10000 contenu connexe trouvé

HTML, CSS et jQuery : astuces pour obtenir un effet loupe sur les images
Présentation de l'article:HTML, CSS et jQuery : Techniques pour obtenir un effet de loupe d'image, avec des exemples de code Introduction : Dans la conception Web, l'affichage d'images est un élément très important. Afin d'améliorer l'expérience utilisateur, nous espérons souvent ajouter des effets spéciaux aux images, tels que des effets de loupe d'image. Cet article expliquera comment utiliser HTML, CSS et jQuery pour obtenir l'effet de loupe d'image et fournira des exemples de code spécifiques. 1. Structure HTML Avant de commencer à écrire du code, vous devez d'abord concevoir un effet de loupe d'image approprié.
2023-10-24
commentaire 0
1134

Comment créer un effet loupe pour des photos au réveil ? Tutoriel pour configurer la fonction loupe !
Présentation de l'article:1. Comment créer un effet loupe pour réveiller les images ? Tutoriel pour configurer la fonction loupe ! 1. Ouvrez l'application Xingtu, accédez à la page d'accueil et cliquez sur le bouton Importer. 2. Sélectionnez l'image sur laquelle vous souhaitez utiliser l'effet loupe. 3. Sélectionnez ensuite les effets spéciaux dans la barre d'outils ci-dessous et cliquez. 4. Sélectionnez ensuite l'option lentille (loupe) dans les bases et cliquez sur Utiliser. 5. Vous pouvez l'ajuster selon vos besoins, et enfin l'enregistrer pour terminer l'édition de l'effet de loupe de l'image.
2024-03-15
commentaire 0
2008
Utilisez jquery pour obtenir un effet de loupe_jquery
Présentation de l'article:Je pense que tout le monde a vu ou utilisé l'effet loupe, ou même l'a réalisé. Il est généralement utilisé pour agrandir les images de produits. Certains sites de commerce électronique (tels que Fanke, JD.com, Alibaba, etc.) ont des effets d'affichage d'image similaires. . Nous allons donc ensuite vous présenter comment obtenir l’effet loupe via jQuery.
2016-05-16
commentaire 0
1600

Comment utiliser jQuery pour obtenir un effet loupe
Présentation de l'article:Je pense que tout le monde a vu ou utilisé l'effet loupe, ou même l'a réalisé. Il est généralement utilisé pour agrandir les images de produits. Certains sites de commerce électronique (tels que Fanke, JD.com, Alibaba, etc.) ont des effets d'affichage d'images similaires. . Dans le prochain article de blog, je vous présenterai l'effet loupe via jQuery.
2017-10-11
commentaire 0
2216

Implémentation jQuery de l'exemple d'effet loupe code_jquery
Présentation de l'article:Nous avons tous vu l'utilisation d'une loupe pour afficher les détails des produits sur certains sites de commerce électronique. Alors, comment obtenir l'effet de loupe basé sur le code jquery ? Ci-dessous, l'éditeur de Script House partagera avec vous le code jquery pour obtenir l'effet loupe.
2016-05-16
commentaire 0
1437

Compétences en développement PHP : Comment implémenter la fonction de loupe d'image
Présentation de l'article:Compétences en développement PHP : Comment implémenter la fonction de loupe d'image. Dans le développement Web, la loupe d'image est une fonction courante. Elle permet aux utilisateurs de voir l'effet agrandi de la zone lorsque la souris survole l'image. Il n'est pas compliqué d'implémenter la fonction de loupe d'image. Ce qui suit présente en détail comment implémenter cette fonction en utilisant le langage PHP et fournit des exemples de code spécifiques. Tout d’abord, nous devons préparer une image qui doit implémenter la fonction loupe. Supposons que nous ayons une image nommée "image.jpg" et que l'effet que nous souhaitons obtenir est lorsque la souris
2023-09-20
commentaire 0
1592

Comment utiliser Vue pour implémenter des effets de loupe d'image
Présentation de l'article:Comment utiliser Vue pour implémenter des effets de loupe d'image Introduction : Avec le développement continu de la technologie Internet, les images jouent un rôle de plus en plus important dans notre vie quotidienne. Afin d'améliorer l'expérience utilisateur et les effets visuels, les effets de loupe d'image sont largement utilisés dans la conception Web. Cet article expliquera comment utiliser le framework Vue pour implémenter un simple effet de loupe d'image et donnera des exemples de code spécifiques. 1. Préparation : Avant de commencer, assurez-vous d'avoir correctement installé le framework Vue et créé un projet Vue. 2. Conception des composants : nous allons
2023-09-19
commentaire 0
1260

Comment puis-je voir clairement les images dans la section commentaires de TikTok ? Comment agrandir l'image dans la zone commentaire ?
Présentation de l'article:Avec la popularité de Douyin, les utilisateurs partageant des photos dans la zone de commentaires sont devenus un paysage unique. En raison des restrictions de taille des images, de nombreux utilisateurs ont du mal à voir les images dans la zone de commentaires. Voir clairement nécessite certaines compétences. 1. Comment puis-je voir clairement les images dans la section commentaires de Douyin ? 1. Ajustez la luminosité de l'écran : l'effet d'affichage des images dans la zone de commentaire de l'application Douyin sera affecté par la luminosité de l'écran. Une luminosité trop élevée ou trop faible rendra l’image floue. Par conséquent, les utilisateurs doivent ajuster la luminosité de l’écran du téléphone mobile pour obtenir le meilleur effet visuel. 2. Utilisez la fonction zoom : Les images dans la zone de commentaire Douyin sont plus petites par défaut. Les utilisateurs peuvent utiliser la fonction zoom pour afficher les détails de l'image en appuyant longuement sur l'image. Les utilisateurs peuvent également enregistrer des photos sur leur téléphone, puis utiliser la visionneuse d'images dans l'album photo pour les agrandir.
2024-06-15
commentaire 0
452

Méthodes et techniques permettant d'obtenir l'effet de grossissement flou des images grâce à du CSS pur
Présentation de l'article:Méthodes et techniques permettant d'obtenir l'effet de grossissement flou des images grâce à du CSS pur Résumé : La mise en œuvre de l'effet de grossissement flou des images via du CSS pur peut ajouter des effets visuels plus attrayants aux pages Web. Cet article présentera une méthode simple et quelques techniques, y compris des exemples de code spécifiques. 1. Connaissances de base Avant de présenter la méthode de mise en œuvre, comprenons d'abord quelques connaissances de base. Il existe un attribut de filtre en CSS qui peut appliquer divers effets graphiques aux éléments, notamment un effet de flou. En appliquant des propriétés de filtre aux éléments de l'image
2023-10-24
commentaire 0
1385

使用photoshop滤镜功能制作360度放射光束实例教程
Présentation de l'article:本文主要教大家如何使用photoshop图像处理软件中的滤镜效果,来制作出具有360度发散放射光束光芒效果的图片,我们经常看到海报底图上配有放射光束效果,其实制作非常简单,只要掌握了PS滤镜的应用,就可以制作我们想要的放射光束了,一起加油吧
2016-06-01
commentaire 0
2140

Où se trouve le niveau de zoom de la vue CorelDRAW ?
Présentation de l'article:Lorsque nous utilisons CorelDRAW pour dessiner, nous utilisons souvent une loupe pour zoomer et dézoomer sur l'image. Pour gérer la loupe, le logiciel dispose également d'une option de fonction de zoom très utile : afficher le niveau de zoom. Elle est moins utilisée que la loupe, mais sa fonction est très puissante, une fois familiarisée, elle offre également aux utilisateurs un choix supplémentaire lors du traitement des images. L'introduction spécifique est la suivante : Ouvrez le logiciel CorelDRAW et vous pouvez voir le [Afficher le niveau de zoom] dans la barre d'outils standard ci-dessus. L'utilisateur peut le sélectionner selon ses besoins 1. À la taille appropriée, ce qui équivaut au résultat du zoom. de la touche de raccourci F4 et double-cliquez sur la loupe dans la barre d'outils. Vous pouvez voir tout le contenu à l'intérieur et à l'extérieur de la zone de la planche à dessin. 2. Accédez à la page, qui est similaire à la touche de raccourci Maj+F4.
2024-02-09
commentaire 0
1252

Comment utiliser le point de fuite ps - comment utiliser le point de fuite ps
Présentation de l'article:Récemment, de nombreux amis ont demandé à l'éditeur comment utiliser le point de fuite PS. Ensuite, apprenons à utiliser le point de fuite PS. J'espère que cela pourra aider tout le monde. Première étape : ouvrez d’abord le logiciel PS et importez une image avec un effet de perspective tridimensionnelle (comme indiqué sur l’image). Étape 2 : importez ensuite une image matérielle, n’importe quelle image peut être utilisée (comme indiqué sur l’image). Étape 3 : Sélectionnez ensuite l'image matérielle, puis ctrl+c pour copier l'image matérielle, masquez les yeux devant, sélectionnez l'image à effet de perspective stéréoscopique, puis cliquez sur l'option de point de fuite dans les options de filtre (comme indiqué sur l'image) . Étape 4 : Entrez dans la fenêtre d'édition du filtre de point de fuite et sélectionnez l'outil Créer un plan sur la gauche (comme indiqué sur l'image). Étape 5 : Cliquez sur les quatre coins de l'objet dans le rendu en perspective tridimensionnelle pour former un cercle fermé
2024-03-05
commentaire 0
1185

Comment obtenir un effet de zoom sur une image avec JavaScript ?
Présentation de l'article:Comment obtenir un effet de zoom sur une image avec JavaScript ? Les effets de zoom avant et arrière sur les images sont souvent utilisés dans la conception Web pour permettre aux utilisateurs de visualiser les détails ou de s'adapter à la mise en page. Ce qui suit explique comment utiliser JavaScript pour obtenir l'effet de zoom des images et fournit des exemples de code spécifiques. Tout d’abord, nous avons besoin d’une page HTML pour afficher les boutons d’image et de zoom. Voici une structure de page HTML simple : <!DOCTYPEhtml>&
2023-10-16
commentaire 0
1869

Que dois-je faire si la perspective dans CorelDRAW devient grise ? La solution ne peut pas être utilisée ?
Présentation de l'article:CorelDRAW est un logiciel de conception très simple à utiliser. Il peut non seulement concevoir des graphiques en deux dimensions, mais également créer des graphiques en trois dimensions. Cela nécessite l'utilisation de l'outil de perspective, qui peut rendre l'image plus tridimensionnelle, et vous pouvez obtenir un effet tridimensionnel avec un petit ajustement. Cependant, de nombreux amis ont signalé que leur outil de perspective est gris et ne peut pas être utilisé. Que dois-je faire ? Voyons ensuite la solution ! Les opérations spécifiques sont les suivantes : 1. Vérifiez si l'image peut utiliser l'outil de perspective 2. Après confirmation, sélectionnez l'image, cliquez sur [Bitmap] ci-dessus, puis cliquez sur [Convertir en Bitmap]. [Autocollant de perspective] Pour le moment, la fonction [Ajouter une perspective] n'est plus grise et vous pouvez utiliser l'outil de perspective de CorelDRAW. Toutes les images ne peuvent pas être utilisées.
2024-02-10
commentaire 0
1017
Exemple de JavaScript imitant Taobao pour obtenir un effet loupe
Présentation de l'article:Nous savons tous que l'effet loupe est généralement utilisé dans certains centres commerciaux. Par exemple, chaque fois que nous ouvrons Taobao, Tmall et d'autres terminaux PC, lorsque nous voyons les articles que nous aimons et cliquons sur l'image, l'effet loupe apparaît. Lorsque vous ne comprenez pas et n'analysez pas son principe, cela semble très magique. Lorsque vous entrez réellement en contact avec lui, c'est également très facile à comprendre. Dans l'article précédent, nous avons également présenté un exemple de JavaScript implémentant une loupe. Aujourd'hui, nous allons vous présenter l'imitation JavaScript. Un exemple de la façon dont Taobao réalise l'effet loupe !
2017-11-24
commentaire 0
2599

Comment utiliser la loupe photo ronde sur iPhone Incontournable : Comment utiliser la loupe photo sur iPhone avec effets spéciaux.
Présentation de l'article:Chaque fois que vous voyez de jolies photos publiées sur les réseaux sociaux de vos amis, vous voulez vraiment en obtenir une, n'est-ce pas ? Surtout pour l'effet loupe, quelle application tierce est utilisée ? Si vous êtes un utilisateur d'iPhone, vous pouvez le configurer comme ceci dans l'album photo ! Vous voulez ajouter de jolis effets de loupe à vos photos ? Très simple! Une fois que vous avez ouvert la photo de l'appareil photo sur votre iPhone, vous pouvez la configurer ! Étape 1 : Ouvrez la photo sur votre téléphone, sélectionnez une photo à laquelle vous souhaitez appliquer des effets spéciaux et cliquez sur Modifier. Étape 2 : Cliquez sur l'icône du stylo. Étape 3 : Cliquez sur l'icône + dans le coin inférieur droit. l'option apparaîtra. Cliquez sur la loupe. Étape 5 : faites glisser la loupe. Ajustez la position, le point vert peut ajuster le grossissement et le point bleu peut ajuster la taille de la loupe. C'est fait! Vous devriez l'essayer rapidement !
2024-02-06
commentaire 0
1362

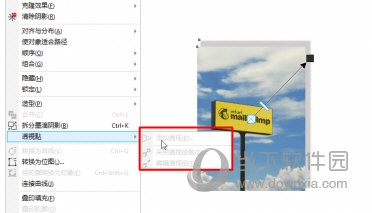
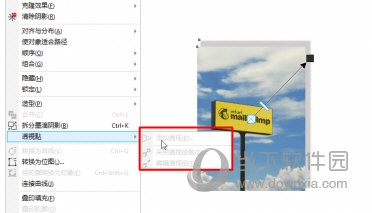
Comment créer un effet de déroulement de film en détourage. Comment utiliser l'effet de déroulement de film en détourage.
Présentation de l'article:Ouvrez d’abord la version professionnelle de Cutout, comme indiqué dans l’image ci-dessous. Cliquez sur le bouton Média, puis cliquez sur le bouton de la bibliothèque de matériaux, saisissez le mot montagne enneigée dans la barre de recherche, sélectionnez une vidéo et ajoutez-la à la piste vidéo, comme indiqué dans l'image ci-dessous. Cliquez sur le bouton de filtre, sélectionnez le filtre blues en noir et blanc et ajoutez-le à la piste de filtre, comme indiqué ci-dessous. Cliquez sur le bouton des effets spéciaux, sélectionnez l'effet de bordure blanche dans Rétro et ajoutez-le à la piste des effets spéciaux, comme indiqué dans l'image ci-dessous. Sélectionnez l'effet de défilement du film et ajoutez-le à la piste d'effets, comme indiqué ci-dessous. Cliquez sur le bouton de lecture pour voir l'effet, voir l'image ci-dessous.
2024-06-13
commentaire 0
537

Compétences en matière de mise en page d'honneur d'entreprise PPT_Ce paramètre vous fait instantanément paraître plus grand
Présentation de l'article:Tout d'abord, nous ajoutons l'image du certificat honorifique à la page PPT et ajustons la taille pour qu'elle soit symétrique. Faites un clic droit sur l'image la plus à gauche, définissez le format de l'image, puis ajoutez [Effet de rotation 3D], sélectionnez [Perspective droite] dans le préréglage, puis ajustez simplement les paramètres de perspective et enfin ajoutez-y une ombre. Ajoutez ensuite le même effet à l'image de droite, mais sélectionnez [Perspective gauche] dans le préréglage, et ajoutez-y également une ombre, et vous obtiendrez une belle page de certificat.
2024-04-24
commentaire 0
961

Créez des effets d'agrandissement d'image en utilisant PHP et Highslide
Présentation de l'article:Avec le développement continu de la technologie des réseaux, les images, en tant que matériel visuel important, ont attiré de plus en plus d’attention. Afin de mieux afficher les images et de permettre aux utilisateurs de visualiser plus facilement les détails des images, de nombreux sites Web ont ajouté des fonctions d'agrandissement des images. Cet article explique comment utiliser PHP et Highslide pour créer un effet d'agrandissement d'image simple. Tout d’abord, nous devons télécharger le plugin Highslide. Highslide est un plug-in JavaScript qui crée des images contextuelles et du contenu HTML sur la page.
2023-05-11
commentaire 0
1405