10000 contenu connexe trouvé

Comment utiliser Scratch pour implémenter un dessin qui suit le mouvement de la souris
Présentation de l'article:1. Ouvrez Scratch, entrez le nom du fichier et enregistrez. 2. Effacez l'écran de la zone de scène. 3. Définissez la couleur, l'épaisseur, la luminosité, etc. du pinceau. 4. Parce que nous devons appuyer sur la souris pour commencer à dessiner et relâcher la souris pour arrêter de dessiner. Nous avons donc besoin d'un if...then pour exécuter. 5. Si nous appuyons sur la souris, nous devons dessiner. Si la souris est Panasonic, nous devons soulever le stylet pour arrêter de dessiner. 6. Après avoir appuyé sur la souris, commencez à dessiner. Les lignes doivent se déplacer avec la souris. Ici, nous ajoutons le pointeur de la souris. 7. Parce que nous devons dessiner continuellement, nous ajoutons une exécution répétée à la fin. 8. Pour modifier l'épaisseur et la couleur du pinceau lors de la peinture, nous pouvons définir la couleur, l'épaisseur et la luminosité de notre pinceau lors d'exécutions répétées.
2024-05-06
commentaire 0
394


Comment définir l'icône d'ancre de mot_Comment définir l'icône d'ancre de mot
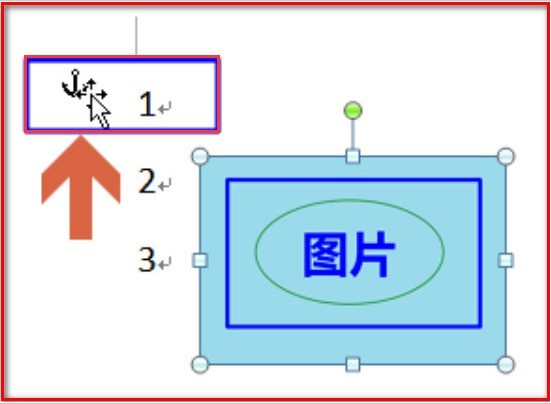
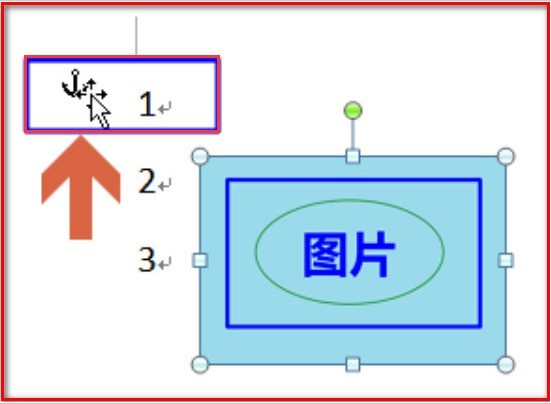
Présentation de l'article:1. Après avoir ouvert le document, déplacez la souris vers la position de l'icône d'ancre jusqu'à ce que le symbole de mouvement en croix apparaisse 2. Faites glisser la souris vers le bas pour déplacer l'ancre vers la position numéro 2 3. À ce stade, nous pouvons voir que l'image également suit l'emplacement déplacé vers le bas de l'ancre
2024-04-24
commentaire 0
1016

Comment créer un effet de suivi de la souris en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer un effet spécial de suivi de la souris. Dans le développement de sites Web, l'ajout de certains effets spéciaux peut améliorer l'expérience utilisateur et ajouter certains effets visuels. Un effet spécial courant est le suivi de la souris, c'est-à-dire que pendant le mouvement de la souris, les éléments peuvent suivre et modifier leur position ou leur style en temps réel. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un simple effet de suivi de souris et fournit des exemples de code spécifiques. Structure HTML Tout d'abord, nous devons créer un HT de base
2023-10-26
commentaire 0
1422

Comment déplacer une zone de texte en ppt
Présentation de l'article:Comment déplacer la zone de texte dans ppt : ouvrez d'abord le document ppt ; puis sélectionnez la zone de texte avec la souris ; puis placez la flèche de la souris sur la zone de texte ; enfin, lorsque l'icône en forme de croix apparaît sur l'interface, faites glisser la zone de texte vers ; déplacer la position.
2021-02-02
commentaire 0
50067
code à barres de navigation coulissant de style bleu jQuery Sharing_jquery
Présentation de l'article:Cet article présente principalement l'effet spécial de la barre de navigation coulissante de style bleu jQuery, qui permet au curseur de glisser vers la gauche et la droite en suivant la souris. C'est simple, à la mode et généreux. Les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1680

Quels éléments contiennent généralement les fenêtres chinoises WROD2010 ?
Présentation de l'article:La fenêtre du chinois WROD2010 inclut généralement ce qui se trouve dans un document Word2010. Lorsque le texte est sélectionné, si vous déplacez le pointeur de la souris vers la droite du texte sélectionné, une barre d'outils flottante semi-transparente apparaîtra. Cette barre d'outils contient des commandes couramment utilisées pour formater le texte, telles que la police, la taille de la police, la couleur, l'alignement central, etc. Déplacez le pointeur de la souris sur la barre d'outils flottante pour afficher entièrement ces commandes afin de faciliter le formatage du texte. Si vous ne souhaitez pas que la barre d'outils flottante apparaisse dans la fenêtre du document Word 2010, vous pouvez la désactiver dans la boîte de dialogue "Options Word". Les étapes spécifiques sont les suivantes : Étape 1. Ouvrez la fenêtre du document Word2010 et cliquez sur le bouton "Fichier" → "Options". Étape 2. Dans le "Wor" ouvert.
2024-01-22
commentaire 0
625

Comment désactiver la fonction zoom avant et zoom arrière du tableau ?
Présentation de l'article:Aujourd'hui, nous allons partager des connaissances sur le grossissement automatique de la souris macOS et également expliquer le phénomène selon lequel la souris Mac devient soudainement de plus en plus grande. Si vous rencontrez ce problème, nous espérons que notre explication vous aidera. N’oubliez pas de mettre ce site dans vos favoris et commençons ! Comment fermer les mots du tableau lorsqu'ils sont zoomés et dézoomés avec la souris ? Voici la méthode spécifique pour fermer les mots du tableau lorsque la souris effectue un zoom avant et arrière : 1. Agrandir la police : déplacez la souris sur les mots du tableau, maintenez le bouton gauche de la souris enfoncé et faites glisser la molette de la souris vers le haut pour agrandir le tableau. mots. 2. Réduisez la police : déplacez la souris sur les mots du tableau, maintenez le bouton gauche de la souris enfoncé et faites glisser la molette de la souris vers le bas pour réduire les mots du tableau. 3. Fermez les mots du tableau : déplacez la souris sur les mots du tableau, cliquez avec le bouton droit de la souris et sélectionnez l'option de fermeture pour fermer le tableau.
2024-01-03
commentaire 0
1722
Effet d'animation de navigation implémenté par jQuery (avec code source de démonstration)_jquery
Présentation de l'article:Cet article présente principalement l'effet d'animation de navigation implémenté par jQuery, qui peut réaliser l'effet du déplacement de la barre inférieure de la barre de navigation avec la souris. Il implique la réponse de jQuery aux événements de la souris et les techniques associées pour la transformation dynamique des styles d'éléments de page. est livré avec un code source de démonstration pour les lecteurs. Téléchargez-le pour référence, les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1640

plug-in_jquery de balise cloud dynamique jQuery
Présentation de l'article:Voici un plug-in d'étiquette cloud dynamique jquery qui vous est recommandé. Il génère dynamiquement une étiquette dans un élément spécifié au niveau du bloc. La hauteur, la largeur, la position, le nombre de couches et la couleur d'arrière-plan de l'étiquette. sont contrôlables de manière aléatoire. L'étiquette s'affiche et disparaît, la transparence initiale peut être modifiée, le survol de la souris arrête l'animation et la transparence est maximale, le nombre de calques est le plus élevé, la souris quitte l'état précédent. est restauré
2016-05-16
commentaire 1
1502

Solution au problème selon lequel la souris ne peut pas être déplacée lors de l'installation de CentOS
Présentation de l'article:Que dois-je faire si la souris ne peut pas bouger lors de l'installation de CentOS6 ? Avant-propos : En tant que système d'exploitation largement utilisé sur les serveurs et les ordinateurs de bureau, CentOS fournit une infrastructure stable et fiable et un grand nombre de progiciels, et est profondément apprécié par la majorité des utilisateurs. . Lors de l'installation du système d'exploitation CentOS, vous rencontrez parfois des problèmes, tels que l'incapacité de la souris à bouger. Cet article vous présentera comment résoudre le problème de l'incapacité de la souris à bouger pendant le processus d'installation de CentOS. Description du problème : lors de l'installation de CentOS6, certains utilisateurs peuvent rencontrer un problème : dans l'interface d'installation, la souris ne peut pas être déplacée. Quelle que soit la façon dont vous déplacez la souris, le curseur ne bouge pas avec elle, ce qui entraîne certains problèmes dans le processus d'installation. Solution : Vérifiez les exigences de connexion de la souris
2024-02-09
commentaire 0
1140
jquery鼠标停止移动事件_jquery
Présentation de l'article:这篇文章主要介绍了jquery鼠标停止移动事件,有需要的朋友可以参考一下
2016-05-16
commentaire 0
1284

Comment utiliser JavaScript pour faire glisser et zoomer des images tout en les limitant au conteneur ?
Présentation de l'article:Comment JavaScript implémente-t-il le glisser-zoomer des images tout en les limitant au conteneur ? Dans le développement Web, nous rencontrons souvent le besoin de faire glisser et de zoomer des images. Cet article expliquera comment utiliser JavaScript pour implémenter le glisser-déposer et le zoom des images et limiter les opérations dans le conteneur. 1. Faites glisser l'image Pour faire glisser l'image, nous pouvons utiliser les événements de la souris pour suivre la position de la souris et déplacer la position de l'image en conséquence. Voici un exemple de code : //Obtenir l'élément d'image varimage
2023-10-20
commentaire 0
749

Comment utiliser la zone de texte dans Photoshop
Présentation de l'article:Ouvrez le logiciel Photoshop, sélectionnez une image et placez-la dans Photoshop, sélectionnez l'outil texte dans la boîte à outils, maintenez le bouton gauche de la souris enfoncé, faites glisser la souris dans le canevas, un outil de sélection rectangulaire apparaîtra, c'est la zone de texte, copiez un morceau de texte, collez-le dans la zone de texte. S'il y a beaucoup de texte, vous pouvez déplacer la souris vers le bord de la zone de texte, un symbole d'ajustement apparaîtra, puis faites glisser la zone de texte pour ajuster la taille.
2024-04-17
commentaire 0
743

Comment utiliser l'outil texte dans Geographic Sketchpad
Présentation de l'article:Ouvrez le carnet de croquis géométrique, sélectionnez l'outil de texte, double-cliquez sur la souris dans l'espace de travail ou maintenez le bouton gauche de la souris enfoncé, faites glisser la souris pour obtenir une zone rectangulaire, entrez dans l'état d'édition de texte, comme indiqué sur la figure, et le texte La barre d'outils s'ouvrira automatiquement en bas de l'écran. Saisissez le texte dans la zone rectangulaire. Une fois la saisie terminée, déplacez la souris en dehors de la zone rectangulaire et cliquez sur le bouton gauche de la souris pour obtenir un texte de description. La barre d'outils de texte se compose du [Panneau d'outils de police] et du [Panneau de symboles mathématiques]. 【Panneau d'outils de police 】 peut changer le style de police, la taille, la couleur, etc. Cliquez sur [Panneau de symboles numériques] pour afficher le panneau de notation de symboles, dans lequel vous pouvez modifier des formules mathématiques plus complexes. Par exemple, saisissez f(x)=(x2)/(x+y). 1. Sélectionnez l'outil Texte et faites glisser la souris dans l'espace de travail pour obtenir un rectangle.
2024-04-17
commentaire 0
439