Cet article utilisera jquery pour implémenter la méthode de centrage des fenêtres contextuelles afin que les développeurs puissent l'appliquer de manière flexible dans leur travail réel. En jquery, il existe de nombreuses façons de centrer la fenêtre contextuelle. Deux méthodes couramment utilisées sont présentées ci-dessous. Première méthode : la méthode CSS utilise jque
2023-05-28
commentaire 0
1309

Comment implémenter des fenêtres pop-up dans jquery
Présentation de l'article:Dans la conception Web, la fonction de fenêtre contextuelle est largement utilisée. Elle peut nous aider à afficher des informations rapides aux utilisateurs, à confirmer les opérations d'information, à afficher des effets d'image et d'autres scénarios. Dans jquery, il existe de nombreuses méthodes pour implémenter des fenêtres contextuelles. Ce qui suit présente plusieurs méthodes d'implémentation courantes. 1. Utilisez le composant de dialogue de jQuery UI. Dialog est un composant de la bibliothèque jQuery UI et est spécialement utilisé pour créer des fenêtres contextuelles. Pour utiliser le composant de dialogue, vous devez d'abord introduire les fichiers CSS et JS de la bibliothèque jQuery UI. Après cela, vous pouvez transmettre ce qui suit.
2023-05-25
commentaire 0
4270
Un bref aperçu de l'événement de liaison jQuery on() et du pop-up window_jquery
Présentation de l'article:Il y a souvent des fenêtres contextuelles sur la page. Certaines fenêtres contextuelles sont générées dynamiquement et certaines fenêtres contextuelles sont masquées au bas de la page. Pour les fenêtres contextuelles générées dynamiquement, si vous souhaitez surveiller les fenêtres contextuelles. -up événements de fenêtre, vous pouvez utiliser la liaison d'événement jQuery on() implémentation de la méthode.
2016-05-16
commentaire 0
1309
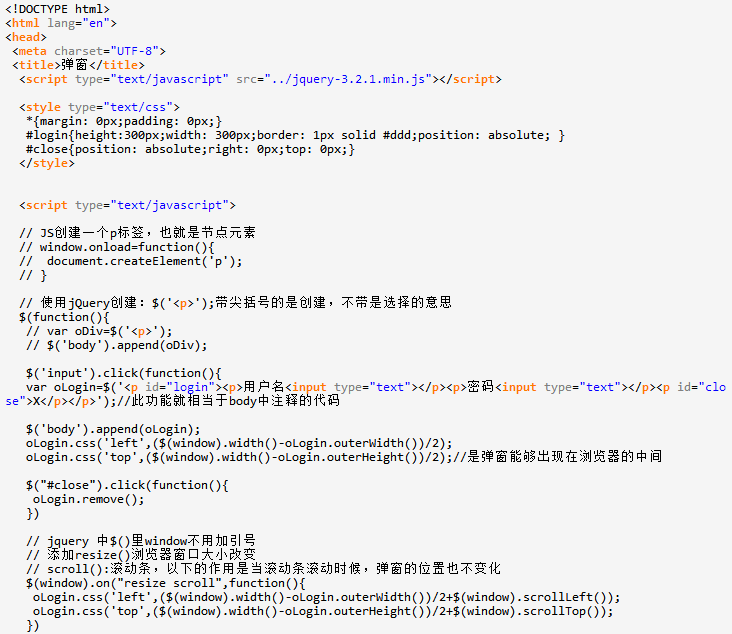
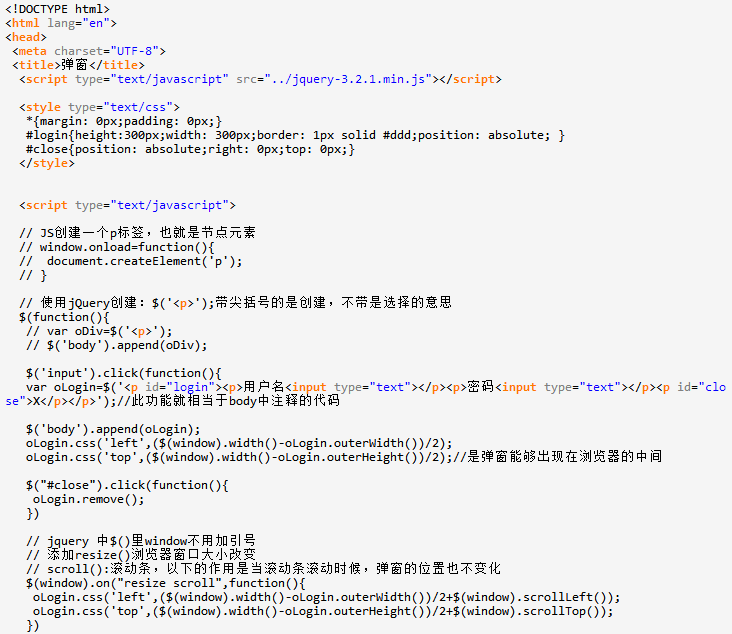
juery框架写的弹窗效果适合新手_jquery
Présentation de l'article:弹窗效果想必大家都有见到过吧,在本文将为大家介绍下使用juery框架来写个适合新手学习的弹窗效果
2016-05-16
commentaire 0
1710

Comment utiliser Vue pour obtenir un effet pop-up
Présentation de l'article:Comment utiliser Vue pour implémenter l'effet pop-up Introduction : L'effet pop-up est un effet interactif souvent utilisé dans le développement Web. Il peut afficher une boîte flottante lorsque l'utilisateur clique sur un bouton ou déclenche un événement, permettant à l'utilisateur d'interagir. avec la page. En tant que framework JavaScript populaire, Vue fournit une multitude d'outils et de méthodes pour réaliser facilement des effets contextuels. Cet article expliquera comment utiliser Vue pour obtenir des effets contextuels et fournira des exemples de code spécifiques. Créer un composant Vue : tout d'abord, nous devons créer un
2023-11-08
commentaire 0
1732
Comment obtenir un effet de fenêtre contextuelle de texte d'invite en CSS3
Présentation de l'article:Je pense que tout le monde a réalisé l'effet de fenêtre contextuelle du texte, mais en CSS3, cet effet peut être manipulé sans code JS supplémentaire. Aujourd'hui, nous allons vous donner un effet de fenêtre contextuelle de texte d'invite sans JS.
2018-05-24
commentaire 0
4415


HTML, CSS et jQuery : créez une interface avec des pop-ups de notification
Présentation de l'article:HTML, CSS et jQuery : Créer une interface avec une fenêtre pop-up de notification Introduction : Dans la conception Web moderne, les fenêtres pop-up de notification sont un élément très courant. Il peut être utilisé pour afficher des informations importantes aux utilisateurs ou pour inviter les utilisateurs à effectuer certaines opérations. Cet article expliquera comment utiliser HTML, CSS et jQuery pour créer une interface avec une fenêtre contextuelle de notification et joindra des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons utiliser HTML pour construire la structure de base de la page. Voici le HTM requis pour la fenêtre contextuelle de notification
2023-10-26
commentaire 0
1523

Comment utiliser Vue pour implémenter des effets de fenêtre contextuelle
Présentation de l'article:Comment utiliser Vue pour implémenter des effets de fenêtres contextuelles nécessite des exemples de code spécifiques. Ces dernières années, avec le développement d'applications Web, les effets de fenêtres contextuelles sont devenus l'une des méthodes d'interaction couramment utilisées par les développeurs. En tant que framework JavaScript populaire, Vue offre des fonctions riches et une facilité d'utilisation, et est très approprié pour implémenter des effets de fenêtres contextuelles. Cet article expliquera comment utiliser Vue pour implémenter des effets de fenêtre contextuelle et fournira des exemples de code spécifiques. Tout d'abord, nous devons créer un nouveau projet Vue à l'aide de l'outil CLI de Vue. extrémité ouverte
2023-09-22
commentaire 0
1909