10000 contenu connexe trouvé

Comment utiliser JavaScript pour obtenir l'effet de dégradé du changement d'image ?
Présentation de l'article:Comment utiliser JavaScript pour obtenir l'effet de dégradé du changement d'image ? Avec le développement d’Internet, la conception de sites Web accorde de plus en plus d’attention à l’expérience utilisateur. Le changement d'image est l'un des effets interactifs courants sur les sites Web. Le changement de dégradé des images peut mieux attirer l'attention des utilisateurs. Cet article explique comment utiliser JavaScript pour obtenir l'effet de dégradé du changement d'image et fournit des exemples de code spécifiques. Avant de commencer, nous devons préparer quelques ressources d’images. Supposons que nous ayons trois images, à savoir "image1.jpg", "
2023-10-21
commentaire 0
1566

Comment obtenir un effet de commutation coulissant fluide vers la gauche et la droite des images en JavaScript ?
Présentation de l'article:Comment obtenir un effet de commutation coulissant fluide vers la gauche et la droite des images avec JavaScript ? Avec le développement d’Internet, les images sont souvent utilisées comme éléments importants de la page dans la conception Web. L'effet de changement des images a un impact important sur la beauté et l'interactivité de la page. Dans cet article, nous explorerons comment utiliser JavaScript pour obtenir un effet de commutation glissante fluide des images de gauche à droite, avec des exemples de code spécifiques joints. Pour obtenir l'effet d'une commutation fluide des images vers la gauche et la droite, vous devez d'abord procéder comme suit : Créer un conteneur d'images et utiliser
2023-10-19
commentaire 0
1309

Comment utiliser Layui pour obtenir un effet de commutation de dégradé d'image
Présentation de l'article:Comment utiliser Layui pour obtenir un effet de commutation de dégradé d'image Layui est un framework d'interface utilisateur frontal léger qui fournit des composants riches et des API simples, permettant aux développeurs de créer rapidement des pages Web belles et réactives. L'une des exigences courantes est de réaliser l'effet de commutation de gradient des images et de réaliser la commutation d'images par dégradé pour améliorer l'expérience utilisateur. Cet article expliquera comment utiliser le framework Layui pour obtenir cet effet, y compris des exemples de code détaillés. Travail de préparation Tout d'abord, vous devez préparer les fichiers du framework Layui, qui peuvent être
2023-10-26
commentaire 0
762


Comment obtenir un effet de commutation coulissant fluide vers la gauche et la droite des images en JavaScript tout en les limitant au conteneur ?
Présentation de l'article:Comment obtenir un effet de commutation coulissant fluide vers la gauche et la droite des images en JavaScript tout en les limitant au conteneur ? Dans le développement Web, nous rencontrons souvent des situations où nous devons obtenir un effet carrousel d’images. Cet article explique comment utiliser JavaScript pour obtenir un effet de commutation coulissante fluide vers la gauche et la droite des images et les limiter à des conteneurs spécifiés. Tout d’abord, nous devons créer un conteneur en HTML pour afficher les images. Ce conteneur peut être un élément div, nous lui donnons une largeur et une hauteur fixes et définissons le débordement sur h
2023-10-26
commentaire 0
737

HTML, CSS et jQuery : techniques pour obtenir des effets de changement de transparence d'image
Présentation de l'article:HTML, CSS et jQuery : Conseils pour réaliser des effets de changement de transparence d'image Dans la conception Web moderne, les effets de changement de transparence d'image sont devenus un élément de conception très courant. En contrôlant les changements de transparence des images, vous pouvez ajouter des effets dynamiques aux pages Web et améliorer l'expérience utilisateur. Pour obtenir de tels effets spéciaux, nous pouvons utiliser HTML, CSS et jQuery. Les techniques spécifiques seront présentées ci-dessous, avec des exemples de code joints. Partie HTML Tout d'abord, nous devons créer des images et les boutons de contrôle correspondants en HTML
2023-10-25
commentaire 0
1393

Comment obtenir des effets de commutation fluides des images vers la gauche et la droite avec JavaScript tout en ajoutant des animations de zoom et de fondu ?
Présentation de l'article:Comment obtenir des effets de commutation fluides des images vers la gauche et la droite avec JavaScript tout en ajoutant des animations de zoom et de fondu ? Dans le développement de sites Web, l'effet de commutation coulissante des images est une exigence très courante. Nous allons présenter ici comment utiliser JavaScript pour obtenir un effet de commutation coulissante transparente vers la gauche et la droite, tout en ajoutant des animations de zoom et de fondu. Cet article fournira des exemples de code détaillés afin que vous puissiez facilement obtenir cet effet. Tout d'abord, nous devons préparer un conteneur en HTML pour placer les images et définir le
2023-10-25
commentaire 0
680

Comment utiliser HTML, CSS et jQuery pour créer un effet de changement d'image réactif
Présentation de l'article:La création d'effets de commutation d'image réactifs est l'une des tâches courantes du développement front-end. Dans cet article, nous utiliserons HTML, CSS et jQuery pour obtenir cet effet. Vous trouverez ci-dessous des étapes détaillées et des exemples de code spécifiques. Structure HTML Tout d'abord, nous devons créer la structure HTML requise pour l'effet de changement d'image. Vous pouvez utiliser l'exemple de code suivant pour créer une structure HTML simple. <divclass="slider-container">
2023-10-24
commentaire 0
980
HTML5 SVG响应式路径过渡动画幻灯片特效
Présentation de l'article:这是一款基于HTML5 SVG制作的路径过渡动画幻灯片特效。该幻灯片特效使用SVG路径来剪裁幻灯片中的图片,制作出幻灯片切换时不规则的图形变换效果。,。
2016-05-17
commentaire 0
1542

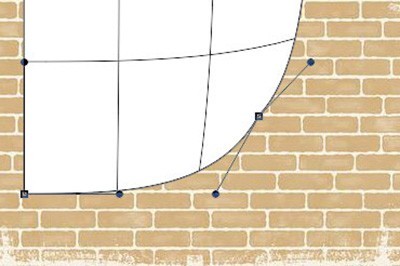
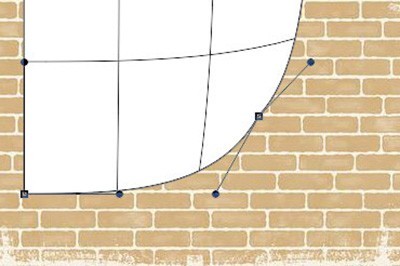
Comment ajouter des nœuds au dégradé CorelDRAW Explication de la méthode d'ajout.
Présentation de l'article:CorelDRAW est puissant lorsque nous réalisons des images, nous utilisons parfois l'outil de remplissage dégradé pour obtenir un effet de dégradé. Parmi eux, nous pouvons ajouter trop d'effets de dégradé à l'image en ajoutant des nœuds, ce qui est particulièrement adapté lors de la création d'effets de couleurs arc-en-ciel. Beaucoup de débutants ne savent pas comment l’ajouter, alors laissez-moi vous en parler ensuite ! L'opération spécifique est la suivante : Tout d'abord, ouvrez le logiciel et créez une ligne de dégradé. Ensuite, passez à "Remplissage interactif" dans la barre d'outils de gauche et sélectionnez "Remplissage dégradé" dans la barre d'outils supérieure. 2. Double-cliquez sur la ligne de dégradé pour ajouter un nœud à la position double-cliquée. 3. Une autre méthode consiste à [faire glisser] la couleur de la palette de couleurs à droite vers le dégradé. Ligne Après avoir terminé l'ajout du bloc de couleur, la ligne de dégradé est.
2024-02-14
commentaire 0
750

HTML, CSS et jQuery : techniques d'implémentation d'effets de rotation de page d'image
Présentation de l'article:HTML, CSS et jQuery : conseils pour implémenter des effets de retournement d'image Dans la conception Web moderne, les effets de retournement d'image sont un élément courant et populaire. Grâce aux effets de changement d'image et de transition, les pages Web peuvent être rendues plus dynamiques et attrayantes. Cet article expliquera comment utiliser HTML, CSS et jQuery pour implémenter des effets de rotation de page d'image et fournira des exemples de code spécifiques. Structure HTML Tout d'abord, créez un conteneur en HTML pour envelopper le contenu de l'image et définissez un identifiant unique afin qu'il puisse être utilisé en CSS et jQu.
2023-10-26
commentaire 0
1601

Pour quels styles html2canvas n'est-il pas valide ?
Présentation de l'article:Les styles non valides incluent les animations et transitions CSS3, les effets de filtre CSS, les graphiques et chemins complexes CSS3, certaines fonctionnalités CSS3, les pseudo-éléments et certaines fonctionnalités CSS, l'index Z, les images d'arrière-plan et les dégradés, etc. Introduction détaillée : 1. Animation et transition CSS3 : html2canvas peut ne pas capturer entièrement les effets d'animation et de transition CSS3. Bien que des tentatives soient faites pour capturer le style final, ces animations et transitions peuvent être perdues pendant le processus de conversion ; 2. Effets de filtre CSS : les filtres tels que le flou et les ombres peuvent ne pas être conservés pendant le processus de conversion, etc.
2023-11-24
commentaire 0
1707

Comment créer un carrousel d'images avec effet de focus à l'aide de jQuery
Présentation de l'article:Comment utiliser jQuery pour créer un carrousel d'images avec effet de focus. Dans le développement Web, les carrousels sont l'un des éléments courants pouvant ajouter des effets visuels et une expérience utilisateur au site Web. Cet article explique comment utiliser jQuery pour créer un carrousel d'images avec un effet de focus, afin que les images aient un effet de zoom lors du changement, améliorant ainsi l'attrait visuel de la page. 1. Préparation Avant de commencer, nous devons préparer les ressources suivantes : quelques images à afficher, la structure HTML, le style CSS, la bibliothèque jQuery. Dans le fichier HTML, nous devons créer.
2024-02-27
commentaire 0
1304

Explications graphiques et textuelles détaillées sur 8 animations HTML5 super cool qui imitent les applications Apple
Présentation de l'article:Les produits Apple ont toujours été connus pour leur interface utilisateur exquise, qu'il s'agisse d'applications logicielles ou de périphériques matériels. Cet article partage principalement 8 très bonnes applications d'animation HTML5. Ces animations imitent officiellement diverses applications Apple, notamment des images de focus, des horloges, des menus et d'autres applications HTML5 et plug-ins jQuery. 1. jQuery/CSS3 réalise la commutation d'images CoverFlow de type Apple. Ce que je souhaite partager cette fois, c'est également une application de commutation d'images CoverFlow de type Apple basée sur jQuery et CSS3, et vous pouvez personnaliser et ajouter des images, et l'effet est très bon. . Code source de démonstration en ligne.
2017-03-06
commentaire 0
3363

Comment changer de diapositive PPT pour montrer votre personnalité
Présentation de l'article:Nous savons tous que la mise en page d'une diapositive est très importante. Une bonne diapositive PPT a un langage concis et des images et des textes riches. Nous ignorons souvent certaines petites compétences qui peuvent rendre votre PPT plus distinctif. Aujourd'hui, l'éditeur va vous présenter Apprenons-en. les paramètres de commutation des diapositives. 1. Tout d'abord, localisons la première diapositive et cliquons sur Switch dans l'onglet supérieur, comme indiqué sur la figure : 2. Sélectionnez une méthode de commutation, telle que la forme, puis définissez le commutateur dont vous avez besoin. Sélectionnez la méthode de commutation pour toutes les diapositives. (Si vous souhaitez supprimer la méthode de commutation d'une certaine diapositive, cliquez simplement sur Pas de commutation.) Différentes méthodes de commutation (pas toutes) peuvent avoir des effets différents : 3. Appuyez sur la touche de raccourci F5 du clavier pour afficher l'effet de lecture vidéo de chaque diapositive.
2024-03-20
commentaire 0
724

Changer le chemin de l'image via jquery
Présentation de l'article:Avec le développement continu des sites Web, la demande d'effets dynamiques devient également de plus en plus élevée. En tant que bibliothèque JavaScript rapide, simple et pratique, jQuery simplifie considérablement le processus de développement des pages frontales. Cet article explique comment utiliser jQuery pour obtenir l'effet de modification du chemin de l'image. 1. Analyse des exigences Lorsque nous avons besoin de plusieurs ensembles de skins ou de thèmes différents, ce serait sans aucun doute très fastidieux si nous devions modifier manuellement les chemins de toutes les images à chaque fois que nous changeons de skin. Par conséquent, nous avons besoin d’un moyen plus pratique pour modifier le chemin de l’image. 2. Conception du schéma 1
2023-05-14
commentaire 0
1655

Comment créer un effet de déformation des bords du papier PS_Quelques étapes pour y parvenir
Présentation de l'article:1. Tout d’abord, nous utilisons l’[Outil Rectangle] pour dessiner un papier blanc. Ensuite, utilisez l'[Outil de transformation gratuit], cliquez avec le bouton droit et sélectionnez [Transformer], puis faites glisser n'importe quelle branche du rectangle vers le haut. Créez un effet incurvé. 2. Utilisez un stylo pour tracer le bas du papier sur la partie incurvée. 3. Créez une sélection et remplissez-la de gris. Vous pouvez également utiliser un dégradé. 4. Créez ensuite un nouveau calque, placez-le sous le calque de papier, utilisez l'outil pinceau noir pour dessiner un effet d'ombre et réduisez la transparence du calque. De cette façon, l'effet de déformation du papier est terminé. Enfin, placez votre image sur le papier, utilisez un masque d'écrêtage et ajoutez un effet de trait au calque de papier. Une affiche avec un effet de bord de papier est terminée, facilement et facilement.
2024-06-07
commentaire 0
1046

OPPO Trouver
Présentation de l'article:Merci à l'internaute Yuxuezaiyu pour avoir soumis des indices ! Selon les informations du 10 avril, OPPO Find, effet de déformation transparente de l'icône, effet d'animation déroulant du centre de notification et de contrôle, effet de superposition d'icônes et de cartes, mise à l'échelle du papier peint et effet de dégradé de luminosité de l'écran lors de l'allumage et de l'extinction de l'écran, démarrage d'une nouvelle application et quitter l'effet d'interruption de glissement latéral La barre de volume du centre de contrôle a été ajoutée pour prendre en charge plus de 200 avatars d'applications, Chen Xi, a déclaré sur Weibo que cette version est visuellement fluide, stable en fonctionnement et riche en détails et en effets d'animation. de ColorOS15 sont définitivement
2024-04-10
commentaire 0
745