10000 contenu connexe trouvé
JS + CSS pour obtenir des compétences code_javascript d'effet de police clignotante
Présentation de l'article:Cet article présente principalement le code JS+CSS pour réaliser l'effet de police clignotante, qui peut réaliser la fonction de clignotement et d'affichage successif du texte selon la couleur spécifiée. Le code est très simple et pratique. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1370

Guide d'animation CSS : vous apprenez étape par étape à créer des effets de clignotement rapide
Présentation de l'article:Guide d'animation CSS : vous apprend étape par étape à créer des effets spéciaux à clignotement rapide. L'animation CSS est l'une des technologies couramment utilisées dans la conception Web. Grâce à la transition et aux modifications des propriétés CSS, elle peut ajouter de la vivacité et de l'attrait aux pages Web. Parmi eux, l'effet de clignotement rapide est un effet courant et accrocheur. Cet article vous présentera en détail comment utiliser CSS pour obtenir cet effet et fournira des exemples de code spécifiques. Avant de commencer, clarifions les exigences de l’effet de clignotement rapide. Habituellement, des effets de clignotement rapide peuvent être utilisés pour attirer l'attention de l'utilisateur et identifier certains éléments importants.
2023-10-18
commentaire 0
910

Comment créer un effet d'animation d'étoile filante en utilisant CSS ?
Présentation de l'article:Les étoiles filantes semblent être des signes scintillants de chaleur produite par ces petites secousses alors qu’elles scintillent dans le ciel nocturne froid. L’effet étoile filante est l’un des effets d’arrière-plan les plus uniques pour les sites Web à thème sombre. L’animation d’étoile filante est un excellent exemple d’écran de chargement qui peut retenir votre attention pendant longtemps pendant que le reste du contenu du site Web se charge. Cet effet peut être exploité dans les chargeurs de pages et les interfaces utilisateur. Dans cet article, nous aborderons les moyens de créer un effet d'animation d'étoile filante à l'aide de CSS. Pour cela, nous utiliserons diverses propriétés du CSS telles que l'animation, le débordement, le filtre, la transformation, la nième sous-propriété, les pseudo-sélecteurs :before et :after. Étapes à suivre Voici les étapes pour créer un effet d'animation d'étoile filante - Étape 1 - Créez le design de base de l'étoile en utilisant HTML. Créer un ciel
2023-09-05
commentaire 0
1401

Guide d'animation CSS : apprenez étape par étape à créer des effets de paillettes
Présentation de l'article:Guide d'animation CSS : vous apprenez étape par étape à créer des effets flash Dans la conception Web actuelle, les effets d'animation sont devenus l'un des facteurs importants pour attirer l'attention des utilisateurs et améliorer leur expérience. Parmi elles, l’animation CSS est l’une des méthodes courantes pour obtenir divers effets. Cet article vous montrera comment utiliser CSS pour créer un effet scintillant époustouflant et fournira des exemples de code spécifiques. Les effets de paillettes peuvent faire clignoter ou scintiller les éléments de la page sous la lumière, donnant aux gens une impression de vie. Ce qui suit montrera comment utiliser C à travers un exemple simple
2023-10-24
commentaire 0
1422
js implémentation des compétences code_javascript pour les effets spéciaux Flying into Stars
Présentation de l'article:Cet article présente principalement le code JS pour réaliser les effets spéciaux des étoiles volantes. Il contrôle principalement l'arrière-plan et le style du point volant, et combine la fonction setTimeout pour obtenir l'effet des étoiles volantes. Il a une bonne valeur de référence pour apprendre JavaScript Amis qui en ont besoin Vous pouvez vous y référer.
2016-05-16
commentaire 0
1721

Comment utiliser Vue pour implémenter des effets spéciaux de classement par étoiles
Présentation de l'article:Comment utiliser Vue pour implémenter des effets de notation par étoiles Introduction : Dans de nombreux sites Web et applications, nous voyons souvent des effets de notation par étoiles. Vue est un framework JavaScript populaire qui peut nous aider à implémenter facilement ce type d'effets spéciaux. Cet article expliquera comment utiliser Vue pour créer un composant de notation par étoiles simple et pratique et fournira des exemples de code spécifiques. 1. Analyser les exigences Avant de commencer à écrire du code, nous devons clarifier les exigences. Ici, nous supposons que nous avons besoin d'un composant de notation cinq étoiles. Les utilisateurs peuvent cliquer sur les étoiles pour.
2023-09-19
commentaire 0
1317

Guide d'animation CSS : apprenez étape par étape à créer des effets de scintillement
Présentation de l'article:Guide d'animation CSS : vous apprenez étape par étape à créer des effets de scintillement Introduction : Dans la conception Web, les effets d'animation sont l'un des moyens importants pour améliorer l'expérience utilisateur. En tant que l'un des outils couramment utilisés par les développeurs front-end, l'animation CSS peut facilement obtenir divers effets d'animation. Cet article vous montrera comment utiliser CSS pour créer un simple effet clignotant, avec des exemples de code spécifiques. 1. Structure HTML : Tout d’abord, nous devons créer une page HTML et définir les propriétés CSS requises. Voici un exemple de structure HTML : <
2023-10-16
commentaire 0
2932

Guide d'animation CSS : vous apprenez étape par étape comment créer des effets de streamer
Présentation de l'article:Guide d'animation CSS : vous apprend étape par étape à créer des effets de streamer. L'animation CSS est un élément indispensable de la conception Web moderne, elle peut ajouter de la vivacité et de la vitalité aux pages Web. L'un des effets spéciaux courants est l'effet streamer, qui donne l'impression que les éléments brillent, ce qui est très accrocheur. Dans cet article, je vais vous apprendre étape par étape comment créer des effets de streamer et vous fournir des exemples de code spécifiques. Tout d’abord, nous avons besoin d’un fichier HTML pour contenir nos effets d’animation. Créez un nouveau fichier dans l'éditeur de code et ajoutez le contenu suivant : <
2023-10-21
commentaire 0
1899
jQuery satisfaction étoiles plug-in effets spéciaux code Sharing_jquery
Présentation de l'article:Cet article présente principalement les effets spéciaux du plug-in de notation par étoiles de satisfaction jQuery. Nous pouvons personnaliser le score représenté par chaque étoile à cinq branches, lorsque la souris glisse sur l'étoile à cinq branches, le score actuel peut être calculé. Le plug-in de notation est très simple et pratique. Les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1660

Tutoriel d'animation CSS : vous apprenez étape par étape comment implémenter des effets d'impulsion
Présentation de l'article:Tutoriel d'animation CSS : vous apprendrez étape par étape à implémenter des effets d'impulsion, des exemples de code spécifiques sont nécessaires. Introduction : L'animation CSS est un effet couramment utilisé dans la conception Web. Elle peut ajouter de la vitalité et un attrait visuel aux pages Web. Cet article vous donnera une compréhension approfondie de la façon d'utiliser CSS pour obtenir des effets d'impulsion et fournira des exemples de code spécifiques pour vous apprendre à le compléter étape par étape. 1. Comprenez l'effet d'impulsion. L'effet d'impulsion est un effet d'animation cyclique. Il est généralement utilisé sur des boutons, des icônes ou d'autres éléments pour lui donner un effet de battement et de clignotement. Animation des propriétés et des clés via CSS
2023-10-21
commentaire 0
1643
méthode de mise en œuvre de l'effet de notation dynamique par étoiles jQuery_jquery
Présentation de l'article:Cet article présente principalement la méthode d'implémentation de l'effet de notation dynamique par étoiles jQuery, impliquant des techniques associées de manipulation dynamique jquery des styles d'éléments de page. L'effet est magnifique et grandiose. C'est un très excellent code source d'effets spéciaux auquel les amis qui en ont besoin peuvent se référer. il.
2016-05-16
commentaire 0
1789

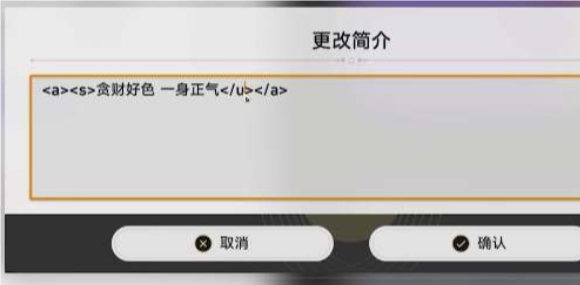
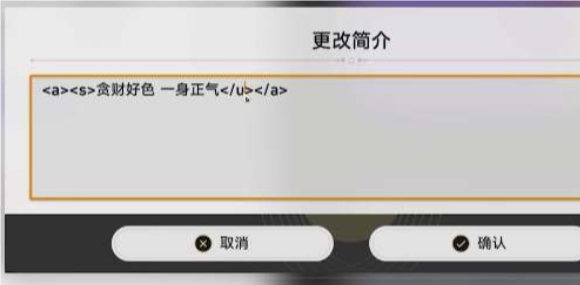
Honkai Star Rail Comment changer la couleur de la signature
Présentation de l'article:La couleur de la signature Honkai Dome Railway est un affichage de nom relativement unique dans le jeu. Les joueurs peuvent écrire des codes pour donner à leur signature une couleur et des caractéristiques très personnalisées, et créer une introduction personnelle qui leur est propre. Ensuite, l'éditeur donnera à chacun ce qu'il apporte. vous la méthode de modification de la couleur de la signature du Honkai Dome Railway. Comment changer la couleur de la signature du Honkai Dome Railway 1. Code couleur de la signature Nom/Signature (police bleue) Nom/Signature (police normale + souligné) Nom/Signature (police normale + barré) Signature (police bleue + souligné) Signature (bleu police + barré) 2. Méthode de modification Lorsque vous arrivez sur la page de saisie de la signature, vous pouvez saisir le code correspondant d'une manière spécifique, vous permettant de remplacer la signature par le texte que vous souhaitez modifier. Après avoir terminé l'édition, enregistrez enfin. ,
2024-08-13
commentaire 0
534

Apprenez à partir de zéro : maîtrisez les caractères génériques dans les commandes Linux
Présentation de l'article:Apprenez à partir de zéro : maîtrisez les caractères génériques dans les commandes Linux Dans les systèmes Linux, les caractères génériques sont des caractères spéciaux utilisés pour correspondre aux noms de fichiers. La maîtrise de ces caractères génériques peut nous aider à localiser et à exploiter plus efficacement les fichiers sur la ligne de commande. Cet article se concentrera sur plusieurs caractères génériques Linux couramment utilisés, avec des exemples de code spécifiques, dans l'espoir d'aider les débutants à mieux comprendre et utiliser ces caractères génériques. 1. Astérisque (*) Le caractère générique astérisque représente zéro ou plusieurs caractères arbitraires et peut correspondre à n'importe quelle chaîne longue. Voici un exemple : ls
2024-03-16
commentaire 0
1122

Honkai Star Rail Comment changer la couleur de la signature
Présentation de l'article:Changer la couleur de signature de Honkai Dome Railway est une opération très intéressante. Les joueurs peuvent changer la couleur en entrant le code de style sur le devant, afin que nous puissions devenir le plus beau garçon de la liste d'amis. Ci-dessous, l'éditeur apportera Honkai Impact. à tout le monde. Comment changer la couleur de signature de Star Dome Railway. Comment changer la couleur de la signature du Honkai Star Dome Railway 1. Code couleur de la signature Nom/Signature (police bleue) (police normale + souligné) Nom/Signature (police normale + barré) (police bleue + souligné) Signature (police bleue) + barré) 2. Méthode de modification Sur la page de saisie de la signature, veuillez saisir le code correspondant selon la méthode spécifique mentionnée ci-dessus. Grâce à cette opération, vous pouvez remplacer le contenu de la signature originale par le texte spécifique que vous souhaitez modifier. Après avoir terminé l'édition et l'ajustement du texte, Qian
2024-08-01
commentaire 0
530

Le plug-in jQuery multiScroll réalise des effets spéciaux de changement de page de défilement de la souris en plein écran_jquery
Présentation de l'article:Ce que cet article partage avec vous est un effet spécial de page Web de plug-in de défilement plein écran jQuery. Faites rouler la molette de la souris pour basculer tout l'écran sur un seul écran. Vous pouvez définir le texte/l'image pour afficher le JS. code absolument vers le haut, le bas, la gauche, la droite et le centre. Le plug-in de défilement plein écran jQuery le plus populaire de nos jours ! (Test de compatibilité : IE6 et supérieur, Firefox, Chrome, Opera, Safari, 360 et autres navigateurs grand public)
2016-05-16
commentaire 0
1136

Étudiez les caractéristiques initiales des chaînes jQuery
Présentation de l'article:jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier les opérations sur la structure des documents HTML, la gestion des événements, les effets d'animation et les opérations AJAX. Au cours du processus de développement, les chaînes doivent souvent être traitées, et comprendre les caractéristiques initiales des chaînes peut aider à traiter les données plus efficacement. Cet article explique comment utiliser jQuery pour étudier les caractéristiques initiales d'une chaîne et fournit des exemples de code spécifiques. Tout d’abord, nous devons clarifier à quoi font référence les caractéristiques initiales de la chaîne. Dans le développement réel, les chaînes peuvent se terminer par des caractères spécifiques
2024-02-23
commentaire 0
527

Comment réaliser la surbrillance de texte avec jQuery ?
Présentation de l'article:jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier les opérations DOM, la gestion des événements, les effets d'animation, etc. dans le développement Web. Dans le développement Web, nous rencontrons souvent le besoin de surligner un texte spécifique, et jQuery peut facilement implémenter cette fonction. Cet article explique comment utiliser jQuery pour obtenir des effets de surbrillance de texte et fournit des exemples de code spécifiques. 1. Présentez la bibliothèque jQuery. Tout d’abord, introduisez la bibliothèque jQuery dans la page Web. Il peut être importé via un lien CDN ou
2024-02-27
commentaire 0
532

Révéler l'éclat de l'élégance orientale : Révéler le design luxueux du Samsung W24 Flip
Présentation de l'article:News du 25 septembre, peu importe le temps qui passe, la recherche de l'élégance sera toujours intemporelle. Le téléphone mobile Samsung W24Flip intègre parfaitement l'élégance orientale traditionnelle avec la technologie moderne pour créer un téléphone mobile pliable riche en contenu. Selon l'éditeur, ce téléphone mobile a attiré l'attention de nombreuses élites avec son design unique et ses excellentes performances. La beauté de la porcelaine blanche se transmet depuis des milliers d'années. Le téléphone mobile Samsung W24Flip utilise de la céramique haut de gamme comme matériau du panneau arrière, héritant et interprétant la beauté de la porcelaine blanche traditionnelle. La fraîcheur de la porcelaine glacée blanche montre purement la texture haut de gamme, tandis que le luxueux cadre doré et le couvercle de charnière soulignent les contours simples et exquis du téléphone. Le motif en forme de pierre précieuse sur le cache de la charnière scintille dans la lumière et l'ombre, ajoutant un effet artistique intelligent au téléphone. Le design extérieur de ce téléphone est comme &
2023-09-26
commentaire 0
676

Fan d'électronique Zhiyuan | Intel est sur le point de lancer un processeur PC IA, axé sur les applications finales de l'IA
Présentation de l'article:Le prochain processeur Intel AIPC d’Electronics Weekly se concentrera sur les applications finales d’IA. Il est prévu que le 15 décembre, Intel lancera officiellement le processeur mobile Core Ultra, nommé Meteor Lake. Le processeur adopte une conception innovante d'îlot à faible consommation et intègre une unité de traitement de réseau neuronal (NPU) pour apporter des fonctions d'IA économes en énergie au PC. Il est également compatible avec les interfaces de programme standardisées telles qu'OpenVINO pour faciliter le développement et l'application de l'IA. . Les ordinateurs portables de marques telles que Acer, Asus et MSI seront équipés de processeurs Core Ultra. Intel a déclaré que ces ordinateurs portables deviendront des « AIPC » dotés de capacités d'IA telles que l'amplification d'image, la génération de texte et l'écriture de code. Récemment, Samsung a officiellement annoncé son intention. -développé Génératif
2023-12-05
commentaire 0
908