10000 contenu connexe trouvé

Comment gérer les problèmes d'aperçu et de zoom des images dans les composants Vue
Présentation de l'article:La façon de gérer les problèmes d'aperçu et de zoom des images dans les composants Vue nécessite des exemples de code spécifiques. Introduction : Dans les applications Web modernes, l'aperçu et le zoom des images sont des exigences très courantes. En tant que framework front-end populaire, Vue nous fournit de nombreux outils puissants pour résoudre ces problèmes. Cet article expliquera comment gérer l'aperçu des images et le zoom dans les composants Vue, et fournira des exemples de code spécifiques. 1. Aperçu de l'image : l'aperçu de l'image signifie que lorsque l'utilisateur clique ou survole l'image, il peut afficher une grande version de l'image ou l'agrandir dans une zone spécifique.
2023-10-09
commentaire 0
1692

Comment agrandir les mots-clés dans les diapositives PPT_Comment agrandir les mots-clés dans les diapositives PPT
Présentation de l'article:1. Ouvrez un PPT vierge, cliquez sur [Insérer - Zone de texte - Horizontal] dans la barre d'outils supérieure, attendez que le curseur se transforme en croix, maintenez le bouton gauche de la souris enfoncé pour dessiner une zone de texte sur la page PPT, puis placez le curseur. Accédez à la zone de texte, changez la méthode de saisie et saisissez le texte. 2. Concevoir une animation personnalisée pour le texte 1. Cliquez sur [Diaporama] dans la barre d'outils supérieure, sélectionnez [Animation personnalisée] dans la liste déroulante et affichez la barre d'outils d'animation personnalisée. 2. Sélectionnez la zone de texte, cliquez sur [Ajouter un effet] dans la barre d'animation personnalisée à droite et sélectionnez [Emphasis - Zoom avant/arrière] dans la boîte contextuelle. 3. La taille [Agrandir/Réduire] par défaut du système est d'agrandir, le facteur d'agrandissement est de 150 % et la vitesse d'agrandissement est de vitesse moyenne [. 4. Si vous souhaitez agrandir la taille de la police, cliquez sur
2024-04-25
commentaire 0
1127

Étapes détaillées pour créer un effet de saut périlleux de texte dans AE
Présentation de l'article:1. Entrez AE et créez une nouvelle synthèse. 2. Sélectionnez l'outil Texte et saisissez le texte. 3. Saisissez le contenu du texte, ajustez la taille et d'autres paramètres. 4. Sélectionnez l'effet de saut périlleux dans Effets et préréglages, faites-le glisser et déposez-le directement sur le texte. 5. Les images clés de l'effet Somersault apparaîtront dans la zone fixe de la chronologie et la distance entre les images clés peut être ajustée. 6. Déplacez la marque temporelle pour prévisualiser l'effet de saut périlleux du texte.
2024-04-07
commentaire 0
1122

Comment importer des nœuds d'image dans Vscode_Steps pour importer des nœuds d'image dans Vscode
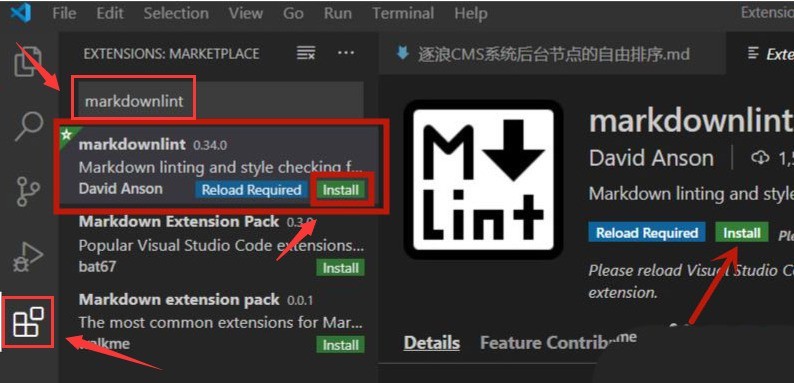
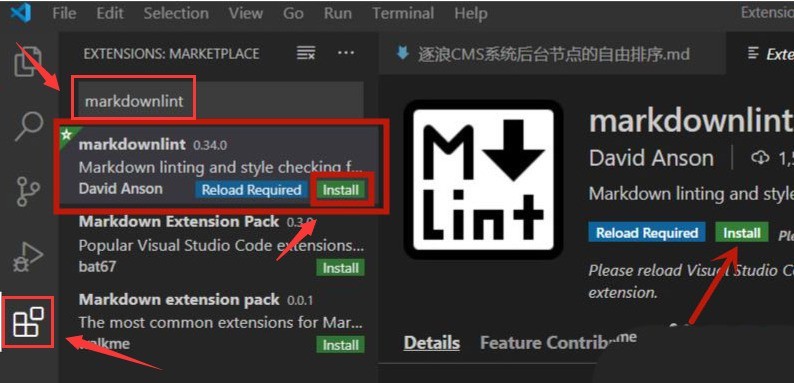
Présentation de l'article:1. Ouvrez d'abord l'interface, cliquez sur le magasin d'extensions à gauche, saisissez markdownlint dans la barre de recherche et installez le plug-in d'invite de grammaire. 2. Entrez ensuite à nouveau MarkdownPreviewEnhanced et cliquez sur le bouton d'installation pour installer le plug-in d'affichage d'aperçu. 3. Ouvrez le menu Fichier dans le coin supérieur gauche, créez un nouveau fichier md et cliquez sur l'icône d'aperçu dans le coin supérieur droit. 4. Entrez enfin le code du nœud et cliquez sur le nœud avec la souris pour importer le matériel image.
2024-04-17
commentaire 0
740

Comment ajouter des images sur Dreamweaver
Présentation de l'article:Pour insérer une image dans Dreamweaver, cliquez sur le menu Insertion et choisissez Image, puis accédez au fichier image et sélectionnez-le. D'autres méthodes incluent le glisser-déposer de fichiers ou l'insertion directe de code HTML. L'ajustement des propriétés inclut la modification de la taille, l'alignement, l'ajout de bordures et la saisie de texte alternatif.
2024-04-09
commentaire 0
1281

Comment insérer une étiquette de code de vérification dans la page Web de Visual Studio
Présentation de l'article:Présentez le format général de l’étiquette du code de vérification. La hauteur totale de l'étiquette captcha dans la mise en page est de 33 pixels et la largeur est de 260 pixels. Définissez la zone de texte pour saisir le code de vérification et définissez-la avec l'attribut d'entrée. Le type de la zone de texte de saisie est text et l'identifiant est ma. Focus sur l'événement et flou, définissez la valeur du texte de la zone de texte d'entrée sur code. Définissez la bordure, la police, la hauteur et la largeur de la zone de texte de saisie du code de vérification. Utilisez la balise d'image pour insérer le code qui affiche l'étiquette du code de vérification dans la page Web. Utilisez l'attribut alt pour définir le texte d'affichage de l'étiquette du code de vérification. Si le contenu n'est pas clair, veuillez le modifier. Utilisez l'attribut src pour référencer le fichier Gain.ashx dans le dossier de l'outil, qui est utilisé pour générer le code de vérification. Cliquez sur le bouton du code de vérification pour générer le code de vérification. Définissez la largeur de l'étiquette du code de vérification sur 1.
2024-06-01
commentaire 0
429

Étapes détaillées pour ajouter des zones de texte et définir du texte dans ppt2013
Présentation de l'article:Ouvrez un document avec ppt2013, sélectionnez la page où vous souhaitez insérer la zone de texte, passez à l'onglet [Insérer], cliquez maintenant sur la commande [Zone de texte] dans le groupe d'options [Texte], puis sélectionnez le type de texte en fonction de vos besoins, par exemple, sélectionnez [Zone de texte horizontale]. À ce stade, la souris devient modifiable. Cliquez sur le bouton gauche de la souris à la position appropriée et faites glisser la souris pour dessiner la taille de la zone de texte. Après avoir confirmé que la zone de texte est dessinée, relâchez la souris. L'effet est le suivant. À ce stade, une zone de texte a été insérée dans le document et vous pouvez y saisir les caractères chinois requis. Par exemple, saisissez [Merci d'avoir regardé ! 】. Sélectionnez le texte que nous avons saisi, cliquez sur le bouton déroulant sur le côté droit de la liste déroulante [Taille de la police] dans le groupe Police et sélectionnez la taille de police appropriée pour ajuster la taille de la police. Le texte a été défini et l'effet
2024-04-16
commentaire 0
1010

Comment limiter le nombre de caractères saisis dans une zone de texte dans un formulaire HTML ?
Présentation de l'article:En HTML, nous pouvons créer des formulaires à l'aide de divers éléments pour accepter et stocker les informations saisies par les utilisateurs. Ces éléments sont également appelés éléments de formulaire, tels que : les champs de texte (zones de texte), les boutons radio, les cases à cocher, les zones déroulantes ou combo, les boutons de réinitialisation et de soumission. TextArea est l'un des éléments pouvant être créés dans un formulaire. Une zone de texte est utilisée comme contrôle multiligne dans lequel les utilisateurs peuvent saisir des données dans plusieurs lignes et colonnes. Le contrôle TextArea est utilisé pour saisir des notes, des suggestions, des informations d'adresse, du texte de courrier électronique, des commentaires, etc. La taille du texte est plus grande qu'un champ de texte ordinaire car le champ de texte est un contrôle de saisie sur une seule ligne et nécessite une ligne de données. L'exemple nous présente le code HTML de base pour créer une zone de texte avec une largeur et une hauteur par défaut. <html&
2023-08-30
commentaire 0
2075

Utilisez jQuery pour vérifier simplement que le contenu d'entrée est constitué de nombres et de points décimaux
Présentation de l'article:Titre : Implémentation simple de jQuery pour vérifier que le contenu d'entrée est constitué de nombres et de points décimaux. Dans le développement Web, la validation du formulaire est une partie essentielle. Dans certains cas, il peut être nécessaire de vérifier que la saisie est numérique ou contient un point décimal. Cet article expliquera comment utiliser jQuery pour implémenter cette fonction et vérifiera le contenu d'entrée à travers des exemples de code simples. Code HTML : Tout d’abord, nous devons définir une zone de saisie en HTML permettant aux utilisateurs de saisir du contenu. Selon les besoins, nous pouvons ajouter un attribut id à la zone de saisie pour plus de commodité.
2024-02-24
commentaire 0
722

Guide des propriétés de saisie de texte CSS : couleur, couleur d'arrière-plan et couleur de bordure
Présentation de l'article:Guide des propriétés de saisie de texte CSS : couleur, couleur d'arrière-plan et couleur de bordure. La saisie de texte est une partie très importante de la conception Web. Grâce aux propriétés CSS color, background-color et border-color, nous pouvons modifier la couleur, la couleur d'arrière-plan et la couleur de la bordure du texte dans la zone de saisie de texte. Cet article vous présentera l'utilisation de ces attributs et fournira des exemples de code spécifiques pour vous aider.
2023-10-20
commentaire 0
1208

Comment compter les mots sur une zone de texte en utilisant JavaScript ?
Présentation de l'article:Parfois, la tâche consiste à compter le nombre de mots saisis dans une zone de saisie ou une zone de texte. Si nous souhaitons afficher plusieurs lignes de texte, nous utilisons généralement une zone de texte. Lors de la saisie de texte dans une zone de texte, les utilisateurs peuvent utiliser des espaces comme séparations entre les mots ou entre les lignes. Cet article montre le processus de comptage des mots dans le texte saisi à l'aide du code HTML et javascript et de la bibliothèque Jquery. Ceci est illustré à l’aide de deux exemples différents. Dans le premier exemple, les espaces d'entrée ou les nouvelles lignes sont comptés pour trouver le nombre de mots. Dans le deuxième exemple, remplacez d'abord les sauts de ligne par des espaces simples, puis utilisez le fractionnement du texte pour diviser le texte par des espaces afin de trouver le nombre de mots. Exemple 1 : Utilisation du code HTML et JavaScript pour transmettre des calculs
2023-09-08
commentaire 0
1879

Comment créer des sous-titres flottants en bas de l'écran dans Edius
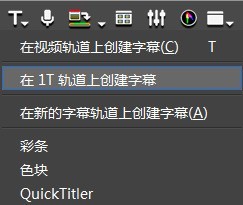
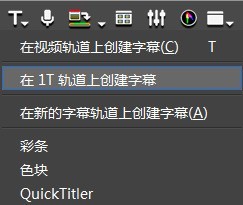
Présentation de l'article:Faites glisser la règle de la chronologie jusqu'à l'emplacement où vous souhaitez créer des sous-titres, cliquez sur le bouton Créer des sous-titres et sélectionnez [Créer des sous-titres sur la piste 1T] ou [Créer des sous-titres sur une nouvelle piste de sous-titres]. Dans la fenêtre contextuelle [QuickTitle], sélectionnez le type de sous-titre comme [Exploration (à droite)]. Cliquez à l'endroit approprié dans la fenêtre d'aperçu pour saisir le contenu du sous-titre ou importer un fichier texte. Ici, nous prenons l'importation d'un fichier texte comme exemple : après avoir importé le texte, le texte sera affiché. Vous pouvez définir la police, la taille et la taille. d'autres attributs de texte sur le côté droit de la fenêtre. 5. Après le réglage, cliquez sur Enregistrer puis fermez. À ce stade, cliquez sur Lecture et vous verrez la fenêtre d'aperçu. Les sous-titres se déplacent de gauche à droite sur l'écran inférieur. Sur cet écran inférieur, les sous-titres itinérants ont été préalablement produits.
2024-04-17
commentaire 0
370

Comment utiliser le framework Layui pour développer un lecteur vidéo prenant en charge la prévisualisation en ligne des vidéos
Présentation de l'article:Comment utiliser le framework Layui pour développer un lecteur vidéo prenant en charge la prévisualisation vidéo en ligne Introduction : Avec le développement rapide d'Internet, la vidéo est devenue un élément indispensable de la vie quotidienne et du travail des gens. De nos jours, des milliers de fichiers vidéo existent sur Internet et les utilisateurs espèrent prévisualiser et lire des vidéos en ligne rapidement et facilement. Cet article explique comment utiliser le framework Layui pour développer un lecteur vidéo prenant en charge la prévisualisation en ligne des vidéos et fournit des exemples de code spécifiques. 1. Introduction au framework Layui Layui est développé par l'équipe Xianxin
2023-10-27
commentaire 0
1701

Comment diviser un tableau Excel en deux à l'aide d'une barre oblique
Présentation de l'article:Comment diviser un tableau Excel en deux avec une barre oblique : 1. Utilisez l'outil Zone de texte pour créer une nouvelle feuille de calcul, sélectionnez l'onglet "Insérer" dans la barre d'outils, puis créez une zone de texte et saisissez l'entrée dans la zone de texte qui doit être divisé, puis cliquez avec le bouton droit, sélectionnez « Formater la zone de texte », ajustez la taille et la position de la zone de texte et assurez-vous que la barre oblique est à la position souhaitée. 2. Utilisez la fonction de formatage conditionnel pour saisir le texte ; texte qui doit être divisé, et vous pouvez placer le texte dans Dans une cellule, sélectionner la cellule ou la plage de cellules qui doit être divisée, etc.
2023-08-02
commentaire 0
9652

Validation jQuery : restreindre la saisie aux nombres et aux points décimaux
Présentation de l'article:Validation jQuery : seuls les nombres et les points décimaux peuvent être saisis. Dans le développement Web, il est souvent nécessaire de vérifier le contenu saisi par l'utilisateur. Surtout lorsqu'il s'agit de saisie numérique, il est généralement nécessaire de limiter l'utilisateur à la seule saisie. nombres et points décimaux. Cet article expliquera comment utiliser jQuery pour réaliser cette fonction et fournira des exemples de code spécifiques. Au cours du processus de développement de l'analyse des besoins, les utilisateurs doivent parfois saisir uniquement des chiffres et des points décimaux, tels que les zones de saisie du montant, les zones de saisie de la quantité, etc. Afin de garantir l'exactitude des données et la standardisation du format, nous devons effectuer la saisie de l'utilisateur.
2024-02-24
commentaire 0
1190

Comment changer la taille de la police dans pycharm
Présentation de l'article:Comment ajuster la taille de la police dans PyCharm : Ouvrez « Fichier » > « Paramètres » > « Éditeur » > « Police » et ajustez la taille de la police dans le champ « Taille ». Utilisez les raccourcis clavier : Windows/Linux : Ctrl + Shift + ] pour zoomer, Ctrl + Shift + [ pour effectuer un zoom arrière ; macOS : Cmd + Shift + ] pour zoomer, Cmd + Shift + [ pour effectuer un zoom arrière. Ajustez uniquement des plages de codes spécifiques : sélectionnez la plage de codes, cliquez avec le bouton droit et sélectionnez Modifier la taille de la police, entrez une nouvelle taille de police.
2024-04-03
commentaire 0
974

Astuce jQuery : modifiez l'attribut type des éléments d'entrée
Présentation de l'article:jQuery est une bibliothèque Javascript largement utilisée dans le développement Web. Elle offre une grande flexibilité et efficacité dans le développement Web, y compris la fonction de manipulation des éléments DOM. Cet article explique comment utiliser jQuery pour modifier l'attribut type de l'élément d'entrée et fournit des exemples de code spécifiques. Dans le développement Web, nous rencontrons souvent des situations où nous devons modifier dynamiquement l'attribut de type d'un élément d'entrée, comme la conversion d'une zone de saisie de texte (inputtype="text") en une zone de saisie de mot de passe (
2024-02-28
commentaire 0
1337