10000 contenu connexe trouvé

Comment implémenter le code de vérification du puzzle coulissant dans JS
Présentation de l'article:Cette fois, je vais vous montrer comment implémenter le code de vérification du puzzle coulissant dans JS, et quelles sont les précautions à prendre pour implémenter le code de vérification du puzzle coulissant dans JS. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-05-08
commentaire 0
6826

js implémente l'effet de vérification du puzzle coulissant (avec code)
Présentation de l'article:Cette fois, je vais vous apporter js pour réaliser l'effet de vérification du puzzle coulissant (avec code). Quelles sont les précautions à prendre pour que js réalise l'effet de vérification du puzzle coulissant ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-05-03
commentaire 0
5441

Utilisez la combinaison de Java, Selenium et OpenCV pour résoudre le problème de la vérification des curseurs dans les tests automatisés.
Présentation de l'article:1. Idée de vérification du curseur L'objet curseur de l'objet testé ressemble à ceci. Relativement parlant, il s'agit d'un formulaire relativement simple. Vous devez faire glisser le puzzle de gauche via le curseur ci-dessous et l'intégrer dans l'emplacement vide de droite pour terminer la vérification. Pour automatiser ce processus de vérification, le point clé est de déterminer la distance de glissement du curseur. Selon l'analyse ci-dessus, le point clé de la vérification est de déterminer la distance de glissement du curseur. Mais une exigence apparemment simple n’est pas simple à remplir. Si vous utilisez la logique naturelle pour analyser ce processus, il peut être décomposé comme suit : 1. Localisez la position du puzzle sur la gauche Puisque la forme et la taille du puzzle sont fixes, il vous suffit de localiser la distance qui les sépare. bordure gauche et le côté gauche de l’image d’arrière-plan. (En fait, dans cet exemple, la position de départ du puzzle est également fixe, économisant
2023-05-08
commentaire 0
2162


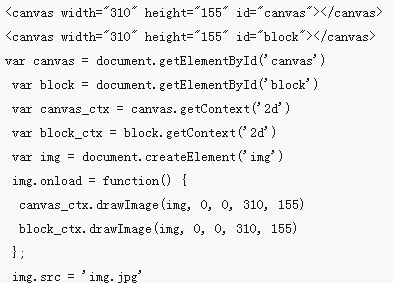
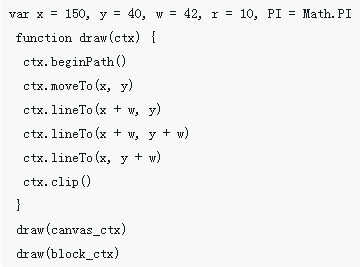
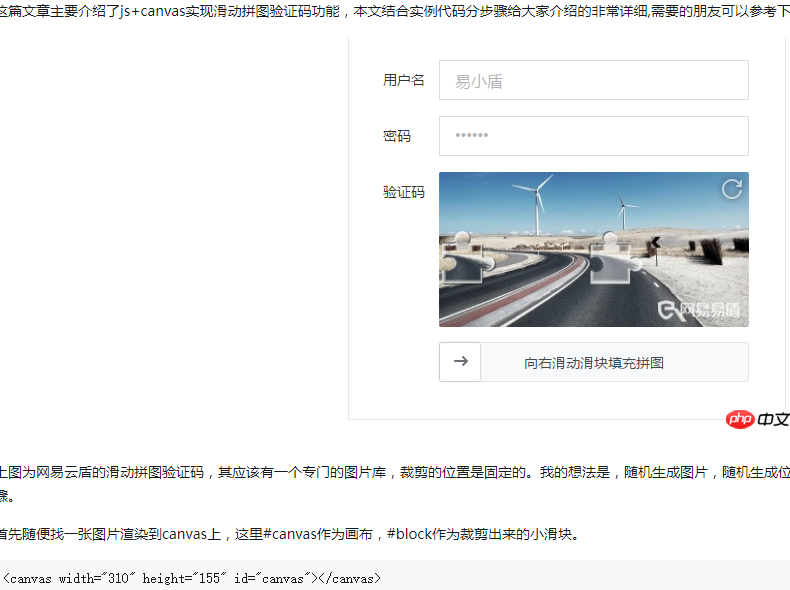
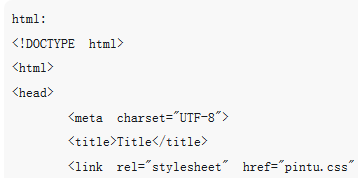
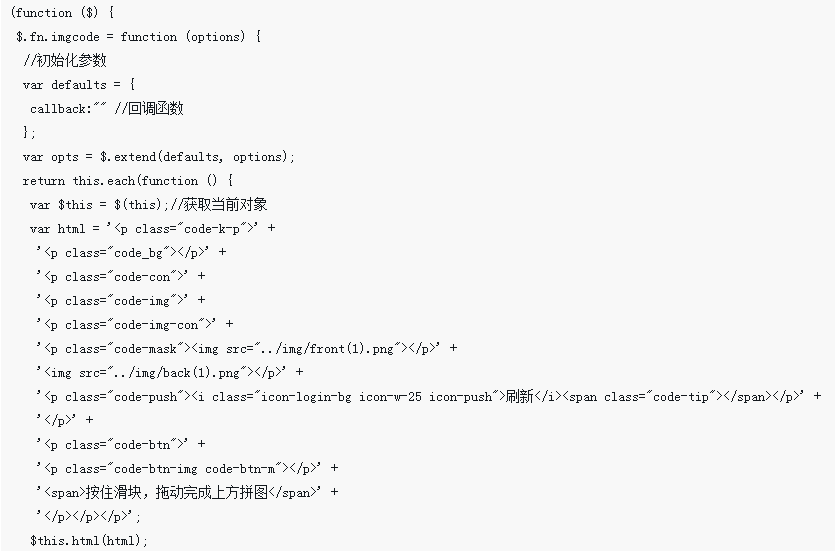
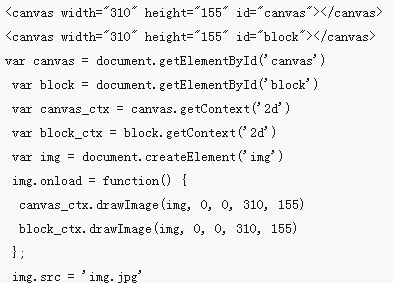
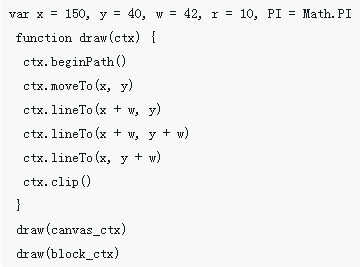
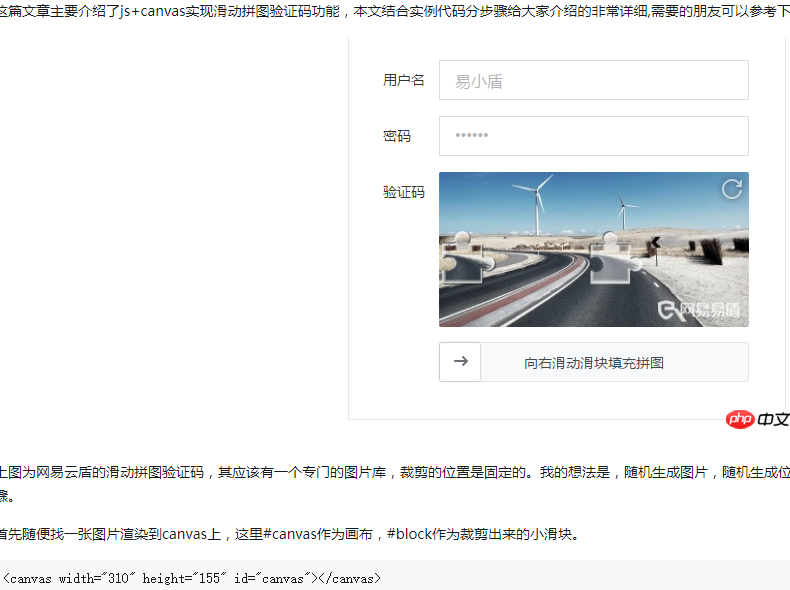
js+canvas implémente la fonction de code de vérification du puzzle coulissant
Présentation de l'article:Cet article présente principalement js+canvas pour implémenter la fonction de code de vérification du puzzle coulissant. Cet article combine l'exemple de code pour le présenter étape par étape de manière très détaillée. Les amis qui en ont besoin peuvent s'y référer.
2018-05-28
commentaire 0
2818

基于JS组件实现拖动滑块验证功能
Présentation de l'article:基于JS组件实现拖动滑块验证功能
2016-12-06
commentaire 0
2331

js implémente la vérification du curseur coulissant (avec code)
Présentation de l'article:Ce que cet article vous apporte concerne l'implémentation js de la vérification du curseur coulissant (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
2018-08-15
commentaire 0
5524

Comment implémenter le code de vérification du glissement d'image
Présentation de l'article:Cette fois, je vais vous montrer comment implémenter le code de vérification par glissement d'image et quelles sont les précautions à prendre pour implémenter le code de vérification par glissement d'image. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-16
commentaire 0
8319

Que dois-je faire si la vérification du curseur continue d'apparaître dans la version Web de Douyin ?
Présentation de l'article:Que dois-je faire si la vérification du curseur continue d'apparaître sur la version Web de Douyin ? Récemment, un utilisateur a posé cette question. Douyin est une plate-forme vidéo courte appréciée des utilisateurs. Certains utilisateurs la regardent sur leur ordinateur, la vérification du curseur continue d'apparaître, ce qui est très déroutant. pas moyen de le résoudre ? À cet égard, cet article apporte des méthodes détaillées, jetons-y un coup d'œil. Que dois-je faire si la vérification du curseur continue d'apparaître sur la version Web de Douyin ? 1. Ouvrez d'abord la page d'accueil de la version Web de Douyin, puis connectez-vous au compte dans le coin supérieur droit. 2. Cliquez sur le bouton de connexion et choisissez une méthode de connexion. 3. Si le problème de vérification du curseur continue de surgir lorsque vous vous connectez avec votre compte, vous pouvez fournir vos commentaires via le point d'interrogation dans le coin inférieur droit.
2024-08-29
commentaire 0
563

HTML, CSS et jQuery : conseils pour implémenter un puzzle d'images coulissantes
Présentation de l'article:HTML, CSS et jQuery : Techniques de mise en œuvre du puzzle coulissant d'images Introduction : Dans la conception Web, l'effet de puzzle coulissant d'images est une méthode d'affichage courante et attrayante. En découpant une image complète en plusieurs petits morceaux, puis en laissant ces petits morceaux se réassembler en une image complète en glissant et en faisant glisser, cela donne aux gens la sensation d'un puzzle. Cet article expliquera comment utiliser HTML, CSS et jQuery pour obtenir un tel effet de puzzle coulissant d'image et fournira des exemples de code spécifiques. Connaissances de base : introduction au début
2023-10-26
commentaire 0
1191

Automatisez la validation du curseur pour les pages Web à l'aide des extensions Python et WebDriver
Présentation de l'article:Utilisez les extensions Python et WebDriver pour automatiser la vérification des curseurs des pages Web Avec le développement de l'intelligence artificielle, de plus en plus de sites Web utilisent des codes de vérification des curseurs pour améliorer la sécurité. Pour les programmes d’automatisation Web, ce type de CAPTCHA devient souvent un défi. Cependant, en tirant parti de Python et WebDriver, nous pouvons facilement résoudre ce problème. WebDriver est un outil de test automatisé qui simule les interactions des utilisateurs dans le navigateur. Python est un puissant
2023-07-07
commentaire 0
1948


Comment créer un curseur de galerie d'images dynamique en utilisant HTML, CSS et jQuery
Présentation de l'article:Créez un curseur de galerie d'images dynamique en utilisant HTML, CSS et jQuery Introduction : Les galeries d'images sont l'un des éléments les plus courants dans la conception de sites Web modernes. Pour ajouter du dynamisme et de l'interactivité à votre site Web, utilisez un slider pour afficher votre galerie d'images. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un curseur de galerie d'images dynamique afin de vous aider à obtenir des effets plus avancés dans la conception de sites Web. 1. Préparation : Déterminez la taille et la disposition du conteneur de curseur : En HTML, créez un élément du conteneur de curseur et définissez-le
2023-10-24
commentaire 0
574
jquery implémente la vérification glissante côté PC
Présentation de l'article:jquery implémente la vérification coulissante côté PC. Ce plug-in peut être utilisé dans nos projets. Les amis intéressés par jquery peuvent l'étudier et fournir le code source gratuitement ~ C'est aussi une façon pour nous d'apprendre jquery.
2017-11-21
commentaire 0
2566


Comment créer un curseur d'image réactif en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer un curseur d'image réactif. Dans la conception Web moderne, le curseur d'image (ImageSlider) est un élément courant, souvent utilisé pour afficher des produits, des collections d'images ou des diaporamas. Cet article vous expliquera comment utiliser HTML, CSS et jQuery pour créer un curseur d'image réactif et fournira des exemples de code spécifiques. Tout d’abord, nous devons créer une structure de base en HTML. Dans un élément conteneur, créez une liste contenant toutes les images
2023-10-24
commentaire 0
1453
Le plug-in js implémente le partage d'exemples de code de vérification par glissement d'image
Présentation de l'article:La logique du code de vérification du glissement d'image est de déterminer s'il s'agit d'une opération humaine basée sur la trajectoire de glissement de la souris, la position des coordonnées, le calcul de la vitesse de traînée, etc. Bien entendu, le code suivant n'implémente que la partie frontale et enregistre uniquement les coordonnées de traînée. Cet article présente principalement le plug-in js pour implémenter en détail le code de vérification du glissement d'image et le module coulissant pour réaliser la fonction de vérification. Il a une certaine valeur de référence. J'espère que cela pourra aider tout le monde.
2018-05-10
commentaire 0
5549

Explication détaillée de la directive personnalisée vue-cli pour ajouter un curseur de vérification
Présentation de l'article:La page d'enregistrement et de connexion du projet Vue a rencontré une fonction qui nécessitait un curseur. J'ai regardé de nombreux plug-ins en ligne et j'ai découvert qu'ils n'étaient pas très faciles à utiliser, j'ai donc écrit un plug-in pour votre référence. Directive personnalisée vue-cli pour ajouter un curseur de vérification. L'exemple de bloc a une certaine valeur de référence. Les amis intéressés peuvent s'y référer. J'espère que cela pourra aider tout le monde.
2018-05-31
commentaire 2
3136